サポートページ
お詫びと訂正(正誤表)
本書の以下の部分に誤りがありました。ここに訂正するとともに、ご迷惑をおかけしたことを深くお詫び申し上げます。
(2022年7月29日最終更新)
以下は第1刷から第5刷が対象です(第6刷では修正済みです)
P.55 8行目
| 誤 | これについてはまた追って説明します。 |
|---|---|
| 正 | これについては第3章であらためて追って説明します。 |
(以下2021年7月30日更新)
以下は第1刷から第4刷が対象です(第5刷では修正済みです)
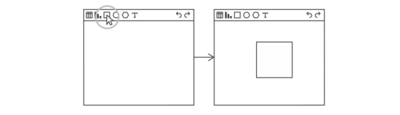
P.118 図3-5-36
| 正 |  |
|---|
左図のマウスポインタの位置を修正しました。
P.279 7行目
| 誤 | そこで私はブレンダ・ローレルの図をアップデートし、 |
|---|---|
| 正 | そこでブレンダ・ローレルの図を一段アップデートし、 |
(以下2020年12月8日更新)
以下は第1刷から第3刷が対象です(第4刷では修正済みです)
P.iii 13行目から
| 誤 | そしてコンピューターのような情報処理の道具では、UIこそが、その道具が何であるかというユーザーの認知を作る、最大の設計テーマとなります。 |
|---|---|
| 正 | そしてコンピューターのような多態的な情報処理の道具では、UIこそが、その道具が何であるかというユーザーの認知を作る、最大の設計課題となります。 |
P.24 5行目
| 誤 | 「録画データ一覧」という |
|---|---|
| 正 | 「録画データ」という |
「一覧」が不要でした。
P.24 9行目
| 誤 | 「録画データ一覧」を押すと |
|---|---|
| 正 | 「録画データ」を押すと |
「一覧」が不要でした。
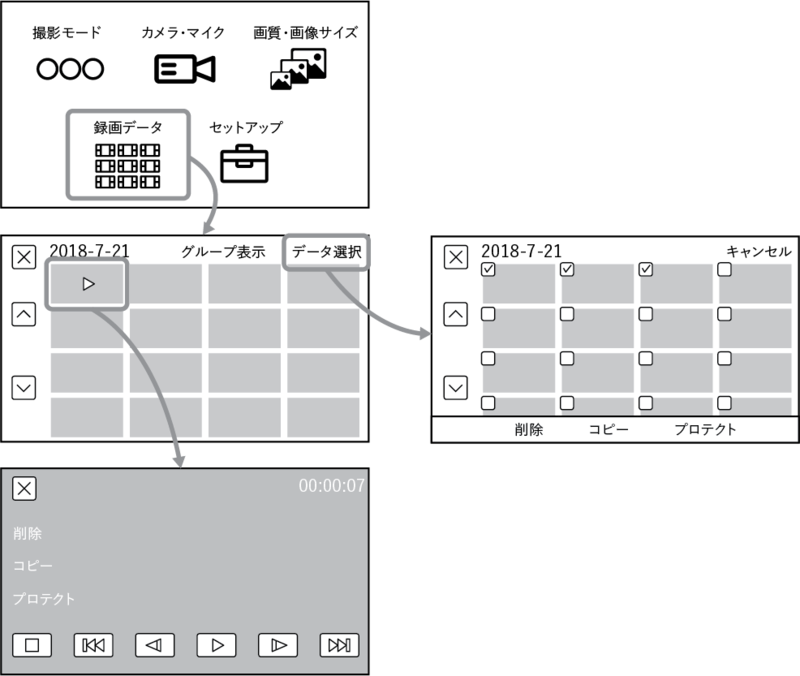
P.24 図1-4-5 さしかえ
 |
| 誤 | 録画データ一覧 |
|---|---|
| 正 | 録画データ |
「一覧」が不要でした。
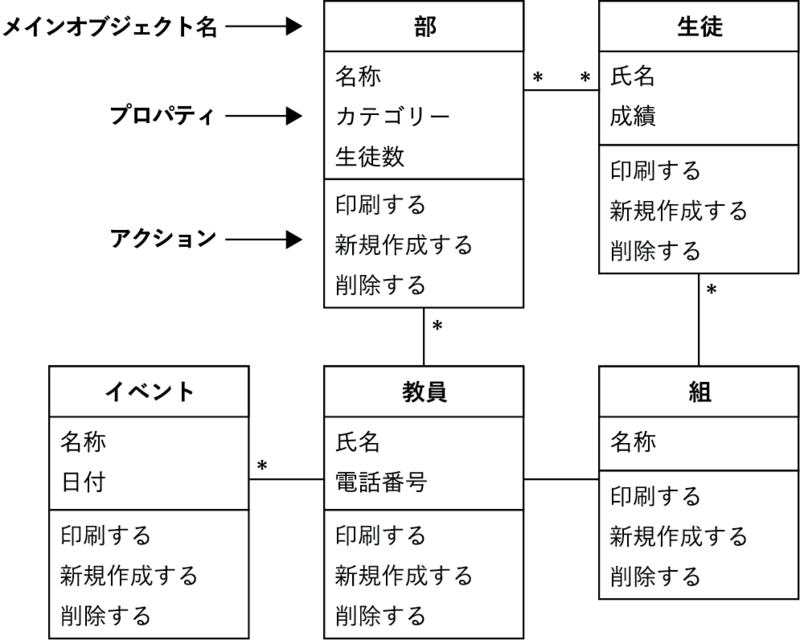
P.75 図3-3-14 さしかえ
 |
| 誤 |
印刷 新規 削除 ほか |
|---|---|
| 正 |
印刷する 新規する 削除する ほか |
アクションの文末を「する」に統一しました。
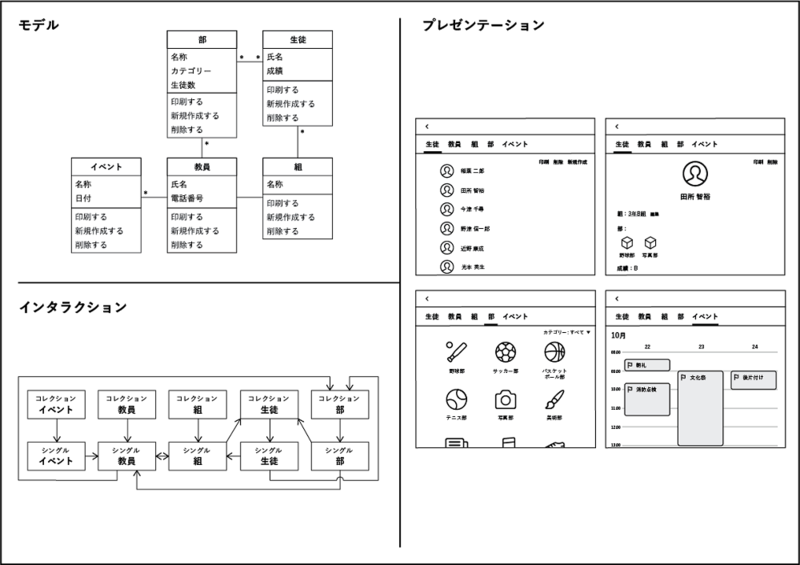
P.137 図4-1
 |
| 誤 |
印刷 新規 削除 ほか |
|---|---|
| 正 |
印刷する 新規する 削除する ほか |
アクションの文末を「する」に統一しました。
P.315 図6-4-12
 |
図の縦横比がやや異なっていたため、修正しました(図の内容は同一です)。
(以下2020年8月3日更新)
以下は第1刷および第2刷が対象です(第3刷では修正済みです)
P.55 2行目から
| 誤 | 一方、オブジェクトとして適当でない概念としては、たとえば「受信」や「フラグ」などがあるでしょう。「受信」という概念は名詞的にも動詞的にも取れてしまいますし、「受信する」という動詞としてみればそれはタスクですからオブジェクトとは言えません。「フラグ」も同様に名詞的でもあり動詞的でもあり、名詞としてみるとそれは各メッセージにひとつだけ付けられる「属性」で、「フラグを付ける」という動詞としてみると各メッセージに対して行う「処理」ですから、オブジェクトとは言えません。 |
|---|---|
| 正 |
一方、Eメールクライアントにおいてオブジェクトとして適当でない概念としては「受信」や「フラグ」などがあるでしょう。「受信」は主に動詞的に使われるものでタスクですから、オブジェクトとは言えません。「フラグ」は主に名詞的に使われますが、各メッセージに付随する「オンオフ属性」にすぎないのでオブジェクトとは言えません。 ただし動詞的な概念や属性的な要素でもシステムの目的によってはオブジェクトにすることもあります。これについてはまた追って説明します。 |
P.290 下から6行目
| 誤 | WYSIWYG(印刷イメージと画面イメージが一致している)ことが重視され |
|---|---|
| 正 | WYSIWYG(印刷イメージと画面イメージが一致していること)が重視され |
P.339 左段 下から16行目
| 誤 |
ディスプレイサイズ……63 [て] データバインド……314 |
|---|---|
| 正 |
[て] ディスプレイサイズ……63 データバインド……314 |