Movable Typeは、強力なカスタマイズ機能を備えたブログシステムです。サーバ上でMovable Typeを利用することによって、より見栄えのする高機能で魅力的なブログを作成することができます。
Movable Typeの魅力
Movable Typeは、Six Apartの商品です。個人ライセンスに関しては無償で利用することができ、多くのユーザに利用されています。
ただ、高機能とはいえ、使い慣れてくると、全て表示されるのにかかる時間や、他のサービスが利用できないか等の要望が出てきます。Movable Typeでは、このような場合に、「 プラグイン」という方法でいろいろな機能を組み込むことが可能です。
しかし、プラグインにも限界があります。そこで登場するのが、AjaxやPHPを利用することなのです。これによって高速化やリアルタイム表示などの機能を利用することができるようになります。
Ajaxって何?
Ajaxというと、まず最初に名前が挙がるのがGoogle Mapだと思います。Ajaxは、ページ全体を書き換えることなく、ユーザの操作によってリアルタイムに部分的な表示を変化させることができます。ただ単に表示を変化させることなら、今までも可能でしたが、操作によって変わっていく情報を、リアルタイムにサーバに送って自動的に情報を受け取る、裏方の作業をしてくれているのです。
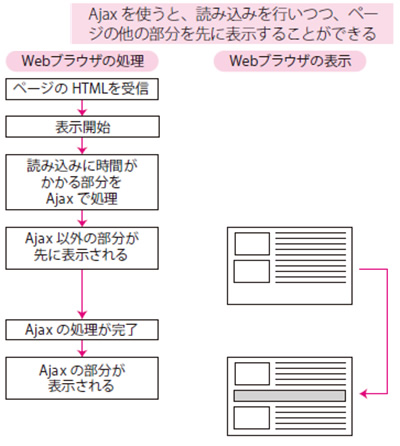
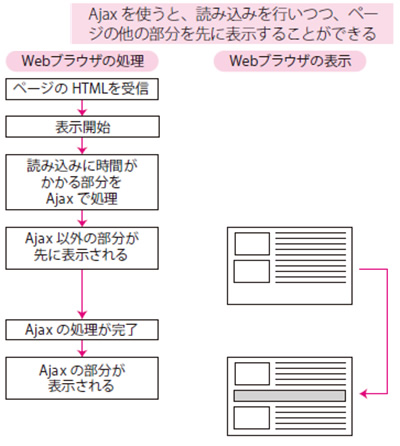
Ajaxを使うと何が良いのか?
Ajax技術の利用方法は他にもあります。下図 を見てください。例えば大量のデータがあるホームページを表示する場合に、通常の表示では、全てのデータを受け取った上で表示するために、リンクをクリックしてから表示が出るまでに時間がかかります。ただ、見る側からすれば、全部が同時に表示されるまで待つよりは、まず何かが表示されて、後から表示が更新される方が「待ちぼうけ」をしないで済むのです。
PHPを使うと何が良いのか?
PHPはあまり聞き慣れないかもしれません。Movable Typeは、Perlという言語を使い、表示すべき情報(ブログの内容やトラックバックなど)を整理してからHTMLを再構築し、ホームページを表示しています。これがボタンやリンクなどが押されたときに、裏側で行われています。押してから、実際に表示されるまでにサーバ側ではプログラムが実行されているのです。
一方、PHPはHTMLの中に部分的にプログラムを入れることができ、手軽に扱うことができます。PHPでは、あるページの中に、他のファイルから読み込んだ内容を表示することもできます。この機能を利用することによって、ムダな再構築を減らして、表示を軽くすることができるのです。
以上、駆け足の説明ですが、AjaxやPHPを使うと、なんかいろいろな可能性が膨らむことが分かっていただけたのではないかと思います。実際のオペレーションに関しては「AjaxとPHPによるMovable Type 高速&最強システム構築法」をご覧ください。Movable Typeは、この原稿を書いている時点でバージョン4のベータ版が公開されています。本書は、バージョン4でも利用できるようになっています。