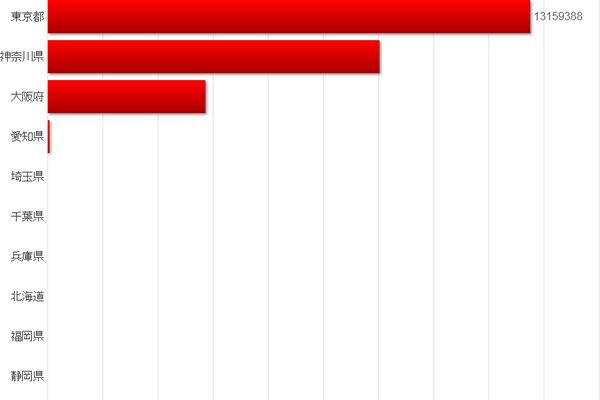
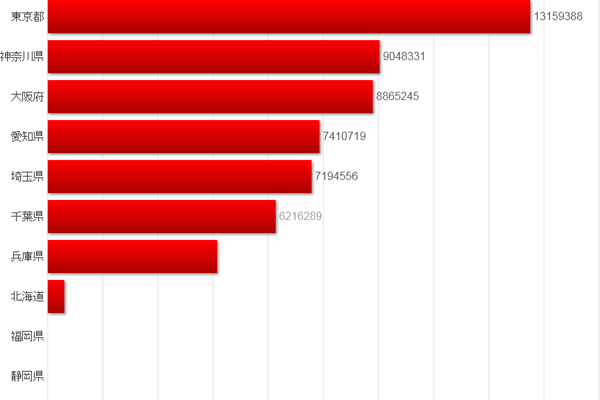
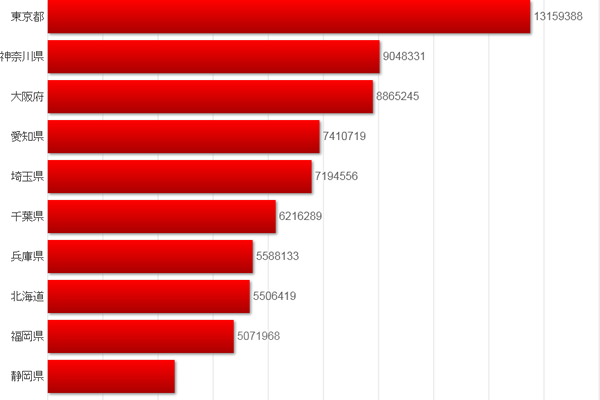
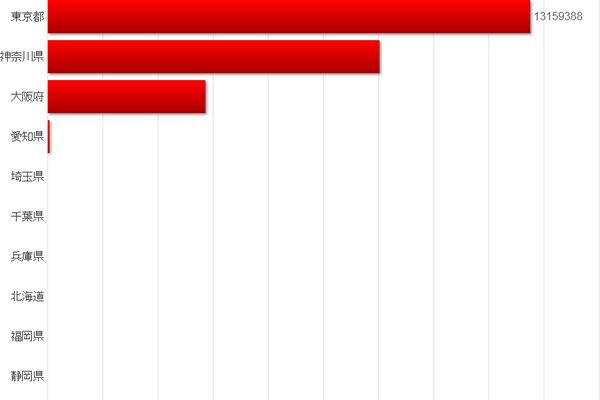
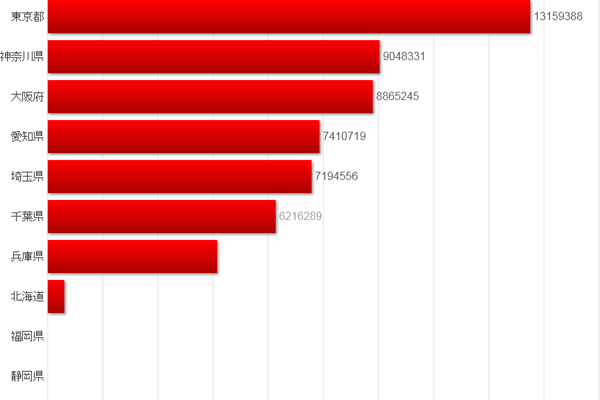
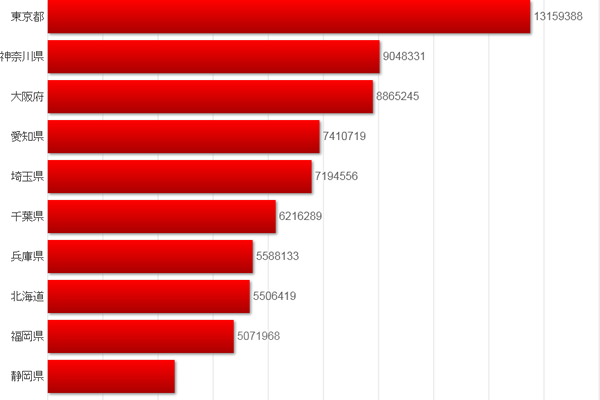
ちょっとわかりにくいかもしれませんが、まずは図1をご覧ください。マウスの動きに合わせて円のグラフィックが次々に現れては消え、また次々に現れます。そして図2はグラフ。数値を表す棒がぐにゅーんと伸びて、やがてストンと止まり、棒グラフができあがります。前者は、マウスの動きにインタラクティブに反応するグラフィック。後者はアニメーションするグラフです。
図1 マウスを動かすと、その軌跡にそって円のグラフィックが次々と表示される。CreateJSを構成するライブラリの1つであるEaselJSで、マウス座標を管理することによって実現している

↓

↓
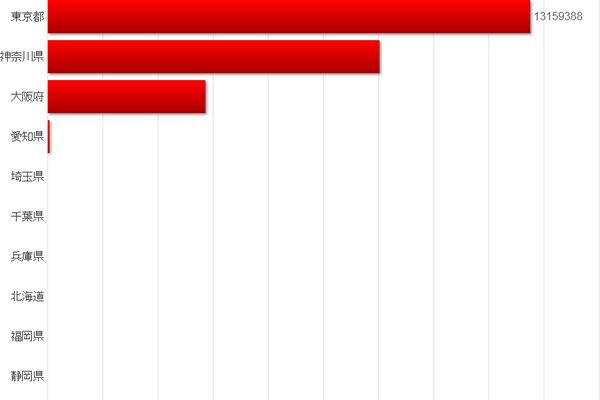
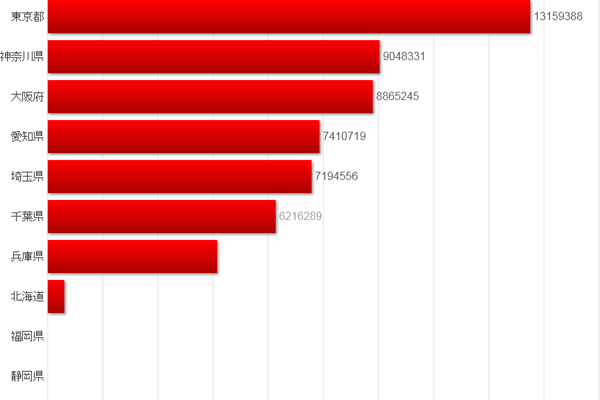
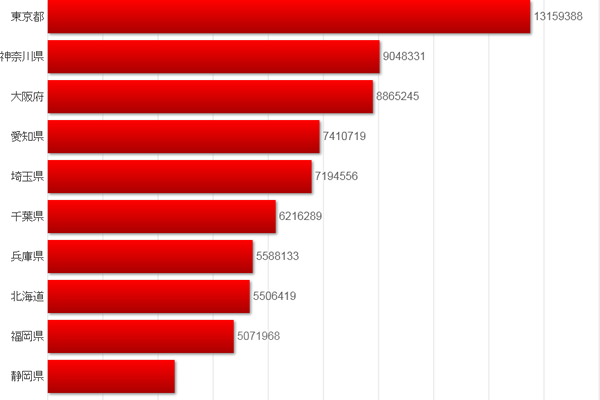
 図2 棒がアニメーションしながら伸びていき、やがて棒グラフとなる。これもCreateJSを構成するライブラリの1つである、TweeenJSによって実現している
図2 棒がアニメーションしながら伸びていき、やがて棒グラフとなる。これもCreateJSを構成するライブラリの1つである、TweeenJSによって実現している

↓

↓

Webで見かけるこうしたインタラクションやアニメーションといえば、以前はFlashで作られていることが多かったものです。しかし、現在ではHTML、つまりWebの標準技術で作ることができます。
いま「HTML」と書きましたが、現在のHTML5は、CSS3からアプリ開発向けAPIまで範囲が広く、さきほどのサンプルは、HTML5の新機能であるCanvasを利用しています。HTML上にcanvasタグを記述したうえで、具体的なグラフィックや動きをJavaScriptで記述していきます。
ただし、CanvasのAPIは低レベルの設計のため、そのままでは使い勝手が悪いもの。そこで、サンプルではCreateJSというフレームワークを利用しています。
ちなみに、CreateJSを構成するライブラリの1つ、EaselJSには、Flashのクラスとよく似た名前のクラスが用意されています。ですから、これまでFlashでつちかった技術や経験を、Web標準のもとで無理なく展開していくことが可能です。
このCanvasを大きく取り上げたHTML5書籍が6月に発売されました。『HTML5インタラクティブ表現ガイド
~HTML5、CSS3、Canvas、CreateJS、JavaScript~』です。「インタラクティブ」というキーワードのもと、Canvasだけなく、CSS3、JavaScriptなどを使った幅広い表現方法を紹介しています。
ここで取り上げたサンプルについても、本書でくわしく解説しています。ありきたりのHTML5表現では満足できない方は、ぜひご一読ください。