コンピュータやインターネットの世界では、普段見慣れない文字や記号の並びがあれこれ出てきて、これは一体何だろうと頭を抱えることも、しばしば。本記事では、そんな謎の代表格(!)正規表現(Regular Expression)について取り上げます。
たまに目にする謎の呪文
みなさんは、図1のような「呪文のような何か」が、インターネットの世界では役に立っていることをご存知でしょうか?
図1 謎の呪文(!?)(メールアドレスのパターン)
^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$
この呪文は次のような文字列に関係します。
- gihyo01taro@docomo.ne.jp
- ryoma@i.softbank.jp
- book_shinkan@gihyo.co.jp
これらは、わたしたちが普段からよく使っているメールアドレスですね。
ところで、これらの「メールアドレスとして使える文字列」(→「メールアドレスのパターン」と言います)をちゃんと説明することってできるのでしょうか? たとえば、NTTドコモの「メールアドレス変更」のページでは次のような文章で説明しています。
初期設定では、「ランダムな英数字の組み合わせ@docomo.ne.jp」となっています
わかりやすい説明ですね。ただ、こういった説明は人間にはわかりやすいのですが、コンピュータに理解させるためには「工夫」が必要となります。
どのような工夫をするかと言うと、先ほどの図1で示した呪文のような文字列を使います。図1は、メールアドレスのパターンを「コンピュータが理解できる形で書かれた表現式」というわけです。
プログラミングと正規表現
プログラミングの世界では、このような式は正規表現と呼ばれていて、さまざまな場面で役に立つ便利な道具として愛されています。
何かWebサービスに会員登録をする時には「あなたのメールアドレスを教えてください」とメールアドレスを入力するフォームが用意されていることがほとんどです。そのような場面で、サービスを提供している側は「入力されたメールアドレスが本当に正しいものか?」をコンピュータにチェックさせます。
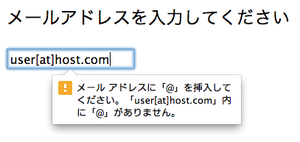
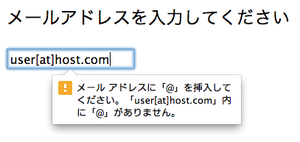
先ほどの図1の正規表現は、Webの標準的な枠組み(HTML5)で実際に使われているものです。コンピュータが入力をチェックして、アドレスが間違っていた場合は図2のような警告を出してくれます。図2では「メールアドレスのはずなのに@(アットマーク)が含まれいません」ということを伝えてくれています。メールアドレスの入力を期待しているのに、メールアドレスとは違う文字列が入力されると処理に困ります(それだけでは止まらない問題になる場合もあります)から、サービスに欠かせない機能です。
図2 HTML5のインプット要素によるメールアドレスのバリデーション(検証)

さて、図1のようなメールアドレスを表す正規表現について、
- どういう規則で(あんな呪文みたいなものが)書かれているのか
- なぜコンピュータにとって理解しやすいのか
などなど気になるところですが、これらについてお話するには記事スペースが足りなくなってきました。
少しだけ補足しておくと、正規表現はコンピュータとともに発展してきた技術の一つで、実は長い長い歴史がある分野です。かと言って難しいことばかりではなく、記号/構文の簡単な使い方を覚えるだけでも、文字列にまつわるさまざまな問題に応用できます。プログラミングでなくても、普段のちょっとしたテキストファイルの編集でも効果抜群。気軽に、正規表現のメタ文字である「*」や「|」など1つ2つからでもパズル感覚で始めると楽しめるかもしれません。そして、もしさらなる興味が湧いたなら...... 歴史をはじめその深い深い話に触れてみるのはいかがでしょうか。
(本文:新屋良磨、『正規表現技術入門』(技術評論社、2015)著者)