ランキング
-

第4回
小規模な 改善に トライする - フロントエンド開発
書籍関連 38 2024-04-25
-

Fedora Linux 40リリース、
GNOME 46/ KDE Plasma 6を 搭載 - OS・デスクトップ
161 2024-04-24
-

第810回
Ubuntu 24. 04 LTSの 変更点 - OS・デスクトップ
535 2024-04-24
-

第3回自身の
考えを 社内で 発信する - フロントエンド開発
書籍関連 63 2024-04-24
-

第2回社内コミュニティを
立ち上げる - フロントエンド開発
書籍関連 60 2024-04-23
-

第220回
MySQL Shellで プログラムファイルを 使ってSQLを 実行してみよう - バックエンド開発
68 2024-04-23
記事・ニュース一覧
-

第1回
情報を 共有して 仲間を 探す 書籍関連 2024-04-22
-

Meta、
大規模言語モデルの 新バージョンLlama 3を 発表 2024-04-19
-

Ubuntu 24.
04 LTS (noble) の 開発 / リリースまで 一週間、 “Volla Tablet” の クラウドファンディング 2024-04-19
-
-

Kotlin Fest 2024、
6/ 22に 開催、 参加申込み 受付中 2024-04-19
-

6/
8、 9開催 「ScalaMatsuri 2024」 タイムテーブルが 公開、 チケット販売中 2024-04-19
-

6/
16開催 「JJUG CCC 2024 Spring」 参加申込み 受付中 2024-04-18
-

Stable Diffusion 3 APIが
利用可能に 2024-04-18
-
-

Google I/
O 2024で 発表の 噂が ある もの 2024-04-18
-

第809回
アートワークで Ubuntuに 貢献しよう! Ubuntu壁紙コンテストのご紹介 2024-04-17
-

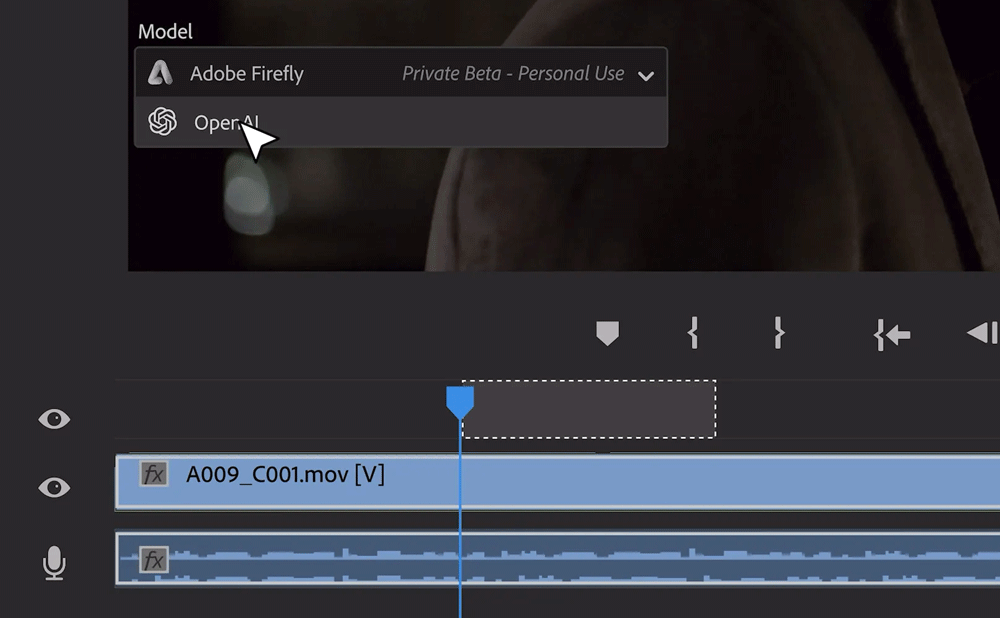
Adobe、
Premiere Proの ビデオ編集に 生成AI導入へ ―OpenAI、 Pika、 Runway製AIモデルも 利用可能に 2024-04-16
-

CSSフレームワークVivliostyle Themeで
簡単に ページデザインを 編集する 2024-04-16
-

どうすれば、
クライアントの 要望を 適切に プロダクトへと 反映させられる ? ~テック企業各社が 明かすBtoB SaaS開発の 秘訣 2024-04-16
-
-

オープンソースの
デザインツールPenpot 2. 0が リリース ―CSSグリッドレイアウトや 新コンポーネントシステムが 利用可能に 2024-04-15
-

Ubuntu 24.
04 LTS (noble) の 開発 / ベータリリースと Netplan v1. 0、 『Ubuntu Pro for Devices』 の 発表と Qualcommとの 協業 2024-04-12
-

Vue Vaporモード近況
2024-04-11
-

Fitbitを
取り 巻く 動きの アレコレ 2024-04-11
-

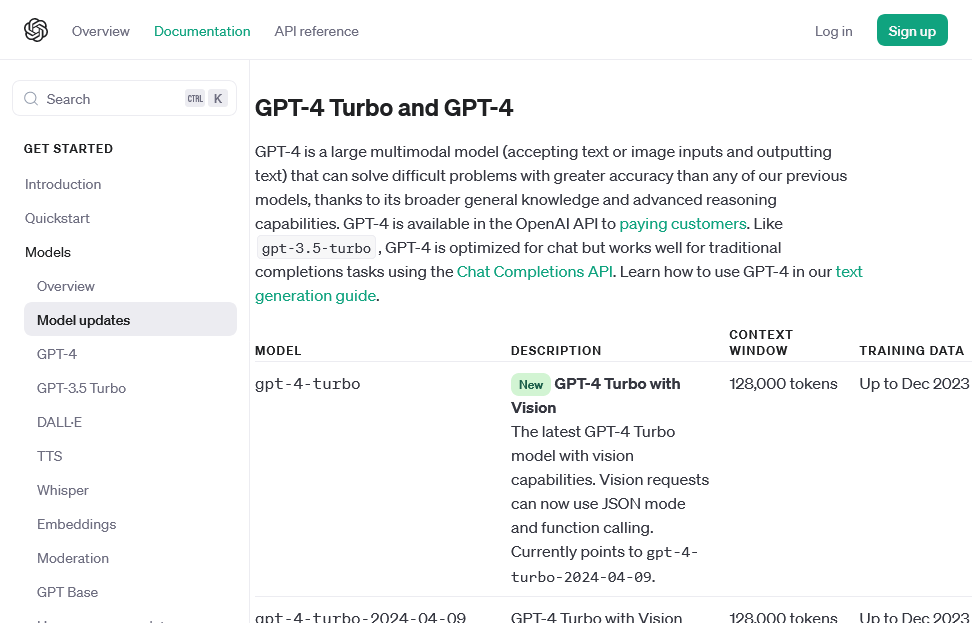
OpenAI、
GPT-4 Turbo with Visionの 一般提供を 開始 2024-04-10
-

第808回
Ubuntuフレーバー10種類総ざらい 2024-04-10
-
-

Flutter
「を 」 Unity 「へ」 導入する 2024-04-09
-

第219回
MySQLエラーログの 出力形式を カスタマイズする 2024-04-09
-

Blenderで
グラフエディターを 使って 動きに 緩急を つけてみよう 2024-04-08
-

アクセシビリティを
考える 一日 「GAAD JAPAN 2024」 5/ 16に オンライン開催 2024-04-05