ネットで見かけたWebテク
1. The Four Key Components of a Great Web Design | Web Design Ledgerhttp://webdesignledger.com/tips/the-four-key-components-of-a-great-web-design
すばらしいWebデザインのための4つの重要な要素の解説です。
その4つとは以下の通り。
- しっかりしたレイアウト
- 効果的な文字の扱い
- 正しい色彩設計
- 適切なデザイン要素
言われてみれば当たり前のものばかりですね。
ワイヤーフレームからきちんと設計する、

2. High Performance Web Design ~デザインから考えるハイパフォーマンスWebサイト~ | warikiruhttp://warikiru.blogspot.com/2009/11/high-performance-web-design.html
読み込みの速い
なぜ読み込みが遅いとダメなのか、
この記事のメインディッシュはその後で、
なんでも画像にしない、

3. How to avoid these common mistakes in blog design | DesignBumphttp://designbump.com/originals/how-avoid-these-common-mistakes-blog-design
ブログデザインでやりがちなミスを回避する方法を紹介しています。
- 検索ボックスを用意しない
- 広告を貼りすぎる
- サイトのナビゲーションが見つけにくい
- その記事の作者情報が見当たらない
- 自信作の記事を前面に出さない
- 作者への連絡方法が分からない
- 記事をソーシャルサイトに共有する方法が用意されていない
- SEOを無視する
- 構造と秩序に欠ける
- リピーターになるための道筋を用意してない
といった例に対し、

4. ASCII.jp:Googleも採用!CSS3実践テクニックhttp://ascii.jp/elem/000/000/474/474810/
CSS3のグラデーション、
この例では、
CSS3のそれぞれの機能に非対応のブラウザでも操作上の問題はないので、

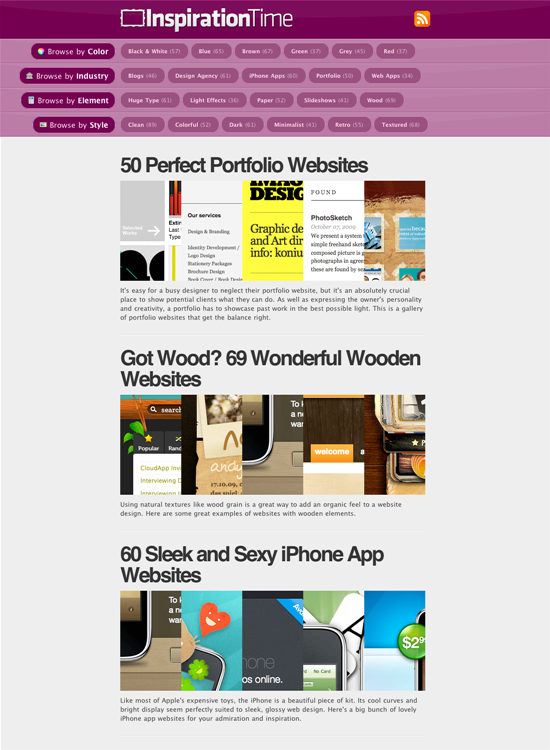
5. InspirationTime - a Showcase of Beautiful Web Designhttp://inspirationti.me/
Webデザインのギャラリーサイトです。
「Clean , Colorful , Dark」

そのほか先週の記事から、
- Bubble Effect with CSS | AEXT.
NET
ロールオーバーで画像が大きくなる効果を実現するチュートリアル記事です。 - An Awesome CSS3 Lightbox Gallery With jQuery ― Tutorialzine
CSS3、jQuery、 PHPを使った写真ギャラリーのチュートリアル記事です。 【CSS】 IE6では実現できない点線 (1px borderのdotted) を画像を使って表現する | バシャログ。
1ピクセルの点線によるラインと囲みを作る方法のレクチャーです。
先週の気になるWebサービス
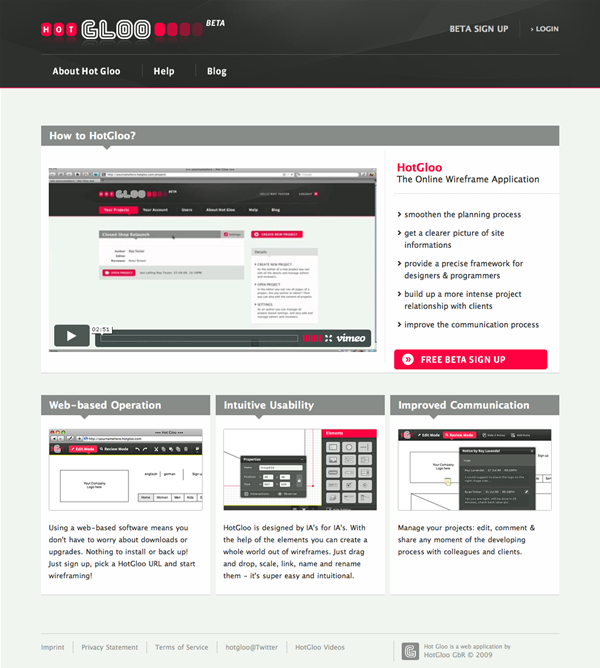
… hello | Hot Gloo - The Online Wireframe App …http://hello.hotgloo.com/
最近オンライン作図ツールが次々と登場しているようですが、
2009年11月第3週号のこのコーナーで紹介したMockingbirdと競合するサービスですね。
あらかじめ用意されたUI要素をドラッグ&ドロップで配置し、
コラボレーション機能を重視しているようで、
「オンラインでワイヤーフレームが描画できる