ネットで見かけたWebテク
1. 10 Web Predictions for 2014: The Results!http://www.sitepoint.com/10-web-predictions-2014-results/
2014年1月にWebに関する予測を10個まとめており、
- スマートフォンの時代になる→当たり
- HTML5によるWebアプリが主流となる→外れ
- クライアントサイドのFlash、
Silverlight、 Javaは廃れる→当たり - IE12がリリースされる→外れ
- ブラウザ市場はIEとChromeに支配される→半分当たり
- Operaの使用率が落ちる→外れ
- マイクロソフトはWindows RTをやめるか再定義する→当たり
- レスポンシブな画像のスタンダード技術は登場しない→半分当たり
- Webページの重さ
(総ファイル容量) は変わらないか減る→外れ - 機械がデータフィードを読み取る新しいインターネットの使われ方が広がる→半分当たり
今年の予測の記事も1月5日に公開されていました。

2. 25+ Best Free Css3 Shadow Effects Download -Designrazorhttp://www.designrazor.net/css3/best-free-css3-shadow-effects-download/
CSS3によるシャドウエフェクトのサンプルを多数紹介しています。
それほど目新しいものはありませんが、

3. New Free PSD Mockups (26 Mockup Designs) | Freebies | Graphic Design Junctionhttp://graphicdesignjunction.com/2015/01/download-free-psd-mockups/
PSD形式のモックアップ素材をまとめた記事です。
本、
デジタルデバイスのモックアップPSD素材を20個紹介した

4. A deep dive into creating wordpress themes from scratchhttp://smashinghub.com/a-deep-dive-into-creating-wordpress-themes-from-scratch.htm
WordPressのテーマをゼロから作るためのヒントをまとめた記事です。
以下の3つの項目に分けて、
- WordPressのセットアップ
- テーマの開発
- 最終テスト

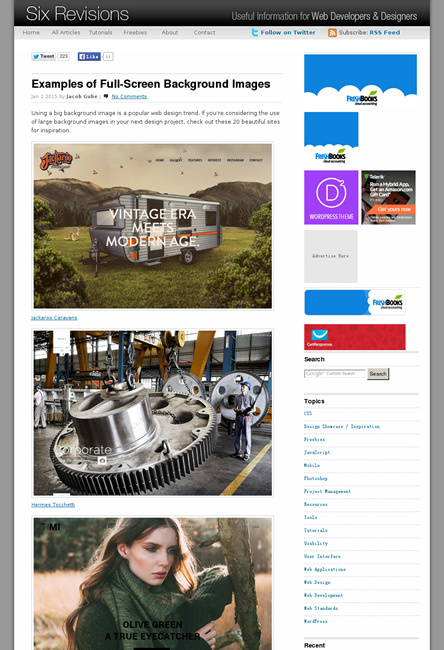
5. Examples of Full-Screen Background Imageshttp://sixrevisions.com/web_design/full-screen-background-images-examples/
背景全面に画像が使われたWebデザインのギャラリーです。
実際にこういったページを作るためのCSSテクニックを紹介した

そのほか、
- LINEクリエイターズスタンプの分配額が50%→35%に変更、
審査のスピードアップが目的 - 週アスPLUS
2015年2月1日申請分のスタンプより、クリエイター収益の分配率が売上の35%に変わるとのこと - ふつうの腕時計をスマートウォッチに変えるKairos T-Band、
バンドを電脳化 - TechCrunch
バンド部分を電脳化するという発想の商品が発表されたようです - 木暮祐一が振り返る2014年のモバイル業界--
“スマホ成熟市場” から次のステップへ - CNET Japan
2014年のモバイル業界の3大ニュースと端末やサービス、アプリの話題です
先週の気になるWebサービス
11 Bootstrap UI Editors For Developers | SmashingApps.comhttp://www.smashingapps.com/2015/01/02/11-bootstrap-ui-editors-for-developers.html
Bootstrapのレイアウトやデザインをカスタマイズするためのエディタをまとめた記事を紹介します。
Bootstrap用のカラースキームを画像を元に作るサービスや、
Bootsnipp.