ネットで見かけたWebテク
1. A Deep CSS Dive Into Radial And Conic Gradients — Smashing Magazinehttps://www.smashingmagazine.com/2022/01/css-radial-conic-gradient/
conic-gradient
どのように機能するか、
この記事内で紹介されていたConic.

2. The 10 biggest design trends you need to know in 2022 | Dribbble Design Bloghttps://dribbble.com/stories/2022/01/11/design-trends-2022
2022年に知っておく必要のあるデザイントレンドを10個まとめた記事です。
- ダークモード
- コーポレートメンフィス
(フラットで幾何学的な形状を使ったイラスト) の進化 - タイポグラフィ中心のランディングページ
- メタバースへの準備
- より深いコラボレーション
- 遊び心とノスタルジー
- 物語に触発されたタイポグラフィ
- インタラクティブな教育
- デジタルのファッション体験
- インクルーシブ
(包括的な/ 多様性を尊重した) なデザイン素材

3. 3 Essential Design Trends, January 2022 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2022/01/3-essential-design-trends-january-2022/
2022年1月のデザイントレンドを3つ紹介しています。
- NFTウェブサイト
- テキストベースのヒーローヘッダー
- 緻密なイラストレーション

4. 10 Best CSS Code Generators for 2022 | by Imia Hazel | Jan, 2022 | Bootcamphttps://bootcamp.uxdesign.cc/10-best-css-code-generators-for-2022-e9d0b8835e90
CSSをブラウザ上で生成するジェネレーターを10個紹介した記事です。
アニメーション、

5. Simple.csshttps://simplecss.org/
クラスレスのCSSフレームワークです。4KBと軽量でレスポンシブやダークモードにも対応しています。
そのまま使っても良いですし、

そのほか、
- 仮想世界
「Second Life」、 制作者がアドバイザーとして復帰--新たな出資も - CNET Japan
Second Life創設者の会社が現在の運営会社に出資、創設者は戦略的アドバイザーとしてSecond Lifeに関わるそうです - 迷惑SMSは受信拒否 ドコモとソフトバンクが春に機能追加へ フィッシング詐欺対策で - ITmedia NEWS
申し込みや利用開始の手続きは不要で自動で稼働するとのこと - グーグル幹部、
アップル 「iMessage」 のRCS非対応は 「囲い込み」 と批判 - CNET Japan
GoogleはAndroidで採用しているメッセージ規格「Rich Communication Services (RCS)」をiMessageでもサポートするよう主張しています
先週の気になるツール/サービス
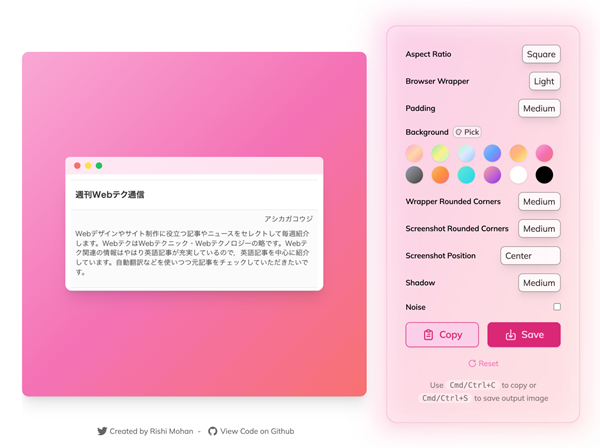
Pika – Create beautiful screenshots quicklyhttps://pika.rishimohan.me/
Pikaはスクリーンショットなどの画像に背景を付けるサービスです。スクリーンショットをちょっとかっこよくSNSにアップするのに役立ちそうです。
背景はあらかじめ用意されたグラデーションなどから選べ、
アップロードした画像に合わせて余白