ネットで見かけたWebテク
1. Inclusive Designhttps://www.nngroup.com/articles/inclusive-design/
最近目にすることの増えた、
インクルーシブデザインの例として、
- 年配ユーザーのための文字の視認性とダークモード
- グローバールなユーザーのための名字の入力
- さまざまな人口統計学的識別子
(人種、 性別、 性的指向など) - 包括的ファセット
(Facet/ ****一面、 側面) - 多様なイラスト

2. How to help bridge the gap between UX design and code | by Karine Sabatier | Feb, 2022 | UX Collectivehttps://uxdesign.cc/how-to-help-bridge-the-gap-between-ux-design-and-code-1b4442604bd9
UXデザインとコードの間のギャップを埋める方法を紹介しています。デザイナーとコーダーの橋渡しをFigmaを使ってうまく行うためのヒントです。
- 全てに名前を付ける。早く名前を付けて頻繁に変更する
- ページにも名前を付ける
- コンポーネントに名前を付ける
- バージョン管理を使う
- ライブラリを使う
(Figmaのチームプランで) - クリーンな状態を保つ
- コードからのリバースデザイン
- 毎週のUXミーティングを計画する

3. 10 Design Trends to Watch Out for in 2022https://qodeinteractive.com/magazine/design-trends-to-watch-out-for/
2022年に注目すべきデザイントレンドを10個まとめています。
- セリフディスプレイフォント
- クロムとリキッドメタル
- プラスチック、
流体、 成形品 - ヒーロー動画
- 3Dグラフィックス
- 大胆な色と組合せ
- ボーダーとグリッド
- 動的タイポグラフィ
- 独創的なポインター
- スクロール効果

4. How to Use Hand-Drawn Elements in Web Design | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2022/02/how-to-use-hand-drawn-elements-in-web-design/
手書きの要素をWebデザインで使用する利点とヒントを紹介しています。
利点としては以下の3つが挙げられていました。
- 記憶に残りやすい
- ブランドの個性を表せる
- 差別化できる

5. 12 Incredible YouTube Channels That Improve Your Design Skillshttps://vector.cx/12-incredible-youtube-channels-that-improve-your-design/
デザインスキルの向上に役立つ12のYouTubeチャンネルをまとめた記事です。
PhotoshopやAdobe XD、

そのほか、
- まるでレトロゲーム 粗いドット絵画像の素材サイト、
元任天堂のデザイナーが公開 無料で商用利用も可能 - ITmedia NEWS
「前田デザイン室」によるドット絵素材サイトが公開されました - 人気ワードパズルゲーム
「Wordle」 をニューヨーク・ タイムズが買収 | TechCrunch Japan
「7桁ドル(数億円) 前半」 の非公開の価格で買収とのことです - PCとWebカメラだけでVTuberになれる無料システム AIを使った骨格推定で身体や指の動きをリアルタイム反映 - ITmedia NEWS
Webカメラの映像をもとに、顔の動きやまばたき、 腕/ 指の動きを3Dのアバターにリアルタイム反映できます
先週の気になるツール/サービス
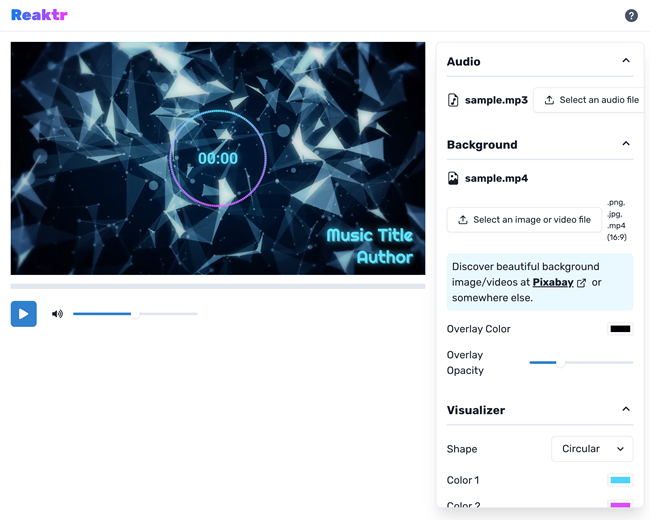
Reaktr | Generate audio-reactive video on browser.https://reaktr.vercel.app/
Reaktrは音声ファイルを元に動画を作るサービスです。オリジナルの楽曲やポッドキャストをYouTubeにアップするための動画作りに役立ちそうです。
音声ファイルと背景用の画像か動画をアップロードします。音声の波形に合わせて変化するグラフィックは2種類から選べ、
背景用に画像や動画を無料で入手できる素材サイトPixabayへのリンクもあって親切です。全て英語ですが、