2021年になりましたね。
矢倉眞隆(myakura)です。ウェブ標準やブラウザに興味のあるウェブ開発者です。gihyo.jpでは2009年に「Web標準とその周辺技術の学び方 」という連載をしていました。
今回は昨年の泉水さん に代わり、2021年のウェブ標準やブラウザの動向を占おうと思います。2020年は世界もブラウザもそれなりに大きな出来事がありましたので、2020年の動きをまずおさえ、そのうえで2021年はどうなるのかを考えてみました。
W3Cのプロセス改訂でLiving Standardライクな仕様の改訂が増えていく
W3Cは2020年9月に、新しいプロセス文書と特許ポリシーを公開しました 。
新しい文書プロセス はW3Cの組織の定義や標準化の流れ、意思決定などについて定めた文書です。ここ数年は毎年更新されていますが、2020年はこれまでと比べて最大級とプレスリリースでもうたわれています。
これは、勧告された仕様に対する修正や機能追加が、条件つきで認められるようになったからです。これまでは勧告された仕様に対する変更は、勧告候補、勧告案、修正勧告案など、勧告プロセスを一部やり直す形で行われていました。しっかりとはしていますが、仕様の誤りの修正や、一部機能の追加には重いものでした。これが改められ、機能が十分に成熟したものについては、既存の勧告に入れ込む形で改訂できるようになりました。
これによりWHATWGの仕様がとっているLiving Standardのような漸進的な更新が、W3Cの仕様でも行えることになります。仕様のステージ(草案や勧告候補)の移動にかかる事務的な手続きも削減されたので、新しいプロセスを導入した仕様は更新がしやすくなるでしょう。
特許ポリシーも改訂され 、ロイヤリティフリーのポリシーが勧告候補から適用されることになりました。
すでにいくつかの仕様も新しいプロセスのもと公開されており、2020年12月にはCSS Containment仕様の勧告が更新されています 。2019年の勧告に対し、修正候補(Candidate Correction)と呼ばれる修正点が追記されています 。
WHATWGのDOM仕様やHTML仕様がW3C勧告に
HTML仕様とDOM仕様については、2019年5月に発表されたW3CとWHATWGの合意 により、WHATWGが作成する仕様をW3Cが勧告することになっています。
2020年12月にはHTML仕様のレビュードラフトも勧告案として公開されました 。2021年には勧告されるでしょう。WHATWGのプロセス ではレビュードラフトを6か月ごとに更新すると定めているので、今後も継続的に、HTML仕様やDOM仕様がW3Cから勧告されていくと思われます。
そこまで細かく出すほど、現在のHTMLやDOMに機能追加や変更があるのか?と思う方もいるかもしれません。たしかにHTML5時代ほど大きな機能はない気はしますが、新しい機能はいまもちょこちょこと追加されています。
2020年には、DOM仕様にreplaceChildren()という、子要素を引数に与えた要素で置き換えるというメソッドが提案ののち、すぐに実装されました。ほかにもaddEventListener()にAbortSignalが組み込まれる提案がなされ、こちらももすぐに定義と実装が行われています。細かくはありますが、使い勝手を向上させる機能が入るのはうれしいですね。
addEventListener()へのAbortSignalの実装は、Node.jsからもたらされた提案のようです。Node.jsはFetch APIやAbortController、WebCryptoなど、ブラウザ向けのAPI仕様の一部をNode.jsのコアモジュールとして取り込む流れがあります。プラットフォームを超えたことで仕様が広がりを増すのも、JavaScriptのエコシステムの大きさを改めて感じます。
CSS仕様も粛々と更新中
CSSについては、プロセスのところで触れたContaiment仕様が2020年12月に勧告になった以外にも、数多くのドラフトが更新されました。どれも新しいプロセスのもと公開されています。
また、仕様の安定度合いをまとめた文書、CSSスナップショットの2020年版 も公開されました。CSSを定義する仕様として23のモジュールが、仕様はこなれたものの実装やテストなどはこれからと判断されたモジュールが14、実装が先行したものの仕様の詳細やテストがこれからと判断されたモジュールが6、それぞれリストされています。
スナップショットは仕様の成熟度合いを示すものなので、ウェブ開発者の「使える・使っている」という感覚とは多少異なりますが、CSSがどのように進行しているのかをみるひとつの資料として面白いかとは思います。
Flexboxのgapプロパティがようやく使える
以前ほど筆者が細かく目を通していないため、CSSについてあまり大きなトピックを取り上げられないのですが、細かいところで注目している機能がいくつかあります。
そのひとつが、Flexboxのgapプロパティ です。gapプロパティは、主にCSSのGridレイアウトで使われる、レイアウト内のボックスの隙間を定義する機能です。marginプロパティと役割が被るのですが、隙間を個々の要素でなくGridを定義したコンテナに指定することや、マージン・コラプスといった複雑な挙動がないことが、使いやすさとなっています。
gapプロパティはFlexboxにも定義されているのですが、あとから追加された機能なので実装が揃わない状態が続いていました。長らくFirefoxのみで実装されていたのですが、2020年7月のChrome 84でついに対応しました。WebKitにおいても実装されたため、おそらく春にリリースされるだろうSafari 14.1で対応しそうです[1] 。
CSSには@supportsブロックという、プロパティやセレクタのサポート状況に応じてCSSをかき分ける仕組みがあるのですが、Flexboxでgapがサポートされているかのチェックができませんでした。これは@supportsが「パーズ可能か」という点でしか対応状況をチェックしないためです。gapプロパティはすでにGridの機能として実装されているので、Flexboxにも対応しているかをこの方法では判別できません。結果、Firefoxで使えても他で使えないので、あきらめてmarginを使うなんてことをしていました。
gapプロパティはもともとgrid-gapプロパティという名で提案され、後にFlexboxなどへも適用させたいという思惑から、単にgapプロパティと改称された経緯がありました。Flexboxでのgapサポートも同じように、まずflex-gapといった名前で仕様が定義していたら、もうすこし早く使い始められたのになあと、仕様の不備を少し嘆いてしまいます。
Microsoftのアクセシビリティ周りのCSS改善
EdgeのChromiumへの移行にあたり、Microsoftがまず取り組みたいと言及したことのひとつに、アクセシビリティがありました。WindowsのデフォルトブラウザになるEdgeですから、それらのアクセシビリティの確保はMicrosoftにとって重要な課題です。
以降、アクセシビリティの取り組みが進みます。ひとつはハイコントラストモードが設定されたときのCSSの指定方法です。Windowsのハイコントラストモードは色を反転したようなものですが、旧Edgeでは-ms-high-contrastというベンダー接頭辞つきのメディア特性を導入対応していました。Chromium版EdgeはChromiumベースということもあり、Windows以外のプラットフォームにも対応します。Microsoft固有でも、Windows固有でもうれしくはありません。
標準化が行われ、メディアクエリー仕様にprefers-contrastというコントラストモードの度合いを示すメディア特性が追加されました。これにダークモード対応でも使われるprefers-color-schemeメディア特性を組み合わせると、ハイコントラストモードに対応できるとのことです。
CSSの改善はほかにも、HTMLのフォームのデフォルトスタイルシートに対しても行われました。MicrosoftはGoogleと共同で進め 、2020年5月リリースのChromium 83で投入しています 。各種コントロールのコントラスト比が向上し、フォーカスリング(キーボードなどでフォーカスした際に出る枠線)もふわっとした青色から、くっきりした黒色(ダークモード時は白色)に変更されました。
フォームのカスタマイズ性も向上
Chromiumのフォームのスタイルの変更はアクセシビリティのみを狙ったものではなく、CSSで見た目をコントロールさせやすくしたいというプロジェクトの一環でもあります。
HTML5ではスライダーや日付ピッカーなど新しいフォームコントロールが導入されましたが、見た目のカスタマイズの不自由さからか、あまり広まってはいません。以前から存在するselect要素なども、表示される部品や挙動のカスタマイズがしにくく、サイトやアプリのデザインと合わないことから同じく敬遠されがちです。結果としてJavaScriptによる再実装が手間をかけ行われ、そしてアクセシビリティを損なうといった問題が起きています。こうしたカスタマイズ性を持つフォームコントロールにすることで、これらの問題を解決したいわけです。
こうしたフォームの拡張について、Microsoftがselect要素のカスタマイズ をできるように提案しています 。見た目だけでなくコンボボックスなどの機能追加も考えていることから、かなり野心的だなと感じますが、実現できればとてもうれしいものです。
OSやライブラリのコントロール実装を調べ、使われている内部部品の名前や挙動をまとめようとするプロジェクトOpen UI も進んでいます。CSSWGとの合同ミーティングも提案・開催するなど、標準に対するインプットも行うようです。
フォームに関するCSSについてはこうした取り組みの外でも、セレクターの定義や実装が行われています。ファイル選択の「ファイルを開く」ボタンを表す::file-selector-button疑似要素 や、フォームの自動入力時の状態を決める:autofill疑似クラス などはMozillaにより提案され、実装も始まっています。どちらもWebKitのベンダー接頭辞付き実装があり、それらへの互換性確保という目的もありそうです。
旧Edgeのサポート終了で、Chromium版Microsoft Edgeへの移行が完了
Microsoftが自社のブラウザMicrosoft Edgeを、自社で開発していたレンダリングエンジンEdgeHTMLとJavaScriptエンジンChakraから、Chromiumベースの新しいブラウザに移行すると発表したのが2018年12月のことでした 。
それから1年と少しを経た2020年1月に、Chromium版Edgeの安定版が正式リリースされ、Windowsユーザーに対する提供が始まりました (日本では確定申告の申請システムへの影響を避けるため、提供が春まで延期されました ) 。そして2020年秋にリリースされたWindows 10 October 2020 Updateでは、旧バージョンのEdgeがChromium版Edgeに置き換っています。
こうしたなか、2020年8月に、旧Edgeが2021年3月9日に全サポートが終了することを発表しました(英語 、日本語 、※2 ) 。つまり発表から2年と少しで、Chromium版Edgeへの移行に一区切りつくことになります。はたしてChromium版Edgeはどのくらい広まるでしょうか。ベースはChromiumなので見た目も操作感もChromeと変わりませんので、Chromeを好んで使ったり、Googleが好きな方は乗り換えたりはしなそうです。ですが、機械学習による高性能な音声読み上げ機能、縦に配置するタブバー、コレクションというまとめ機能など、Chromium版Edgeにしかない魅力的な機能も増えています(音声読み上げは英文記事を読むときなどに便利です) 。新しくWindows PCを購入しても、Chromeをとくに必要とせずとも幅広くウェブサイトが動くため、徐々にChromium版Edgeのシェアは増えていくかなと思っています。
IE11からEdgeへのリダイレクト機能が進むか
旧Edgeのサポートの終了をアナウンスしたサポート文書では、Microsoft 365やMicrosoft TeamsでInternet Explorer 11を対応ブラウザから外すことも告知されています(以下Internet ExplorerはIEと略します) 。まず2020年11月30日にMicrosoft TeamsがIE11のサポートを終了し、2021年8月17日にMicrosoft 365全体でサポートが終了します。2020年12月には追加のアナウンス があり、IE11サポートが終了するサービスが、Azure DevOpsやPowerプラットフォームなどにも拡大することとなりました。
注意したいのが、旧Edgeはセキュリティ更新などを含めた全部のサポートが終了しますが、IE11は違うことです。Microsoftの特定のサービスでの対応ブラウザから外れるだけで、サポートは継続します。「 IEが終了」といった見出しのニュース記事も多く見ましたが、そういうわけではないということです(だからといって「終わってない」とわざわざ言いたくもないなと、もどかしい気分になりました) 。
IEはまだ終了しない。IE11の対応を求められる開発者にとってはがっかりすることかもしれません。そんな方に朗報……となるかはわかりませんが、IE11に対応しないサイトをMicrosoft Edgeで開き直す機能の導入 が発表されました。IE11に対応しないサイトを互換性リストに登録するための案内も説明されています。
もちろん、社用PCのポリシーなどによりIE11しか使えないといった環境もあるでしょう。そういった環境への対応を求められる開発も、引き続きあるのでしょう。とはいえ、IE11のシェアは減少しているようです。Chromium版Edgeの提供開始や、緊急事態宣言による在宅勤務の広がりもあり、仕事のPC環境が変化したからかと推測します。
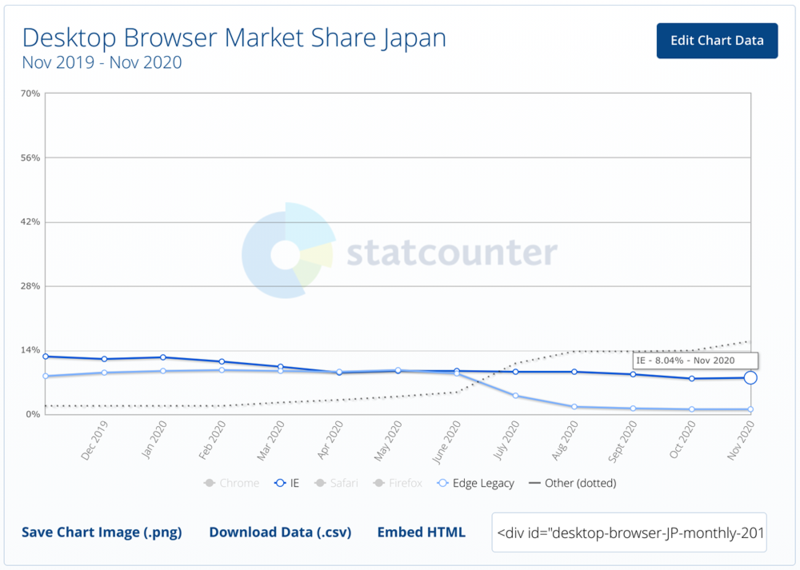
図 StatCounterによる日本のデスクトップのブラウザのシェア推移 。2020年の始まり時点では12%を超えていたIE11のシェアが、2020年11月には8%にまで減少している。Chromium版Edgeへの移行も進んだのか、旧Edgeのシェアも大幅に減少している また、Microsoftのサービス以外でもIE11のサポートを終了するという発表も少しずつ見かけるようにはなりました(たとえばさくらインターネット 、サントリー 、はてなブックマーク などです) 。理由として、サービスのIE11対応コストが負担になることや、利用者の減少が挙げられています。
Edgeへのリダイレクト機能により、IE11サポートの対応終了がさらに進むかもしれません。
ChromeのUA文字列の固定化はどうなるか
Chromeでは現在、UA Client Hints という、ブラウザの名前やバージョンを取得するための新しいHTTPヘッダとAPIの実装が進んでいます。これまで使われていたUser-Agentヘッダや、navigator.userAgentプロパティが返すUA文字列の代わりとなるものです。
そしてChromeは2020年1月に、UA文字列の固定化とUA Client Hintsへの移行計画を発表しました 。
UA文字列はブラウザのマイナーバージョンまで含めた細かいバージョン、OSのバージョン、パソコンのアーキテクチャ、モバイル端末では機種モデル名など、多くの情報が含まれています。これらがフィンガープリンティングに使われる可能性があるため、必要な情報だけを提供させるようにし、ユーザーのプライバシーを向上させたいわけです。
当初は2020年中の固定化とUA Client Hintsへの投入を予定していましたが、UA Client Hints仕様では足りないユースケースがあることや、移行期間の短さに伴う開発者からの反発もあり、現在まで実施されていません。
しかしながら、UA Client Hintsの試験実装は進み、そこから得たフィードバックを反映し仕様も更新されています。そう遠くないうちに、UA Client Hintsの投入は行われるのではないかと思います。
UA文字列の固定化も、今後2~3年かけてというよりは、可能な限り短い期間で行いたいのではないかと感じています。というのも、どのみちUA文字列における問題が表面化するからです。Chromeのバージョンは2020年末時点で87ですが、6〜8週間のリリースサイクルで更新されるため、2021年末には96に、そして2022年の半ばには100を超えてしまいます。
何が問題かというと、バージョンが3桁になるため、2桁を見越したナイーブな正規表現のコードに影響が出ることです。Chrome 10と判定される、はたまたChromeと認められないかもしれません。そんなコードがあるのか?と思うかもしれませんが、なかなかあるようで、これまでもOperaのバージョンが10になった際にUA文字列のバージョンを9.8にするといった対応をとっています。数年前にiOSも10になりましたが、互換性に影響されたサイトも少なからずありました。
リリースサイクルの短さもあり、Chromeのバージョンを細かくチェックするコードはそこまでないかもしれませんが、桁が増えることによるエラーは容易に起こりそうです。壊れてしまう前に固定化を行い、そのうえでバージョンが必要な場合はUA Client Hintsを使うように促したいのではと思っています。
SafariのUA文字列の半固定化も注目
UA文字列といえば、2020年11月リリースのmacOS Big Surで、macOSのメジャーバージョンが11に上がったことも気になるトピックです。macOSは20年近くバージョンが10のままであり、UA文字列を処理するコードがバージョン10以外の状況を考慮していないことは容易に考えられます。
実はAppleは2018年にWebKitの開発版において、OSやブラウザのバージョンを固定したものの正式リリースまでの間に取りやめています 。ChromeのUA文字列固定化と同様に、プライバシーの向上をねらった変更でしたが、既存のウェブサイトとの互換性の問題からその時はあきらめています。
固定化ではありませんが、macOS 11になってバージョンが変わると、それはそれで互換性に影響がでてしまいます。AppleはmacOSのバージョンを11ではなく、少し前のmacOS 10のバージョンにすることで対応しています。macOS 11リリース直後のSafariでは、OSのバージョンが10.15.6と同等のものになっていました。macOS 11への移行が進むと11に変わるのかもしれませんが、しばらくは10のようで11という状況が続きそうです。
また、2020年11月には自社製造のMac用チップM1搭載したMacが発売されました。UA文字列にはOSのバージョンだけではなく、CPUのアーキテクチャも含まれているのですが、互換性への影響からかM1チップのMacにおいても、UA文字列の内のアーキテクチャはIntelのままになっています(内部的には、Intelで固定されています) 。
つまり、macOS 11のSafariは、Safariのバージョンを除き大部分のUA文字列を固定したことになります。OSやアーキテクチャでSafariバージョンを区別したいケースがどれほどあるのかは分かりませんが、UA文字列だけでの判別は難しいため別の方法が必要になります。
Googleのプライバシー・サンドボックスの取り組み
2020年1月にGoogleは、向こう2年でChromeからサードパーティCookieのサポートを終了したいという声明 を発表しました。
サードパーティCookieは様々な用途に使われますが、クロスサイトトラッキング(サイトを超えたユーザーの追跡)に使われ、そこからユーザーの意図しないまま行動データが収集されプライバシーを侵害するという問題があります。EUのGDPRや、米国カリフォルニア州のCCPAなど、ユーザーのデータを保護する法整備も進んでおり、Cookieもその対象になっています。
しかしサードパーティCookieはシングルサインオンなどにも利用されており、ブロックによって使っているサイトへの影響も出てしまいます。また、サードパーティCookieのブロックにより、フィンガープリンティングなどよりブロックが難しいとされるテクニックが使われてしまう危険性もあります。また、サードパーティCookieの一律ブロックがウェブのマネタイズを損なうという懸念もあるようです。
このため、Googleはプライバシーを尊重しつつ、ウェブの収益モデルも維持するようなCookie代替技術として、プライバシー・サンドボックス という技術を提案しています。サードパーティCookieや他のターゲティングに用いられた技術を機能ごとに仕様をわけます。コンバージョン計測にはConversion Measurement API、興味ベースのターゲティングにはFLoC、シングルサインオンにはWebIDといった仕組みが提案されています。
この仕様は、W3CのWeb Advertising Business Groupという、広告やパブリッシャー関連の会社が集うグループで議論されています。
2年での廃止を掲げていますが、1年近くが経過したものの、プライバシー・サンドボックスで検討されている仕様のうち、実装まで進んでいるのは少ししかありません。もともとそこまでの短期間で、カバー範囲が広い機能を実装にこぎつけるのは無理があるのではと思っていましたが、現状をふまえると少なくとも2021年中にドラスティックな変化は起こらないでしょう。とはいえ、仕様の策定や試験実装は進んでいくでしょう。
Privacy CGの仕様や動きも面白そう
サードパーティCookieやクロスサイトトラッキング技術については、他のブラウザでは一歩踏み込んだ対応が行われています。
トラッキングのブロックに早くから取り組んだSafariでは、2020年3月リリースのSafari 13.1でサードパーティCookieの完全ブロックが行われました。Mozillaも2019年より、Firefoxでトラッキングに使われるサードパーティCookieをデフォルトでブロックしています。新しいMicrosoft EdgeやBraveもChromiumベースですが、サードパーティCookieのブロックを含めたトラッキングを抑止する機能を備えています。サードパーティCookieはどのブラウザでも制限される流れにあります。
プライバシーに関わる仕様は、W3CのPrivacy Community Group でも議論されています。AppleやMozilla、Braveなどはこちらでいくつかの仕様を検討しています。
中にはPrivate Click Measurementという、Conversion Measurement APIとほぼ同じ仕組みを持つAPIもあり、プライバシー・サンドボックスと被る機能もあります。
ただ、提案されている仕様すべてがプライバシー・サンドボックスと相反しているわけではありません。First-Party Setsという、企業や団体が保持するドメインを束ねてファーストパーティとして扱うようにできる機能はGoogleの提案ではありますが、Privacy Community Groupで議論されています。
Chromiumへの集中とウェブ標準への影響
今に始まったことではありませんが、ここ数年は特に、新しく提案される仕様の多くがGoogleからとなっています。MicrosoftがChromiumに参加したことで、Chromiumでまず実装されるという仕様はさらに増えるでしょう。
しかし、「 Chromiumでまず実装」であればそこまで問題ではありませんが、「 Chromiumのみの実装」に留まる仕様も増えています。
Appleは2020年6月に、WebKitのトラッキング防止についての文書 を公開しました。この中で、Web Bluetooth APIやWeb NFC APIなど、Chromiumに実装されているハードウェアやOSへの機能アクセスを行えるAPIの実装を行わないと明言しました。
理由として、ハードウェアアクセスやOSの機能がフィンガープリンティングの機会を広げてしまい、それを抑止できる良い方法を見つけられないことを挙げています。開発者用メーリングリストでは、ハードウェアアクセス系のAPIにより、ウェブのデバイス非依存という性質を損なう懸念も述べられており、スタンスの違いがわかります。
これらのAPIについては、Mozillaも「harmful」という立場を表明するものが多く 、理由にはユーザーの許可を求めるダイアログだけではセキュリティを担保できないといったことを多くの場合で挙げています。
ChromeがこうしたハードウェアアクセスAPIを提案しているのは、プログレッシブウェブアプリ(PWA)の推進によるネイティブアプリとの機能差を縮めることがまずひとつあります。ただそれだけではなく、廃止を発表したChrome Appsの代替として必要なChrome APIをウェブに持っていかなければならない、Googleの理由もあるでしょう。
こうした新しい機能の仕様は、WICG というW3Cのコミュニティグループに提案されています。しかしコミュニティグループということもあり、合意を持った標準化トラックへの仕様提案ではありません。Intersection Observerなど、ワーキンググループに引き取られた機能もありますが、Chromiumのみで新規に提案されている機能の多くはそうでないものが増えています。
標準化トラックになければウェブの機能ではないかというと、そうではないでしょう。ベンダーからもたらされた実装や簡易な提案が仕様となり、現在幅広く使われいるというサイクルも存在します。しかし単一のエンジンのみでの実装は、ウェブ開発者の技術選定にも影響が出ます。Web Componentsでは、Chrome以外のブラウザで後で実装される際に仕様が大きく変わるといった、ウェブ開発者の負担の増す標準となってしまいました(Web Components v0と便宜的に呼ばれる旧仕様は、数年かけChrome 88でようやく削除されるなど、Chrome開発者の負担にもなりました) 。
ハードウェアアクセス系のAPIのように、エンジンの開発企業でのスタンスのそもそもの違いというものが解決するかはわかりませんが、ベンダー間の合意がないがしろにされない標準化にもうちょっと力が向かないものかとは思っています。
新しいウェブ技術を知って体感するために
それなりにいろいろ取り上げましたが、これだけで最近のウェブ標準を取り上げたとは到底い言えないな……というのが正直なところです。
mozaic.fm という様々なウェブ技術の現状を取り上げるポッドキャストがあります。その中に「Monthly Web」という、その月に起こったブラウザや標準、プロトコルやセキュリティなどのトピックをカバーする回があるのですが、そこに筆者が時たまゲストで参加していますので、プラットフォームの動向が気になる方はぜひ聞いてみてください。
また、Monthly Webでは情報源には開発者メーリングリストや仕様のGitHub issueへのリンクを多く設けています。気になる方はそこからソースにあたって、どんな話が行われているのかを体感してみてください。標準やブラウザ開発者は、一般のウェブ開発者からのフィードバックをとても求めています。ぜひ気になることをソーシャルメディアやブログで終わらせず、開発者に伝えてみてください。
おわりに
「おめでとう」とは言いにくい現状もあり、不思議な冒頭の挨拶になってしましました。これを読んでいるあなたやあなたの周りの方々が、生活でも仕事でも社会においても健康であることを祈ります。