新緑がまぶしい季節になってきました。緑と一緒にまぶしくなっていく青空を背負って、
今月は室内で泳がせることのできる鯉のぼりを自作してみましょう。まずは鯉のぼりのデザインから始めます。

鯉のぼりの鱗模様を作りましょう
- 鯉のぼりの鱗
(こけら) 模様をハートをもとにして作っていきます。まず、 丸をひとつ描きます。 - これを半分にカットします。ここでは、
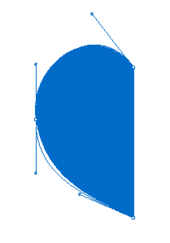
AdobeIllustratorCSのパスファインダを使いました [1]。 - 方向線やポイントの位置を調整して、
ハートの片割れを作ります。 - 反転コピーして上端・
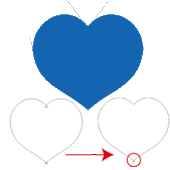
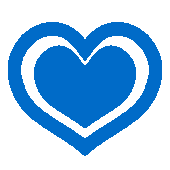
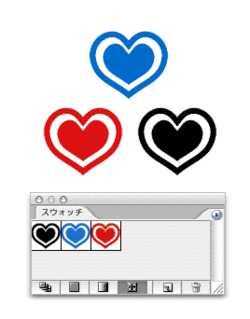
下端のポイントを結合します。ずれているようなら平均化などでポイントを重なり合わせておきましょう [2]。 - ハートを内側に2つ複製して、
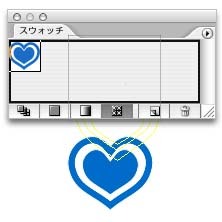
色、 位置を調整すれば、 鱗の出来上がりです。 
鯉のぼりを描きましょう
- 出来上がった鱗をスウォッチパレットにドラッグドロップしてパターンとして登録します
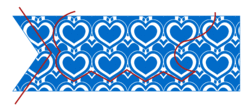
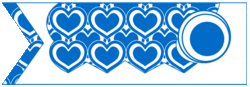
[3]。 - 鯉のぼりの体の大きさの長方形を描き、
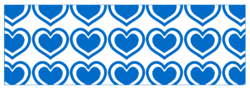
これをハートのパターンで塗りつぶします。 - しっぽの部分にポイントを追加して、
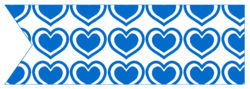
切り込みを入れます。 - 長方形をコピーして、
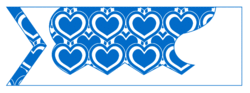
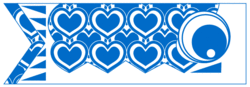
同じ位置にペーストします (図ではわかりやすいようにずらしてあります)。
Illustratorなら[前面へペースト] コマンドで同じ位置にコピーできます。 - 上の長方形を選択した状態で、
選択ツールをダブルクリックして [移動] ダイアログを呼び出します。 [オプション] 項目の [オブジェクト] のチェックを外し、 [プレビュー] もチェックします。これで長方形の中のパターンのみを移動することができます。
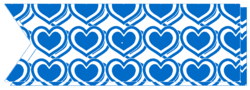
プレビューを確認しながら水平・垂直の移動距離に数値を入力します。鱗が適当にずれる位置を探して [OK] します。 - 鱗を残したい形にパスをひき、
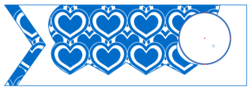
上の長方形とパスを選んでパスファインダで切断します。 - 顔やお腹の部分の塗りを白に変更します。
- 目玉になる円を描いて、
中心点を少しずらして複製します。 
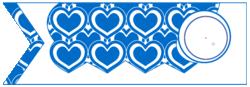
- もうひとつ。黒目になるように塗りつぶしましょう。
- 目玉にハイライトを入れて、
ヒゲや尾びれの模様を描き込めば、 鯉のぼりの完成です。
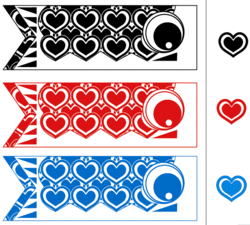
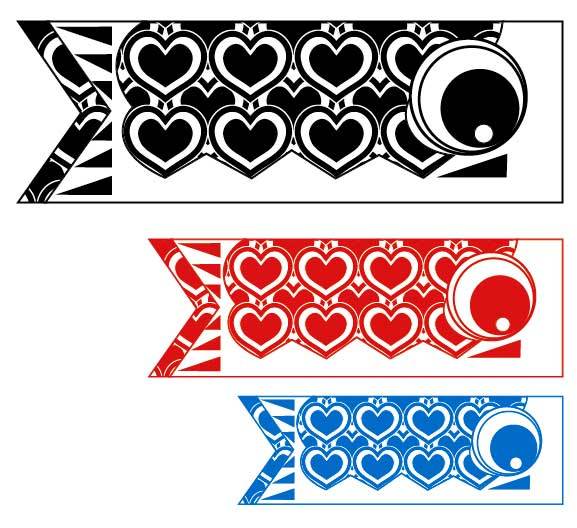
真鯉、緋鯉、稚鯉を作りましょう
- ベースになった鱗の色を変更して、
パターン登録します [4]。 - パターン部分を塗り直し、
目玉や模様、 輪郭を同色で塗り直します。 - 拡大、
縮小して真鯉、 緋鯉、 稚鯉 (歌だと “ちいさい真鯉” なのですが) が出来上がりました。 - 鱗のベースをハート以外の形にしても面白いですし、
実物を参考にして、 もっとカラフルに色を使ってもいいでしょう。
次回はこの鯉のぼりたちを使って
お楽しみに!