今回からまた新たなお題を、

外部画像ファイルから読込んだイメージをインスタンスにしてステージに置く
フィルタをかけるには、
<script src="http://code.createjs.com/easeljs-0.6.1.min.js"></script>
<script src="http://code.createjs.com/preloadjs-0.3.1.min.js"></script>画像
var stage;
var blurBitmap;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", draw);
loader.loadFile("images/image.png");
}
function draw(eventObject) {
var image = eventObject.result;
blurBitmap = createBitmap(image);
stage.update();
}
function createBitmap(image) {
var myBitmap = new createjs.Bitmap(image);
stage.addChild(myBitmap);
return myBitmap;
}Bitmapインスタンスをつくって返す関数

Bitmapインスタンスはステージの真ん中に置きたい。そのためには、
簡単なのは、
そこで、
LoadQueueオブジェクト.loadFile({src:ファイルのURL, data:任意の値})LoadQueue.
そこで、

var stage;
var blurBitmap;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
var canvasSize = new createjs.Point(canvasElement.width, canvasElement.height);
stage = new createjs.Stage(canvasElement);
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", draw);
loader.loadFile({
src: "images/image.png",
data: canvasSize
});
}
function draw(eventObject) {
var image = eventObject.result;
var canvasSize = eventObject.item.data;
var imageWidth = image.width;
var imageHeight = image.height;
var nX = (canvasSize.x - imageWidth) / 2;
var nY = (canvasSize.y - imageHeight) / 2;
blurBitmap = createBitmap(image, nX, nY);
stage.update();
}
function createBitmap(image, nX, nY) {
var myBitmap = new createjs.Bitmap(image);
myBitmap.x = nX;
myBitmap.y = nY;
stage.addChild(myBitmap);
return myBitmap;
}BoxBlurFilterクラスで画像イメージをぼかす
では、
<script src="easeljs/filters/BoxBlurFilter.js"></script>フィルタをかけるには、
new BoxBlurFilter(水平ぼかし, 垂直ぼかし, ぼかし品質)手順の第2は、
そして第3に、
DisplayObjectオブジェクト.cache(x座標, y座標, 幅, 高さ)LoadQueue.
function draw(eventObject) {
blurBitmap = createBitmap(image, nX, nY);
blurBitmap.filters = [new createjs.BoxBlurFilter(15, 15, 2)];
blurBitmap.cache(0, 0, imageWidth, imageHeight);
stage.update();
}ぼかし幅をかなり大きくしたため、

var stage;
var blurBitmap;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
var canvasSize = new createjs.Point(canvasElement.width, canvasElement.height);
stage = new createjs.Stage(canvasElement);
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", draw);
loader.loadFile({
src: "images/image.png",
data: canvasSize
});
}
function draw(eventObject) {
var image = eventObject.result;
var canvasSize = eventObject.item.data;
var imageWidth = image.width;
var imageHeight = image.height;
var nX = (canvasSize.x - imageWidth) / 2;
var nY = (canvasSize.y - imageHeight) / 2;
blurBitmap = createBitmap(image, nX, nY);
blurBitmap.filters = [new createjs.BoxBlurFilter(15, 15, 2)];
blurBitmap.cache(0, 0, imageWidth, imageHeight);
stage.update();
}
function createBitmap(image, nX, nY) {
var myBitmap = new createjs.Bitmap(image);
myBitmap.x = nX;
myBitmap.y = nY;
stage.addChild(myBitmap);
return myBitmap;
}AlphaMaskFilterクラスでつくったアルファマスクをかける
つぎは、
<script src="easeljs/filters/AlphaMaskFilter.js"></script>もっとも、
var imageBitmap;
var wipingShape;
var radius = 40;
function draw(eventObject) {
wipingShape = new createjs.Shape();
blurBitmap = createBitmap(image, nX, nY);
blurBitmap.filters = [new createjs.BoxBlurFilter(15, 15, 2)];
blurBitmap.cache(0, 0, imageWidth, imageHeight);
imageBitmap = createBitmap(image, nX, nY);
wipe();
}
function wipe(eventObject) {
wipingShape.graphics
.beginFill(createjs.Graphics.getRGB(0x0, 0.5))
.drawCircle(50, 50, radius);
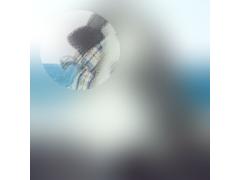
}もう少し細かく見ていこう。Shapeインスタンスはアルファチャネルをマスクとして使うだけなので、
アルファマスクは、
Shapeインスタンスに円を描く関数についても、
var myGraphics = DisplayObjectオブジェクト.graphics;
myGraphics.Graphicsクラスのメソッド;
myGraphics.Graphicsクラスのメソッド;
…;ところが、
DisplayObjectオブジェクト.graphics.Graphicsクラスのメソッド.Graphicsクラスのメソッド.…;ただ、
アルファマスクをかける関数
AlphaMaskFilter()コンストラクタは、
new AlphaMaskFilter(マスクイメージ)あとは、
var imageSize = new createjs.Point();
function draw(eventObject) {
var image = eventObject.result;
var imageWidth = imageSize.x = image.width;
var imageHeight = imageSize.y = image.height;
}
function wipe(eventObject) {
updateCacheImage(false);
}
function updateCacheImage(update) {
updateCache(update, wipingShape);
var maskFilter = new createjs.AlphaMaskFilter(wipingShape.cacheCanvas);
imageBitmap.filters = [maskFilter];
updateCache(update, imageBitmap);
stage.update();
}
function updateCache(update, instance) {
if (update) {
} else {
instance.cache(0, 0, imageSize.x, imageSize.y);
}
}これで、

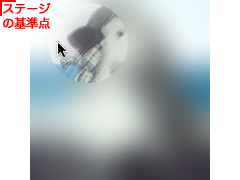
クリックした位置にアルファマスクを加える
もう一歩進めて、
クリックするたびに、
Canvasにキャッシュする関数
function draw(eventObject) {
stage.addEventListener("stagemousedown", wipe);
wipingShape = new createjs.Shape();
// wipe();
updateCacheImage(false);
}
function wipe(eventObject) {
var mouseX = stage.mouseX;
var mouseY = stage.mouseY;
wipingShape.graphics
.beginFill(createjs.Graphics.getRGB(0x0, 0.5))
// .drawCircle(50, 50, radius);
.drawCircle(mouseX, mouseY, radius);
// updateCacheImage(false);
updateCacheImage(true);
}
function updateCacheImage(update) {
updateCache(update, wipingShape);
var maskFilter = new createjs.AlphaMaskFilter(wipingShape.cacheCanvas);
imageBitmap.filters = [maskFilter];
updateCache(update, imageBitmap);
stage.update();
}
function updateCache(update, instance) {
if (update) {
instance.updateCache();
} else {
instance.cache(0, 0, imageSize.x, imageSize.y);
}
}前述のコードで試してみると、

そこで、
var bitmapPoint = new createjs.Point();
function draw(eventObject) {
var nX = bitmapPoint.x = (canvasSize.x - imageWidth) / 2;
var nY = bitmapPoint.y = (canvasSize.y - imageHeight) / 2;
stage.addEventListener("stagemousedown", wipe);
}
function wipe(eventObject) {
// var mouseX = stage.mouseX;
// var mouseY = stage.mouseY;
var mousePoint = getMousePoint();
var mouseX = mousePoint.x;
var mouseY = mousePoint.y;
wipingShape.graphics
.beginFill(createjs.Graphics.getRGB(0x0, 0.5))
.drawCircle(mouseX, mouseY, radius);
}
function getMousePoint() {
var mouseX = stage.mouseX - bitmapPoint.x;
var mouseY = stage.mouseY - bitmapPoint.y;
return new createjs.Point(mouseX, mouseY);
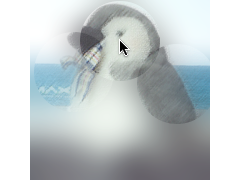
}これで、

<script src="http://code.createjs.com/easeljs-0.6.1.min.js"></script>
<script src="http://code.createjs.com/preloadjs-0.3.1.min.js"></script>
<script src="easeljs/filters/AlphaMaskFilter.js"></script>
<script src="easeljs/filters/BoxBlurFilter.js"></script>
<script>
var stage;
var wipingShape;
var imageBitmap;
var blurBitmap;
var imageSize = new createjs.Point();
var radius = 40;
var bitmapPoint = new createjs.Point();
function initialize() {
var canvasElement = document.getElementById("myCanvas");
var canvasSize = new createjs.Point(canvasElement.width, canvasElement.height);
stage = new createjs.Stage(canvasElement);
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", draw);
loader.loadFile({
src: "images/image.png",
data: canvasSize
});
}
function draw(eventObject) {
var image = eventObject.result;
var canvasSize = eventObject.item.data;
var imageWidth = imageSize.x = image.width;
var imageHeight = imageSize.y = image.height;
var nX = bitmapPoint.x = (canvasSize.x - imageWidth) / 2;
var nY = bitmapPoint.y = (canvasSize.y - imageHeight) / 2;
stage.addEventListener("stagemousedown", wipe);
wipingShape = new createjs.Shape();
blurBitmap = createBitmap(image, nX, nY);
blurBitmap.filters = [new createjs.BoxBlurFilter(15, 15, 2)];
blurBitmap.cache(0, 0, imageWidth, imageHeight);
blurBitmap.alpha = 0.8;
imageBitmap = createBitmap(image, nX, nY);
updateCacheImage(false);
}
function createBitmap(image, nX, nY) {
var myBitmap = new createjs.Bitmap(image);
myBitmap.x = nX;
myBitmap.y = nY;
stage.addChild(myBitmap);
return myBitmap;
}
function wipe(eventObject) {
var mousePoint = getMousePoint();
var mouseX = mousePoint.x;
var mouseY = mousePoint.y;
wipingShape.graphics
.beginFill(createjs.Graphics.getRGB(0x0, 0.15))
.drawCircle(mouseX, mouseY, radius);
updateCacheImage(true);
}
function getMousePoint() {
var mouseX = stage.mouseX - bitmapPoint.x;
var mouseY = stage.mouseY - bitmapPoint.y;
return new createjs.Point(mouseX, mouseY);
}
function updateCacheImage(update) {
updateCache(update, wipingShape);
var maskFilter = new createjs.AlphaMaskFilter(wipingShape.cacheCanvas);
imageBitmap.filters = [maskFilter];
updateCache(update, imageBitmap);
stage.update();
}
function updateCache(update, instance) {
if (update) {
instance.updateCache();
} else {
instance.cache(0, 0, imageSize.x, imageSize.y);
}
}
</script>今回はここまでにしよう。コードはjsdo.



