前回はEC-CUBEプラグインの仕様をできるだけ簡単に紹介しました。
今回は実際に株式会社ロックオンからリリースされているサンプルプラグインをソースレベルで読み解き、
今回は、
本記事をお読みになる前に、
プラグイン本体のパッケージ形式
プラグインをダウンロードしてもらえればわかりますが、
EC-CUBE本体はzip形式、
プラグイン本体の構造
まずは、
cat_

画像ファイル含め複数のファイルがありますが、
- plugin_
info. php (プラグイン設定ファイル) - CategoryContents.
php (プラグインメインクラス)
この2つがあれば基本的にはプラグインとして成り立ちます。その他のファイルはプラグインごとの何らかの処理をするためのファイルであったり、
それでは、
plugin_info.php:プラグインの設定ファイル
プラグイン設定ファイルでは主に、
class plugin_info{
static $PLUGIN_CODE = "CategoryContents";
static $PLUGIN_NAME = "カテゴリ・コンテンツ";
static $PLUGIN_VERSION = "0.1";
static $COMPLIANT_VERSION = "2.12.0";
static $AUTHOR = "EC-CUBE開発チーム";
static $DESCRIPTION = "カテゴリ毎にコンテンツを設定する事ができます。画像を表示したり、文章を表示したり、自由なカスタマイズが可能です。カテゴリ管理より設定ができます。";
static $PLUGIN_SITE_URL = "http://www.ec-cube.net/";
static $AUTHOR_SITE_URL = "http://www.ec-cube.net/";
static $CLASS_NAME = "CategoryContents";
static $HOOK_POINTS = array(
array("LC_Page_Admin_Products_Category_action_after", 'contents_set'),
array("LC_Page_Products_List_action_after", 'disp_contents'),
array("prefilterTransform", 'prefilterTransform'));
static $LICENSE = "LGPL";
}サンプルプラグインの実際のソースでは、
また、
その後の
その他、
CategoryContents.php:プラグインメインクラス
サンプルプラグインであるカテゴリーコンテンツのメインクラス
もちろん、
どのような処理が書かれているか、
function install($arrPlugin) {
$objQuery =& SC_Query_Ex::getSingletonInstance();
$objQuery->query("ALTER TABLE dtb_category ADD plg_categorycontents_category_contents TEXT");
if(copy(PLUGIN_UPLOAD_REALDIR . "CategoryContents/logo.png", PLUGIN_HTML_REALDIR . "CategoryContents/logo.png") === false);
}まずは、
逆に、
また、
次に、
/**
* 商品一覧でカテゴリが指定されている場合に登録されているコンテンツを表示します.
*
* @param LC_Page_Products_List $objPage
* @return void
*/
function disp_contents($objPage) {
// 選択されたカテゴリーID
$category_id = $objPage->arrSearchData['category_id'];
if(!empty($category_id)){
$array_category = CategoryContents::getCategoryByCategoryId($category_id);
$objPage->plg_categoryContents_category_contents = $array_category['plg_categorycontents_category_contents'];
}
}この関数は、
処理内容としては、
その他、
最後に、
CategoryContents.php:プラグインメインクラス(テンプレートへのフック処理)
さて、
/**
* プレフィルタコールバック関数
*
* @param string &$source テンプレートのHTMLソース
* @param LC_Page_Ex $objPage ページオブジェクト
* @param string $filename テンプレートのファイル名
* @return void
*/
function prefilterTransform(&$source, LC_Page_Ex $objPage, $filename) {
$objTransform = new SC_Helper_Transform($source);
$template_dir = PLUGIN_UPLOAD_REALDIR . 'CategoryContents/templates/';
switch($objPage->arrPageLayout['device_type_id']){
case DEVICE_TYPE_MOBILE:
case DEVICE_TYPE_SMARTPHONE:
case DEVICE_TYPE_PC:
// 商品一覧画面
if (strpos($filename, 'products/list.tpl') !== false) {
$objTransform->select('h2.title')->insertBefore(file_get_contents($template_dir . 'categorycontents_products_list_add.tpl'));
}
break;
case DEVICE_TYPE_ADMIN:
default:
// カテゴリ登録画面
if (strpos($filename, 'products/category.tpl') !== false) {
$objTransform->select('div.now_dir')->replaceElement(file_get_contents($template_dir . 'categorycontents_admin_basis_category_add.tpl'));
}
break;
}
$source = $objTransform->getHTML();
}少しソースが長いですが、
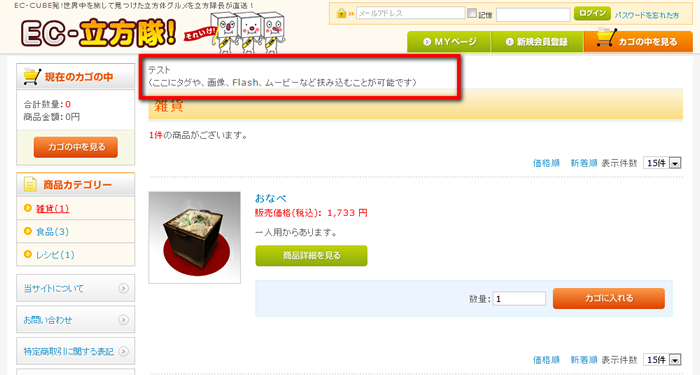
商品一覧画面へのフック処理をもう少し詳しく見てみましょう。
$objTransform->select('h2.title')->insertBefore(file_get_contents($template_dir . 'categorycontents_products_list_add.tpl'));この一文を分解してみます。
- 「'h2.
title'」 という部分でフックする要素を指定。 - 「insertBefore」
という部分で、 要素1の 前に という指定をしています。 - 「'categorycontents_
products_ list_ add. tpl'」 が上記で指定した場所に挿入するtplファイルを指しています (本tplファイルはプラグイン内に同梱されているファイルです)。
ソースの記載方法はコピーして使いまわしで問題ありません。
上記、
これで、

まとめ
いかがでしたでしょうか。
大雑把ではありますが、
意外と簡単だと思われたのではないでしょうか?
今回ご紹介したのは、
初めはわからなくても、
最後に
5回にわたってお送りした連載
今回新しくなったEC-CUBEのコンセプト
本記事をお読みになり、
これからのEC-CUBEの素晴らしい発展と、



