各種セレクタ
第1回ではjQueryを使ったclassを自動で追加するサンプルを見てもらいました。HTMLのどの部分に適応するのかを指定するためのセレクタも紹介しましたが、
第2回では、
基本(Basics)
| セレクタ | 例 | 選択箇所・ |
|---|---|---|
| タグ | $('p') | タグを選択 |
| #id | $('#id') | id名を持つ箇所を選択 |
| .class | $('.class') | class名を持つ箇所を選択 |
| .class. | $('.class1. | (複数の) |
| *(全ての要素) | $('*') | 全ての要素を選択 |
| セレクタ,セレクタ,… | $('#id1,#id2') | 同時に複数のセレクタを選択 |
[※1]
[※2]
CSS指定の時などの時にも使うセレクタと同じなので、
最初は複雑に考えずに、
階層(Hierarchy)
| セレクタ | 例 | 選択箇所・ |
|---|---|---|
| ancestor descendant | $('#wrap p') | 階層を選択 |
| parent > child | $('#content > *') | 親子関係で選択 |
| prev + next | $('#content + *') | 前後関係で選択 |
| prev ~ siblings | $('#content ~ p') | 兄弟関係で選択 |
[※3]
[※4]
[※5]
タグ名やclass名などは、
基本フィルタ(Basic Filters)
| セレクタ | 例 | 選択箇所・ |
|---|---|---|
| :first | $('li:first') | 要素の最初だけを選択 |
| :last | $('li:last') | 要素の最後だけを選択 |
| :not | $('p a:not(p span a)') | 指定した要素を除外した要素を選択 |
| :even | $('li:even') | 偶数番目の要素を選択 |
| :odd | $('li:odd') | 奇数番目の要素を選択[*6] |
| :eq(index) | $('li:eq(2)') | 指定したindexの要素を選択 |
| :gt(index) | $('li:gt(3)') | 指定したindexの要素より後ろの要素を選択 |
| :lt(index) | $('li:lt(4)') | 指定したindexの要素より前の要素を選択 |
| :header | $(':header') | h1やh2などの見出し要素を選択 |
| :animated | $(':animated') | アニメーション中の要素を選択 |
[※6]
ここで注意したいのは、
ここでのフィルタはHTML全体の中から該当の一つを選択します。ブロックごとでの最初や最後などの該当部分はなくて、
コンテントフィルタ(Content Filters)
| セレクタ | 例 | 選択箇所・ |
|---|---|---|
| :contains | $('div:contains("テキスト")') | 指定したテキストを含む要素を選択 |
| :empty | $('td:empty') | 空の要素を選択 |
| :has | $('p:has(span)') | 指定したセレクタを子要素に持つ要素を選択 |
| :parent | $('td:parent') | 子要素もしくはテキストを持つ要素を選択 |
表示・非表示フィルタ(Visibility Filters)
| セレクタ | 例 | 選択箇所・ |
|---|---|---|
| :hidden | $('div:hidden') | 非表示中の要素を選択 |
| :visible | $('input:visible') | 表示中の要素を選択 |
[※7]
属性フィルタ(Attribute Filters)
| セレクタ | 例 | 選択箇所・ |
|---|---|---|
| [属性] | $('[id]') | 指定した属性を持つ要素を選択 |
| [属性=値] | $('input[name="inputname"]') | 指定した属性が特定の値を持つ要素を選択 |
| [属性!=値] | $('input[name!="inputname"]') | 指定した属性が特定の値を持たない要素を選択 |
| [属性^=値] | $('a[href^="http://"]') | 指定した属性の最初の文字が一致した要素を選択 |
| [属性$=値] | $('a[href$=".jpg"]') | 指定した属性の最後の文字が一致した要素を選択 |
| [属性*=値] | $('input[name*="man"]') | 指定した属性の一部の文字が一致した要素を選択 |
| [属性1][属性2][属性N] | $('input[id][name$="man"]') | 複数の指定した属性全てを持つ要素を選択 |
子要素フィルタ(Child Filters)
| セレクタ | 例 | 選択箇所・ |
|---|---|---|
| :nth-child(index/ | $('ul li:nth-child(2)') | 各親要素に対して指定した子要素を選択 |
| :first-child | $('ul li:first-child') | 各親要素に対して最初の子要素を選択 |
| :last-child | $('ul li:last-child') | 各親要素に対して最後の子要素を選択 |
| :only-child | $('div button:only-child') | 各親要素で子要素が一つの場合、 |
[※8]
このセレクタは、
また、
フォーム(Forms)
| セレクタ | 例 | 選択箇所・ |
|---|---|---|
| :input | $(':input') | input、 |
| :text | $('input:text') | type属性がtextの要素を選択 |
| :password | $('input:password') | type属性がpasswordの要素を選択 |
| :radio | $('input:radio') | type属性がradioの要素を選択 |
| :checkbox | $('input:checkbox') | type属性がcheckboxの要素を選択 |
| :submit | $('input:submit') | type属性がsubmitの要素とbutton要素を選択 |
| :image | $('input:image') | type属性がimageの要素を選択 |
| :reset | $('input:reset') | type属性がresetの要素を選択 |
| :button | $('input:button') | type属性がbuttonの要素とbutton要素を選択 |
| :file | $('input:file') | type属性がfileの要素を選択 |
フォームフィルタ(Form Filters)
| セレクタ | 例 | 選択箇所・ |
|---|---|---|
| :enabled | $('input:enabled') | フォームの利用可能箇所を選択 |
| :enabled | $('input:disabled') | フォームの利用不可箇所を選択 |
| :checked | $('input:checked') | チェック状態の要素を選択 |
| :selected | $('select option:selected') | 選択状態の要素を選択 |
[※9]
組み合わせで
第1回で最後に紹介したサンプルで、
それは:not()を組み合わせて使うことでサイト内のリンクだけは選択しないようにできるのです。
$('a[href^="http://"]:not(a[href^="http://site.domain"])')CMSなどで自動でリンクが入ってしまうような場合などで活用できます。
他にも組み合わせることで対応の幅も広がりますので、
実践例
今回はいろいろなセレクタを見てもらったのですが、
<ul id="samp1">
<li>サンプルリスト1</li>
<li>サンプルリスト2</li>
<li>サンプルリスト3</li>
<li>サンプルリスト4</li>
<li>サンプルリスト5</li>
<li>サンプルリスト6</li>
<li>サンプルリスト7</li>
<li>サンプルリスト8</li>
<li>サンプルリスト9</li>
<li>サンプルリスト10</li>
</ul>.odd{
background-color: #e60012;
color: #ffffff;
}
.even{
background-color: #ffffff;
color: #e60012;
}$$(function(){
$('li:nth-child(odd)').addClass('odd');
$('li:nth-child(even)').addClass('even');
});今回の実践サンプルはリストをストライプ模様にするスクリプトです。今回のはリストだけでなく、
リストやテープルを見やすくする目的でも、

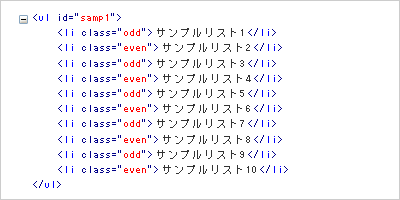
実践サンプルを実行すると、

交互にoddとevenのclassがついているのがわかると思います。
今回はブロックごとで使える:nth-child()を使用しました。ストライプにするブロックが複数ある場合などでは、
この他にも、




