実家からメール便で取り寄せました

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第15回を迎えました。なんとですね。今回から、いよいよ記事投稿編に突入します。15回もやって、いまだに「Webサイトの中身が空っぽ」というガッカリな状況ともオサラバです。はっはっはー、よかったよかった。
まあ本当はもう少し回り道をして、周辺設定のお話をしていきたいところなのですが、さすがに皆さん、そろそろ記事を書きたい頃合いかしらとも思いますし、コレ以上の周辺設定は、記事があったほうが理解しやすかったりしますし。
そんなこんなで、先に記事についてのお話をしていきます。こちらもクド目にじっくりお話していきますので、のんびりお付き合いくださいませ。
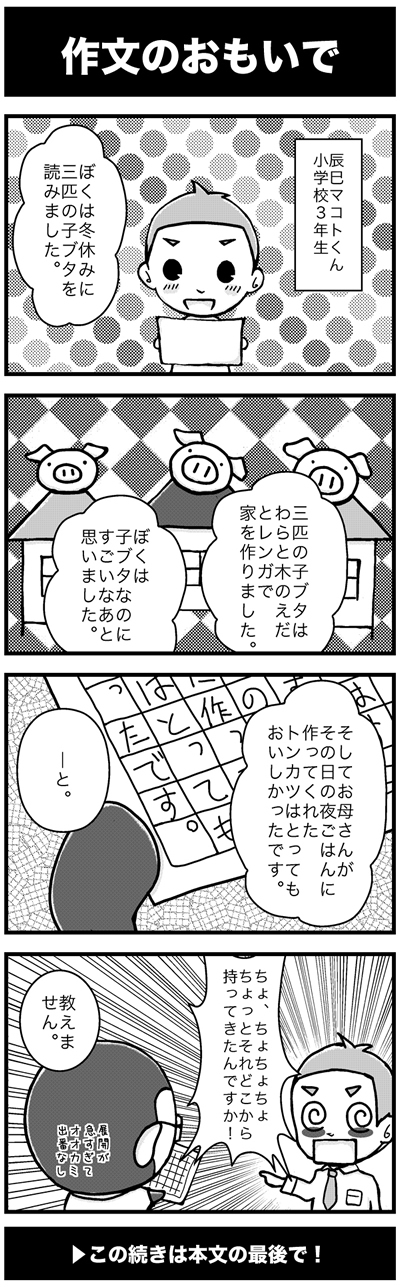
さてさて、そんなわけで今週のウミネココーポレーション仮設広報部ですが。辰巳君が公開処刑を受けているようです。ありましたねー、小学生の作文と言えば、「文末で“思います”が多発される」ことと、「脈絡のないストーリー展開」がお決まりのパターンでした。辰巳くんじゃなくとも、今公開されたらたまらないでしょうね~。
そういうわけで今回は、Webサイトで文章を書くときの心構えについてと、WordPressでの記事投稿のやり方についてお話しましょう。
いいサイトを作るには、いい記事から。「オレ理系だったから文章苦手~」というアナタも、この機会に挑戦してみましょう!
サルでき流、Webサイトで文章を書くときの心構え
皆さんは、文章書くの、お好きですか?
- 夏休みの宿題で出た読書感想文の時から嫌いだった。
- 就職活動での埋まらない自己PR欄を思い出して憂鬱になる。
- 既読スルーが怖いので、最近は短い文章すら書くのが苦手だ。
おおお。ディスプレイ越しにビッシビシ伝わってくる「そんなの聞かなくてもわかるだろ」オーラ。
なんでなんでしょうねー。なんだか文章を書くときってエラく緊張しますよね。
「先生に怒られそうな気がするプレッシャー」と言いますか。「クラスで笑われそうな気がするプレッシャー」と言いますか。とっくに大人なワタシたちには関係ないハズなのですが。小さい頃から叩きこまれてきた「国語の授業的感覚」ってヤツがどうにも抜けきらず、妙にドキドキしてしまうのです。
あ、これ。ちなみに。こんな自由気まま過ぎる連載を書いているワタシでさえシッカリ感じています。いやいや、ホントですってば。毎週毎週プレッシャーに押しつぶされて、痩せ細る思いです…精神的に。物理的にはむしろ増加する傾向ですが。
でも、ですね。
うっかりすると忘れがちですが、文章を書くっていうのは、本質的には楽しいことなんですよ。
だって、思ったことを表現できるわけですから。それ自体が創作活動なわけです。絵を描いたり、楽器を奏でたり、それと同じように、そこには「達成感」とか、「満足感」とか、そういうものがどこかしらちゃんとあるんです。
これから企業のWebサイト担当者として、会社が発信するさまざまな情報を書いていく皆さんは、おそらく結構厚めのプレッシャーがのしかかってくることになると思います。
だって会社ですもの。企業ですもの。上司の山田部長おっかないですもの。個人の趣味ブログじゃあるまいし、下手なこと書けないプレッシャーはありますよね。
ですけど。
今のご時世。Webサイトの文章は、個人ブログであっても企業サイトであっても、「無理やり書かされてるもの」より、「楽しんで書いているもの」のほうが、内容的にも、ソーシャル的にも、SEO的にも評価されやすいのです。
ソーシャル?SEO?なんだかITっぽい言葉が出てきました。これらの言葉が意味するものについては、追々お話していきますね。今はまず、「文章を書くってことは、そもそも楽しいことなんだから、楽しんで書いたほうが良い」ということだけ覚えておいてください。
山田部長、担当の佐藤くんの文章がちょっとテンション高めでも、よっぽどでなければ、怒らずに笑顔で見逃してあげてくださいね。Webではそっちのほうが良いことが多いのです。
新規投稿画面の見方
ではでは、心構え的な雑談が一段落しましたので、早速WordPressの画面を見ていくことにしましょう。ログインしてお待ちくださいませ。
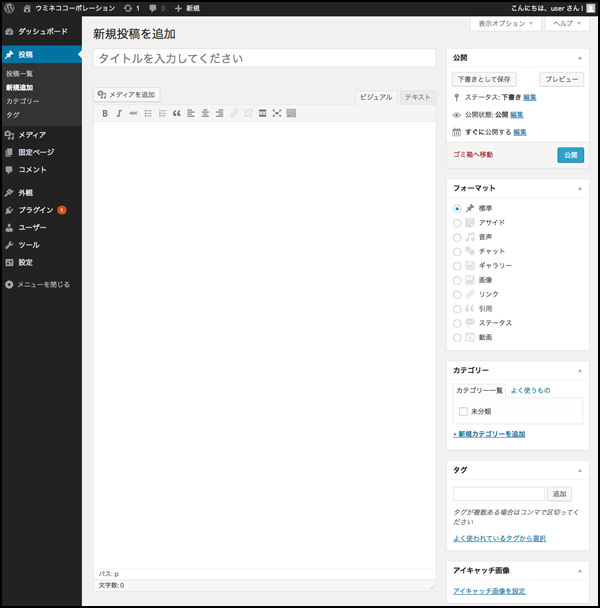
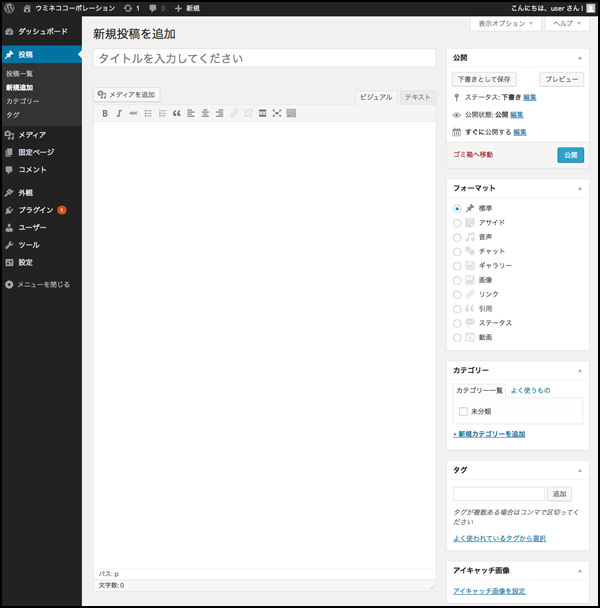
新規投稿画面は、サイドメニューの中から、「投稿 > 新規追加」と選ぶと出てきます。
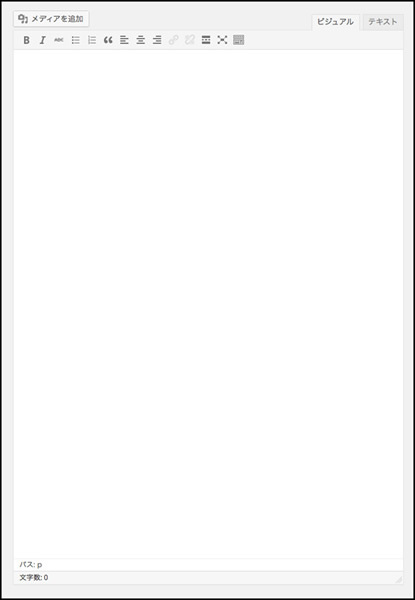
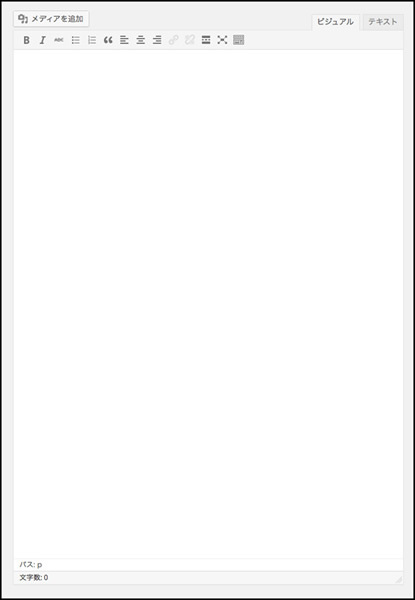
ようこそいらっしゃいました!こちらが新規投稿画面です

コンテンツ枠いっぱいを埋め尽くす文字入力欄、この段階でゲンナリしているそこのアナタ。リラ~ックス。空白が多いということは、書きたい放題ということなのですよ。はっはっは、ポジティブポジティブ。
新規投稿画面では、大きく分けて3つの場所を覚えます。他にもいろいろと機能はあるのですが、まずはこの3つを覚えておけば大丈夫です。
その1:タイトル欄
まずは、画面上部にあるタイトル欄です。
ここに記事のタイトルを書きます

こういうシステムって、なんとなくイメージ的に、タイトルを書き忘れると、記事を保存するときに「エラー」って怒られそうな気がしますが、WordPressの場合は、タイトル無しでもまったく問題なく保存されます。
よかったよかった。
……いや、良くないですね。まったく問題ないのはあくまでWordPress側だけであって、ワタシたち側はうっかりそのまま公開でもした日には大問題になりますので、タイトルは「自分で」忘れずに書きましょう。
ちなみに、文字数制限はあるにはあるのですが、データベース構造上、TEXT型(65535バイト)と、ほぼ無制限に近い上限が設定されていますので、あまり気にしなくて大丈夫です。もちろん、表示上長すぎるのは煩わしかったりしますので、ほどほどにしておきましょうね。
その2:本文欄
次は、広い広~い本文欄です。
さーて、何を書きましょうか

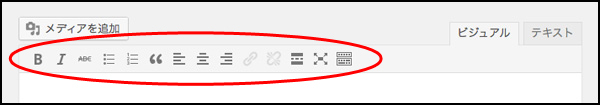
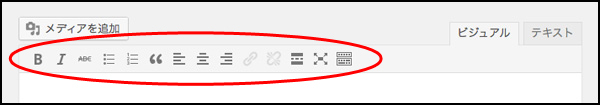
こちらの本文欄。主にチェックするのは欄自体ではなく、上にくっついているボタン群です。なんだかワラワラとあるでしょう?
ココです。ココ、ココ

「B」とか「I」とか、その辺りでピンときた方もいらっしゃるかと思います。「B」は「ボールド(太字)」、「I」は「イタリック(斜体)」です。その他にも、「打ち消し線」や「リスト化」するボタンも並んでいます。
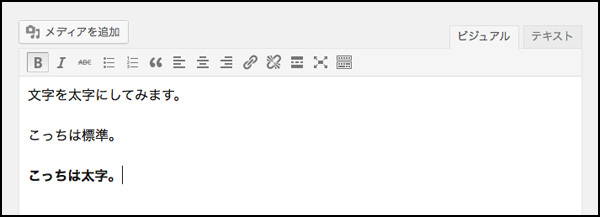
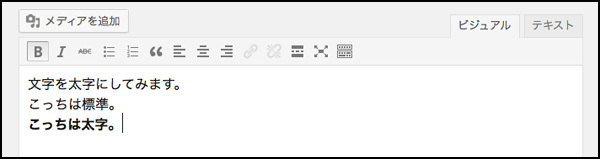
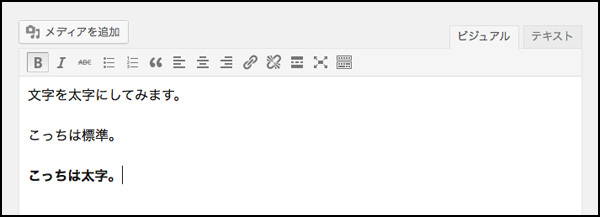
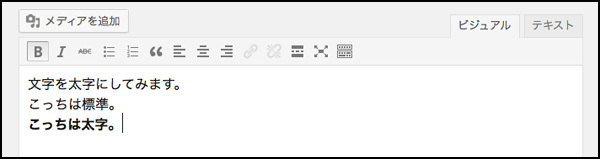
そう、このボタン群は、文字装飾用のボタンなのです。装飾したい文字を範囲選択して、ボタンをポンと押すと、その文字が装飾されます。試しに、文字を太字にしてみましょう。
太くなりました。ワードでの文書作成と同じですね

ちゃんと太字になりましたか?
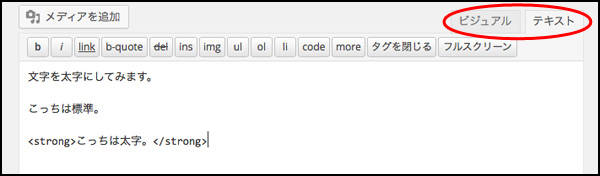
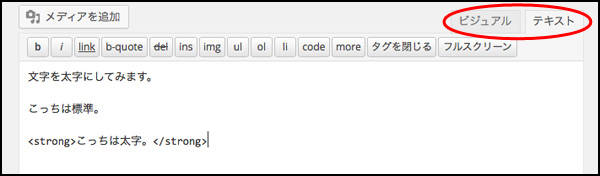
よく見ると、本文欄の右上の方に、「ビジュアル」と「テキスト」というタブがありますね。今はビジュアルが選択されていると思います。テキストにしてみましょうか。タブをポチッとな。
おお!?何やら書いてもいない文字が出てきましたよ!

実はこの2つのタブ。正式には「ビジュアルエディタ」と「テキストエディタ」という、本文を書くためのエディタを選択するタブなのです。
ちょっとおさらいしてみましょう。第3回のときに出てきましたが、Webサイトは、HTMLという言語で作られていましたね。覚えていてくれました?ハム・タマゴ・ミルク・レタスの朝食セットの話。そうそう、それです、それ。(思い出せない方は第3回をチェック!)
そのHTMLは、こうしてWordPressで書く文章にも影響しています。何気なく書いている文章も、本来HTMLで書いていないものは、Webサイトではちゃんと表示されないのです。
ですが、そこで「HTMLを知らないと文章を書けない」となってしまうと、せっかくの簡単Webサイト作成ツール、WordPressが意味なくなってしまいますので、HTMLを知らなくても文章が書けるように、ビジュアルエディタというものが用意されているのです。
もちろん、HTMLを知っている人であれば、テキストエディタを使うことも可能です。先ほど切り替えたときに出てきた、「こっちは太字。」は、タグと呼ばれる、HTMLでの文字装飾用コードなんですね。
使いこなせるとちょっとカッコイイですので、挑戦してみたい方はぜひどうぞ。
ちなみに、ビジュアルエディタでは、普通に改行すると1行行間が空いてしまいます
テキストエディタでは標準で行が空かずに改行されます)。行を空けずに改行したい場合は、「Shift」を押しながら「Enter」で改行してみましょう。
「Shift」を押しながら「Enter」で改行すると、ビジュアルエディタでも行間が空きません

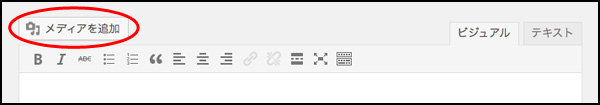
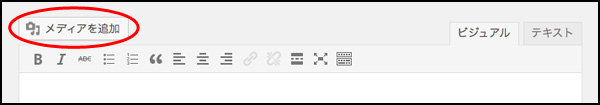
では、本文欄の最後は「メディアを追加」ボタンです。
左上にあるこちらのボタンです

メディアについても、第3回で出てきましたね。写真や音楽や動画等、文字以外のものをまとめてこう呼びます。ここでは主に記事内で使う写真(画像)のことだと覚えておきましょう。
おさらい行きますよ。記事の中で画像を表示したくなった時、その画像は皆さんのパソコンの中にあっても実は意味がありません。それはなぜだったでしょう?そう、その状態では、他の人が見ることができないからです(詳しくはまたまた第3回をチェック!)。
メディアはサーバーに置いてはじめて、他の人が見ることができるようになります。ということで、メディアファイルをサーバーにアップロードするボタンが、このボタンです。
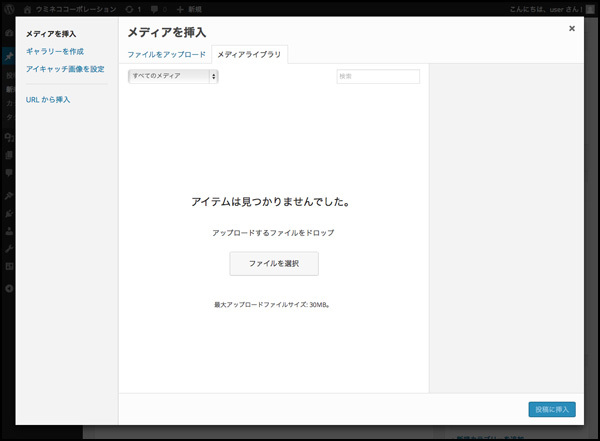
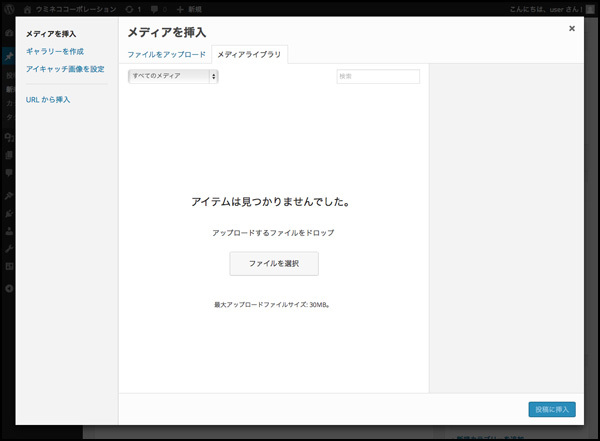
ボタンを押すとアップロード画面が出てきますので、適当な画像ファイルをアップロードしてみましょうか。
このようなアップロード画面が表示されます

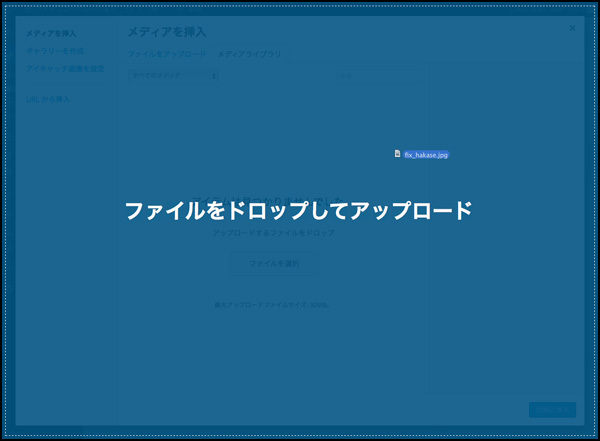
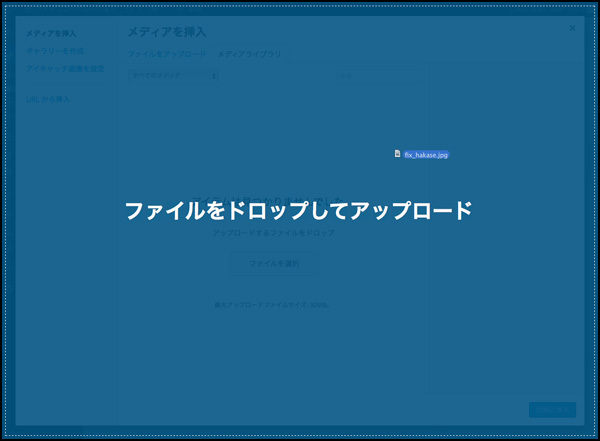
ドラッグアンドドロップして、アップロード。
適当な画像ファイルをアップロードしてみましょう

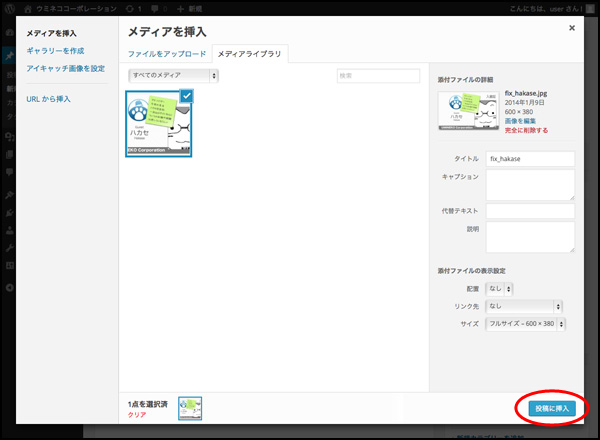
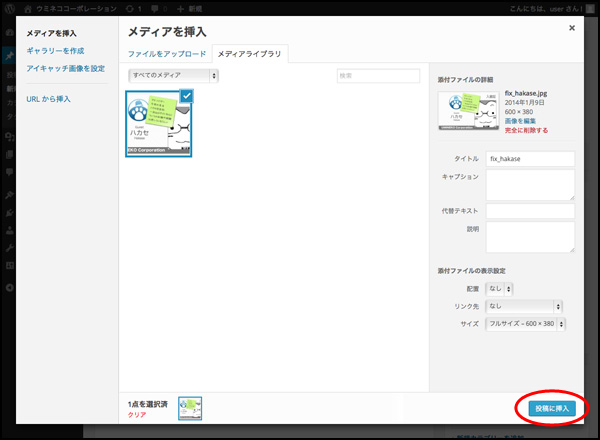
画像はメディアライブラリというところに格納されました。このメディアライブラリの画像をクリックすると、画面右下に「投稿に挿入」というボタンが出てきます。クリックしてみましょう。
画面右下のこちらですね

本文欄に画像が表示されました。
画像が入りました!

その3:下書き&公開ボタン
最後は、画面右上にある下描き&公開ボタンです。
本文欄の右上にあります

ここにはさまざまな機能が詰まっています。
WordPressの記事は、書いただけではWebサイト上に表示されません。なんででしょう?
……落ち着いて考えてみれば、当然ですね。書いただけでポンっと表示されてしまっては、書いてはいるけど、まだ未完成、つまり「書き途中」のときに困ってしまいます。
そんなことにならないように、WordPressでは記事をこんな感じに書いて行きます。
- STEP1:
- 記事が書き途中であれば、「下書きボタン」を押して、セーブを行う(この段階ではまだWebサイトには表示されない)
- STEP2:
- 記事を書ききって、もう表示しても大丈夫という状態になったら、「公開ボタン」を押して、記事を公開する(Webサイトに記事が表示される)
ちなみに、一旦公開した後に何かミスが見つかった場合は、「ステータスの変更」を行うことで、いつでも公開を取りやめることができます。さらに、記事の公開日時を設定しておけば「時間指定予約公開」をすることもできます。WordPress、相変わらず超便利。
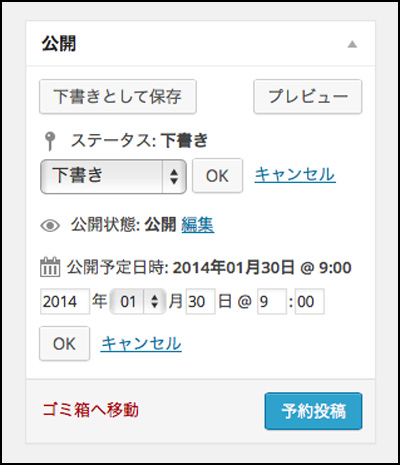
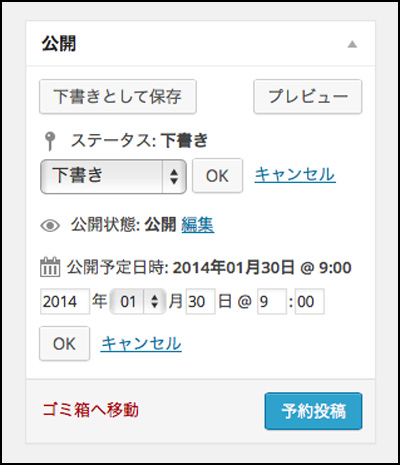
予約するとこんな感じ。
2014年1月30日9:00公開の予約を設定しました

日付だけではなく、時間まで指定可能です。
いざ、公開!
ではさっそく、記事の公開をしてみましょう!
新規投稿画面の使い方はバッチリですね。自信が無い方は、前のパートを見ながらでもOKです。覚えた機能を使って、テスト(お試し)記事を書いてみましょう。
文字の装飾はいろいろしてみたいですよね~。画像も追加してみましょうか。リストを作ると、なんだかデキる人みたいな気分がしてきます。よーし、こうなったら一大作品を書き上げてやろうじゃないの!そんな感じで、ノリノリで書いてみましょう。大丈夫、お試し記事ですから。
(しばらく待ちますね)
……さてさて!記事はできあがりましたか?
では、記事を公開する前に、いったんプレビュー機能を使って、見た目を確認しましょう。
皆さんが今見ている本文欄、これはあくまで「エディタ」ですので、実際にWebサイトに表示された時とは少し雰囲気が異なります。プレビュー機能を使うと、公開前の記事も、実際のWebサイトで確認することができます。では行きますよ。
画面右上のプレビューボタンをポチッとな。
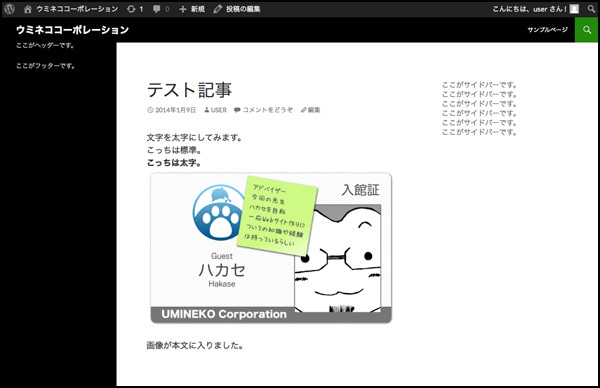
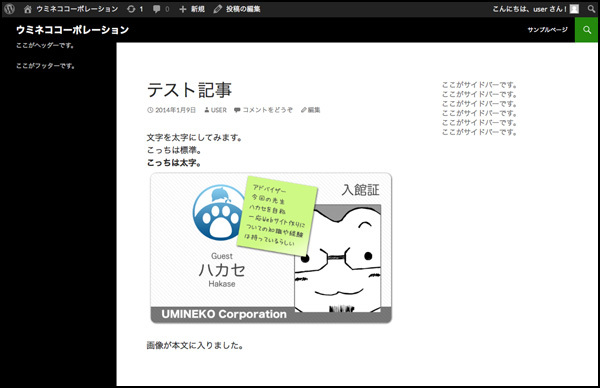
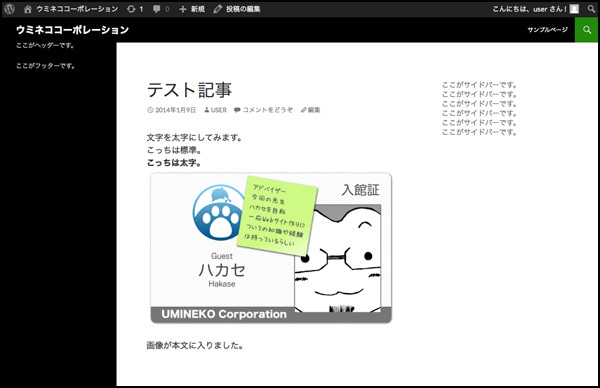
こんな感じになりました

お~、まずまずですね。
プレビューで問題がなさそうでしたら、あらためて公開を行います。最後にもう一度チェックしますよ。
- タイトル、書きましたか?
- 本文、書きましたか?
- メディア(画像)、貼りましたか?
- プレビューでチェック、問題なかったですか?
では、公開ボタンを、ポチッとな。
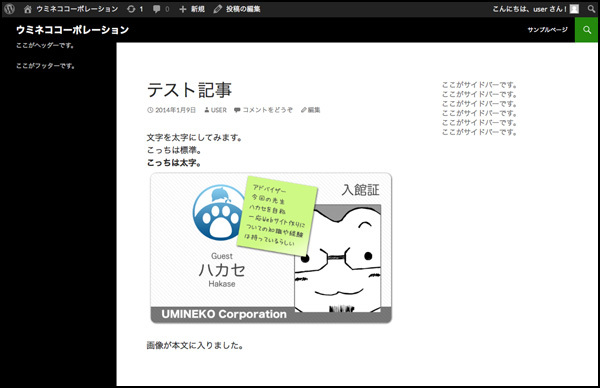
こちらが実際にWebにアップされた記事です。先ほどの画面とそっくりですね

無事公開されました~、おめでとうございま~す!プレビュー通りになりましたね。
これで1本記事が公開されたことになります。お試しとは言え、自分の書いた記事です。どうですか?なかなかの記事に見えてきませんか?じわじわ~っと達成感がわいてきますよね。ね!
まとめ
いかがでしたか?
「記事を書く」こと。WordPress的には簡単でシンプルな機能でしたが、どうでしょう、サラッと書けましたか?テスト記事とは言え、なんだか筆が進まない方もたくさんいたのではないかと思います。
とは言え、記事を書かないことには、Webサイトができないですし。Webサイトができなきゃ、集客もはじまらないですし。これから記事を書いて書いて書きまくることになるわけです。そう考えると、サイト作りって記事を書くこととほとんど同義だったりします。
でも、どうせやるなら楽しく書いてほしいなーというのがワタシの想いです。良いサイトの記事はやっぱり書き手の楽しさが滲み出ていることが多かったりしますので。
機能はサクッと覚えてしまって、皆さんの気持ちが入った文章をじっくり練り上げていきましょう。ワタシも皆さんのそんな記事を読むのが今から楽しみです。
…おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。