確かにイマドキではある

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第42回になりました。まだまだ残暑が厳しい毎日が続いておりますが、みなさまいかがお過ごしざんしょ。
……ちょ!ちょっとストーップ!まだ帰るには早過ぎると思います!せっかく来たんですから、もう少し読んでいきましょうよ!ねっ!これだけ暑ければ、ついうっかり言わなくてもいいことが口元から漏れてしまうことだってあるじゃないですか!?ねえねえっ!?
ふー、失礼しました。夏も後半ともなると、溜まっていた疲れがドッと出てくるものでございます。みなさまも気と口元を引き締めて参りましょう。
さて、今回のウミネココーポレーション仮設広報部は、イマドキのサイトについてのアイデア出しの真っ最中です。各自なかなかに鋭いアイデアを……というか、鋭すぎるアイデアのオンパレードになっていますね。
そうなんですよ~。最近のWebサイトって、「ちょっとステキな女性の画像=アプリの広告」の図式が確立していますので、Webサーフィンをする人であればあるほど、こう思ってしまうのも無理はないのかもしれません。
ですが、もちろん広告だらけのWebサイトがユーザーさんにとって魅力的なわけはありませんので、みなさんは中身がちゃ~んと伴った、「イマドキのステキなWebサイト」を作っていきましょうね。
ではでは、前回からはじまりました実践編の第二歩目は、「イマドキのエディタの使い方」をお話しします。
「Webサイトの記事を雑誌の誌面をしてしまう」、今回はそんな凄腕のエディタ、「Visual Composer」に挑戦してみましょう!
イマドキの企業サイト作りの進捗状況
さてさて。
全国400万人の中小企業経営者のみなさま、こんにちは。
今回も楽しい楽しい「イマドキの企業サイト作り」を行っていくのですが、その前に、現在の進捗状況を確認しておきましょう。「一日のはじまりは進捗確認から」、プロジェクトワークの基本ですね。
では行きますよ。前回からはじまった「イマドキの企業サイト作り(要は実践編)」、みなさん現在こんな感じのトコロを進んでいます。
- ワタシに洗脳されて、イマドキの企業サイトを作ろうかしらと思う
- ワタシにそそのかされて、テーマの購入、ダウンロード、導入を行う
まさに一歩踏み出した、というところですねっ!
……何かしらワタシが騙しているような雰囲気になっていますが……いえっ!それでいいのですっ!
一般的に中小企業の経営者さんと言うと、良く言えば「スルドイ金銭感覚を持っている」と言われ、悪く言えば「ケチ」と言われることが多々あります。
……あ、いや、あくまで「一般的に」の話ですよ。嫌だなぁはははは。
もちろん。ワタシも小さな会社の経営者の端くれとして、その気持ちは非常によくわかります。小さい会社を経営なんてものをしていけば、誰しも一度はシャレにならないような財政的ドン底を経験することがありますので、否が応でもお金にはうるさくなるのです。
そんな「ちょっぴり金銭感覚がスルドイ」、中小企業の経営者さんからするとですね。
自社のWebサイトというものは、たとえ10年間作り直しをしていなかったとしても、「確かに(ちょっとだけ)今風じゃないかもしれないけど……別にお客さまからクレームが来ているわけじゃないんだから、今のままでもいいじゃないか」、と思いがちです。
そうなんですよ。別に表示ができないわけではないですもんね。そうそう、お気持ち重々わかります。
ですけどね~、「中小企業サイトよろず相談屋」を長年やっているワタシからすると、それでも「HTMLベースの手作りWebサイト」から、「WordPress等のCMS」にWebサイトのベースを切り替えることは、後々大きなメリットにつながりますので、そこだけでもなんとか一歩を踏み出して欲しいのです。
まさに、「騙されたと思って」はじめてみましょうよ。ね。
……と、いうのが、現在の進捗(?)でした。
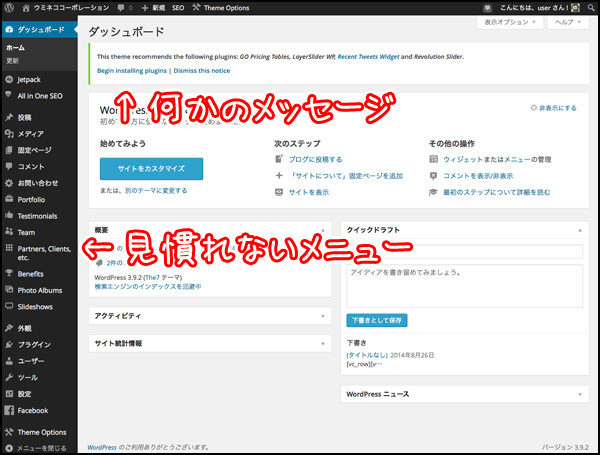
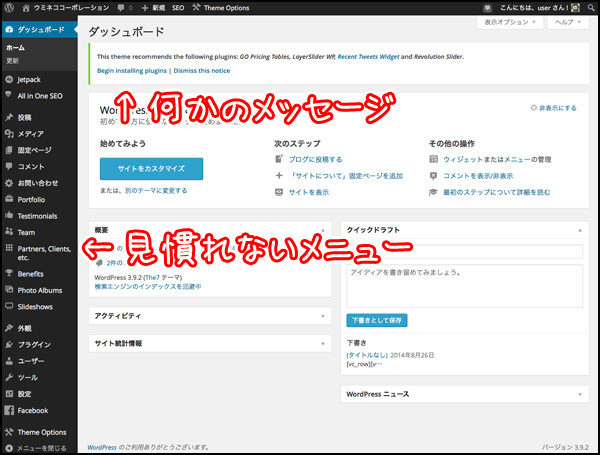
さて、実際のWordPressのほうは、既に「イマドキのテーマ」である「The7」というテーマが導入済みです。せっかくですから、画面の様子も見ておきましょう。
サイドバーに見慣れないメニューがどっさり。画面の上部に何かしらのメッセージがチラホラ

あらステキ~!ワクワクしてきますね。
何やら画面の上のほうに、メッセージらしきものが出ています。ワタシの性格上、画面の上に見慣れない項目があるのは、あんまり好きじゃないのですが……今回は少しだけ放置しておきます。
後でちゃんと回収しますのでご安心ください。それよりも楽しそうなものがたくさんありますからね。先にそっちから触れていくことにします。
エディタは進化している
ではでは、本題に入りましょう。
今回は、「投稿記事」と「固定ページ」を書くためのツールである、エディタについて見ていきます。
……エディタ?
標準のエディタについては、第15回のときに出てきました(さすがに基本中の基本の機能ですので「まだ触ってもいない」という人も少ないとは思いますが、自信が無いアナタは第15回を先にどうぞ)。
「文章を書いて、装飾をするもの」
ザックリ言ってしまうと、それがエディタでしたね。
エディタはWordPressの標準機能です。基本中の基本の機能とも言えるものですので、「イマドキのテーマを導入したところで、別に何も変わらないんじゃないの?」……なんて思ったアナタ。
スバラシイ、かなりWordPressに詳しくなってきましたね。先生ご満悦ですよ。
そうなんです。エディタは標準機能ですから、WordPressのバージョンでも上がらない限り、エディタが変わるなんてことはない。という考え方で、基本的にはOKです。
ですが、実はここにひとつの「プラグイン」がありましてね。
このプラグイン

名前を「Visual Composer」と言います。
「WordPressの標準機能に無い機能を付加する」のがプラグインの役割でした。一応聞いてみますが、バッチリです……よね?(……サッパリデス、というアナタは第20回をチェック!)
「Visual Composer」というプラグインは、「エディタ」の機能を強化するものでして。
Q:「どのくらい強化するの?」
A:「そりゃもうハンパなく強化されます。まったくの別物レヴェル」
だってそもそも有料なんですもの。このプラグイン。28ドルします。
プラグインってすっかり「無料」なイメージでしたよねえ……、28ドルもかけて導入するとなると、その性能は推して知るべしです。
……おや?ということは、また買うの?
と、思わず眉間にシワを作ってしまった「ちょっぴり金銭感覚がスルドイ」、中小企業の経営者さん。どうぞご安心を。
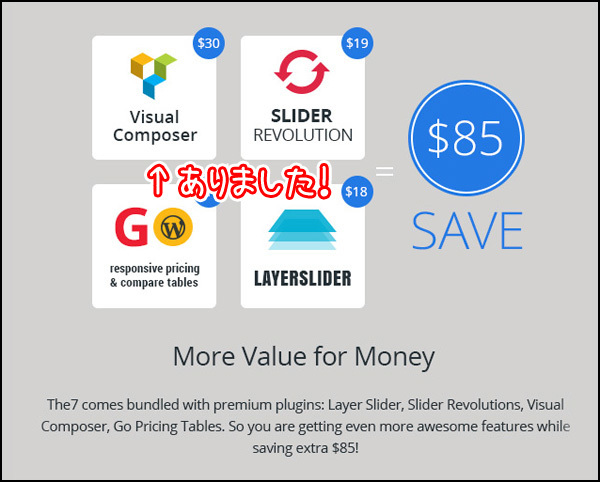
本来はもちろん28ドル払って追加で導入するものなのですが、最近の有料テーマは、「必要なプラグインはあらかじめバンドル(抱き合わせ)されている」ものが結構ありましてね。
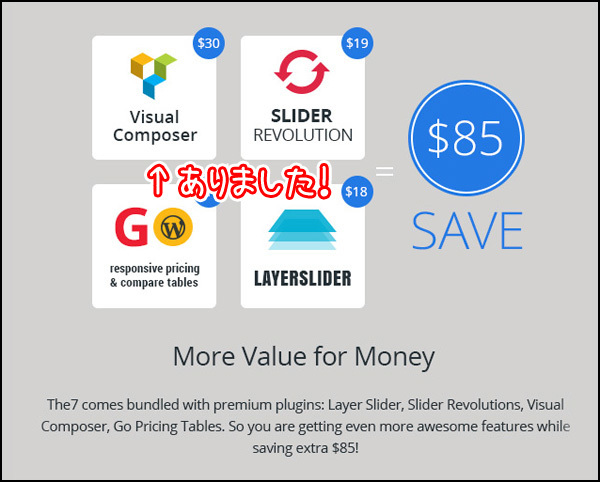
今回導入したイマドキのテーマ「The7」には、あらかじめ「Visual Composer」が入っています。
よく見ると、テーマの紹介画面にちゃんと書いてありました。セットでおトク!だったのです

あらためて他のテーマも見てみると、最近の人気があるテーマには、結構な割合で「Visual Composer」が入っていたりします。このプラグインが、既に「もうひとつの標準機能」になっているのがわかりますね。
ですが、「エディタを強化する」というイメージがイマイチピンとこないかもしれません。「文章書いて装飾することを強化する」ってことは……「より装飾が華美になる」のかしら?
ほっほっほ。気になりますね。では、見てみましょうか。エディタを超えたエディタ。「Visual Composer」のパワーってヤツを。
Webサイトの記事を雑誌の誌面に変える、「Visual Composer」
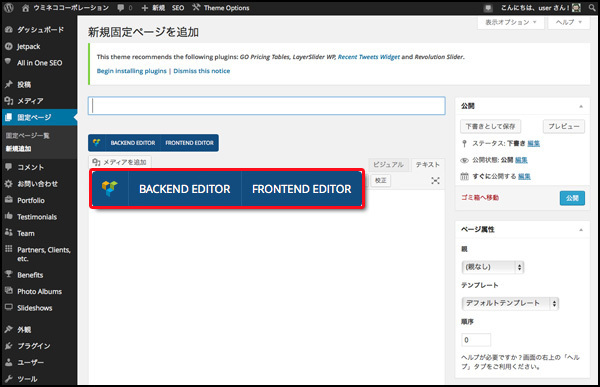
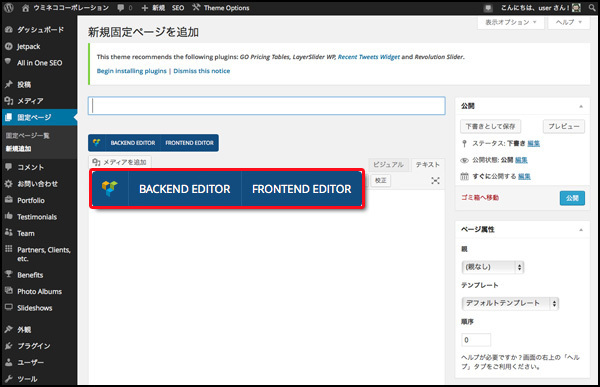
それではいつものように、WordPressへログインをお願いします。今回テスト用に1本固定ページを作りますので、固定ページの「新規追加」画面を開いておいてください。
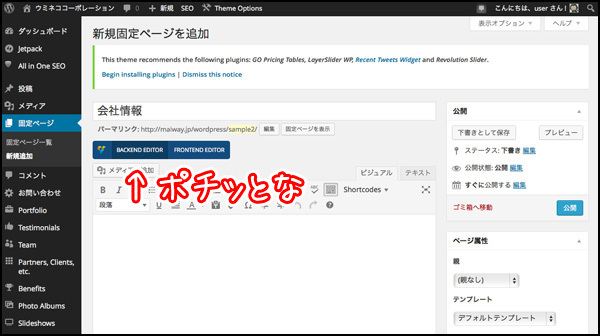
このボタン、表示されていますか?

タイトル欄の下に、標準テーマの時には無かったボタンが表示されていると思います。これが「Visual Composer」の入り口です。
ではボタンを押す……その前に。
一応ザクッと「Visual Composer」の概要をお話ししておきましょう。
「Visual Composer」とは、その名の通り「目で見ながら、構成を組む」ことができるエディタのプラグインです。
……なんだか急に呪文のようになりましたね。順番に行きましょう。
「目で見ながら」のほうはわかりますね。問題は「構成を組む」のほうです。
何の構成?と言えば、「投稿記事」や「固定ページ」の構成、ということになります。
うーん。そもそも「構成」という表現がちょっとわかりにくいかもしれません。
みなさんは今まで、例えば「ヘッダー」とか「フッター」とか、「コンテンツエリア(記事本文)」とか「サイドバー」とか、Webサイトのパーツを見てきましたよね。
このように、Webサイトは「役割を持ったいくつかのパーツが組み合わさって、ひとつのページになる」のでした。
この組み合わせのことを、「構成」と言います。
当たり前なのですが、今までのお話の中では、「それぞれのパーツ」を「さらにバラバラに分解する」、なんてことは考えてきませんでしたよね。
別に、「ヘッダー」や「サイドバー」は、既に十分細かくバラされていますので、さらにバラバラにする必要は無いのですが……。
ドーンと構えている「コンテンツエリア(記事本文)」については、ひょっとしたら、「細かくバラしたい」と思うことがあるかもしれません。
例えば、Webサイトの記事は、「上から下までズラッと画像や文章が並ぶ」のが一般的なのですが、それを雑誌の誌面のように、「ブロック分けしてもっと柔軟に並べたくなった」、みたいなことを誰かが言い出したケースです。
確かに、ずらずらと並ぶだけの記事よりも、ブロック分けをしたほうが、絶対にカッコよくなりそうです。ですけど、絶対に面倒になりそうな気がしますよね。嫌な予感がしますよね。
ましてWebサイト内でやるわけですから、「HTMLのコーディング」が何らかの形で必要になります。これは……見て見ぬふりをしよう、と。ワタシもあえて考えないようにしてきたのです。
そう、「今まで」は。
なんと、それを全面的に解消してしまったのが、この「Visual Composer」なのです。
「単なるWebサイトの記事」を、プログラミング不要で「美しい雑誌の誌面」にすることができるようになった、と考えると、このプラグインのスゴさがわかると思います。
おっと、前フリが長くなりました。固定ページの「新規追加」画面を開けっ放しでお待ちいただいていましたね。ではでは、画面に戻って実際に見てみましょう!
見よ、これが「Visual Composer」だ!
「Visual Composer」には、2つの「モード」があります。
・BACKEND EDITORモード
モードその1、管理画面上で、記事やページの構成を組むモードです。いつもの記事投稿画面の延長線、というイメージですね。
「WordPressで記事を書くこと既に数ヶ月。拙者WordPressの使い手として、今や管理画面を手足の如く使いこなしてござる」と、そんなアナタにはこちらのモードがオススメです。
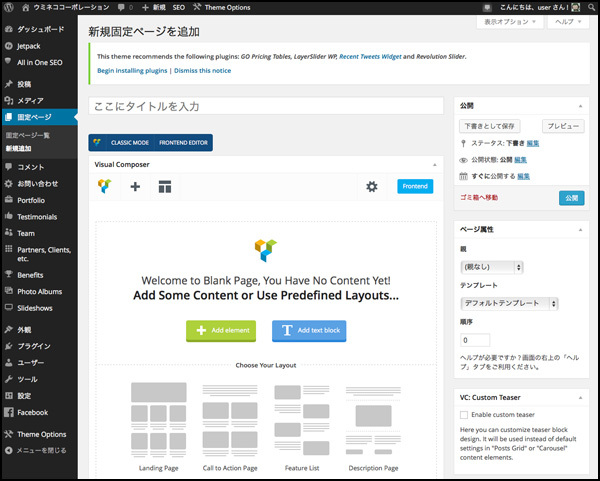
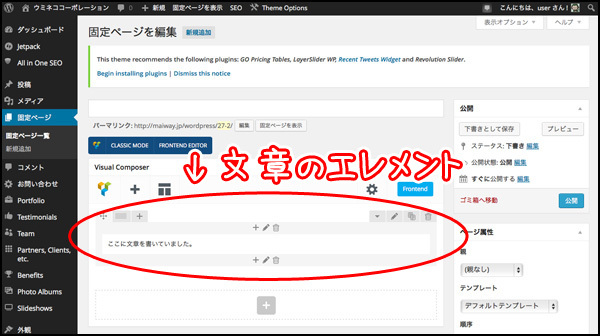
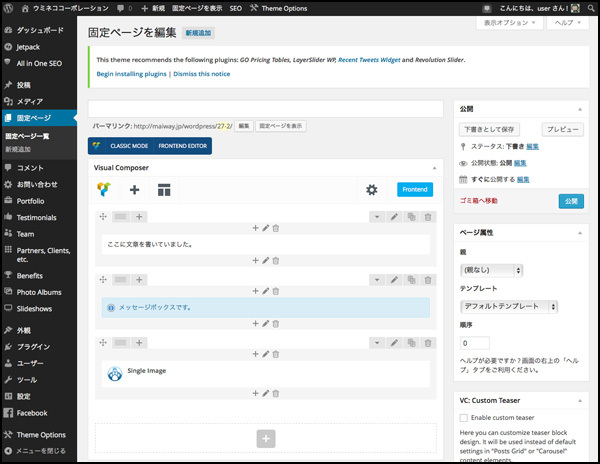
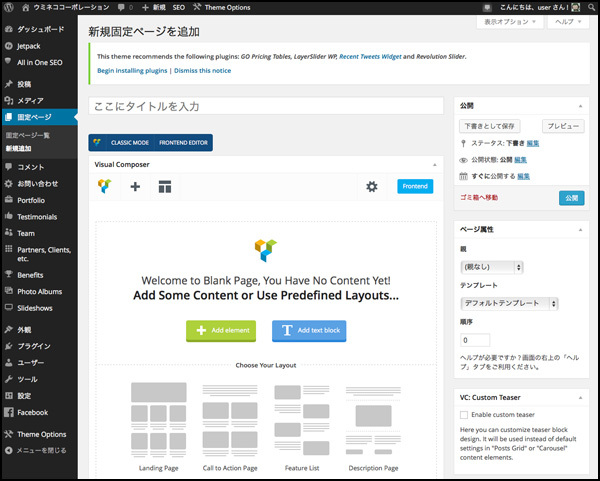
記事を書く部分が、何やら楽しげな感じに変わってしまいました

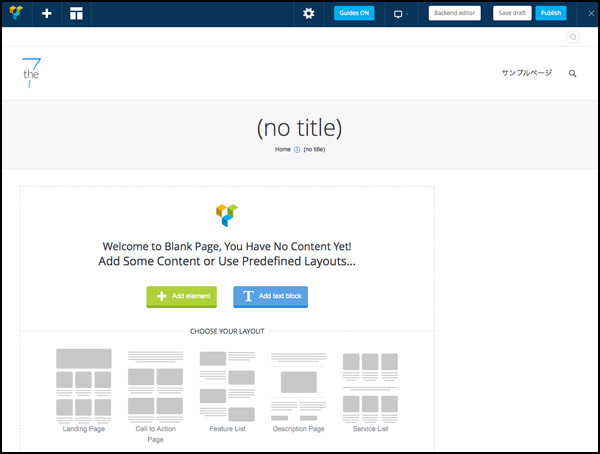
・FRONTEND EDITORモード
モードその2、プレビュー状態の記事やページ上で、直接構成を組むモードです。おおおスゲェ!時代はここまで来ましたか!
「ん~、管理画面とプレビュー画面を行ったり来たりするのが面倒なんだよね~、プレビュー画面で見ないと、具体的なイメージが湧きにくいし~」と、そんなアナタにはこちらのモードがオススメです。
今までの常識を覆す、衝撃的な直接編集のシーン

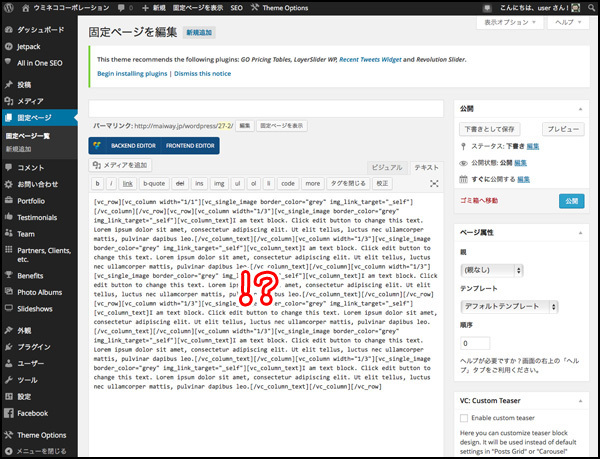
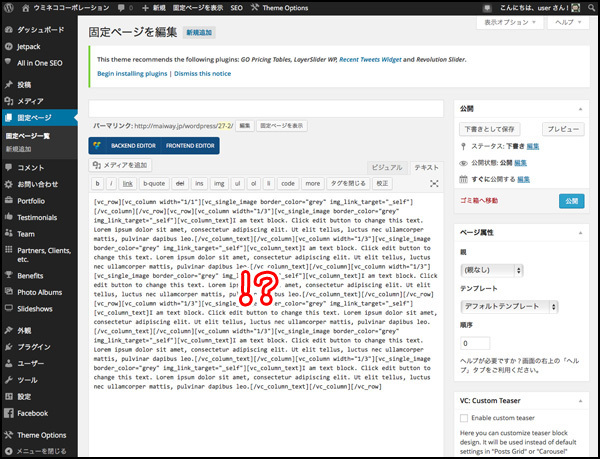
ちなみに、一度「Visual Composer」に切り替えた後、やっぱり標準のエディタに戻したい、という時は、「CLASSIC MODE」というボタンを押せば戻ります。……戻りますが、「Visual Composer」で諸々構成をした後に標準エディタ戻すと、「Visual Composer」上で自動生成された、得体の知れないコードがズラズラっと出てきます。
おおう!なんだこりゃあ!

このコードが重要な要素になっていますので、不用意にイジると、最悪の場合ページが崩壊してしまうこともあります(もし壊れたら、最初から作り直すか、可能であればリビジョンから崩壊前の状態を復活させてくださいね)。
ですので、ある程度コードが読めるくらい「Visual Composer」に慣れるまでは、一旦どちらかで作りはじめたら、切り替えないことをオススメします。
さてさて、モードがわかったら、次は「構成要素」のお話です。
「Visual Composer」では、「element(エレメント)」という構成要素を、パズルのように組み合わせてページを作っていきます。
……エレメント?
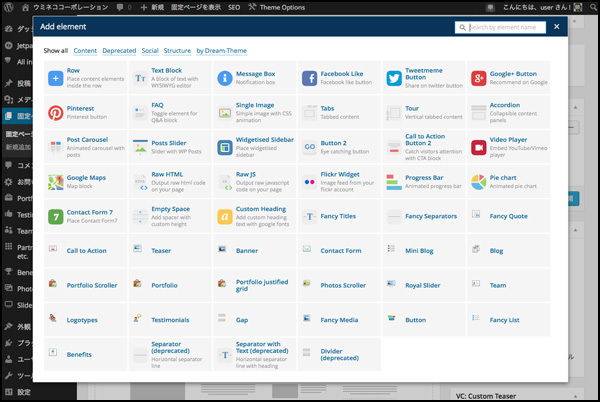
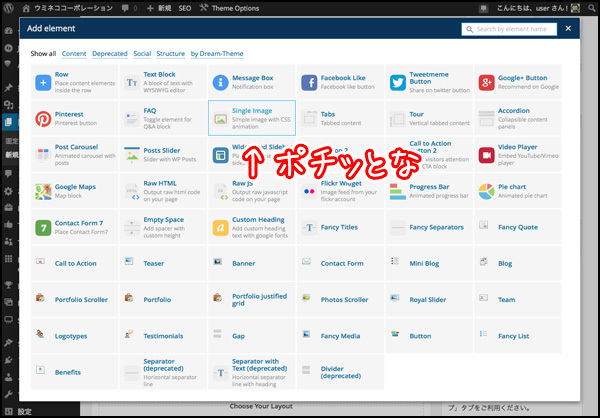
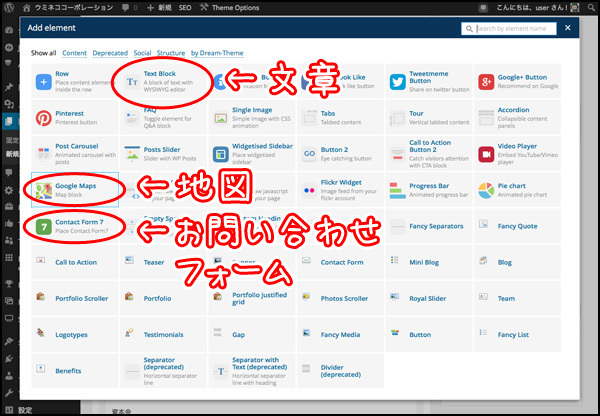
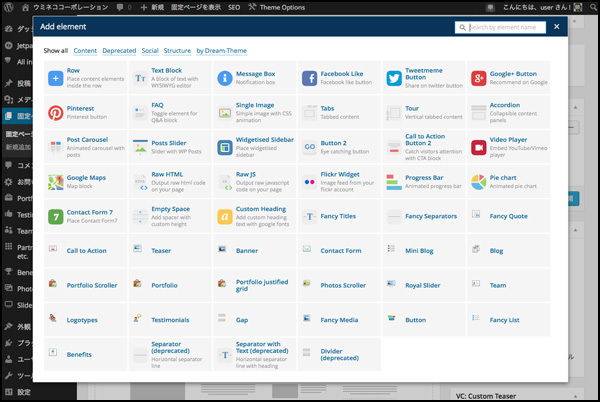
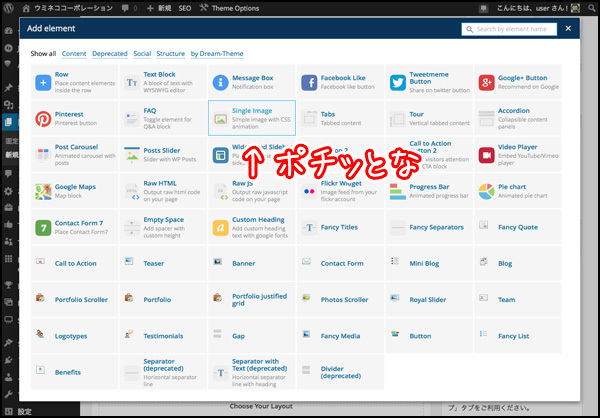
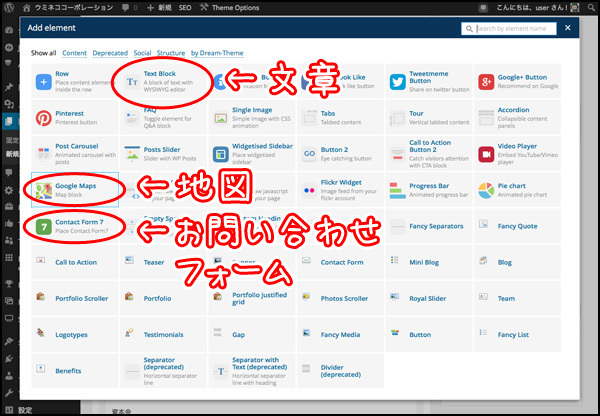
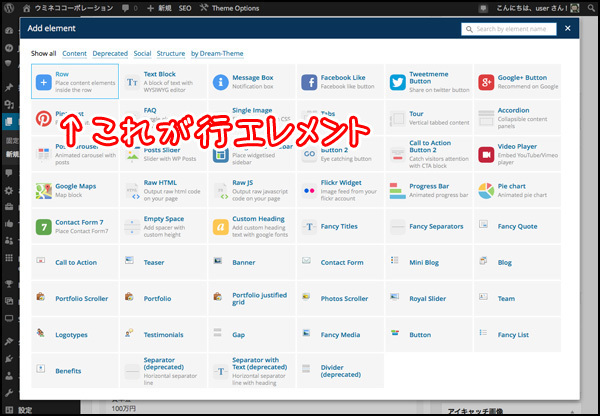
これは実際に見たほうが早いので、画面で確認しましょう。エレメントにはこんな感じに、いくつかの種類があります。
たくさんのエレメントが用意されていますね

- 文章のエレメント
- 画像のエレメント
- タブやアコーディオンのエレメント
- ボタンのエレメント
- グラフやチャートのエレメント
- ギャップ(行間)やセパレーター(区切り線)のエレメント
- 地図(Google Maps)のエレメント
- お問い合わせ(Contact Form 7)のエレメント
などなど……。
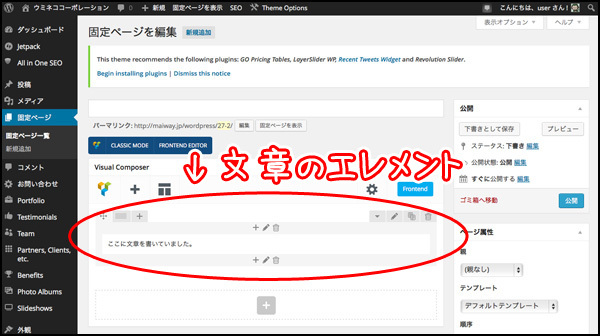
今までのエディタは、「文章のエレメント」が1個あって、その中に文章(画像やリンクのHTMLコードを含む)を書くイメージでした。
今まではこれを1個だけ使っていた感じ

それに対して、「Visual Composer」は、「文章のエレメント」を含んだ、複数のエレメントをひとつのページに並べて、各々のエレメントの中身を個別に書くイメージです。
組み合わせ自由自在

……やっぱり実際にやってみないとピンときませんね。では、エレメントを使って、自由自在にページを構成してみましょう!
ページを構成してみよう!
先ほどワタクシ、うっかり、気楽な気持ちで「自由自在に構成してみましょう!」なんて言ってしまいました。だいぶうっかりです。
実はですね、この「Visual Composer」が設定可能なエレメントには、かなりの数がありまして。すべてのエレメントを紹介して覚えて……というのは、正直あまり楽しい時間ではなかったりします。
ということで、今回は「使う機会がありそうで、なおかつ使って楽しいエレメント」に絞ってお話しします。少しばかり「自由自在」とは遠いかもしれませんが、大事なのは「イイね」という感覚をつかむことです。
美味しそうなものからモリモリ食べましょう。
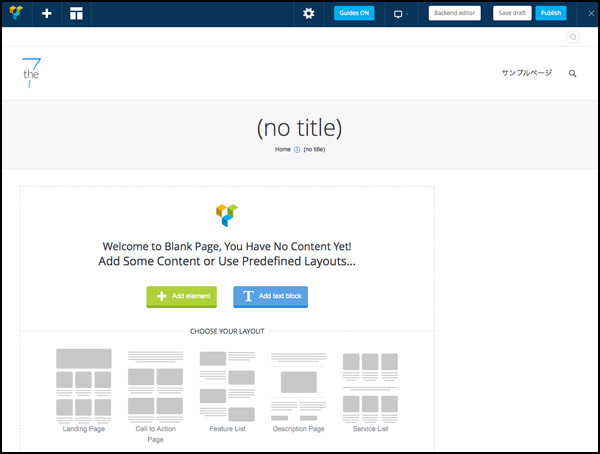
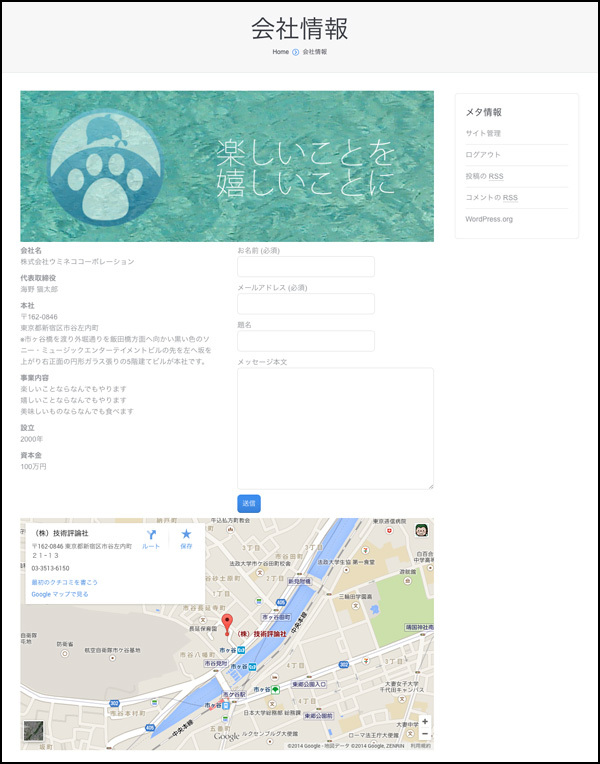
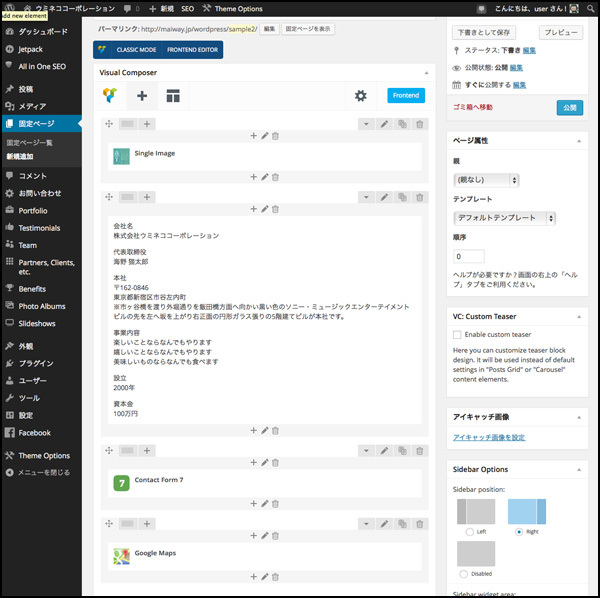
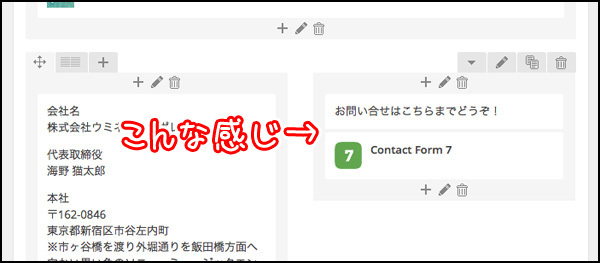
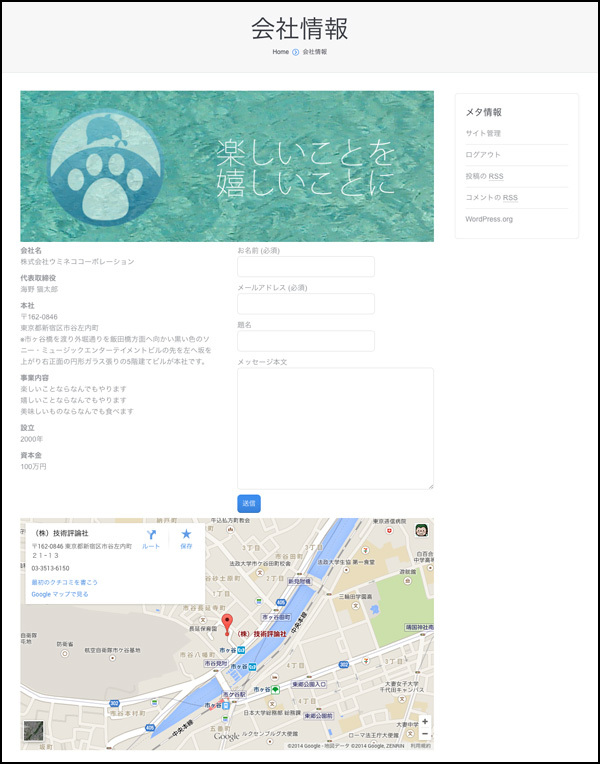
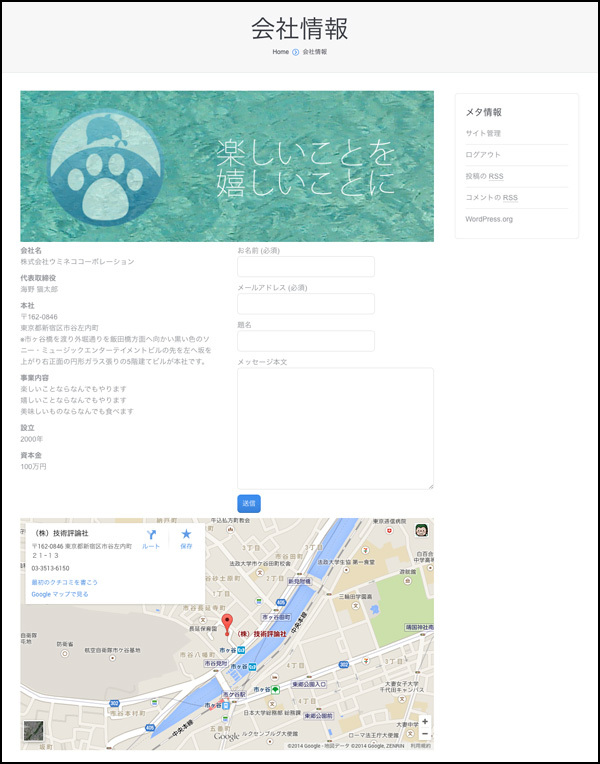
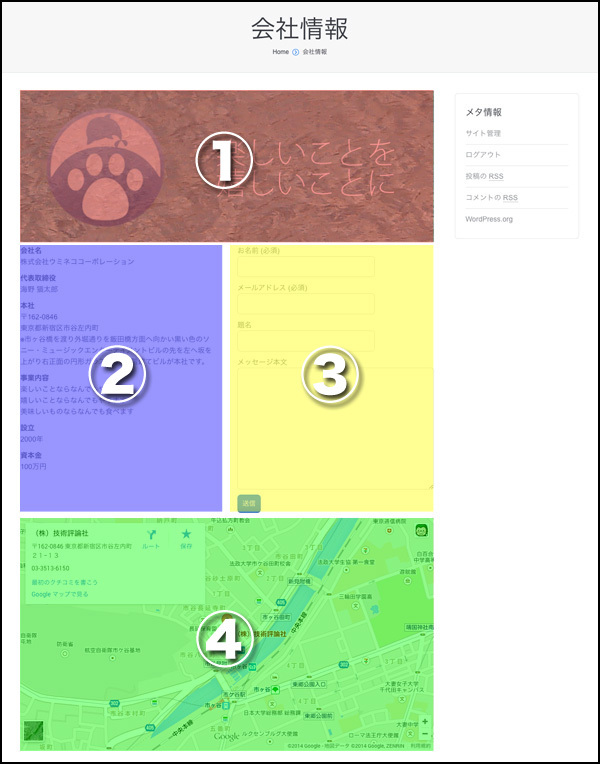
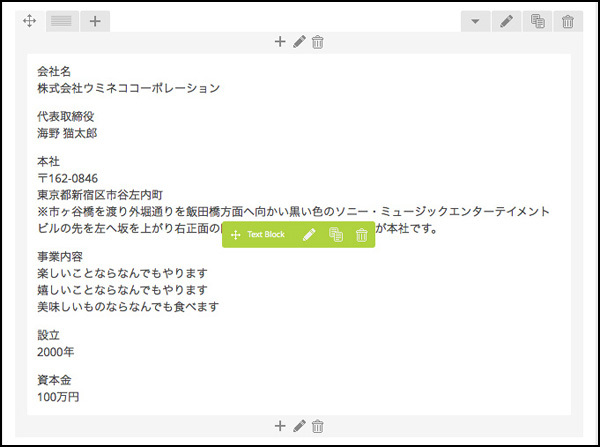
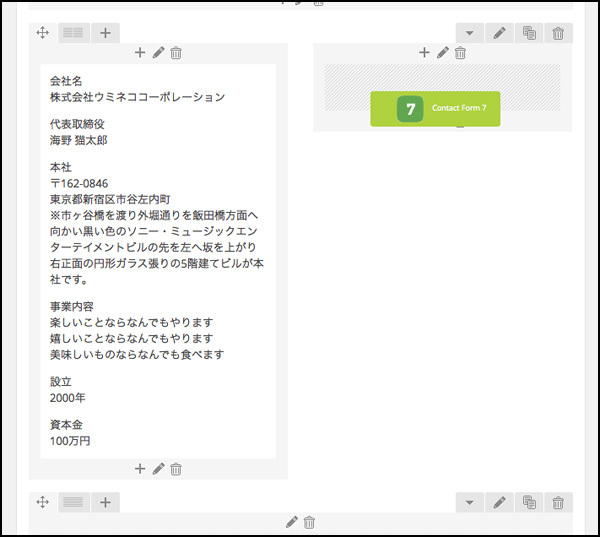
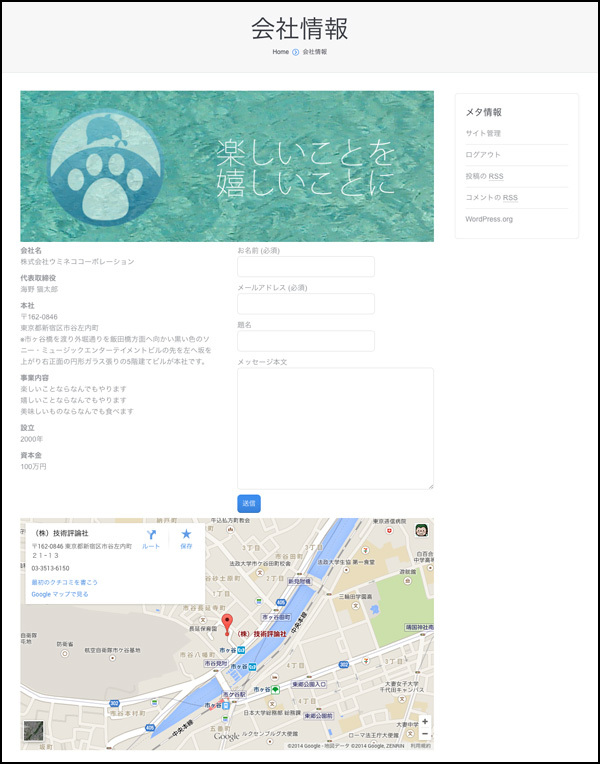
ではでは、サンプル構成はこんな感じ。はい、ドン。
会社情報、的な

うん、これくらいならイイですね。複雑すぎることもなく、とは言え、今までの記事の雰囲気と比べてかなりステキな構成になっています。
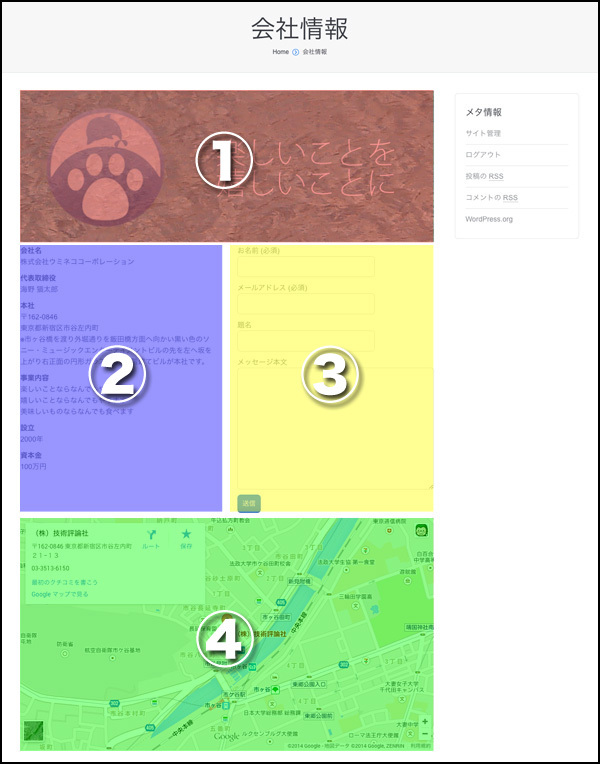
ではまずこのページを、エレメント単位で色分けしてみます。
4つのエレメントに分かれました

- 画像のエレメント
- 文章のエレメント
- お問い合わせフォームのエレメント
- 地図のエレメント
色分けするとだいぶ見やすくなりますね。ふむふむ、こんな並びですか。
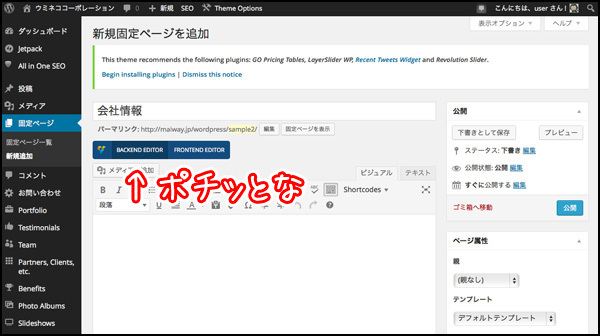
並びがわかったところで、実際にBACKEND EDITORモードで並べてみましょう。こんな手順でやってみてくださいね。
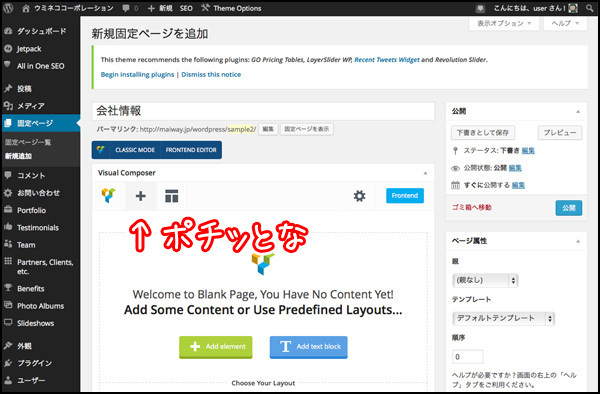
「BACKEND EDITOR」ボタンをポチッとな
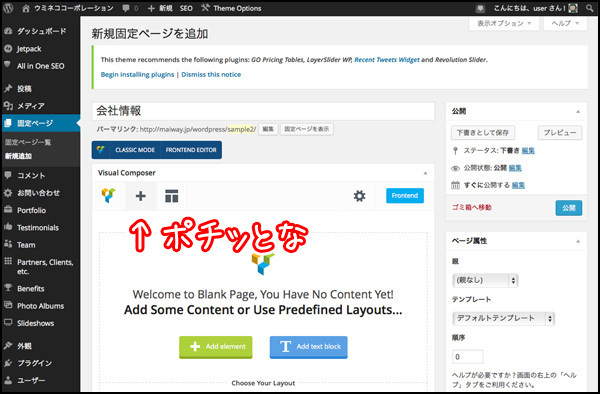
 「+」ボタンか、「Add element」ボタンをポチッとな
「+」ボタンか、「Add element」ボタンをポチッとな
 「Single Image」エレメントをポチッとな
「Single Image」エレメントをポチッとな
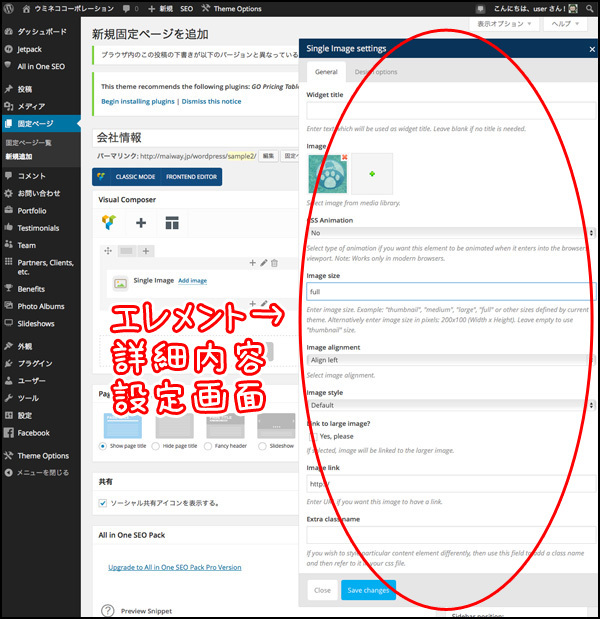
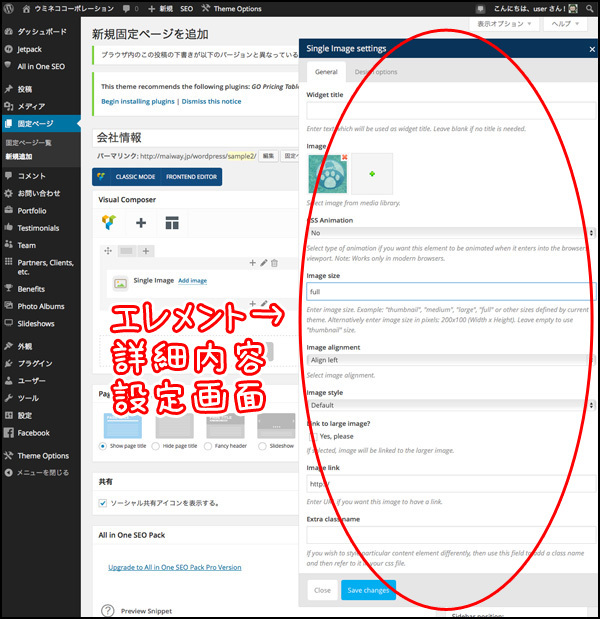
 Single Imageエレメントの中身の設定をして……
Single Imageエレメントの中身の設定をして……
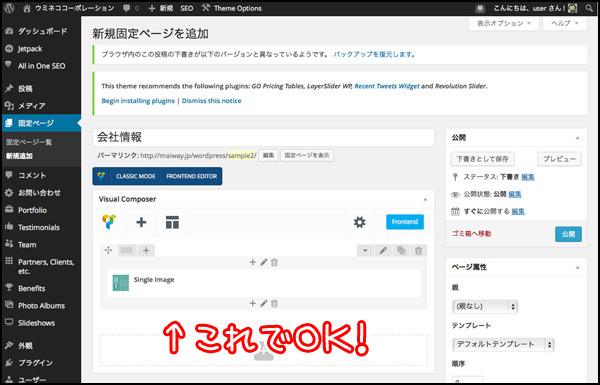
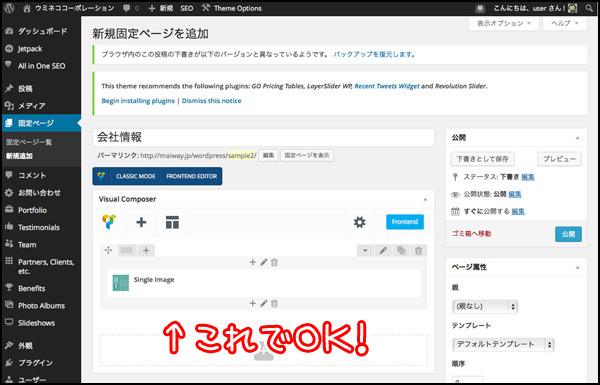
 Single Imageエレメントがページの中に入りました!
Single Imageエレメントがページの中に入りました!

まずは画像のエレメント、「Single Imageエレメント」がページの中に入りました。では、この調子で他のエレメントも入れていきましょう。
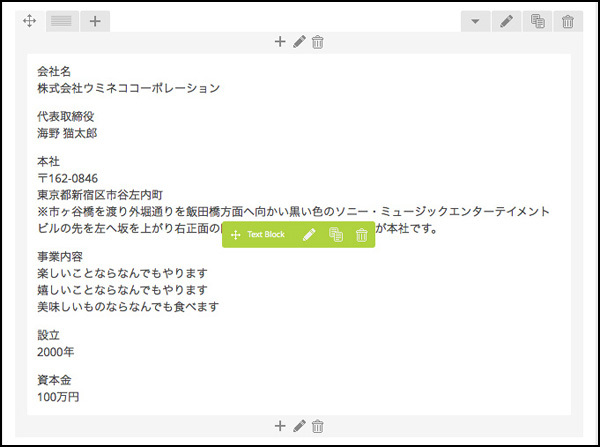
- 文章のエレメント:「Text Blockエレメント」
- お問い合わせフォームのエレメント:「Contact Form7エレメント」
- 地図のエレメント:「Google Mapsエレメント」
ポチポチっと
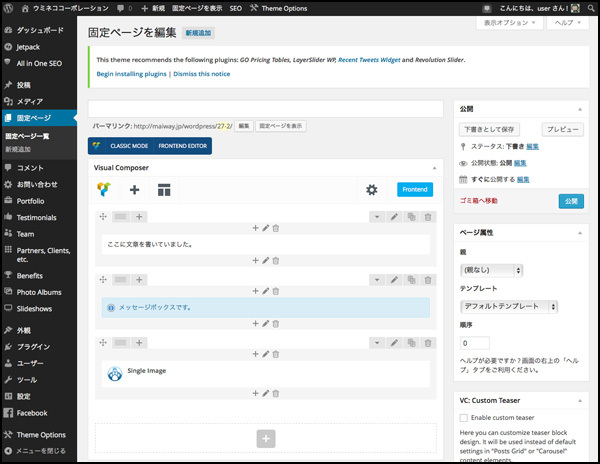
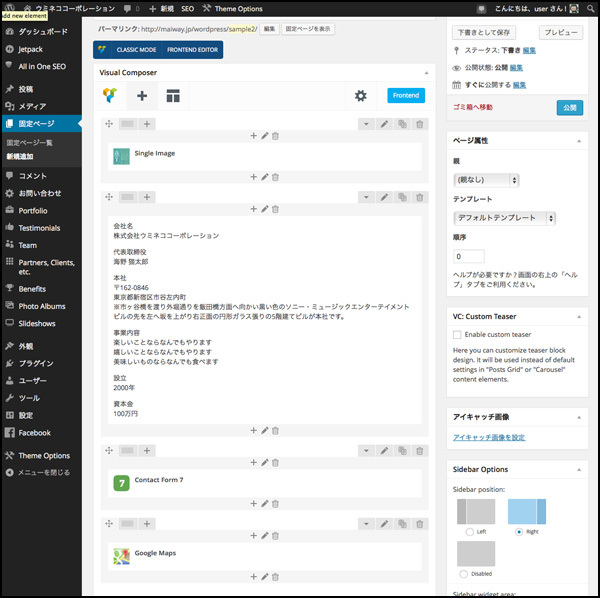
 4つのエレメントが入りました~!
4つのエレメントが入りました~!

今回は、設置時にエレメントの中身を設定(文章を入れたり、地図コードを入れたり)しましたが、もし、設置した後に中身の設定、及び変更をしたくなった場合は、各エレメントの上にマウスを持っていってください。
アイコンが出てきました

左から、「エレメントの場所移動」「編集」「コピー」「ゴミ箱」のアイコンです。中身の設定をするときは、「編集」アイコンをクリックします。
さてさて、無事サンプルと同じような構成になりましたか?
……え?全然ダメ?特に中段がダメ?
おっと、説明が後回しになってしまいましたね。
そうなんです。見ての通り、エレメントを追加していくと、エレメントは「縦方向(行方向)」に並んでいきます。
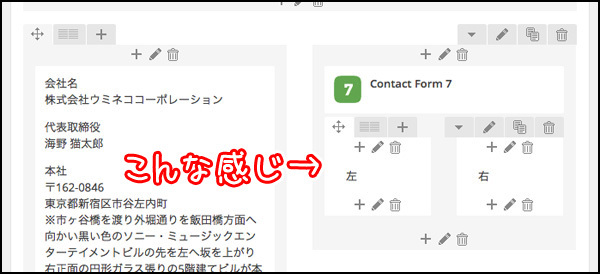
ですが、今回のサンプル構成のように、時にはエレメントを「横方向(列方向)」に並べたい場合が出てきます。
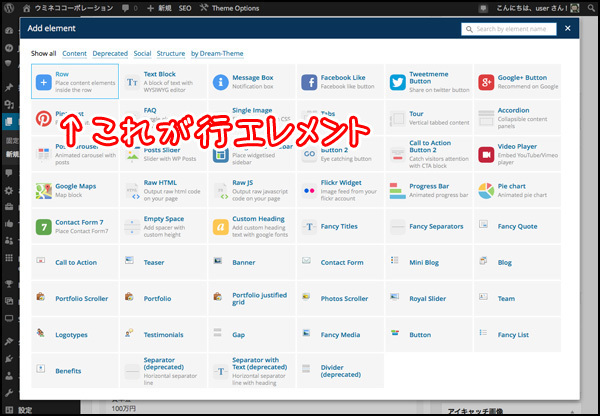
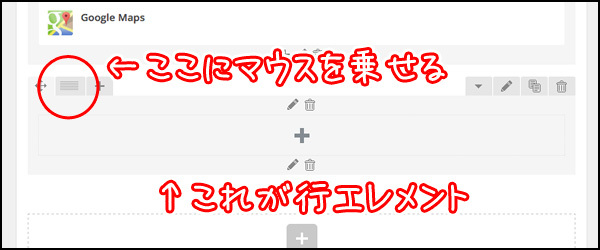
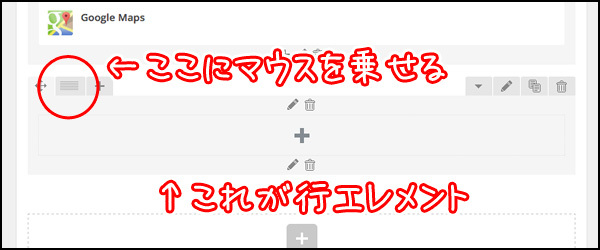
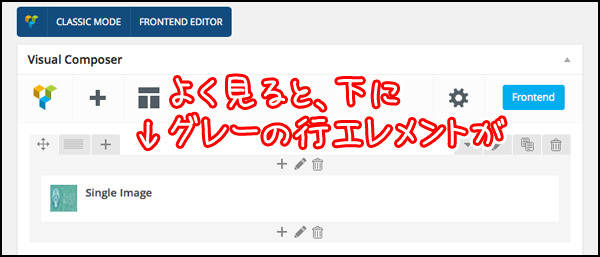
そんな時はどうするかというと、「行エレメント」なるものを使います。
これです。行エレメント。コイツが重要

この行エレメント、一見中身がないタダの箱なのですが、実は構成上、非常に重要なエレメントでして。
例えば、「列を作りたい場合」は、「行エレメント」が担当します。
こんな感じに。
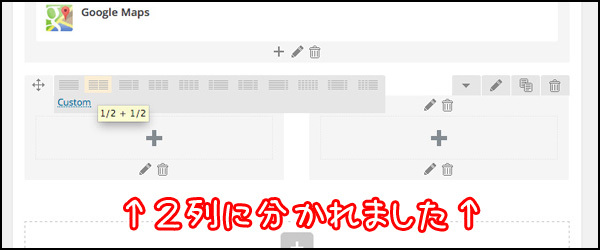
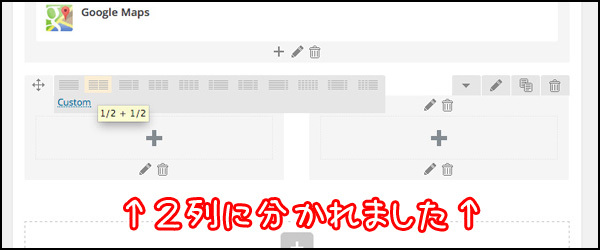
行エレメントを追加した後、エレメントの左上にある「行アイコン」にマウスを乗せると、分割比率を選択できるメニューがスルスルっと出てきます
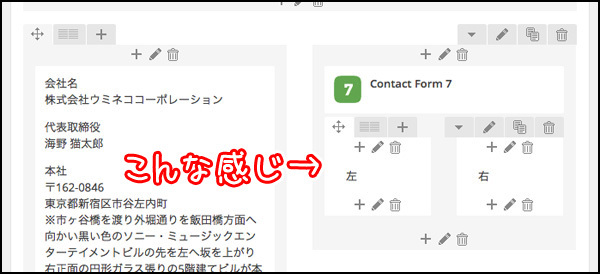
 1/2+1/2(半分と半分)に分割した状態。2つに分かれました
1/2+1/2(半分と半分)に分割した状態。2つに分かれました

こうやってできた列に、エレメントをドラッグ&ドロップで入れていけば、列を作ることができるのです。
ドラッグ&ドロップ、と。できました~

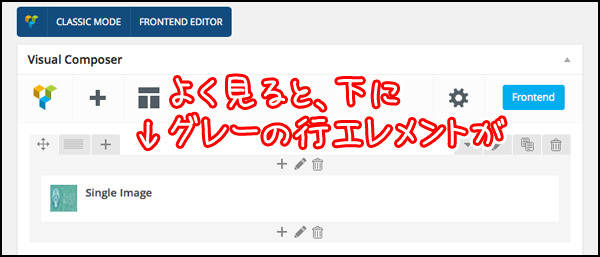
ちなみに、行エレメント以外のエレメントを新規に設置する際には、まず自動的に「行エレメント」が作られ、「その中に対象のエレメント」が作られます。もちろん、その行エレメントを直接分割してもOKです。
画像エレメントを設置した状態。最初から行エレメントの上に乗っています。

今回はわかりやすさのために、あえて「行エレメント」を単独で追加する形でやってみました。
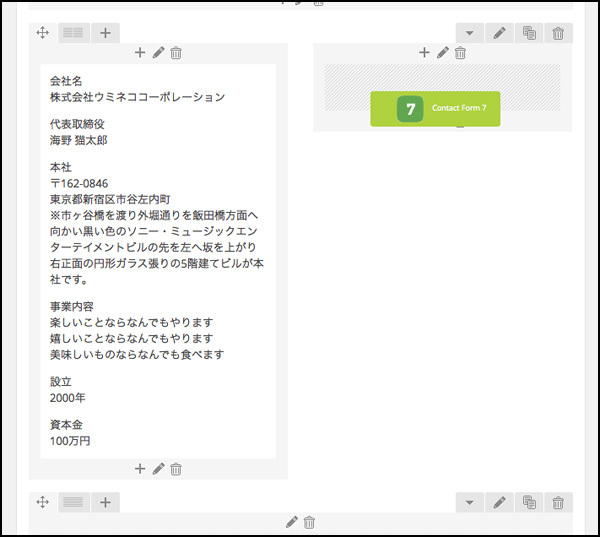
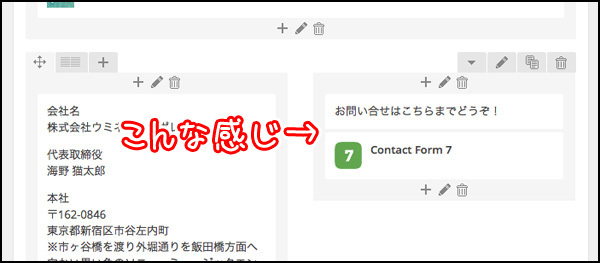
もうひとつ。特に列を作る必要がない場合は、既にある行エレメントの上下にある「+」ボタンからエレメントを作ることで、ひとつの行エレメントの中に複数のエレメントを並べることが可能です。
「文章のエレメント」+「お問い合わせフォームのエレメント」を、ひとつの行エレメントの中に並べてみました

逆に、行エレメントの中に行エレメントを入れ子にすることも可能です。
もうこうなってくると何が何やら

テーマにもよるのですが、行エレメント自身の設定で、「行の上下の余白」や「行が表示される時のアニメーションの有無」、「行の背景」などを設定できるようになっています。
そのため場面によっては、行をより細かくわけて管理するほうが良い場合もありますし、逆に管理を単純にするために、行をひとつで管理するほうが良い場合も出てきます。
……ムズカシイじゃないですか。楽しく無いじゃないですか。
えーと。まあ、しばらくは「細かいことは気にしない」で大丈夫です!どういう構成であっても、見た目上ちゃんと表示ができていれば、第1段階はクリアですのでね!
では、サンプルの構成通りに、横方向にもエレメントを並べてみましょう。正しく構成できたら、ページの公開をどーぞ。
できましたよ~。超ステキ~

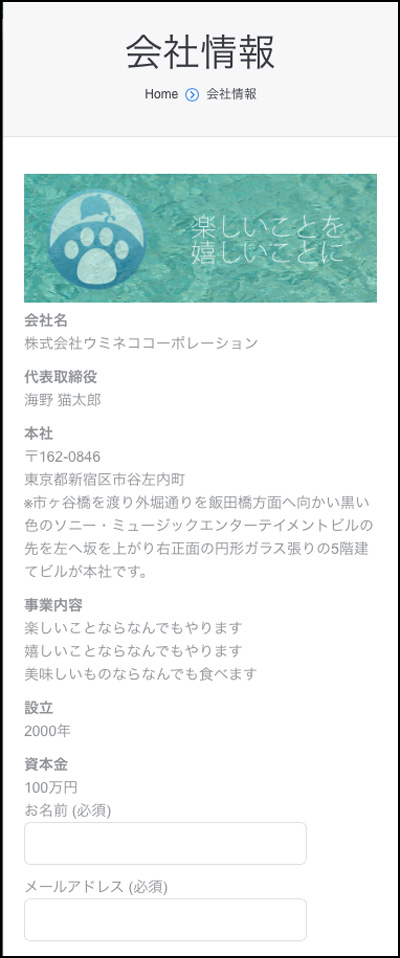
ちなみに、ちょっとおまけの話ですが、今回導入しているイマドキのテーマ「The7」は、PCから見た時、タブレットやスマホから見た時、それぞれのケースで自動的に構成を組み替えて、見やすいWebサイトにしてくれる、「レスポンシブデザイン」という仕組みで作られています。
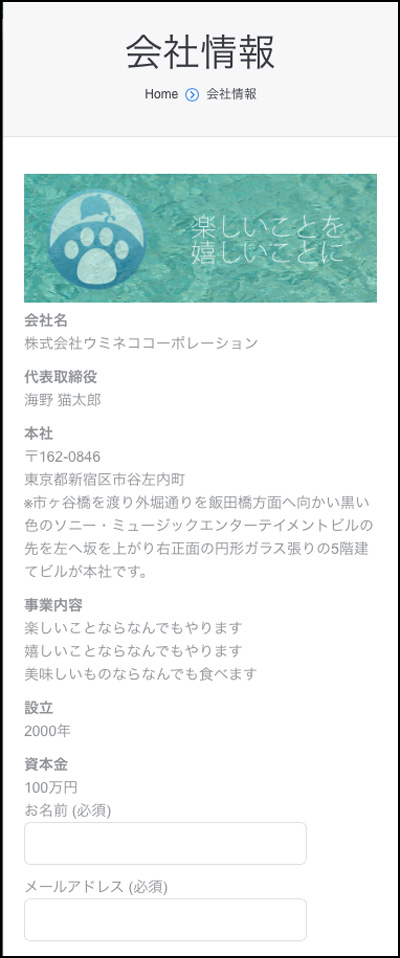
試しに、今作ったばかりの固定ページを、スマホ表示に切り替えてみましょう。ブラウザの横幅をグーッと狭くしてみてください。
ぐーっと

おおお、自動的に構成が切り替わりましたよ。
なんで今ココで、こんな話をしているかと言うとですね。コンテンツエリアにおける構成の自動切り替えルールは、エレメントの並び順と密接に関わっているからなのです。
スマホサイズになってしまうと、PCサイズと比べて画面が狭くなりますので、エレメントが横に並ぶスペースが無くなってしまいます。
その結果、すべてのエレメントが「縦」に並び替わります。
その時のエレメントの並び順は、「まずは行の並びを前提にして」「同じ行の中で、列が分かれている場合は左から右」となります。
余裕が出てきたら、そのあたりも意識しつつ、構成を組んでみてくださいね。サンプルの構成をいろいろイジってみて、どんな違いが出るのか見てみるとわかりやすいと思います。
……以上、ここはおまけでした。
最初の頃は思った通りに構成が組めなくてゲンナリすることもあるかもしれませんが……スマホまで含まてピシっと組み上げられた時は、そりゃあもうモノスゴイ達成感が味わえます。自分のWebサイトがキラッキラ輝いて見えます。
その、「うっひょー!」な瞬間を目指して、ぜひぜひ「Visual Composer」と、「エレメント」の世界に挑戦してみてくださいね!
まとめ
いかがでしたか?
今回は進化したエディタ、「Visual Composer」のお話でした。いやはやスゴいのなんのって。
実は元来Webサイトというものは、こういった「構成」を組むのが結構苦手だったんですよ。
「テーブル」と呼ばれるタグをアレコレ応用したり、「CSS」と呼ばれる装飾用のコードをアレコレ応用したり。いずれにせよ「コーディング」の領域の話で、普通の人がすんなりできるシロモノではありませんでした。
それがこの進化。
ぱっと見は、「エレメントの種類の多さ」と「組み合わせの複雑さ」が大変そうに見えますけど、慣れてしまえば大丈夫。直感的に作業ができますので、すんなり思い通りの構成が組めるようになります。
……おや、どうしました、その半信半疑の目。
もしかして英語が……ちょっとハードル上げていますか?
確かに。
でもまあ出てくる言葉の大半がホームページ用語だったりしますので、こちらもある程度慣れでいけます。アイコンでなんとなくイメージできますし。デモサイトもありますしね。
文中に出てきましたが、「Visual Composer」は「もうひとつの標準機能」と呼ぶに相応しい機能ですので、先々のことを考えても、コレは覚えておいて損しないと思います。
ほらほら~いつもどおり騙されたと思って、ね。レッツトライ!
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。