社長レビューは突然に

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第46回を迎えました。ふとこの前気付いたんですけど、この連載いつの間にか1年を超えていましてね。
WordPressでWebサイトを作るなんて、条件さえ整っていれば10分位でできるものを、なんと1年もかけてしまいました。いや~、日本語って魔法みた~い、金箔みた~い、伸びる伸びる~。あははは~。
……と、そんな連載のダラダラムードを終わらせるべく。今回、ウミネココーポレーション仮設広報部に、Webサイトの社長レビュー通知が舞い込んできました。
ここまで主に、「放課後WordPressレクリエーション部」のような活動ばかりを続けてきた彼らに突然訪れた危機。果たして社長に見せられるような、立派なWebサイトはできているのでしょうか?
後ひと押し、もうひと押しWebサイトを「カッコよく」したい。せめて社長にハッタリをかませる程度に。せめて今のスッカスカな状態を覆い隠せる程度に。
そう、そんなときに役立つ必殺技が、今回と次回でお話する「ショートコード」です。
WordPressの可能性をググっと広げた、画期的な仕組み。ほんの少々コムヅカシイですが、覚えれば必ず役に立つシロモノ。捨てるショーコードあれば拾うショートコードあり。溺れるものはショートコードをも掴む。渡る世間はショートコードばk(略)
すっかりレビューにビビって、魂が半分以上抜けかけている彼らと一緒に、そんな便利野郎、「ショートコード」の勉強をしていきましょう!
ショートコードって何だろう?
ということで今回は「ショートコード」のお話です。
まずは、いつものように用語の説明からはじめましょうか。
ショートコードをそのまま訳すと、「短いコード(プログラム)」となりますね。
「短いコード」があれば、当然ドコかに「長いコード」もあるわけで。
それはドコにあるのかと言うと、古くから書かれてきた、通常のWebサイト構築用言語、HTMLで書く書き方のことを「長いコード」と言います。
「ダラダラと長く書いていたHTMLのコードを、チャチャっと短く書くことができる」
WordPressに組み込まれている夢のような仕組み。それが、「ショートコード」です。
このショートコードなるシロモノ、調べたトコロWordPress 2.5から導入された仕組みとのことでした。歴史は意外に浅いですね。
WordPressが普及してきて、様々な用途で使われるようになって、より多くの人が関わるようになってきた過程で、きっとこういう意見が出てきたのです。
「確かにWordPressの機能はドンドン進化しているけど、結局、文章の中に複雑なパーツやオシャレな機能を実装しようとすると、今まで通りHTMLでダラダラ書くことになるんだよな~。もう少しスマートなコードの書き方ってないのかしらね~?」と。
そもそも、WordPressは「Webサイトをカンタンに作れるようにしたシステム」ですので、基本はWebサイトを作るための言語であるHTMLに依存しています。
ところが。これは以前にもお話ししましたが、HTMLというものは、どちらかと言うと「文字や画像の装飾(太字や色文字、画像の枠線などの飾り付け)」を得意とする言語ですので、「複雑なパーツ(たとえば、表)を作ったり、オシャレな機能(たとえば、グラフ)を作ったり」をすることにはあまり向いていません。
これは、前々回の「Go Pricing」の時にも話に出ましたよね。表という「複雑なパーツ」を作ろうとすると、HTMLではやたら長ったらしいコードを書かないと実装できないので、「Go Pricing」は超便利、というオチになったわけです。
やりたいことはシンプルなのに、必要なコードが長すぎる。もっとシンプルなコードで実装することはできないだろうか?
そんな悩みを解消するためにWordPressが準備した仕組みが、「ショートコード」なのです。
ずいぶんクドクド長々と説明しましたが、まずはとりあえず、「何やら便利なものなのね~」というイメージを持ってもらえればOKです。そう、ショートコードは便利で、使えるものなのです!
……まあ少々、ほんの少々ですが、書き方が「ユニーク」だったりしまして。いやいや、ムズカシイわけではないのですよ、ないのですが、少々ユニークなのです。難易度で言うと(コ)ムヅカシイ……くらい?
少々ユニークなことをイチから覚えるときには、「便利」という餌で釣っておかないと、みなさんの気力が湧かないとか湧くとか。そんな事情があったりなかったりしますからね。
イヤイヤ、大丈夫デスッテバー。便利デスッテバー。
ショートコードを使う際の注意事項
では、すっかり覚悟も決まったことですし(?)、ショートコードの使い方のお話に移ります。
……えーと、その前に。注意事項をば。
実はですね。ショートコードは、「すべてのWordPressで同じように使えるわけではない」という変わった前提がありまして。
簡単に言うと、みなさんがお使いの「テーマ」によって、使えるショートコードが違います。
……は?
おっと、「?」マークが頭上に出ましたね。
了解しました。ちゃんと説明します。
そうですね……見方を変えましょう。
WordPress開発チームは、ショートコードという便利な「仕組み(環境)」を作りました。
その仕組みは一般公開されていて、技術さえあれば、誰でもショートコードを作ることができるようになっています。
つまり、極端な話をしていまうと、みなさんにその気があれば、ショートコードを自分で作ることも可能です。当然プログラミングが必要になりますので、この連載では触れないことにしますが。とにかくそんなこともできちゃいます。
アップル社が、iPhoneアプリの開発環境を一般公開していて、開発者がその環境を使って独自のアプリを作っているのと同じようなイメージです。
iPhoneに「アップル自身が作った標準アプリ」が搭載されているように、WordPressにも「WordPress開発チームが作った標準ショートコード」が搭載されています。
でも、みなさんのiPhoneに「サードパーティー製のアプリ」がたくさんインストールされているのと同じように、WordPressも「テーマ」という形で「サードパーティー製のショートコード」が組み込まれているのです。
標準もあるけど、さらにテーマを導入することで、そのテーマごとのショートコードが、ドドンと使えるようになる、というわけです。
こういう前提がありますので、ここから書く内容は、この連載で導入した「The7」で用意されているショートコードが前提になります。イマドキのテーマには大概ショートコードが用意されていますので、みなさんもテーマのホームページに見にいってくださいね。
では、前提のお話が終わりましたので、実際に見てみましょうか。
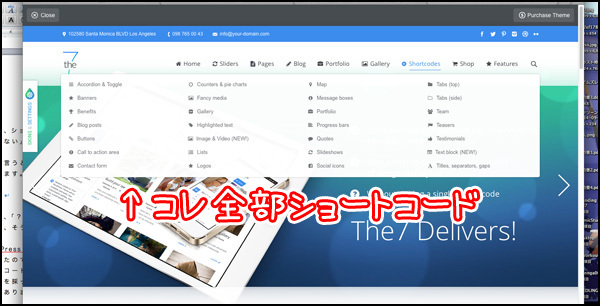
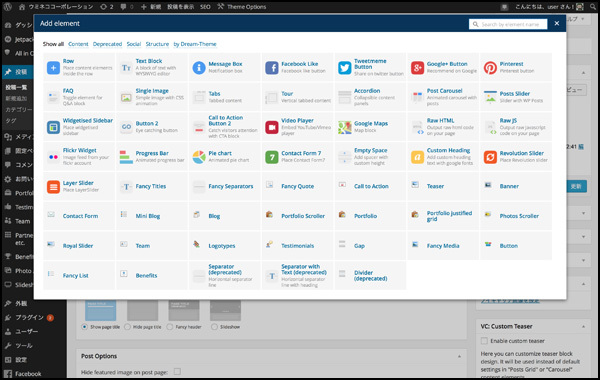
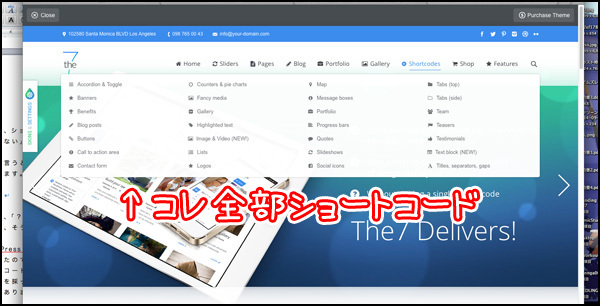
「The7」で用意されているショートコードは、こんな感じです。
たくさんありますね~

これらの見た目や機能を、ダラダラHTMLを書くことなく、「短いコード」でカンタンに実装できちゃいますよ、というわけです。
買ってよかった「The7」、買ってよかった有料テーマ。知らなかったテーマの魅力がこんなところにも。うん、無駄使いじゃなかったね。良い買い物したね。あらためてそう自分に言い聞かせましょう。
ショートコードの使い方
では、実践編に行きますよ。
ショートコードを使うには、2種類の方法があります。
その1:テキストエディタに、コードを入力する
まずは基本の使い方です。そのままズバリ、コードを入力します。
たとえば、こんな感じ。
コード:
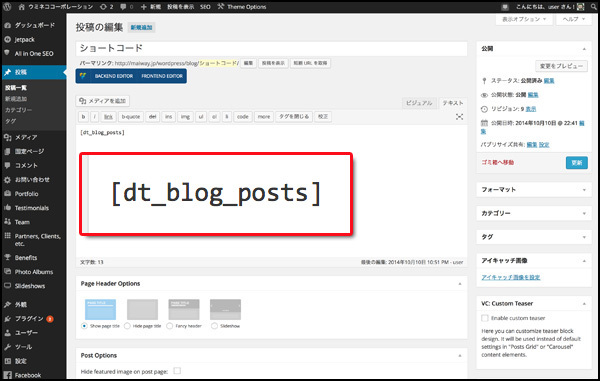
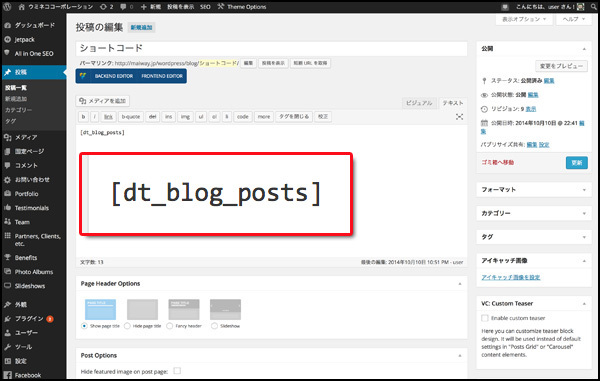
[dt_blog_posts]
このコードは「投稿記事を表示するショートコード」なのですが、なんとこの行を書いただけで、「投稿記事一覧」ができあがります。
……ホントですかね?
……見てみましょうか。
こう書いて~
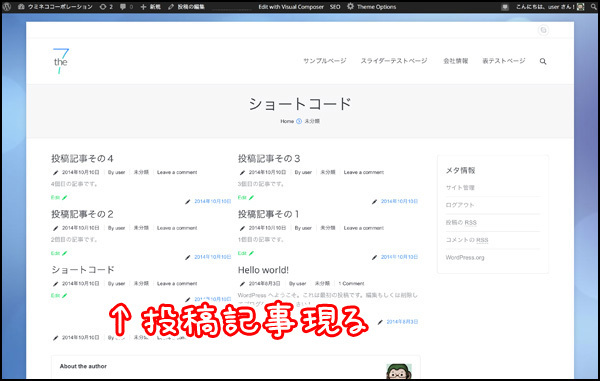
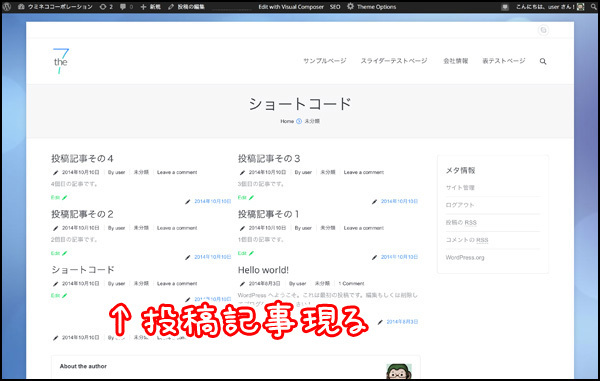
 ほーら~
ほーら~

おお!なんと!コードが化けて投稿記事一覧が現れましたね!
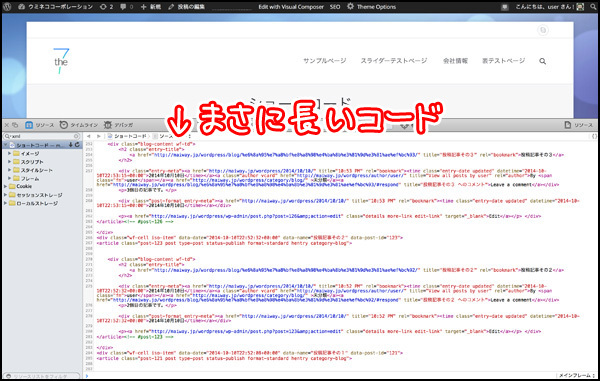
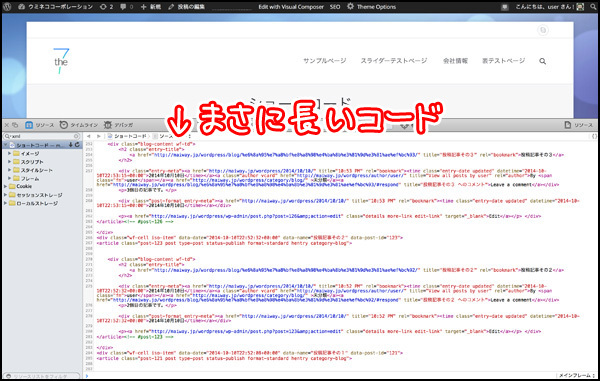
この投稿記事一覧を、いわゆる「長いコード」、HTMLのソースコードで見ると、こんな感じになっています。
これでもまだ一部。長いですね~

つまり、これだけの「長いコードが」、たった1行の「短いコード」になったわけです。ね、確かにショートでしょう!?スゴいでしょう!?超便利そうでしょうっっ!?
……コホン。
基本的にすべてのショートコードは、[カッコ]があって、その中にまず「コードの名前」を書いて、さらに必要であれば「パラメーター」を続けて書いていきます。
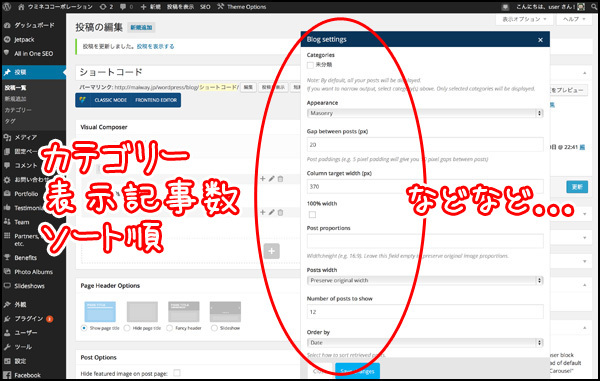
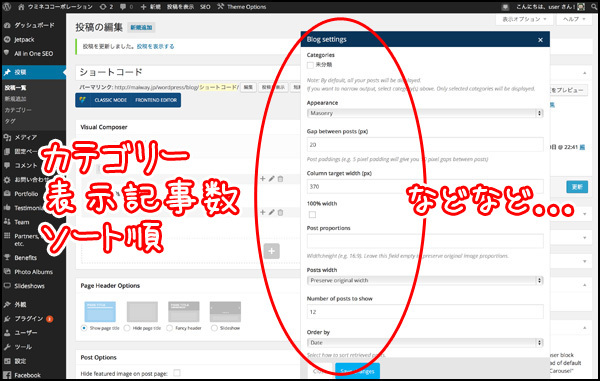
先ほどの投稿記事を表示するショートコードに、細かいパラメーターを設定してみましょうか。
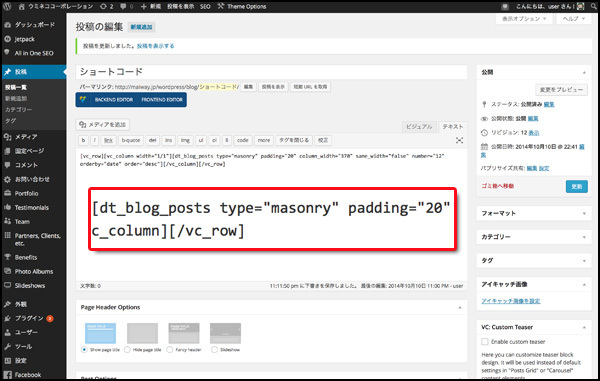
コード:
[dt_blog_posts type="masonry" column_width="370" padding="20" number="4" orderby="date" order="desc" category="blog"]
結構長くなりましたね。
何の設定をしたのか、パラメーターをひとつずつ見ていきましょう。
| type="masonry" | 各記事をレンガ形式で表示しなさい |
|---|
| column_width="370" | 各記事の幅を370pxで表示しなさい |
|---|
| padding="20" | 各記事の間を20pxずつ空けなさい |
|---|
| number="4" | 記事は4記事表示しなさい |
|---|
| orderby="date" | 記事を日付順にソートしなさい |
|---|
| order="desc" | 記事を降順で表示しなさい |
|---|
| category="blog" | カテゴリーが「blog」のもののみを表示しなさい |
|---|
ふむふむ。
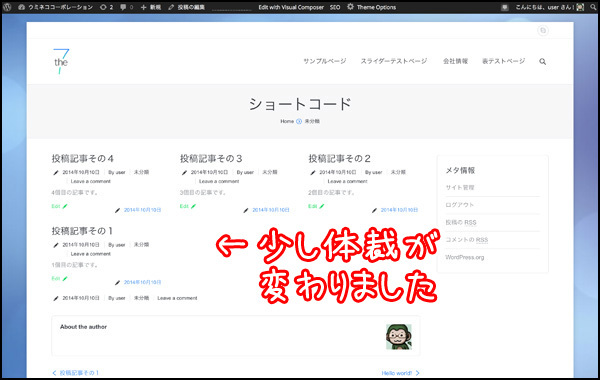
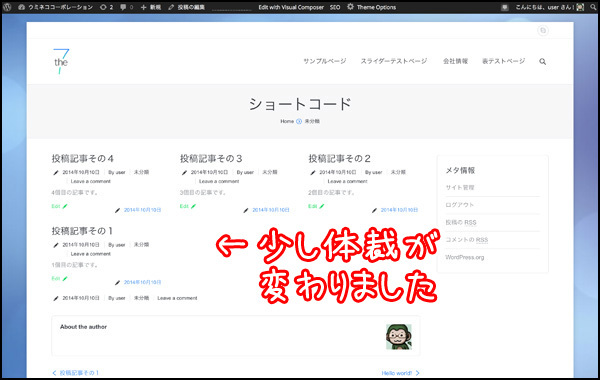
以上のパラメーターを設定すると、こうなります。
結果はこんな感じ

おお、確かに、先ほどとは違う表示形式になりましたね。表示項目や表示順も、ちゃんと設定したとおりに切り替わっています。うーむ、すごい。
……え?ちょっとパラメーターの設定が長いですか?
……いや、十分ショートな気もしますけど……ダメ?
わかりました!ご安心ください!
そんなワガママなみなさんには、次の方法をオススメしましょう!
その2:Visual Composerを使う
もうひとつの方法、それは「Visual Composer」を使う方法です。
「Visual Composer」です。覚えていますか?……そうそう、第42回に紹介したアレ。本文を自由自在に構成できちゃう、アレです(最近自分の記憶にサッパリ自信がない。そんなワタシと似たような症状をお持ちのアナタは、第42回にどーぞ)。
第42回のときは、「Visual Composer」の基本的な部分の話が中心でしたので、ひとつひとつの「エレメント」については、それほどガッツリ触れませんでしたね。
実はあのひとつひとつのエレメント。基盤となっているのは「ショートコード」の仕組みなのです。
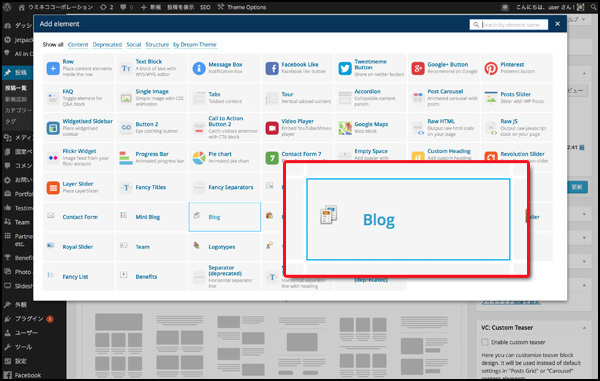
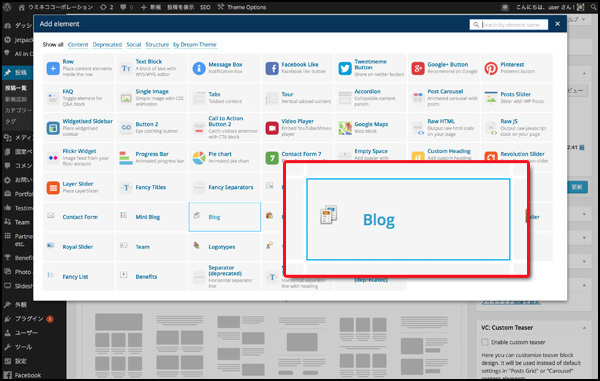
……急にムズカシイ話になってきそうな気がしますので。早めに実際の画面で見てみましょうか。はい、ドン!
先ほど見た投稿記事(ブログ)一覧、確かにそれっぽいエレメントがありますね

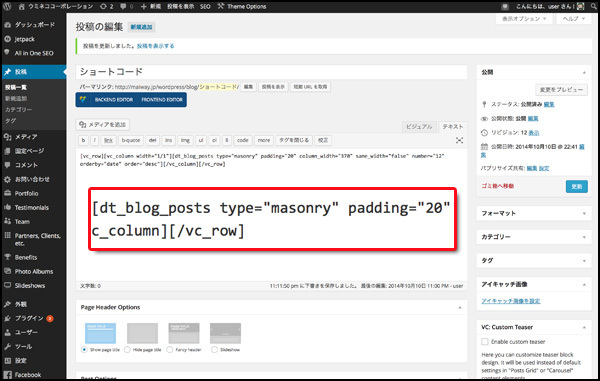
試しに、ブログのエレメントを記事内に配置した後に、「Visual Composer」から「通常のテキストエディタ」に切り替えてみましょう。
一見よくわからないコードが溢れていますが……

表示されるコードをよーく見てください。ひとつひとつが[カッコ]でくくられているのがわかりますか?
どこかで見ましたね。この[カッコ]。
しかも、「Visual Composer」上で出てきたパラメーター。それもどこかで見たようなパラメーターが並んでいたような気がします。
先ほどコードを手入力したパラメーターが、ズラッと

さーて、伏線が回収される時のゾワゾワっとする感覚、みなさんも感じていただけましたでしょうか?つまり、こういうことなのです。
- WordPressがショートコードという仕組みを作り
- サードパーティーがテーマの中に各ショートコードを作り
- 入力の手間を省くためにVisual Composerが用意される
なんと、時代はここまで進んでいたのでした。コレちょっと感動しますね。
コードが打ちたくない、そんなアナタは、テーマと一緒に「Visual Composer」を導入しちゃいましょう。それで万事解決です。
The7で使えるショートコード一覧
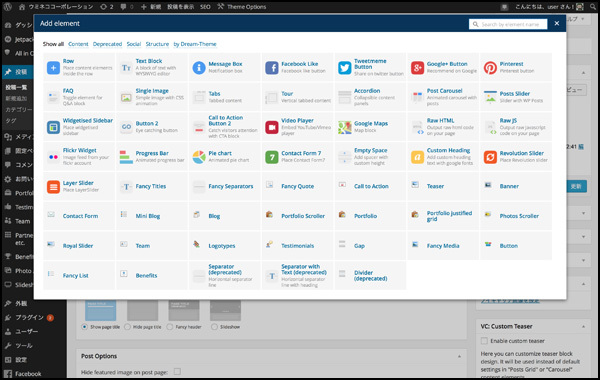
では、前編の今回は、最後にThe7(Visual Composer)で使えるショートコードを一覧でざざっと紹介して終わりにします。
この山ほどあるエレメント、その実体はショートコードなのでした

| Row | 列を作るショートコード |
|---|
| TextBlock | テキスト欄を作るショートコード |
|---|
| Message Box | メッセージ欄を作るショートコード |
|---|
| Facebook Like | Facebookのいいねボタンを作るショートコード |
|---|
| Tweetmeme Button | Tweetボタンを作るショートコード |
|---|
| Google+ Button | Google+ボタンを作るショートコード |
|---|
| FAQ | FAQ欄を作るショートコード |
|---|
| Single Image | 画像を配置するショートコード |
|---|
| Tabs | 横タブ欄を作るショートコード |
|---|
| Tour | 縦タブ欄を作るショートコード |
|---|
| Accordion | アコーディオン欄を作るショートコード |
|---|
| Post Carousel | 記事をカルーセル形式で表示するショートコード |
|---|
| Posts Slider | 記事をスライダー形式で表示するショートコード |
|---|
| Call to Action Button | 誘導用ボタンを作るショートコード |
|---|
| Video Player | YouTube等の動画を配置するショートコード |
|---|
| Google Maps | Google Mapを配置するショートコード |
|---|
| Progress Bar | 棒グラフを作るショートコード |
|---|
| Pie Chart | 円グラフを作るショートコード |
|---|
| Contact Form 7 | お問い合わせフォームを作るショートコード |
|---|
| Empty Space | 空白のスペースを作るショートコード |
|---|
| Fancy Quote | 引用欄を作るショートコード |
|---|
| Teaser | 文字と画像でティーザーを作るショートコード |
|---|
| Banner | 文字と画像でバナーを作るショートコード |
|---|
| Blog | 投稿記事一覧を配置するショートコード |
|---|
| Portfolio | ポートフォリオ一覧を配置するショートコード |
|---|
| Team | チーム一覧を配置するショートコード |
|---|
| Logotypes | ロゴ一覧を配置するショートコード |
|---|
| Testimonials | ユーザーボイス一覧を配置するショートコード |
|---|
| Fancy List | リストを作るショートコード |
|---|
| Benefits | 効用一覧を配置するショートコード |
|---|
色々ありますね~。どれを使うか迷ってしまいますね。
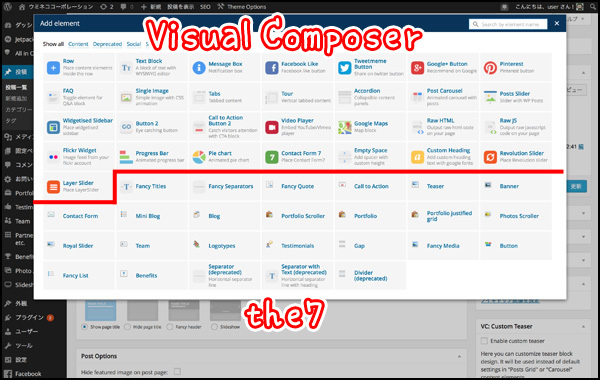
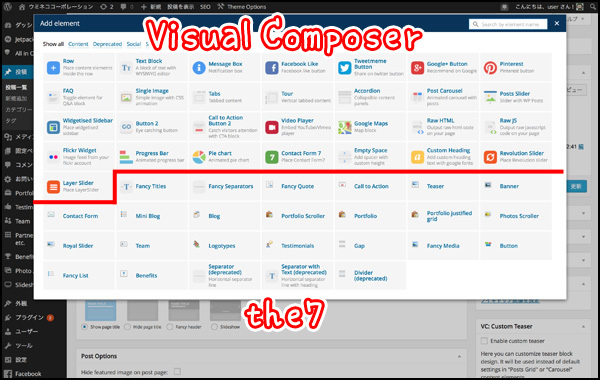
ちなみに、アイコンのイメージが上の方と下の方でずいぶん違っていると思いますが、上の方に並んでいるのが、「Visual Composer」で提供されているショートコードで、下の方に並んでいるのが、「The7」で提供されているショートコードです。
ここが境界線

「Visual Composer」は「The7」を買うと一緒に付いてきますが、単体のプラグインとしても導入できますので、こういう混在になっているわけです。
みなさんがお使いのテーマに、気に入ったショートコードがない場合は、「Visual Composer」さえ導入すれば、「Visual Composer」が提供しているショートコードは使えるようになりますので、「テーマは今のヤツを使いたいんだよな~」というアナタも大丈夫です。
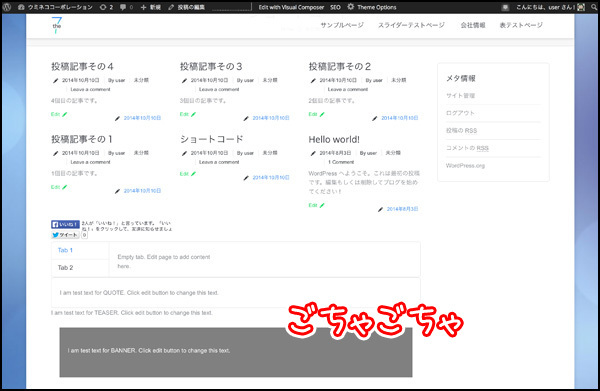
テンションが上がっていろいろ入れてしまったダメな例

ではでは、次回の後編は、この中でも特に便利で使えるものを、詳しく紹介していきますね!
まとめ
いかがでしたか?
まずは「ショートコード」と「Visual Composer」、それぞれの役割がスッキリ整理できたと思います。
これは「テーマあるある話」なのですが。
テーマのサポートページで見たときに、「shortcodes」という名前で紹介がされている機能群が、実際には「Visual Composer」でエレメントとして導入するようになっていて、混乱することが多々あります。
同じものなの?
それとも違うものなの?
もしかしたら「Visual Composer」で設定しちゃいけないの?
ただでさえ英語で書いてあるからよくわからないのに、何やら説明がハッキリしていなくて、使うのを躊躇してしまう。
ワタシも最初の頃、超迷子になりました。
フタを開けてみれば、何と言うことはなく。今はまだこの仕組みの「過渡期」なんですね。
「ショートコード」ができて、さらにそれを便利にする形で「Visual Composer」ができて、それらがまだまだ進化の途中なのです。
「ショートコード」は使いこなせば非常に便利な仕組みですので、まずは大枠を覚えて、現状の経緯を知って、怖さをなくしてからガシガシ使ってくださいね。
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。