前回までは「今」のUIデザインの現状をiOS7の変更に合わせてお話してきました。最終回となる今回は「これから」のUIデザインについて少し先の目線で考えていきます。
いつiOS7に対応させるのか?
旧標準UI(~iOS6)もiOS7上で全く問題なく動作します。現に筆者がプレゼンを行う際に愛用しているKeynote Remoteというアプリは、アップル純正でありながら未だiOS7のUIを採用しておりません。それどころかiPhone5の解像度にすら対応していません(笑)。
Keynote Remoteのキャプチャ

アップルは、今後しばらくはこの旧標準UIをそのまま使えると発表しています。しかし、その対応時期は明らかにされていません。予告なしにある時からApp Storeの審査に落ちるようになってしまうことも考えられます。今すぐ急いでiOS7に合わせたデザインを行う必要はありませんが、旧標準UIが使えなくなった場合の対応方法は検討しておいた方が良いでしょう。
iOS7に準拠したUIにするのか、まったくオリジナルの独自UIに変更するのか。どちらにせよ工数がかかってしまう作業になりますので、指針を決めておき少しずつ対応作業をすすめることが大切です。バグフィックスのアップデートをしようとしたらUIのせいで審査をはねられたりしてしまうと目も当てられません。
アプリの性質に合わせたデザインをする
今回のiOS7でUIデザインが大きく変化したことで、UIの変更が求められることが多くあるでしょう。クライアントさんから「フラットデザインに変更したい」という要望を受ける制作会社さんなどもあるかもしれません。
しかしそこで流行にそのまま乗るのではなく、今までと同様に「何のためにこのデザインにするのか」ということを考えてみてください。
「カッコイイから」だけではダメ
単純に見た目を変えることが良いわけではありません。カッコイイことは当然良い要素に違いありませんが、では「カッコイイ」アプリだとどんないいことがあるのか、そもそも誰にとってカッコよくありたいのか。その理由付けが最も大事です。
トレンドに乗ることが必要になる場合ももちろんあるでしょう。しかしそれらは見た目を変えることが目的ではありません。手段として、見た目を変えるという選択肢が存在しているだけなのです。
ユーザーが何を求めているのか、ユーザーが何をすれば喜ぶのか、その手段として「フラットデザインにしよう」「あえて独自の世界観を演出しよう」といった項目を挙げるのが正しい思考の順番です。その順番を間違ってしまうと、結果として作り手だけが満足するものになってしまいます。
あえてルールをやぶる
OSの標準UIに準じたアプリのメリットは前回解説しましたが、これを「あえてやぶる」というのも一つの方法です。たとえば、カレンダーアプリはOSの標準UIに適していると説明しましたが、「予定を確認する」という目的だけでなく「そのアプリを見て楽しい気分になる」という付加価値を加えてあげるという方法もあるのです。
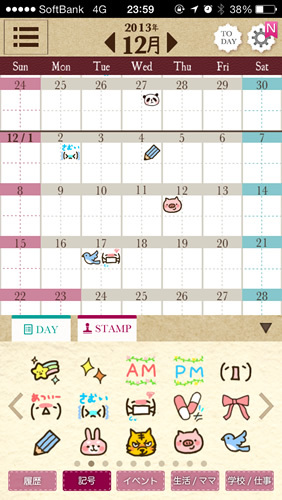
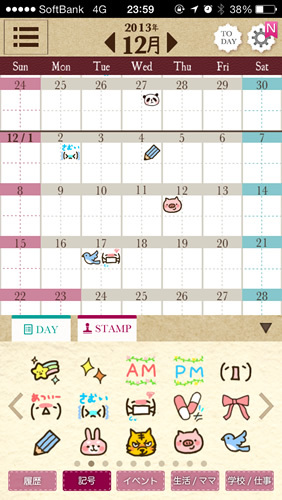
ペタットカレンダー

このペタットカレンダーは、あえて標準UIから外れたものを作ることにより他のカレンダーアプリと見事に差別化できています。手帳にこだわりを持っている人は多く、シールを貼ってかわいらしくしている女性の方もいます。そういった楽しみ方は標準のUIでは満たせません。
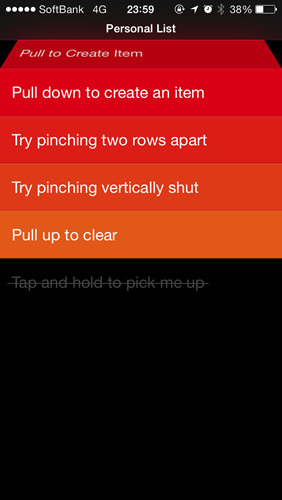
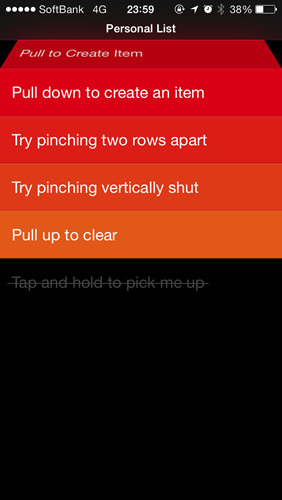
Clear

こちらのClearはシンプルな見た目ですが、「ボタンを全く使わないUI」ということで話題になりました。見た目のクールさもそうですが操作性の面白さ、気持ちよさに焦点を当てた特徴的なアプリです。
そのぶん使い方に慣れるまでどうしても時間がかかってしまいますが、ToDoアプリを使う気持ちよさという新たな視点で作られた特徴的なアプリです。
これらのアプリは、標準UIの特性を理解し、あえてそれをやぶったことで個性的なアプリとなっている好例と言えるでしょう。
わかりやすいデザイン
プラットフォームであるOSの流儀を全て守らなければいけないわけではありません。前述したようにあえてオリジナリティを加えることで、より個性がありユーザーが熱中するものができあがることも多々あります。
ただ一つだけ大事にしたいのは「オリジナリティが操作性を奪ってはいけない」ということです。前回のジェスチャーの項でもお伝えしたように、ユーザーは常に「こうしたらこう動く」という挙動を予想しながらアプリを使っています。これは第1回でもお話したように、OSや他アプリを今まで使ってきた経験値の積み重ねによるものです。ですから、そこを逸脱した挙動はユーザーの違和感だけではなくストレスまでも産みだします。
そういった意味で、ユーザーの新しい学習が極力少なくなるように標準UIの良い所は積極的に採用すべきですし、それでは足りない点、もっと使いやすくできる方法があれば、その上に重ねて作っていけば良いのです。そうすれば結果として安心感を持ったまま使え、かつ個性のあるアプリができあがることでしょう。
まとめ
全4回でお送りしました「iOS7で考える これからの時代のUIデザイン」はいかがでしたでしょうか。
この連載を通してお伝えしたかったのは、「何のためになぜこのデザインを作るのか」というデザインの基本となる考え方です。iOS7では様々な変更がありましたが、これからはそれらを全て理解した上で新たにデザインを作っていくことが求められます。逆に言うと極論ではありますが、「全て理解した上でiOS7用には何も変更しないのがベスト」という選択肢ももちろんあるでしょう。
アプリによってその目的は大きく異なります。その最終的なゴールを達成するためには何が必要なのか、どうすれば気持ちよく使えるのか、それを突き詰めていけば、結果としてiOS7に準じた方が良い点も、逆にあえて異なる対応をした方が良い点も出てくることでしょう。
「絶対にこうしなければいけない」という答えはありません。模範解答はあるかもしれませんが、それだけではつまらないですよね? 今この瞬間も世界中で「もっと使いやすいUIは無いか」「もっと気持ちよく使える方法は無いか」とクリエイター達が頭を悩ませ切磋琢磨しています。iOS7での変更点は非常に大きなものではありましたが、その特性を活かして更なる良いUIとUXを生み出していくことができると考えています。
iOS7がもたらした大きな転換点を利用し、本連載がより良いアプリの生まれるきっかけになれば幸いです。
次はまたiOS8が発表されたころにお会いしましょう(笑)。