今回の記事では、OSSのCMSである「Geeklog」の日本語版を動作させてみることにします。Geeklog日本語版は、日本の公式サイト「Geeklog Japanese」で配布されていますが、Web PIを利用することで簡単にインストールすることが可能です。
前回 の記事まではWeb PI 2.0を利用していましたが、今回からはWeb PI 3.0を利用していきます。Web PI 3.0はまだベータ版ですが、対応しているソフトウェアが増えてきていることと(今回紹介するGeeklog日本語版も、つい先日対応しました) 、2011年以降はWeb PI 3.0が主流になるとのことなので、今後は3.0を利用していくことにします。Web PI 3.0については、第4回の記事 をご参照ください。
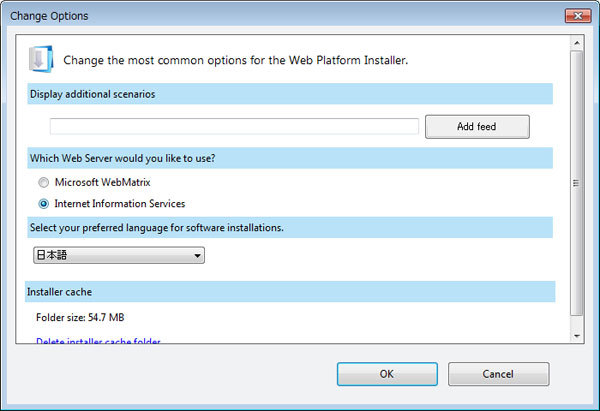
Web PI 3.0 Betaでは、既定ではWebサーバとして「WebMatrix」を使用する設定になっていますが、これまでの記事と同じようにIIS上で動作させるようにするためには、設定を変更する必要があります。Web PIのウィンドウ下部にある「Options」リンクをクリックすると、「 Change Options」ダイアログが表示されるので、「 Which Web Server would you like to use?」を「Internet Infomation Services」に変更して、「 OK」ボタンをクリックします(図1 ) 。これでWeb PIでインストールしたソフトウェアは、前回までの記事と同じように、IIS上で動作するようになります。
図1
Web PI 3.0に対応したGeeklog日本語版
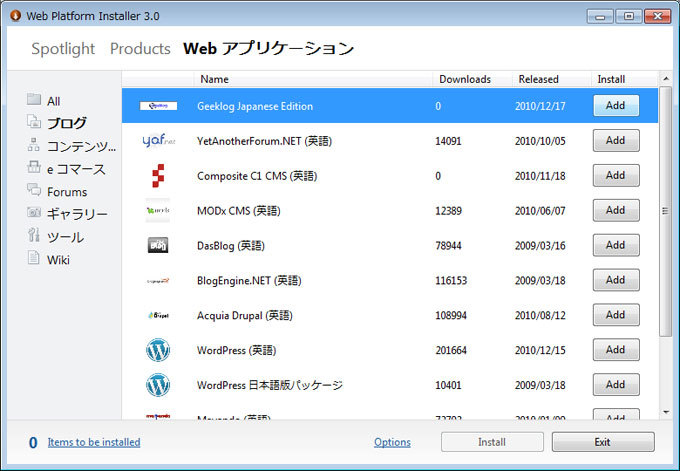
それではGeeklog日本語版をインストールしてみましょう。Web PIを起動し、画面上部の「Webアプリケーション」のタブをクリックし、カテゴリ一覧から「ブログ」をクリックすると、「 Geeklog Japanese Edition」という項目が見えるので(図2 ) 、「 Add」ボタンをクリックし、「 Install」ボタンをクリックします。
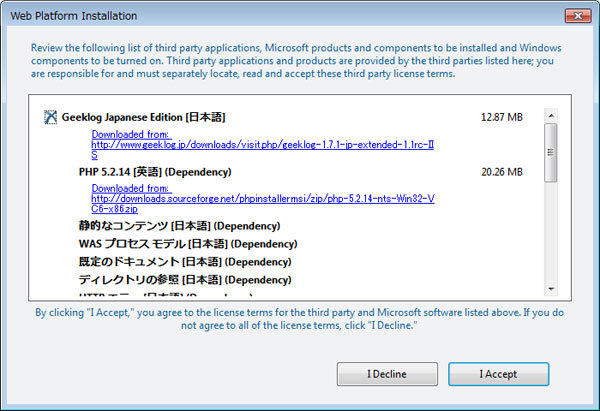
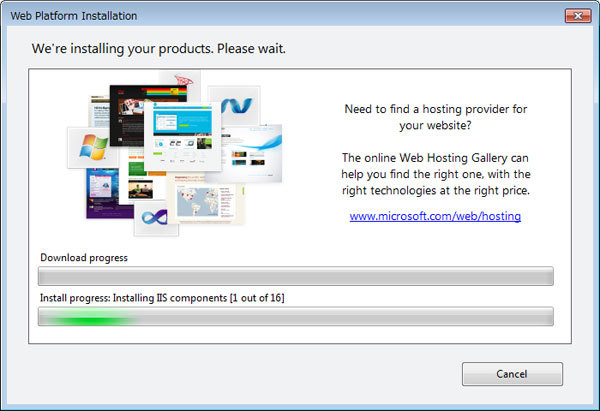
図2 すると、インストール内容の確認画面が表示されるので(図3 ) 、内容を確認して「I Accept」ボタンをクリックします。これでインストールが開始され(図4 ) 、しばらく待つと設定画面が表示されます(図5 ) 。
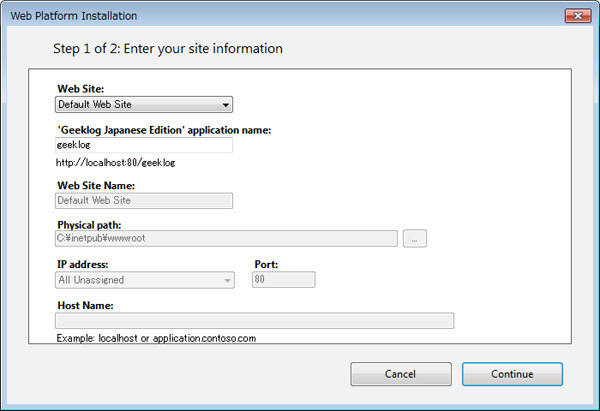
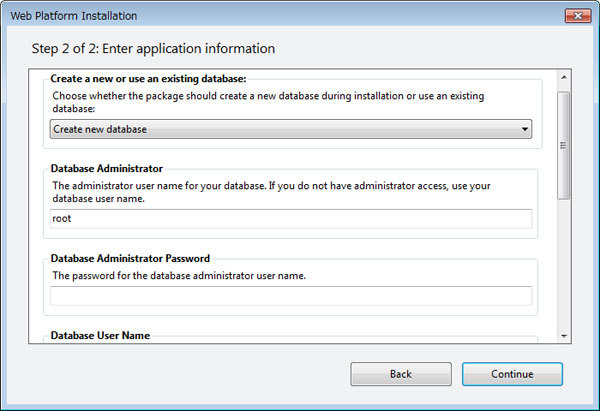
図3 図4 図5 ここで設定内容を確認し、「 Continue」ボタンをクリックすると、データベースの設定画面が表示される(図6 )ので、管理者パスワードなどを入力し「Continue」ボタンをクリックします。
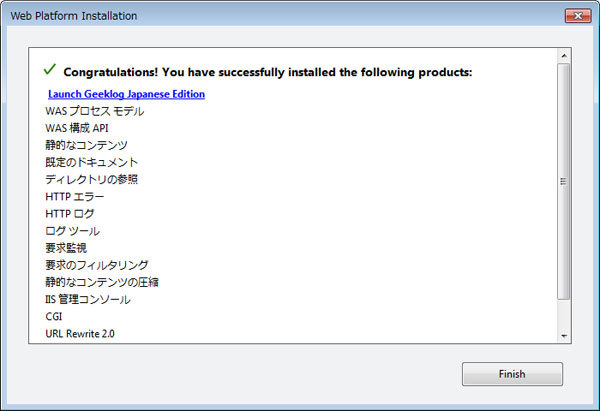
図6 それからしばらく待つとインストールが行われ、インストール終了画面が表示されます(図7 ) 。これでWeb PI上でのGeeklogのインストールは完了です。
図7 続いて、Web PIのウィンドウに表示されている「Launch Geeklog Japanese Edition」リンクをクリックすると、Webブラウザが起動しGeeklogのインストール画面が表示されます(図8 ) 。
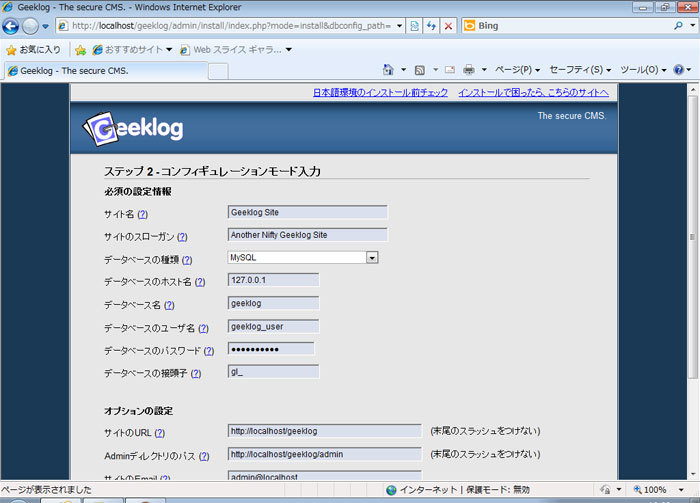
図8 ここでは新規にインストールを行うので「新規インストール」ボタンをクリックします。すると、「 ステップ2 - コンフィギュレーションモード入力」画面が表示されます(図9 ) 。
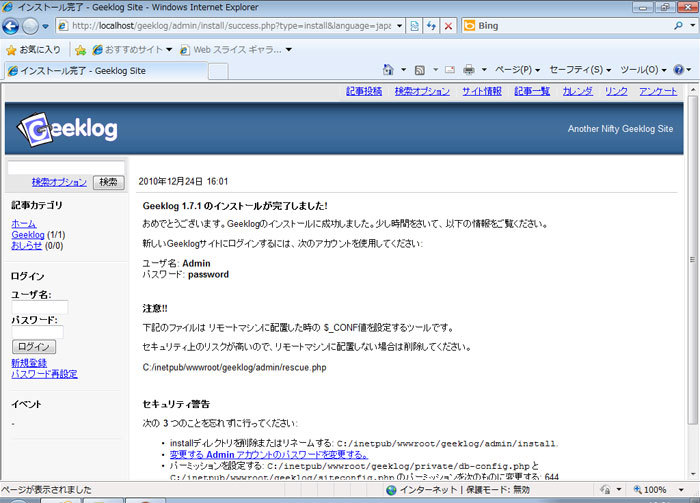
図9 Web PIによってすでに値が入力されているので、そのままの内容で「インストール」ボタンをクリックします。そうすると「Geeklog 1.7.1のインストールが完了しました!」というメッセージが表示されます(図10 ) 。これで環境の構築は完了です。
図10 起動から最初の投稿まで
それでは、Geeklogの管理者画面にログインしてみましょう。ユーザ名「Admin」 、パスワード「password」を画面左側の「ログイン」フォームに入力し、「 ログイン」ボタンをクリックします。すると、画面左側に「管理者専用メニュー」が表示され、管理者としてログインできたことが確認できます(図11 ) 。「 投稿管理」や「ユーザ」 、「 カレンダ」「 アンケート」などさまざまなメニューがあり、これらのメニューからGeeklogの設定を行っていくことになります。
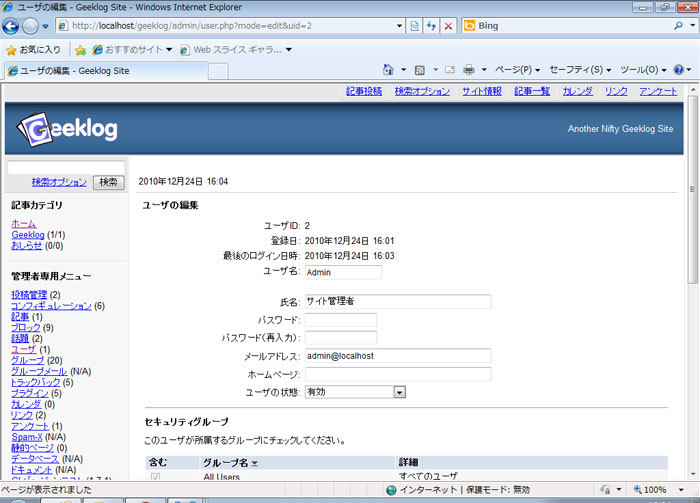
図11 そこで、まず管理者パスワードを変更してみましょう。「 管理者専用メニュー」から「ユーザ」リンクをクリックすると「ユーザ管理」画面が表示されます(図12 ) 。画面中央のユーザ一覧から「編集」列のアイコンをクリックし、「 ユーザの編集」画面に異動します(図13 ) 。そこで「パスワード」テキストボックスと「パスワード(再入力) 」テキストボックスに新しいパスワードを入力し、「 保存」ボタンをクリックします。これで、Adminユーザのパスワードを変更することができました。
図12 図13 次に、新しい記事を投稿してみましょう。「 管理者専用メニュー」から「記事」リンクをクリックし「記事管理」画面が表示されるので(図14 ) 、「 新規作成」リンクをクリックします。すると「記事の編集」画面に移動するので(図15 ) 、そこで「タイトル」と「冒頭文」を入力し、「 保存」ボタンをクリックします。
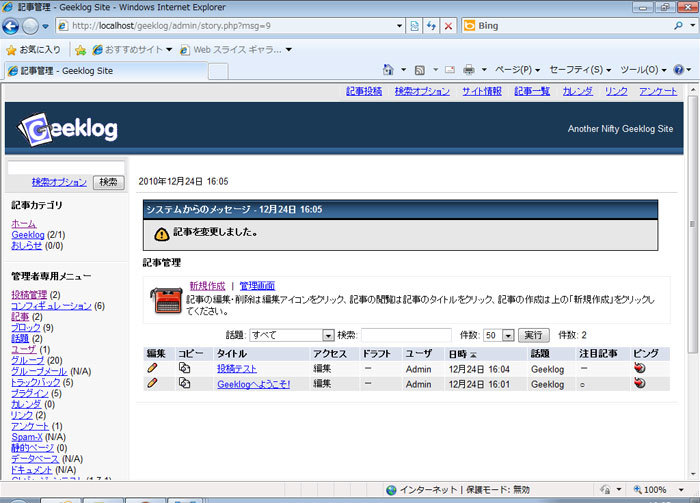
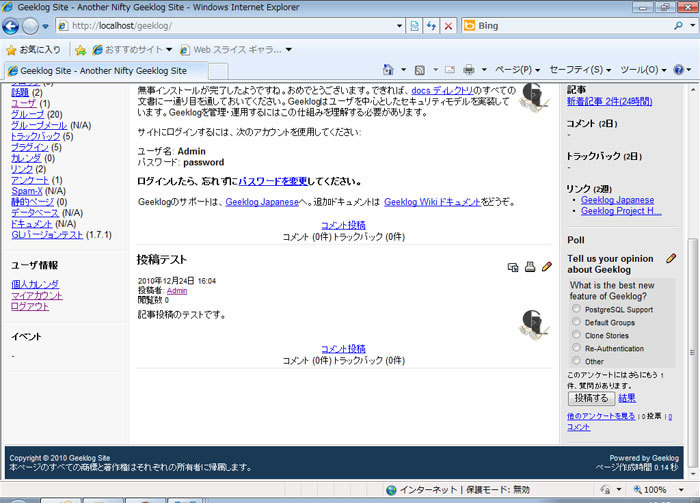
図14 図15 これで新しい記事が保存され、「 記事管理」の画面で新しい記事ができていることが確認できます(図16 ) 。画面左のメニューから「ホーム」リンクをクリックすれば、画面の下の方に新しく投稿した記事が表示されていることが確認できます(図17 ) 。
図16 図17 プラグインを追加してみよう
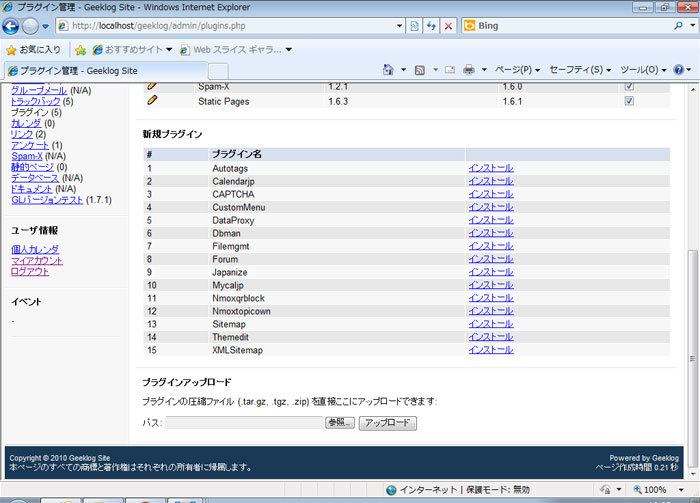
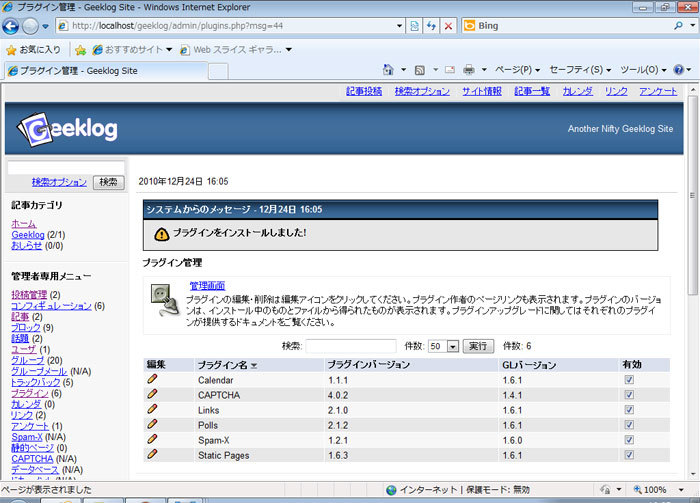
今度は、プラグインを1つ追加してみましょう。ここでは、ロボットによるスパムコメント投稿を防止するための仕組みとして、さまざまなWebサイトで利用されている「CAPTCHA」を導入するためのプラグインを導入してみます。といっても、プラグインを追加する操作は非常に簡単です。まず「管理者専用メニュー」から「プラグイン」リンクをクリックし、「 プラグイン管理」画面に移動します。そして「新規プラグイン」の一覧表の中から「CAPTCHA」の行の「インストール」リンクをクリックします(図18 ) 。これだけの操作で「CAPTCHA」プラグインをインストールすることができました(図19 ) 。
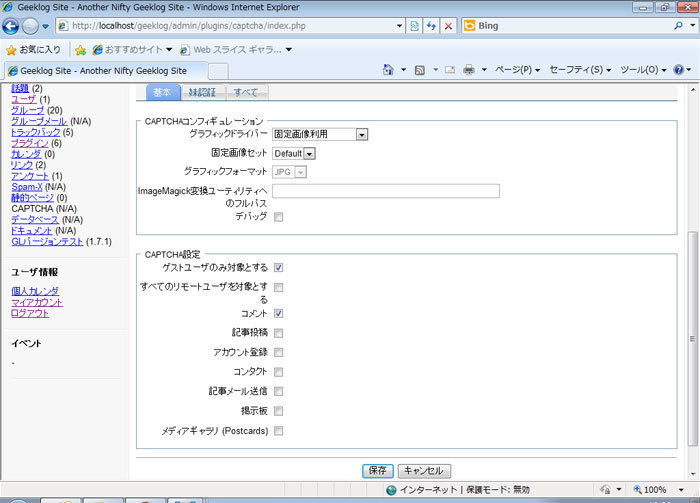
図18 図19 プラグインをインストール後は、「 管理者専用メニュー」に「CAPTCHA」リンクが追加されているので、クリックすると「CAPTCHA管理画面」に移動できます(図20 ) 。「 CAPTCHA」設定のセクションで、どのようなときにCAPTCHAを使用するかを設定できます。
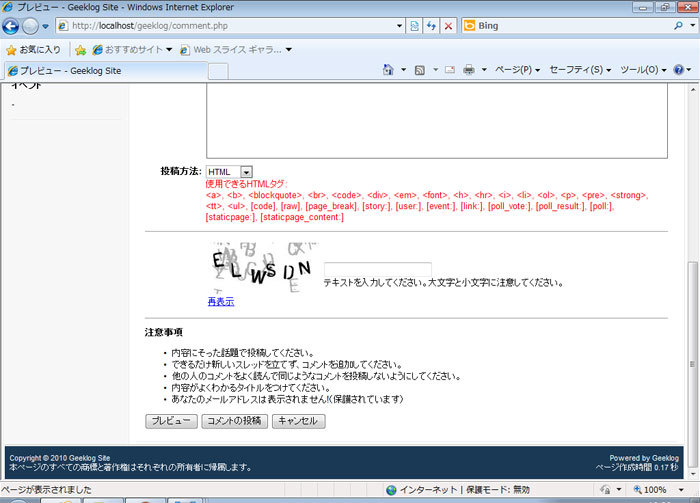
図20 既定では「ゲストユーザのみ対象とする」チェックボックスだけがオンになっています。そこで、「 コメント」チェックボックスをオンにして、「 保存」ボタンをクリックします。これで、ゲストユーザがコメントを投稿するとに「CAPTCHA」による認証が必要とされるようになります。たとえば、いったんログアウトした後に記事にコメントを投稿しようとすると、投稿内容の確認画面でCAPTCHAによる認証が行われることが確認できます(図21 ) 。
図21 以上、Web PIからGeeklogをインストールし、利用するまでの流れを見てみました。Geeklogは携帯電話によるアクセスに対応していたり、さまざまカスタマイズが容易にできるようになっています。Web PIを使えば簡単に環境構築ができるので、ぜひ一度試してみてください。
日本語版サポート:Geeklog Japanese
URL:http://www.geeklog.jp