ワールドカップが開幕し、どの試合も見逃すまいと、DVDレコーダーに録画した試合を日々懸命に消化している今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
楽しくて、触りたくなるウェブサイト
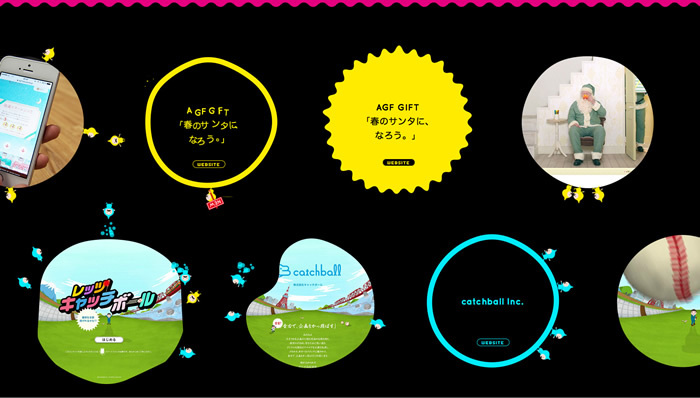
6年ぶりにリニューアルされた、株式会社ココノヱのウェブサイトです。
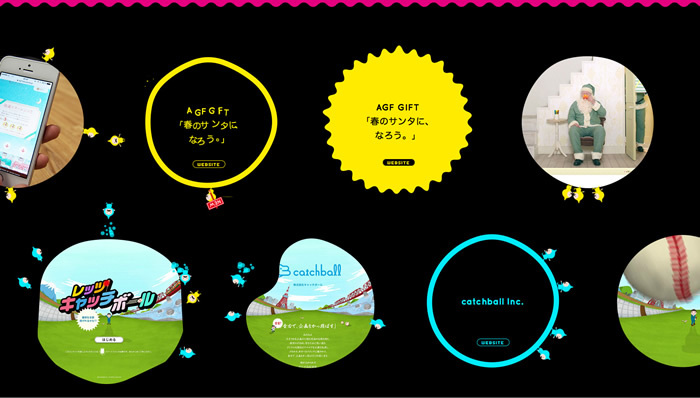
図1 リニューアルされた、株式会社ココノヱのウェブサイト
 credit:株式会社ココノヱ(自社開発)
credit:株式会社ココノヱ(自社開発)
ウェブサイトの世界観を形づくるのは、「ココノヱくん」と呼ばれるキャラクターです。このキャラクターが、画面の上方向から降ってきたり、メニューの項目から飛び出してきたりと、ウェブサイト内で所狭しと動きまわります。
図2 キャラクターが登場するなど、いろいろな場所に動きが用意されている

キャラクターがぶつかると制作実績を表す丸の形が変化したり、ナビゲーション項目の文字からキャラクターが飛び出してきたりと、楽しい動きのある仕掛けが用意されています。いろいろな場所にマウスのポインターを重ねて、アニメーションやキャラクターの動きを楽しみたくなるウェブサイトです。
アニメーション制作ツールとしてのAdobe Flash
株式会社ココノヱのBlogのエントリー「自社サイトリニューアルでのアニメーション制作について少しだけ。」では、リニューアルされたウェブサイト上で細かいアニメーションを実現するにあたり、動きから画像書き出しまでの工程をAdobe Flashで制作していることを紹介しています。
図3 Blogでは、Adobe Flashを使ったアニメーションの制作方法が説明されている

ご存じの通り、Adobe Flashの前身は「FutureSprash」という「ウェブサイト上で動く軽量のアニメーション制作ツール」ですから、こうしたアニメーションの制作に利用されるのは当然なのかなと思います。また、デザイナー自身が使い慣れたツールを使うことで、クオリティの高いアニメーションが制作されていることも注目すべき点でしょう。
最終的にFlashを使わないウェブサイトであっても、動く表現の制作に慣れていたデザイナーが、こうしたアニメーション制作ツールとしてFlashを利用する機会は今後も増えてくるのではないでしょうか。Blogでは、その他にもリニューアルの経緯やウェブサイトで使われている技術(CanvasやBox2Dを使った物理演算など)が解説されています。リニューアル後もバージョンアップが行われてり、さらにどのような変化が加わるのか、楽しみにウェブサイトをチェックしていきたいと思います。
発音しながら、英語を学ぶ
Google Chromeの音声認識を利用した英語学習ゲーム、『Spell Up』です。
図4 ブラウザの音声認識を利用したゲーム、『Spell Up』
 credit:Google
credit:Google
ウェブサイトでは流れる音声を聞きながら、英単語を構成するアルファベットを順番に発音して、英単語を完成させていきます。完成した英単語は、画面内に次々と積み上がっていく仕組みです。日常であまり経験したことのないアルファベットの発音ですが、実際に認識されると、なんとも言えないうれしさを感じます。
『Spell Up』の内容を説明した動画
音声認識はウェブサイトを変えるか
Google Chromeの音声認識を利用したウェブサイトを、もう一つご紹介します。ブラジルの音楽制作会社Croacia Audioのウェブサイトです。
図5 真っ白い画面のCroacia Audioのコンテンツは音声のみ

ウェブサイトにアクセスしても、ブラウザは真っ白のままで、何もないように見えます。実際には、音声でコンテンツの内容(「about」「soundtrack」「jingles」「contact」)や各コンテンツへのアクセス方法などを説明しています。単語を発音しながらコンテンツを聞いたり、切り替えたりすると、不思議な気分になります。
Croacia Audioのウェブサイトを説明した動画
どちらのウェブサイトにも「Web Speech API」(プラグインなしでウェブアプリケーションに音声認識機能を追加できる)が利用されていますが、その音声認識のレベルの高さに驚きます。すでにスマートフォンでは、Appleの「Siri」やGoogleの「音声検索」などが多くのユーザーに利用されています。音声認識を使ったコンテンツがPCのブラウザ上でも登場してくる機会が増え、そうした中で、今までにない新しいウェブサイトが登場することを期待したいと思います。
"振るだけ"だけでできる、オリジナルTシャツ
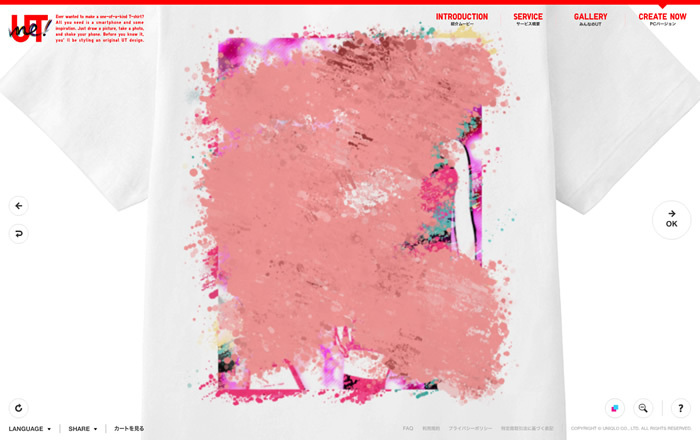
"振る"という動作だけで、誰でもオリジナルデザインのTシャツがつくれるウェブサイト、『UTme!』です。
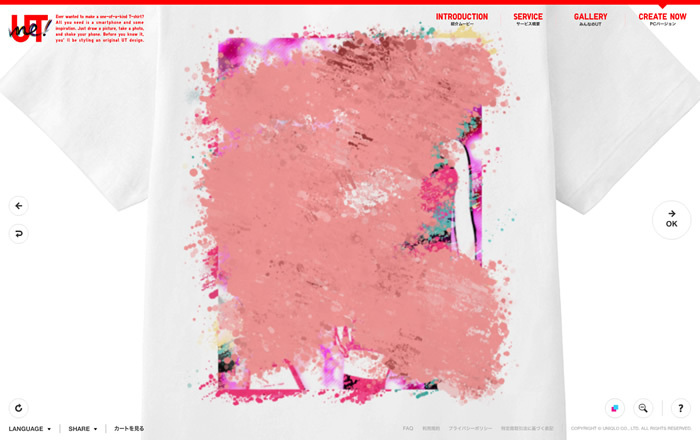
図6 オリジナルデザインのTシャツが手軽に制作できる『UTme!』
 credit:ltd.
credit:ltd.
ウェブサイトでは、まず3つの方法(「ペイント」「タイポグラフィー」「写真」)を使ってグラフィックを制作します。その後、3種類(「スプラッシュ」「グリッチ」「モザイク」)ある効果のひとつを選び、画像をドラッグして振ることでグラフィックが変化していきます。
図7 画像をドラッグして振ると、グラフィックにエフェクトが適用されていく

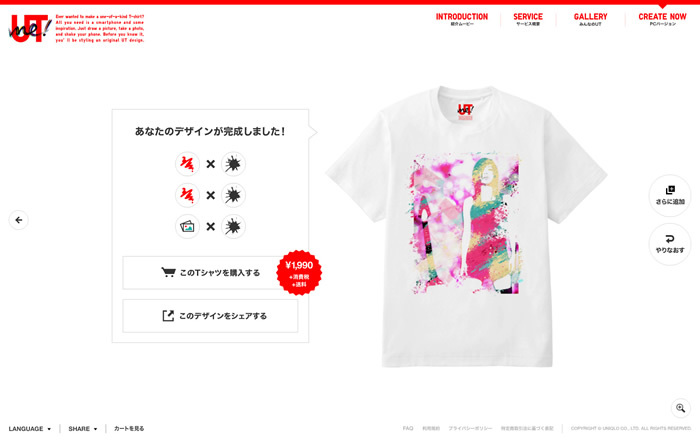
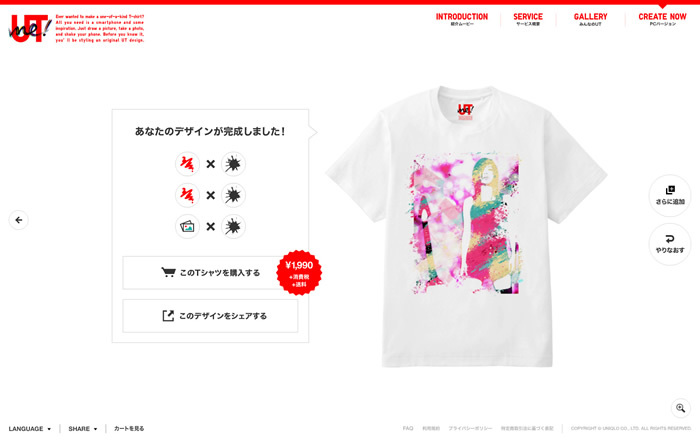
エフェクトの効果を試しながら、気に入ったデザインを作成したら、そのままオリジナルTシャツ(1枚1990円(税抜)+送料450円)として注文できます。また、制作したデザインはSNS(Twitter、Facebook)で共有できるほか、画像として保存も可能です。
図8 制作したデザインはSNSで共有したり、画像として保存が可能

だれでもできる"振る"という動作
「UTme!」には、iOS、Android用のアプリも用意されています。このアプリも、ウェブサイトでの操作と同様に、グラフィックを制作してから"振る"という動作を行うだけで、オリジナルTシャツが制作できます。
アプリでこのようなグラフィックの変化を行うためには、通常、多くのパラメーターを用意し、それらをユーザーに操作させるという方法が取られることが多いです。ただし、この方法は細かい調整が可能になる反面、多数の項目を操作するという、面倒な作業をユーザーに委ねるという欠点もあわせ持っています。
「UTme!」の概要を紹介した動画
特にモバイル端末では、数多くのパラメータを用意するには画面が小さすぎますし、何より項目が多くなればアプリの使い勝手も大きく低下します。こうした中で、画面の広さに関係なく、しかもだれもができる"振る"という動作でパラメータを操作してしまおうというアイデアが実に秀逸です。
もちろん、手軽な操作を追求したことで、物足りない部分(選択できるTシャツの色数、文字の種類や自由なレイアウト、日本語の利用が不可など)もありますが、誰もが気軽にオリジナルTシャツが作れる仕組みは好評のようで、現在も商品の発送が遅れるほどの人気となっています。わかりやすいUIを作るだけでなく、別の方向性からのアプローチや工夫が、より使いやすいアプリを目指すために必要な時代になってきたのかもしれません。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。