前回の第16回
簡易なパースペクティブを与える
前回作成したスクリプト16-4は、

「パースペクティブ」

インスタンスの幅やサイズを変えるには、
![図3 [変形]パネルの幅と高さのスケール 図3 [変形]パネルの幅と高さのスケール](/assets/images/dev/serial/01/as3/0017/thumb/TH400_0017-03.gif)
遠近感を与えるためのスケールの変更は、
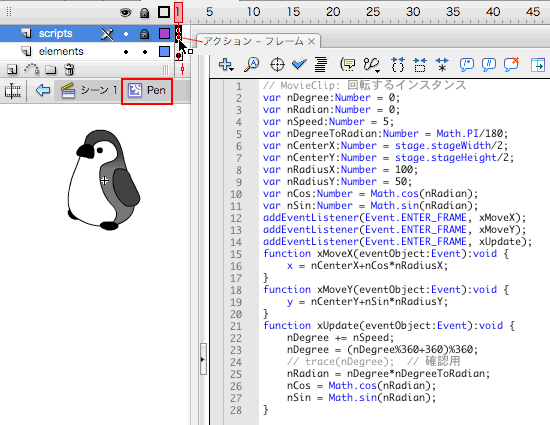
// MovieClip: 回転するインスタンス
var nDegree:Number = 0;
var nRadian:Number = 0;
var nSpeed:Number = 5;
var nDegreeToRadian:Number = Math.PI/180;
var nCenterX:Number = stage.stageWidth/2;
var nCenterY:Number = stage.stageHeight/2;
var nRadiusX:Number = 100;
var nRadiusY:Number = 50;
var nCos:Number = Math.cos(nRadian);
var nSin:Number = Math.sin(nRadian);
addEventListener(Event.ENTER_FRAME, xMoveX);
addEventListener(Event.ENTER_FRAME, xMoveY);
addEventListener(Event.ENTER_FRAME, xScale); // 追加
addEventListener(Event.ENTER_FRAME, xUpdate);
function xMoveX(eventObject:Event):void {
x = nCenterX+nCos*nRadiusX;
}
function xMoveY(eventObject:Event):void {
y = nCenterY+nSin*nRadiusY;
}
function xScale(eventObject:Event):void { // 追加
scaleX = nSin;
}
function xUpdate(eventObject:Event):void {
nDegree += nSpeed;
nDegree = (nDegree%360+360)%360;
nRadian = nDegree*nDegreeToRadian;
nCos = Math.cos(nRadian);
nSin = Math.sin(nRadian);
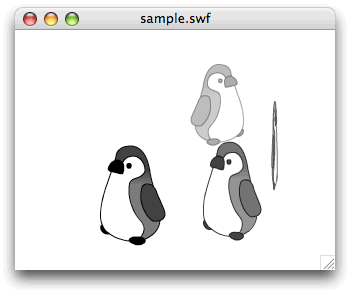
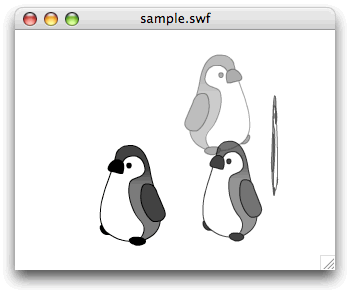
}[ムービープレビュー]を見ると、

sinの値の変化は、
つぎに、
そこで、
function xScale(eventObject:Event):void {
scaleX = scaleY = xGetIndexZ(0.8, 1);
scaleX *= xGetIndexZ(-1, 1);
}関数xScale()本体の第1ステートメントでは、
第2ステートメントも、
関数xGetIndexZ()の定義は、
function xGetIndexZ(nMin:Number, nMax:Number):Number {
var nIndexZ:Number = (nMax-nMin)*(nSin+1)/2+nMin;
return nIndexZ;
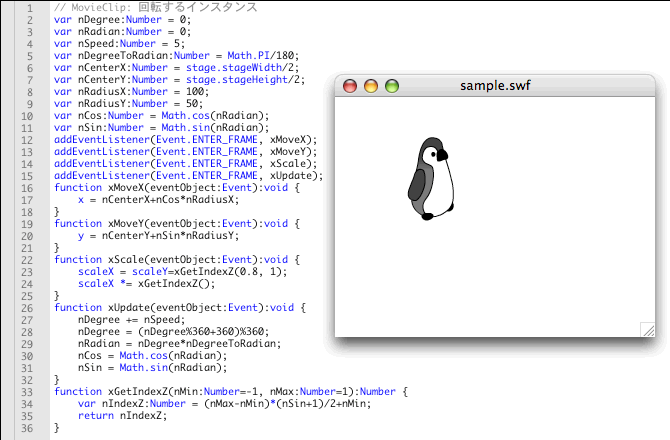
}以上の修正を加えて、
// MovieClip: 回転するインスタンス
var nDegree:Number = 0;
var nRadian:Number = 0;
var nSpeed:Number = 5;
var nDegreeToRadian:Number = Math.PI/180;
var nCenterX:Number = stage.stageWidth/2;
var nCenterY:Number = stage.stageHeight/2;
var nRadiusX:Number = 100;
var nRadiusY:Number = 50;
var nCos:Number = Math.cos(nRadian);
var nSin:Number = Math.sin(nRadian);
addEventListener(Event.ENTER_FRAME, xMoveX);
addEventListener(Event.ENTER_FRAME, xMoveY);
addEventListener(Event.ENTER_FRAME, xScale);
addEventListener(Event.ENTER_FRAME, xUpdate);
function xMoveX(eventObject:Event):void {
x = nCenterX+nCos*nRadiusX;
}
function xMoveY(eventObject:Event):void {
y = nCenterY+nSin*nRadiusY;
}
function xScale(eventObject:Event):void {
scaleX = scaleY=xGetIndexZ(0.8, 1);
scaleX *= xGetIndexZ();
}
function xUpdate(eventObject:Event):void {
nDegree += nSpeed;
nDegree = (nDegree%360+360)%360;
nRadian = nDegree*nDegreeToRadian;
nCos = Math.cos(nRadian);
nSin = Math.sin(nRadian);
}
function xGetIndexZ(nMin:Number=-1, nMax:Number=1):Number {
var nIndexZ:Number = (nMax-nMin)*(nSin+1)/2+nMin;
return nIndexZ;
}このスクリプト2には、
[ムービープレビュー]を確かめると、

ダイナミックにぼかしを加える
Flash CS3でムービー作成(
![図6 [プロパティ]インスペクタの[フィルタ]タブでぼかしフィルタを適用したインスタンス 図6 [プロパティ]インスペクタの[フィルタ]タブでぼかしフィルタを適用したインスタンス](/assets/images/dev/serial/01/as3/0017/thumb/TH400_0017-06.gif)
スクリプトでぼかしフィルタを適用するには、
- フィルタの適用手順
- 配列
(Array) インスタンスを作成する。 - フィルタインスタンスを作成する。
- フィルタインスタンスを配列インスタンスに格納する。
- インスタンスのDisplayObject.
filtersプロパティに配列インスタンスを代入する [2]。
- 配列
たとえば、
var filters_array:Array = new Array();
var myBlur:BlurFilter = new BlurFilter();
filters_array.push(myBlur);
my_mc.filters = filters_array;BlurFilterクラスのコンストラクタには、
前掲フレームアクション
// MovieClip: 回転するインスタンス
var nDegree:Number = 0;
var nRadian:Number = 0;
var nSpeed:Number = 5;
var nDegreeToRadian:Number = Math.PI/180;
var nCenterX:Number = stage.stageWidth/2;
var nCenterY:Number = stage.stageHeight/2;
var nRadiusX:Number = 100;
var nRadiusY:Number = 50;
var nCos:Number = Math.cos(nRadian);
var nSin:Number = Math.sin(nRadian);
addEventListener(Event.ENTER_FRAME, xMoveX);
addEventListener(Event.ENTER_FRAME, xMoveY);
addEventListener(Event.ENTER_FRAME, xScale);
addEventListener(Event.ENTER_FRAME, xBlur); // 追加
addEventListener(Event.ENTER_FRAME, xUpdate);
function xMoveX(eventObject:Event):void {
x = nCenterX+nCos*nRadiusX;
}
function xMoveY(eventObject:Event):void {
y = nCenterY+nSin*nRadiusY;
}
function xScale(eventObject:Event):void {
scaleX = scaleY=xGetIndexZ(0.8, 1);
scaleX *= xGetIndexZ();
}
function xBlur(eventObject:Event):void { // 追加
var nBlur:Number = xGetIndexZ(4, 0);
var myBlur:BlurFilter = new BlurFilter(nBlur, nBlur/2);
filters = [myBlur];
}
function xUpdate(eventObject:Event):void {
nDegree += nSpeed;
nDegree = (nDegree%360+360)%360;
nRadian = nDegree*nDegreeToRadian;
nCos = Math.cos(nRadian);
nSin = Math.sin(nRadian);
}
function xGetIndexZ(nMin:Number=-1, nMax:Number=1):Number {
var nIndexZ:Number = (nMax-nMin)*(nSin+1)/2+nMin;
return nIndexZ;
}ぼけ幅は回転のアニメーションの最前面
第2ステートメントは、
第3ステートメントは、
[ムービープレビュー]でアニメーションを実行すると、

次回からは、
今回解説した次のサンプルファイルがダウンロードできます。



