前回は実際にPDE
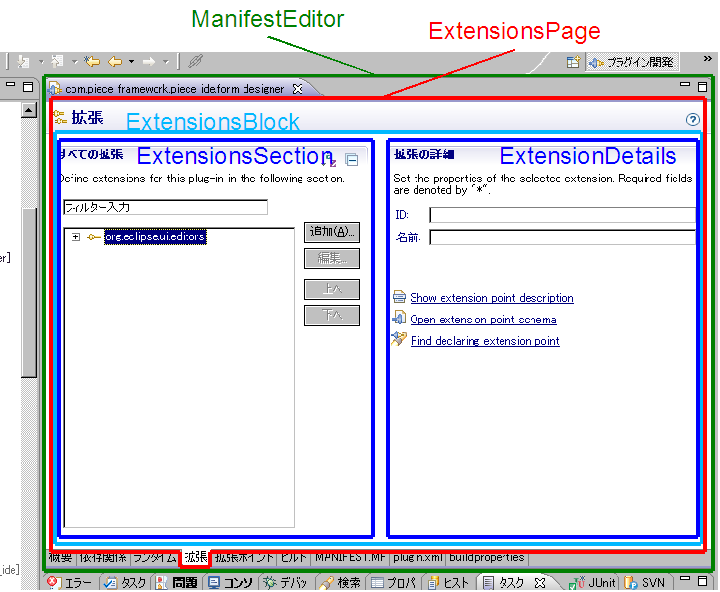
マニフェストエディターのクラスと画面の関係
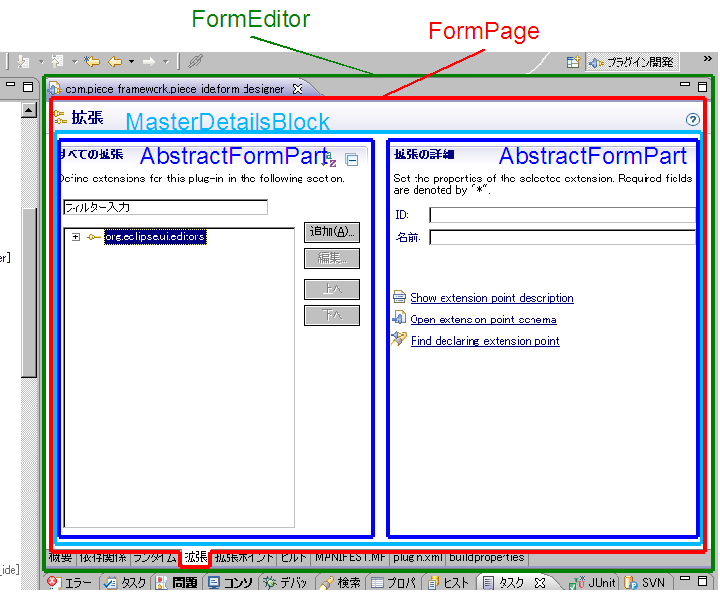
最初にマニフェストエディターのクラスと画面の関係をまとめて、

まずエディターとしてManifestEditorクラスがあります。ManifestEditorクラスは複数のページを持っており、
次にこれらのクラスの継承関係を参照し、

クラスと画面の関係をまとめることで、
FormPageクラスを継承したクラスの実装
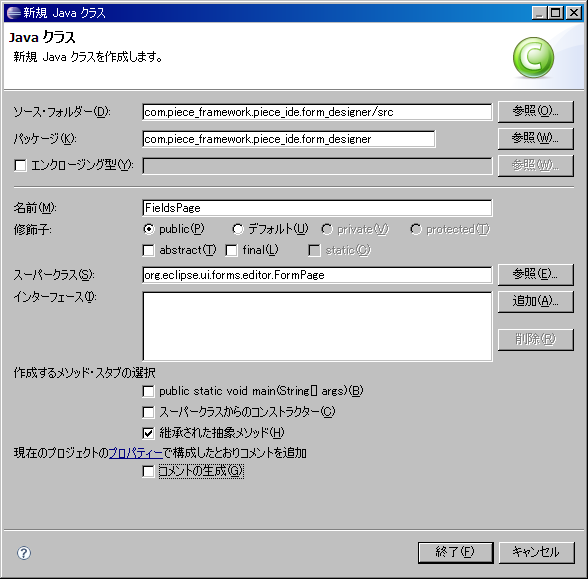
まずFormPageクラスを継承したFieldsPageクラスを作成します。

FormPageクラスはデフォルト・
public FieldsPage(FormEditor editor) {
super(editor, null, "フィールド");
}FormPageクラスのコンストラクターが持つ引数は、
次にFieldsPageクラスをFormDesignerEditorクラスのページとして追加するために、
protected void addPages() {
try {
addPage(new FieldsPage(this));
} catch (PartInitException e) {
e.printStackTrace();
}
}ここまでできたら、
ManagedFormクラスとFormToolkitクラス
次にMasterDetailsBlockクラスを継承したクラスを実装するわけですが、
次にラベルとテキストボックスを生成します。Eclipse Formsではウィジェットの生成にFormToolkitクラスを使用します。このクラスは、
FormToolkitクラスはnewキーワードでインスタンス化することもできますが、
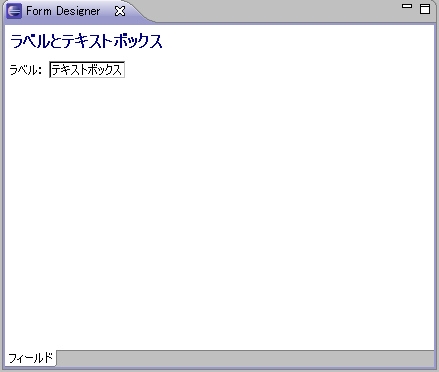
それでは、
protected void createFormContent(IManagedForm managedForm) {
ScrolledForm form = managedForm.getForm();
form.setText("ラベルとテキストボックス");
form.getBody().setLayout(new GridLayout(2, false));
FormToolkit toolkit = managedForm.getToolkit();
toolkit.createLabel(form.getBody(), "ラベル:");
toolkit.createText(form.getBody(), "テキストボックス");
}最初にgetForm()メソッドでManagedFormクラスが管理しているフォームを取得し、

MasterDetailsBlockクラスを継承したクラスの実装
ページの準備はひととおり完了しましたので、
public class FieldsPage extends FormPage {
private class FieldsBlock extends MasterDetailsBlock {
protected void createMasterPart(
IManagedForm managedForm,
Composite parent) {
}
protected void createToolBarActions(IManagedForm managedForm) {
}
protected void registerPages(DetailsPart detailsPart) {
}
}
...次にFieldsPageクラスのコンストラクタでFieldsBlockクラスのインスタンスを生成し、
public class FieldsPage extends FormPage {
private FieldsBlock fBlock;
private class FieldsBlock extends MasterDetailsBlock {
...
}
public FieldsPage(FormEditor editor) {
super(editor, null, "フィールド");
fBlock = new FieldsBlock();
}
protected void createFormContent(IManagedForm managedForm) {
fBlock.createContent(managedForm);
}
}最後に確認のためにMaster
protected void createMasterPart(
IManagedForm managedForm,
Composite parent) {
FormToolkit toolkit = managedForm.getToolkit();
Section section = toolkit.createSection(parent,
Section.TITLE_BAR | Section.DESCRIPTION);
section.setText("ラベルとテキストボックス");
section.setDescription("ラベルとテキストボックスを表示します。");
Composite composite = toolkit.createComposite(section);
composite.setLayout(new GridLayout(2, false));
toolkit.createLabel(composite, "ラベル:");
toolkit.createText(composite, "テキストボックス");
section.setClient(composite);
}まずMaster

「ラベルとテキストボックス」
おわりに
今回はEclipse Formsのクラスと画面の関係を明確にし、
createFormContent()メソッドの実装部分に関しては、
次回はMaster


