前回は、
では、
また、
また、

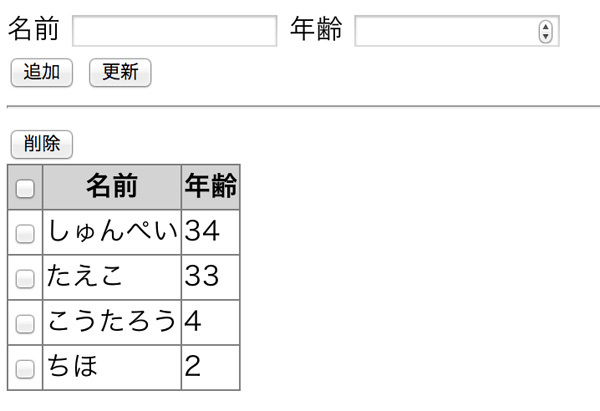
上部のフォームに値を入力して
こちらのサンプルは、
サンプル8-1
コレクション
前回もご説明した通り、
new Meteor.Collection(name, options)
コレクションを生成するためのコンストラクタです。第一引数にはコレクションの名前を表す文字列、
サンプルにおいては、employeesという名前で作成しています。
// (1) コレクションの生成
var Employees = new Meteor.Collection('employees');find(selector, options)
コレクション内で、selectorで指定します。たとえば、_idプロパティ)
Employees.find({ _id: '...' });複数のプロパティが一致する条件を指定することもできます。
Employees.find({ name: '...', age: '...' });また、
// ageの値が10以上
Employees.find({ age: { $gt: 10 } });
// nameの値が'しゅんぺい'以外のレコード
Employees.find({ name: { $not: 'しゅんぺい' } });検索条件を指定しない
Employees.find({});その他にもたくさんの条件指定方法があります。詳しくはMongoDBの公式リファレンスを参照してください。
第二引数には、
sort…ソートの指定。ソートするプロパティの順序を配列で指定します。
// aの昇順、bの降順 [["a", "asc"], ["b", "desc"]] // 上と同様。昇順の場合はプロパティ名の指定のみでOK ["a", ["b", "desc"]] skip…結果をスキップする件数
limit…最大の取得結果数
fields…結果に含めるフィールド
(サーバ上でのみ有効)。結果に含めるプロパティには1を、 含めないプロパティには0を指定します。 // ageプロパティを除外する Employees.find({}, {fields: {age: 0}}) reactive…結果をリアクティブとするかどうか。デフォルトはtrue
(リアクティビティについては、 後の連載記事をお待ちください)
サンプルにおいては、employeesの値として、
// テンプレート内のemployeesという変数の値を返す
Template.employeeList.employees = function() {
// (2) コレクション内の全データを返す
var cursor = Employees.find();
return cursor;
};返却されるオブジェクトは、Meteor.)
forEach(callback)…先頭から順にドキュメントを処理します。以下のように使用します。
var cursor = Employees.find(); // 一件ずつ処理する cursor. forEach(function(employee) { ... }); map(callback)…カーソルの内容から、
新たな配列を生成します。配列の要素は、 コールバック引数の戻り値で構成されます。 // 従業員IDのみで構成される var idList = cursor.map(function(employee) { return employee._id; }); fetch()…カーソルから全てのデータを読み込み、
配列を返します。 count()…検索結果の総数を返します。
rewind()…カーソルを初期状態に戻します。
observe(callbacks)…カーソルの状態を監視します。以下の利用法を見てください。
// (3) カーソルの状態を監視してログを残す cursor.observe({ // 検索結果が増やされた added: function(document, beforeIndex) { console. log('added(追加された位置:' + beforeIndex + ')'); }, // 検索結果が変更された changed: function(newDocument, atIndex, oldDocument) { console. log('changed(位置:' + atIndex + ')'); }, // 検索結果内でオブジェクトのインデックスが変わった moved: function(document, oldIndex, newIndex) { console. log('moved(前の位置:' + oldIndex + ' 後の位置:' + newIndex + ')'); }, // 検索結果からオブジェクトが減った removed: function(oldDocument, atIndex) { console. log('removed(位置:' + atIndex + ')'); } });
findOne(selector, options)
検索結果の1件目を取得して返します。find(selector, options).fetch()[0]と同様です。サンプルにおいては、
// (4) チェックされた行のオブジェクトを取得
var selectedEmployee = Employees.findOne({_id: selectedEmployeeId});insert(doc, callback)
コレクションにドキュメントを追加します。
第一引数のドキュメントには、_idプロパティを含めてはなりません。同プロパティは、
第二引数は処理が完了した際に呼び出されるコールバックです。サーバ上では、
メソッドの戻り値は、
サンプルにおいては、insert()メソッドを使用してデータを追加しています。
'click #addButton': function(e, template) {
// (5) コレクションに新たなデータを追加
Employees.insert({
name: nameElem.value,
age: ageElem.valueAsNumber
}, function(error, result) {
if (error) {
alert('エラーが発生しました');
}
});
},update(selector, modifier, options, callback)
コレクション内のドキュメントを更新します。引数selectorで更新対象を絞込み、modifierで更新方法を指定します。
selectorの指定方法は、find()におけるものと同様です。modifierの指定方法の例を幾つか挙げます。完全なリストはMongoDBの公式リファレンスを参照してください。
プロパティに値をセットするには
$setモディファイアを指定します。// 年齢に40歳を指定する Employees.update({ _id: id }, { $set: { age: 40 }}; 数値プロパティの値を増減させるには、
$incを指定します(マイナス値も指定可能)。 // ageプロパティの値を2増加させる Employees.update({ _id: id }, { $inc: { age: 2 }}; 上記のような
$プロパティを持たないオブジェクトを指定すると、オブジェクトの完全な入れ替えとなります。サンプルでは、 更新ボタンを押した際の処理として、 updateメソッドを使用しています。// (6) コレクションの要素を更新する Employees.update( { _id: selectedIdElem. value }, { name: nameElem. value, age: ageElem. valueAsNumber });
第三引数のoptionsに、multiというプロパティに真偽値を指定することで、{ multi: false }
最後の引数callbackには、
remove(selector, callback)
引数selectorに合致したドキュメントを全て削除します。selectorの指定方法は、find()におけるものと同様です。
最後の引数callbackには、
サンプルでは、removeメソッドを使用しています。$inセレクタを用いて、
// 削除ボタンをクリックされた際の処理
'click #removeButton': function(e, template) {
if (confirm('選択されているレコードを削除してもよろしいですか')) {
// チェックされているチェックボックスを全て取得
var selected = template.findAll('[name="selectedEmployees"]:checked');
// IDの配列に変換
var ids = selected.map(function(id) { return id.value; });
// (7) コレクションの要素を削除する
Employees.remove({_id: { $in: ids }});
// 入力フォームをクリア
selectedIdElem.value = '';
nameElem.value = '';
ageElem.value = '';
}
},まとめ
MeteorのデータベースAPIは、
次回は、


