Windows 8 & Windows Live!
2011年9月13~16日の間
Metro Styleのアプリは下記の動画から参照できます。
Windows 8のPre-beta版のWindows Developer Previewをダウンロードした方も多いかと思いますが、
Live Connect!
そして、
アプリがユーザーからアクセス許可を得る認可方法は、
Live Connectでは、
公表されたLive Connectの主な新しい機能は次の通りです。
- SkyDrive
ついに、
SkyDriveのファイルの操作が可能になります。現在は写真のダウンロードのみですが、 フォルダやファイルの作成や削除などの操作が可能になり、 さらにコメントとタグの参照もできるようになります。 - Calendar
現在は、
イベントの追加のみ可能ですが、 イベントの参照や更新、 削除もでき、 一般公開されているカレンダー情報も参照可能になります。 - Live Messenger
インスタントメッセージングの標準的なプロトコル、
XMPPによって、 Webやモバイル、 デスクトップアプリから、 Live Messengerとやりとりするアプリ開発ができます。 - Metro Style App
Windows 8のMetro StyleやWindows Phoneアプリのサポートが追加されます。これまでのJavaScript APIによるWebブラウザーベースのアプリも引き続きサポートされます。新しいManaged APIによってC#などでの開発も容易になり、
モバイルやデスクトップアプリなど多様な形式のアプリ開発が簡単にできるようになります。
その他、
Live SDKはMicrosoft Connectから入手できます。残念ながら、
アプリのパーソナル化
さて、
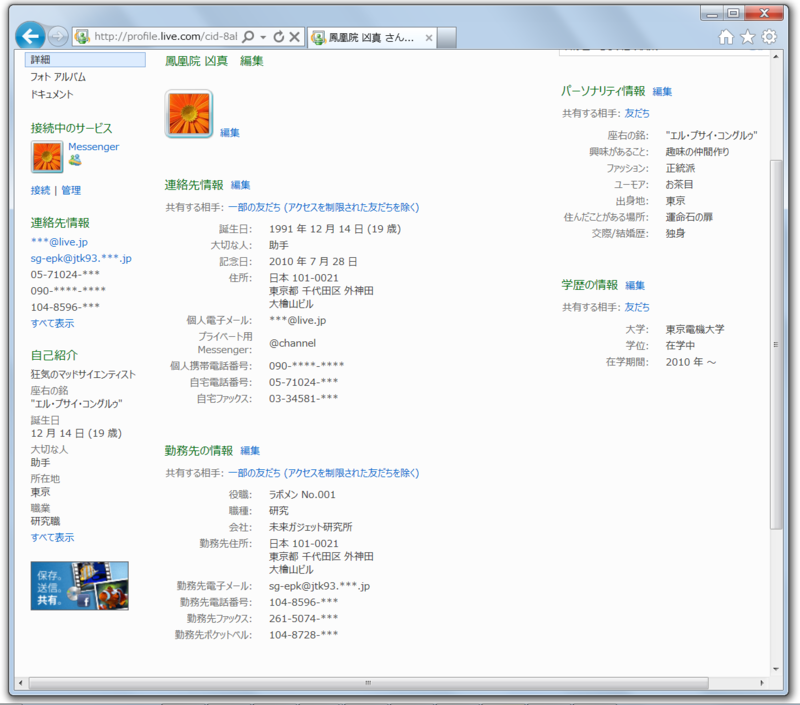
Windows Liveサービスでユーザー自身の情報にはどんな内容があるか知っていますか? 図1はユーザーのプロフィール内容です。

プロフィールに設定できる内容すべてを取得はできませんが、
IDを利用すると、
また、

ユーザー情報の表示
それでは、
https://
{
"first_name" : "凶真",
"gender": "male",
"id": "xxxxxxxxxx",
"last_name" : "鳳凰院",
"locale": "ja_JP" ,
"name": "鳳凰院 凶真",
}Userオブジェクトの内容
| プロパティ | 型 | 説明 |
|---|---|---|
| id | string | Windows Live IDで使用されている固有ID |
| name | string | ユーザー名 |
| first_ | string/ | 名前 |
| last_ | string/ | 名字 |
| gender | string/ | 性別 male、 |
| locale | string | ユーザーの国・ ja-jpなど |
idは、
Live Messengerなどで使用しているユーザーの表示アイコンは、
- https://
apis. live. net/ v5. 0/ me/ picture?access_ token=ACCESTOKEN
または、
- https://
apis. live. net/ v5. 0/USER_ ID /picture?access_token=ACCES_ TOKEN
USER_
ここまでの内容を取得するJavaScript APIを利用したコードは次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>User Info</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.6.2.min.js"></script> <script src="https://js.live.net/v5.0/ja/wl.js"></script>
<script>
$(function(){
function onLogin() {
$("#pic").html("");
$("#info").html("");
var session = WL.getSession();
if (!session) {
return;
}
WL.api({path: "me"}, function (r) {
if (r.error) {
alert(r.error.message);
return;
}
$("#pic").html('<img src="https://apis.live.net/v5.0/me/picture?access_token=' + session.access_token + '">');
$("#info").html("<pre>" + JSON.stringify(r, null, " ") + "</pre>");
});
}
WL.Event.subscribe("auth.login", onLogin);
WL.init({client_id: "YourClientID"});
WL.ui({
name: "signin",
element: "signinButton",
brand: "windowslive",
scope: ["wl.signin"]
});
});
</script>
</head>
<body>
<div id="signinButton"></div>
<div id="pic"></div>
<div id="info"></div>
</body>
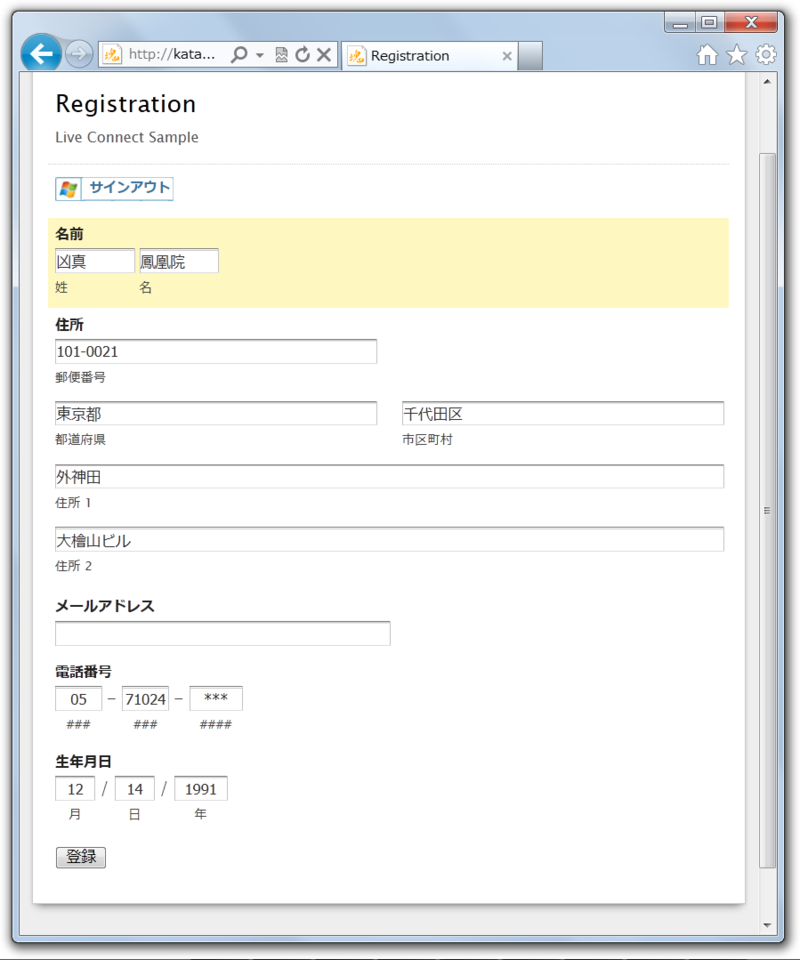
</html>実行結果は図3のようになります。

特定のScopeを指定し、
詳細なユーザー情報の取得
続いて、
| Scopeの値 | 説明 |
|---|---|
| wl. | プロフィール情報とコンタクトリスト情報の参照 |
| wl. | 生年月日の参照 |
| wl. | メールアドレスの参照 |
| wl. | 住所の参照 |
| wl. | 電話番号の参照 |
| wl. | 勤務先情報の参照 |
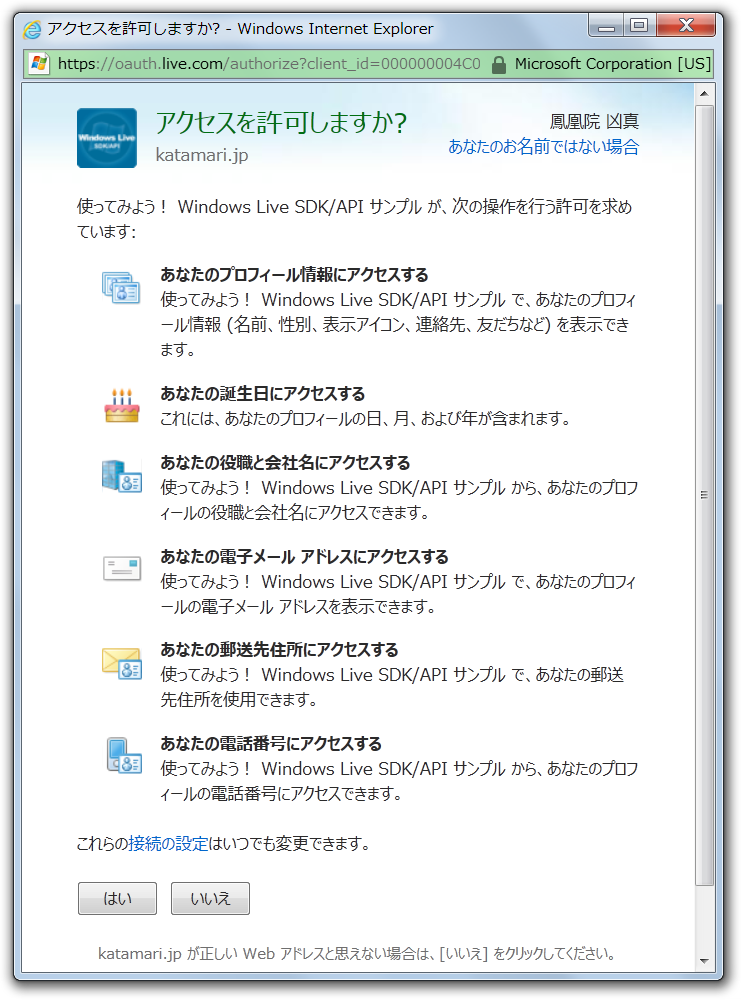
以上の内容の許可を得る認可画面は、

それでは、
基本情報
wl.
Userオブジェクトの内容は次の通りです。
| プロパティ | 型 | 説明 |
|---|---|---|
| link | string | プロフィールページのURL |
| updated_ | string | ユーザー情報が更新された日時 例: 2011-09-13T22:00:00+0000 |
生年月日
生年月日のみ参照するScopeが用意されています。当然ながらユーザーが設定してなければ参照できません。年まですべて設定されている場合、
| プロパティ | 型 | 説明 |
|---|---|---|
| birth_ | number/ | 誕生日 |
| birth_ | number/ | 誕生月 |
| birth_ | number/ | 誕生年 |
メールアドレス
メールアドレスは、
{
"emails": {
"account": "***@live.jp",
"business": null,
"personal": null,
"preferred": "***@live.jp"
}
}それぞれの値は次の通りです。
| プロパティ | 型 | 説明 |
|---|---|---|
| account | string | Windows Live IDアカウントのメールアドレス |
| business | string/ | 勤務先のメールアドレス |
| personal | string/ | 個人のメールアドレス |
| preferred | string/ | 優先するメールアドレス |
住所
住所は、
{
"addresses": {
"personal": {
"street": "外神田",
"street_2": "大檜山ビル",
"city": "千代田区",
"state": "東京都",
"postal_code": "101-0021",
"region": "日本"
},
"business": {
"street": "外神田",
"street_2": "大檜山ビル",
"city": "千代田区",
"state": "東京都",
"postal_code": "101-0021",
"region": "日本"
}
}
}personalとbusinessオブジェクトの値は次の通りです。
| プロパティ | 型 | 説明 |
|---|---|---|
| city | string/ | 日本の場合市区町村 |
| postal_ | string/ | 郵便番号 |
| region | string/ | 国 |
| state | string/ | 日本の場合都道府県 |
| street | string/ | 住所1 |
| street_ | string/ | 住所2 |
ユーザーは住所の情報に自由な値を入力できるため、
電話番号
電話番号は、
{
"phones": {
"personal": "05-71024-***",
"business": "104-8596-***",
"mobile": null
}
}値は次の通りです。
| プロパティ | 型 | 説明 |
|---|---|---|
| business | string/ | 勤務先の電話番号 |
| personal | string/ | 個人の電話番号 |
| mobile | string/ | 携帯の電話番号 |
電話番号についても、
勤務先
勤務先の情報は、
{
"work": [
{
"employer": {
"name": "未来ガジェット研究所"
},
"position": {
"name": "ラボメン No.001"
}
}
]
}値は次の通りです。
| プロパティ | 型 | 説明 |
|---|---|---|
| name (employerオブジェクト) | string/ | 会社名 |
| name (positionオブジェクト) | string/ | 役職 |
Userオブジェクトに関する内容は以上です。オブジェクトの内容は、
おわりに
今回はここまでです。いかがでしたでしょうか。今回は、


