目次
- はじめに
- 初出一覧
- 目次
第1章:色,文字,動きによる見せ方の工夫
赤の使い方──色が与える直感的な印象を活かす
- 赤が与える基本的な印象
- 数字表現での赤
- 赤の効果的な利用法
- あえて赤を避けている事例
- 削除ボタンでの赤
- 赤の効果的な利用法
- 赤を使わないほうがよい場面
- インジケータでの赤
- 多い状態が赤の効果的な利用シーン
- 少ない状態が赤の効果的な利用シーン
上手に配色するためのコツとテクニック
- 完成イメージが湧く配色を早くから考える
- テーマカラー以外の色も合わせて検討する
- 構成と配色をセットで検討する
- 無彩色に一手間加えた表現
- 寂しい印象に見えるときには少しだけ色を入れる
- グレーではなく「透過」も意識する
ユーザーに使い方を文字で説明するためのUI
- 1特定の条件でだけ(たとえば初回に一度)見ることができる
- 2常に説明を見ることができる
- 3ユーザーが見たいときにだけ表示させて見ることができる
動きによる楽しさの演出──コンテンツの変化や操作へのフィードバック
- 変化があるコンテンツ
- アニメーションとトランジション
- タップ時のフィードバックアニメーション
- 画面移動時のトランジション
第2章:機能表現の工夫
「いいね!」の効果的な使い方
- ライトフィードバックの目的と設計
- 直感的に簡単に操作できるボタン設計
- 「いいね!」の言い換えについて
- コンテキストを読んだライトフィードバック
- ネガティブなライトフィードバック
- 送り手の感情に強弱を付ける
- 保存とライトフィードバックの違いを明確にする
- コンテンツ作者と読者の良い循環を作る
保存のデザインの使い分け
- さまざまな保存のUI
- 一覧編集画面での実践事例
- a自動保存
- b行ごとに保存ボタン
- cすべて保存ボタン
未読と既読のデザイン
- 無駄な未読表現を控える
- 未読数を出すもの,出さないものを分ける
- 数字が意味している情報を明確にする
- 未読を既読にするタイミングを考える
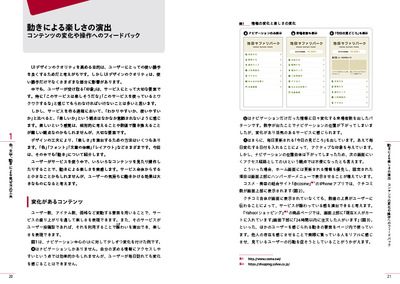
情報の更新をどう表現するか
- aお知らせ画面で更新情報を伝える
- bモーダルを使って伝える
- c詳細画面に更新情報のスペースを設ける
- d一覧と詳細にアイコンで組み込む
- e履歴管理機能を備える
- fメールや通知を送る
第3章:UIコンポーネントの使い方による工夫
ボタンのデザインと使い分け
- 状態によるバリエーションとデザインのポイント
- 形状のバリエーションとデザインのポイント
- 同じアクションを異なるボタンで実現する事例
- ガイドライン上での考え方
- プライマリボタンとセカンダリボタン
- 複数のボタンを画面内で利用する場合の考え方
数値の入力・選択に適したUI
- テキストフィールド(キーボード入力)
- プルダウンメニュー
- スライダー(シークバー)
- ステッパー
カードUIの向き不向き
- カードUIが効果的な場面
- 不均一な情報をきれいに整理する
- 個々のコンテンツの主張を強くする
メッセンジャーサービスにおけるデザインの工夫
- 基本的な画面設計
- 複数の状態設計
- テキスト以外の情報要素の配置と優先度
- 多くの要素をコンパクトに見せる工夫
第4章:ユーザーの行動への配慮
エラーと確認──スムーズな手続きを実現するには
- 効果的にエラーを伝えるには
- 自由な振る舞いをさせるためのUI
- 文体や色への気配り
- 状況に応じた確認手段を用いる
- 確認をできるだけ減らして完了
- 何を確認してもらうことが大切か
- ストレスのないスムーズな流れを意識する
受動的な体験のデザイン──「なんとなく眺める」を快適にするには
- 受動的な体験とは
- ゴールが明確ではない体験
- 潜在的なユーザーニーズをさぐる
- 受動的な体験をデザインするための工夫
- ハンズフリー(操作しなくてよい)な体験作り
- コンテンツの重みとフィードのデザイン
- 興味の範囲と深さのバランス
異なるユーザー層へのデザイン
- 重なり合わないユーザー層
- ユーザー層によって画面を分ける
- もう片方のユーザー層のことをイメージしやすくする
- 重なり合うユーザー層
- リテラシーの異なるユーザー層
- 慣れやすい体験を作る
- 習熟度の高いユーザー向けのUI
待ち時間中のユーザーへの配慮
- 待ち時間を表す代表的な2つの表現
- スピナー
- プログレスバー
- 待ち時間をデザインするうえでの工夫
- 別の操作をできるようにする
- キャンセル,時間制限
- 手間をかけた表現
待ち時間を短く感じさせる方法
- 待ち時間を短くするための2つの手段
- エンジニアがオーナーシップを持ちやすい施策
- デザイナーがオーナーシップを持ちやすい施策
- 待ち時間が減ったように感じさせるための事例
- スケルトンスクリーン
- 読み込み時間を細分化する演出
- Tipsの表示や世界観の演出
コンテンツがないときに考えること
- 画面全体が空の状態と画面の一部が空の状態
- 画面全体が空の状態での対応策
- ユーザーの行動によって状態を解消できるケース
- ユーザーの行動によって状態が解消できないケース
- 画面の一部が空の状態での対応策
- そのままにする
- ないことを伝える
- コンテンツを可変にする
第5章:画面と画面遷移の設計
画像はどう置く?──位置,大きさ,そろえ方
- 左側に置く? 右側に置く?
- 要素の位置関係と情報の重要性
- 画像が入らない場合と読みやすさ
- 画像をメインに使い感性に訴えかける
- 写真を全面にゆとりをもって配置
- あえてそろえない雑誌的な体験
- 一覧をタップした先の情報量を意識した画面デザイン
長くなりがちなコンテンツをどう見やすくするか
- 要素を追加する際に意識すること
- すでにある要素を削る。または分け合う
- 効果の最大化を意識する
- 面積比率をルール化する
- 長くなった場合の対応法
- 画面内のキーとなる要素を知る
- 追加要素を分散させる
- 一部の要素を隠す
横配置メニューの項目数が多くなった場合の表現
- 横に配置するメニューを使うときの注意点
- 縦方向に比べ,一度に表示できるメニュー件数が少ない
- 複数の階層構造を一度に表示しにくい
- 横配置メニューの件数が増えた場合の対応事例
- スクローラブルにするパターン
- 最後のメニューにまとめるパターン
- 複数段にするパターン
- 長押しで表示するパターン
「もっと見る」をちゃんとデザインする
- 「もっと見る」を使うシーン
- a複数の切り口をコンパクトに見せるために使う場合
- b連続する情報を途中で切るときに使う場合
- 「もっと見る」をどう配置するか
- 「画面遷移する」か「その場で開く」か
- 「もっと見る」か「カルーセル」か
- 快適な閲覧なら「もっと見る」
- 気軽に情報を横断するには「カルーセル」
入力フォームを1画面にする? 分割する?
- 分割するかしないかの基準
- コンバージョン重視ならできるだけ分割しない
- モバイルならスクロールよりタップ移動のほうが行いやすいので分割する
- じっくり編集したり,あとからの更新が多かったりする場合は分割する
- 分割しないときの工夫
- チャットUIで受動的に入力を完了させる
- 入力タイミングを分ける
- 分割する場合の2つの方法
- 種類で分ける
- 重要度で分ける
画面単位ではなく,画面遷移を意識した改善
- 画面単位での改善の落とし穴
- 画面遷移を意識した改善の手順
- 体験をストーリー単位で考える
- すべての画面変化を書き出す
- 「課題」と「解決案」を記載する
第6章:コミュニケーションとツール
エンジニアに意識してほしいこと
- 実装の認識合わせ
- 実装方法を知りたい
- デザインに制限がかかるライブラリを利用するかを知りたい
- 負荷による制限を教えてほしい
- デザイナーのこだわりとの付き合い
- 再現の精度を上げてほしい
- リッチな表現や細やかな表現を行いたい
初期リリースにおける理想像とのずれをどうするか
- 考えておかなければいけない観点
- 情報がどれくらい充実するか
- ミニマム状態から理想状態まで継続して開発できる体制
- 意識すべきデザインのポイント
- 選択肢を絞った検索体験を提供する
- 情報を自動ではなく手動で選んで表示する
- 件数の多さではなく,一つ一つの情報の密度を高める
「○○っぽいデザイン」のエッセンス
- 「〇〇っぽさ」の3つの観点
- 1UIデザインを指すパターン
- 2体験そのものを指すパターン
- 3利用者の傾向を指すパターン
- 具体的な活用事例
- UIデザインのエッセンスを引き出す
- 対象サービスに適したエッセンスを考える
デザインシステムで,使い勝手・デザイン・コードに統一感を持たせる
- デザインシステムとはどういうものか
- 構築メリット
- 含まれる要素
- エンジニアとデザイナーの役割分担
- 具体的な実践事例
- Googleの事例
- GitHubの事例
UIデザインのためのGoogle アナリティクス
- 見ておきたいユーザーデータ
- タップ数を計測して仮説検証をする
- どういう仮説があって何を検証するか
- どのように定義するか
- 実際のデータを見て仮説が正しかったかを考える
説得力・納得感のあるデザインにする工夫
- 一緒に仕事をする人の好みや癖を読み取る
- できるだけ言葉を添えてデザインを説明する
- 他社の事例などの情報を上手に参考にする
- デザインに関連する知識を役立てる
- 示差性について
第7章:考察,雑感
今,iOS/Androidアプリのデザインガイドラインにどう向き合うか
- HIGとMaterial Designの現状
- AndroidとiPhone,それぞれ別のUIを作るのか
- 基本的なコンポーネントの類似性の向上
- 開発環境の変化
- 人気アプリの画面構造の実態
- 常にガイドラインに従うべきか
- ガイドラインのコンポーネントと,体験に適した自由な表現
- スマートフォン画面の巨大化と標準コンポーネントのギャップ
業務利用サービスのデザイン──多くの情報,専門用語をどう見やすく表示するか
- ウィンドウの幅を意識する
- テーブルレイアウトを工夫する
- 右隅に重要な要素を配置する場合に注意する
- 横幅が可変なサイドバー
- 文字情報を工夫する
- ボタンの文字を動詞にする
- 説明することを惜しまない
中国のスマートフォンアプリの共通項──所変わればデザイン変わる
- 見た目の共通項
- アイコンとグラデーションを使った下層への動線
- ディテールの作り込み
- 使い勝手の共通項
- 画面キャプチャのUI
- 場所選択のUI
長押しを使ったデザインの可能性
- 長押しが使われている身近な事例
- イヤホンのBluetoothペアリング
- ゲームでのスキップ
- アプリやWebサービスでの利用
- ガイドラインでの言及
- アプリで利用されている事例
- ゲームでの利用方法をスマートフォンで検証
「当然そうなるだろう」という思い込みを考慮する
- メンタルモデルとは?
- 思い込みと違う動きによる苛立ち
- 思い込みのアップデート
- ユーザーの思い込みを逆手にとった楽しさの演出
- 終わりに
- 索引