shibuya.chumbiesのoverlastです。
前回 の原稿が掲載された頃にニュースになっていましたが、chumbyの国内販売が決まりました!まだ未定ですが、日本のクレジットカードで購入できるとしたら素敵です。chumbyのような、安価な割に自由度が高いガジェットは、あまり無いので早く発売して欲しいです。
さて、今回のテーマは「chumbyをwidgetを作らないでハックする」です。簡単な操作を繰り返すことで、chumbyのことを少し深く知ってみたり、便利に使えるようにしてみましょう。
前半は私が担当します。chumbyの裏メニューを使って、パソコンからchumbyにログインしてみます。chumbyを内側から覗いてみることで、できそうなことを考えてみたいと思います。
後半は、私と同じくshibuya.chumbiesのAsamaさんが担当します。既に公開されているchumbyのwidgetを使った、お手軽なハック術をご紹介していきます。
パソコンからchumbyにアクセスする準備をしよう
それでは、早速はじめます。今回はchumbyにパソコンから無線LANのルーターを介して、SSHプロトコルで通信をしてみます。
同じことをしてみようと思われた方は、以下のものを用意してください。
chumby
無線LANのルーター
SSHプロトコルで通信ができるアプリケーションを使えるパソコン
chumbyとパソコンを同じ無線LANルーターに接続し、そのルーター経由でパソコンからchumbyに接続する手法が、一番手軽にchumbyとパソコンの間で通信する方法です[1] 。
パソコンとchumbyの間で通信する際にはSSHプロトコルを使います。そのために、WindowsがインストールされたパソコンにはPuTTYjpやUTF-8 TeraTerm Pro with TTSSH2のようにSSHプロトコルによる通信に対応したアプリケーションを、あらかじめインストールしておく必要があります。OpenSSHがインストールされていればターミナルを使ってアクセスできます。
chumbyのネットワーク周りは、かなり気難しい感じなので困る人がいらっしゃるかもしれません。chumbyを持ち歩き、新しいネットワーク上でそのchumbyを使おうとしたときに、ネットワークアドレスを取得できない場合があります。設定を確かめたあとでchumbyを再起動したり、chumbyを無線LANのアンテナに近づけたりするなどによって、多くのトラブルは解決します。お試しください。
[1] chumbyはネットワークのホストになることができません。また、chumbyは現状ではアドホックネットワークに接続できません。そのため、パソコンからchumbyに他の機器を何も介さずにアクセスしたり、ノートパソコンのネットワーク共有機能を使うことが、普通にはできません。
chumbyの裏コントロールパネルを表示しよう
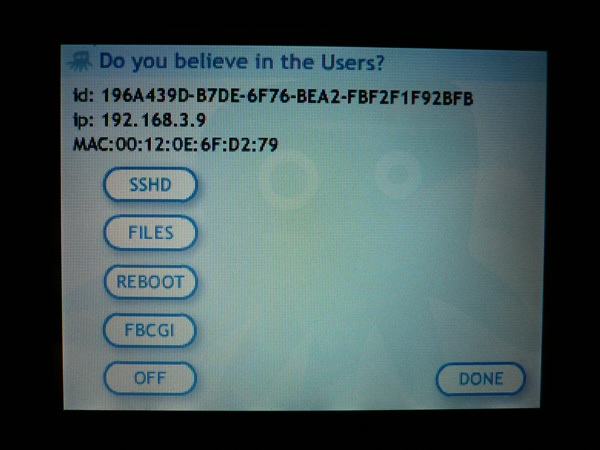
それでは前半の本題である、chumbyの裏コントロールパネル(Hidden Screen in Control Panel)を使ってみます。ネット上には豊富な情報があるので、chumbyの裏コントロールパネルのことを既に知っている方もいらっしゃると思いますが、それはこんな感じの画面です。
chumbyは標準状態でかなり豊富な機能が使えるのですが、以下の5つの機能は通常のコントロールパネルからは使えません。
SSH接続をできる状態にする(SSHD)
ファイラによるファイル閲覧(FILES)
再起動(REBOOT)
パソコンのブラウザからchumbyの画面を閲覧(FBCGI)
シャットダウン(OFF)
これらの大半の人が使わない便利な機能を利用できるのが、裏コントロールパネルです。
裏コントロールパネルの表示方法は簡単です。
まず、おもむろにchumby上部の目覚まし時計的なボタンを押します。多くの場合chumbyの画面は通常のコントロールパネル画面に遷移します。
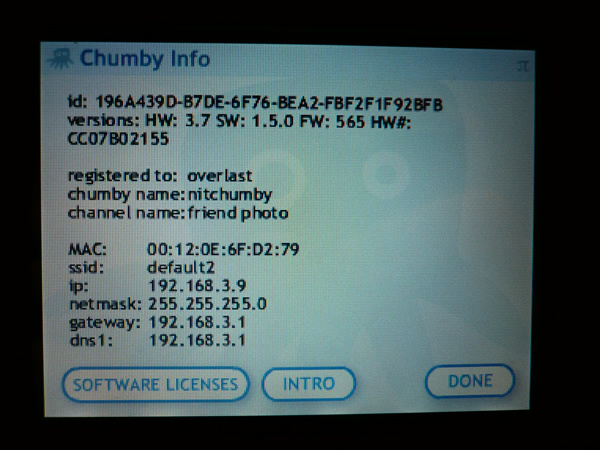
通常コントロールパネルを「SETTINGS」 →「 CHUMBY INFO」の順でタッチします。
そうすると、以下のようにchumbyのネットワーク関連情報を閲覧できます。
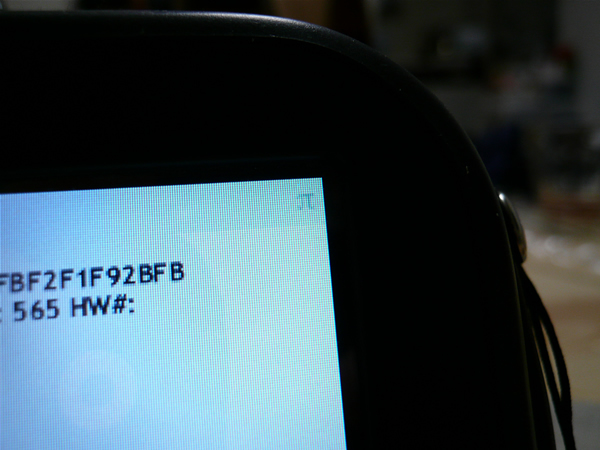
注目すべきは、画面の右上です。マークのようなものが見えると思います。「 π」記号に見えてきませんか?
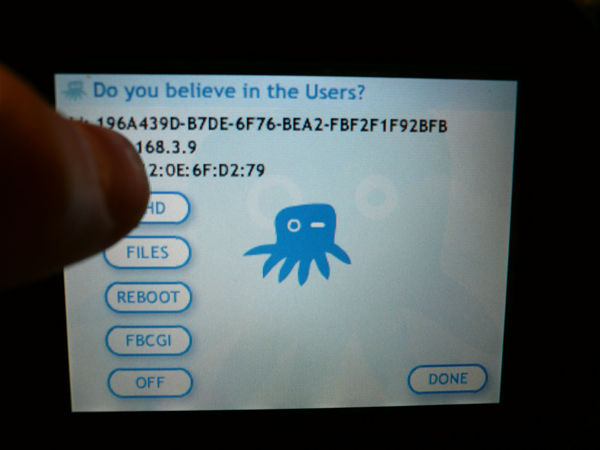
実は、この「π」マークはタッチできます!タッチすることで裏コントロールパネルを表示できるのです。「まさか!」と思うのですが、本当にタッチできるので嬉しくなります。
裏コントロールパネルを表示してみると、先ほど述べたとおり5つの機能が現れ、自由に使えるようになります。chumbyがウインクしてくれました。
SSHDを起動してパソコンから接続できるようになったので、chumbyにパソコンからネットワーク接続してみます。
chumbyにパソコンからSSHプロトコルで接続する
パソコンからchumbyへ接続するのは非常に簡単です。
chumbyの現在のIPアドレスは、先ほど途中で表示したchumby infoの画面のipという項目を見れば分かります。
chumbyの初期のログイン可能なユーザはrootです。おまけにrootのパスワードには空文字が設定されています。sshでアクセスすれば誰でもログインできてしまう、なんとも潔い仕様です。
IPアドレスを確認したら、SSHプロトコルによる通信に挑戦してみましょう。以下のように入力してみてください。
$ ssh root@現在のchumbyのipアドレス
事前にホスト名などを登録する必要があるアプリケーションを使う場合には、IPアドレスとユーザ名の欄を埋めたら接続してみてください。
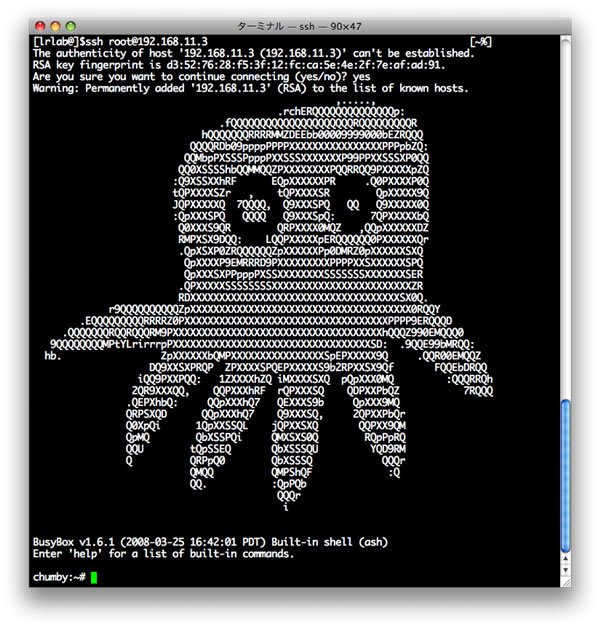
そうすると、パスワードを聞かれるので、パスワードは何も入力せず空っぽのままリターンキーを押してください。
ついでなので、少しchumbyの中身を確認してみます。
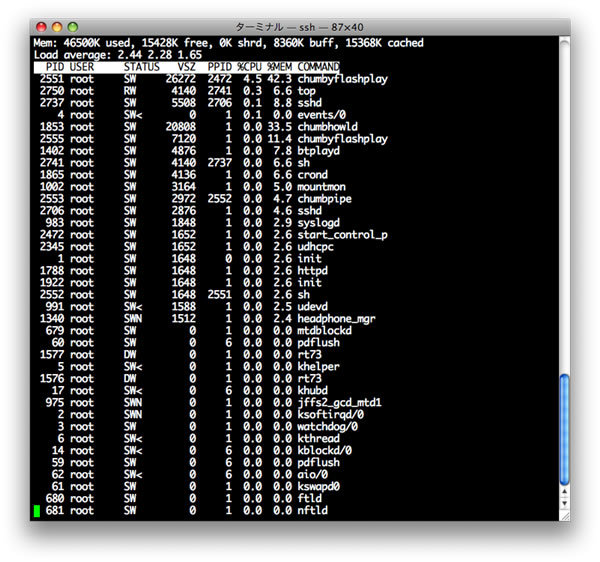
topしてみると、chumbyは大体常にいっぱいいっぱいで動いており、chumbyが熱くなりやすい理由がわかります。
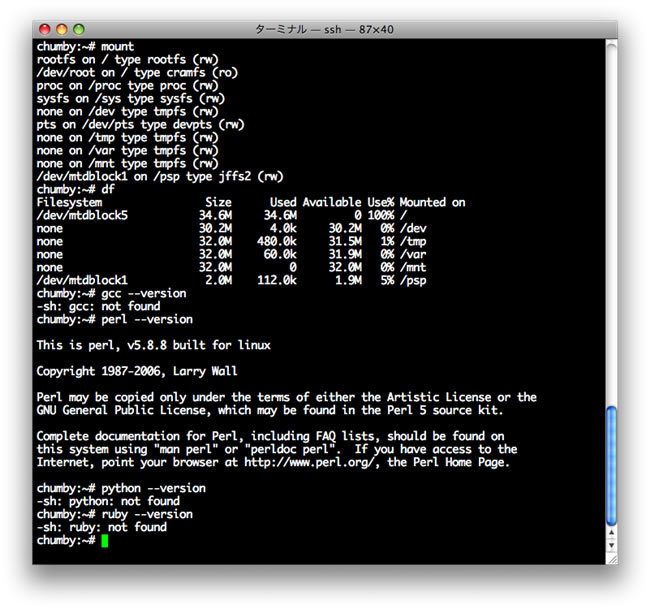
mountコマンドでchumbyが今マウントしているデバイスを確認します。例えばchumbyのUSBポートにUSBメモリスティックなどを刺してから、再度mountするとそのUSBでバイスが反映されたりします。
次にdfコマンドで、chumbyの中の自分が自由に使えるデータ領域の大きさを確認してみます。実際に自分が利用できる領域の大きさは、ほんの少しです。USBメモリスティックをストレージ代わりに利用したり、データ置き場として外部のサーバを利用することなどが考えられます。
最後に実行可能なコマンドを確かめてみると、gcc、pythonやrubyは実行できませんが、perlは実行できました。それでもPerlは便利なのでラッキー。。組み込みLinux用の実行環境が用意されているので、適切にコンパイルしてあれば実行可能です。chumby用のというか、組み込みLinux用のPythonがあるので、自分でインストールすれば利用できそうです。
chumbyの中身の確認はこれくらいにして、そろそろwidgetを使ったハックを試してみようと思います。次回に再度触れます。
widgetを作らないでやるハック?
さて、ここからはAsamaが担当します。既に公開されているchumbyのwidgetを使った、お手軽なハック術をご紹介していきます。
オリジナルのフォトフレームで楽しむ
連載第2回で説明したように 、FlickrやPicasaなどの写真共有サイトを使っている人ならば、それらに対応したwidgetを使うことで、簡単にchumbyをフォトフレームにできます。
「じゃあそうでない人は?」ということで、ここでは自分のWebサーバ(自宅サーバやレンタルサーバなど)上に置いた複数の写真をchumbyで見る方法を紹介します。
そのためのwidgetが「PhotoFrame 」です。複数の写真をスライドショー表示してくれるフォトフレームです。まず、channelにPhotoFrame widgetを追加します。それからwidgetの作者による下記の記事に従って、XMLファイルを用意します。
PhotoFrame
かいつまんで説明していきます。前提として、フォトフレームで順次表示させたい写真ファイルは次のものと仮定します。
http://example.com/pf/images1.jpg
http://example.com/pf/images2.jpg
http://example.com/pf/images3.jpg
これらの写真の場所情報をまとめて記述しておくimages.xml(http://example.com/pf/images.xml)というファイルを作ります。imageタグのfilename属性で写真ファイルの相対パスを指定します。
images.xml
<images>
<image filename="image1.jpg" />
<image filename="image2.jpg" />
<image filename="image3.jpg" />
</images>次に、下記のcrossdomain.xmlファイルをWebサイトのルートの直下に置きます(この例では、http://example.com/csrossdomain.xmlの場所) 。これはPhotoFrame widgetを通じてchumbyが先ほどのimages.xmlファイルにアクセスできるようにするためのものです。
crossdomain.xml
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-access-from domain="*.chumby.com" />
</cross-domain-policy>あとは、PhotoFrame widget configuration(chumbyのサイトからいじれる)でimages.xmlを置いたディレクトリを指すURLを指定します(末尾のスラッシュは不要) 。前述の例だと、http://example.com/pfを指定すればOKです。
以上で、自分のウェブサイト上の写真を簡単にスライドショーにできます。
応用
ちょっとだけ複雑な例で簡単な応用方法についても説明しておきます。
例えば、http://example.com/blog/でブログをやっていて、そこで使っている写真(*.jpg)がhttp://example.com/blog/img/以下に入っているとします。
この場合、images.xml(http://example.com/pf/images.xml)で指定するfilenameは"../blog/img/0001.jpg"などのパスになります。先ほどのwidgetの作者による記事に、このようなタスク用のシェルスクリプトの雛形が紹介されていますので参照してみてください。
なお、Webサーバ上の写真だけでなく、USBメモリに入れた写真に対してもこのPhotoFrame widgetは使えます。
ランダムに写真を表示する
PhotoFrame widgetはあらかじめ決められた写真ファイルを決められた順番に表示するものでした。それとは異なり、毎回アクセスするたびにランダムな画像を表示する仕掛けについて解説したいと思います。
ここで使うwidgetは「Load Image from URL 」です。
これは、事前に画像URLを設定しておくとその画像を取って来て表示するだけの簡単なwidgetです。指定先画像URLの実体を、アクセスのたびに異なる画像を返すCGIにすることで、widgetで毎回異なる画像を表示することができます。
Load Image from URL
この「Load Image from URL」ハックの解説や応用については、以下の記事を参照してください。
共通する(CGIの)ロジックは、下記のような単純なものです。
対象画像ファイル(または画像URL)リストを読み込み、
一つ選び(ランダムor順番) 、
「Location:」で飛ばす
画像ファイルリストはRSSを読み込んでそこから作ったりもできます。また、画像検索APIの検索結果XMLを読み込んで加工しても良いでしょう。簡単ながらいろいろと応用できます。
以下に『「Load Image from URL」Widgetで手軽なchumbyハック! のCGI(Perl)を改造した簡単なサンプルをあげておきます。サーバに置いてる静的RSSファイル(index.rss)を読み込み、CDATA内のimgタグで指定されている画像URLを全て取り出し、ランダムで一つ選んで転送するものです。
ランダムに画像を返すサンプル CGI
#!/usr/bin/perl -T
use strict;
use warnings;
my @urls = ();
open(my $fh, "<", "index.rss") or die;
while (<$fh>) {
next unless m{<img src="(http://.+?)"};
push @urls, $1;
}
close $fh;
srand;
my $url = $urls[rand(@urls)];
print qq(Location: $url\n\n);また、下記の記事では「Load Image from URL」を使って、気象庁の降水ナウキャスト の画像を表示するハックを紹介しています。窓から離れたところにいても外の雨の様子が分かるので非常に便利で、常用しています。
日本語フォントなしで日本語を表示する
現在のchumbyには日本語フォントが入っていません[2] 。そのため、日本語を表示するwidgetを作るときには日本語フォントを埋め込まなければなりません。単純にwidgetに埋め込むとサイズが大きくなりすぎて、chumbyのサイトにアップすることができなくなります。そうなると、みんなに気軽にchannelに追加してもらえなくなってしまいます[3] 。
ということで、現状での単純で手軽な妥協策は、Webサーバ側に日本語フォントを用意し、日本語文字を画像化し、「 Load Image from URL」widget経由で表示するというもの。これならばchumby側で日本語フォントに悩まずに済みます。
下記の記事では、GDというライブラリを使ったchumby用の「テキスト→画像変換」CGIのサンプルが紹介されています。Twitterのフレンドタイムラインを画像化してchumbyでチェックするためのハックです。
日本語メッセージを画像化
おわりに
今回は、SSH経由でのchumby本体へのログイン、画像表示系widgetでのランダム画像表示や日本語文字画像化など、widgetを作らないでchumbyをハックする方法を紹介してきました。
次回は、実際にwidget作りにチャレンジしたいと思います。お楽しみに!