米国時間2011年4月11日、MIX開幕がいよいよ明日に迫りました。前日の今日、MIX開幕に先立って「Boot Camp」が開催されています。Boot CampはMIXの予習とも言える位置付けで、MIXで取り上げられるさまざまなテーマにフォーカスした3時間半のセッションが、午前・午後に用意されています。
ここでは、その中から
- HTML5/CSS3
- Windows Phone 7
の模様を速報でお届けします。
レジストレーション。開始前から長蛇の列ができていた

HTML5/CSS3 Boot Camp
スピーカーを務めたのは、W3ConversionsのStephanie (Sullivan) Rewis氏。Stephanie氏は、フロントエンドデベロッパーとしてDreamweaver CS3~CS5でのCSS Layoutの制作を得意としています。現在は、W3Conversionsに在籍し、The Web Standards Projectのコーポレート部門にも属しています。
今回のBoot Campでは明日のキーノートに向けて、HTML5/CSS3、それぞれについて、1つ1つの要素を丁寧かつ詳細に解説しました。
Stephanie (Sullivan) Rewis氏

HTML5がもたらす可能性
●HTML5の基本要素
前半では、HTML5の基本要素を中心に解説しました。
の基本的な要素の他、headerやfooter、a(ハイパーリンク)について実際の記述や利用例とともに、特徴と使い分けなどについて解説しました。
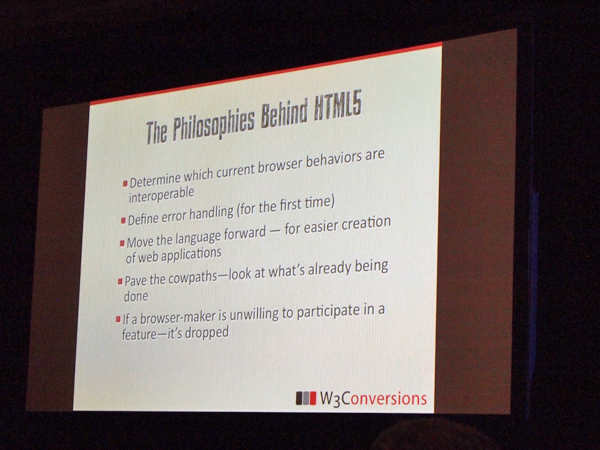
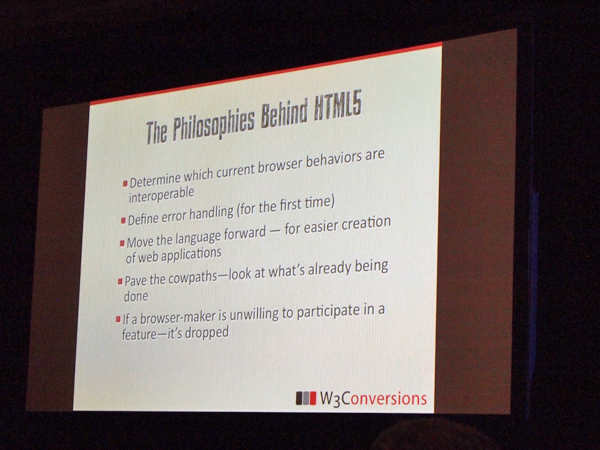
冒頭でまず、HTML5の哲学について説明した
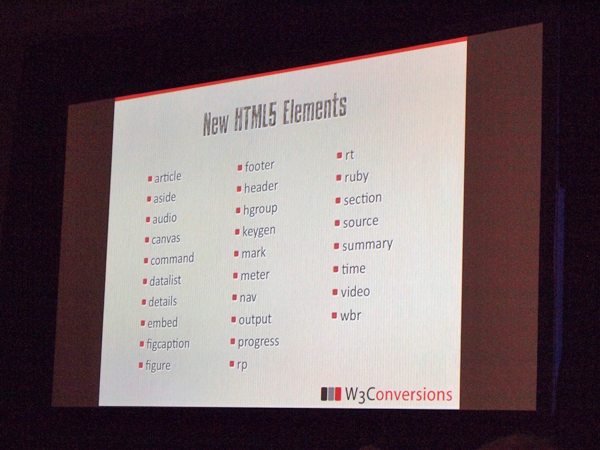
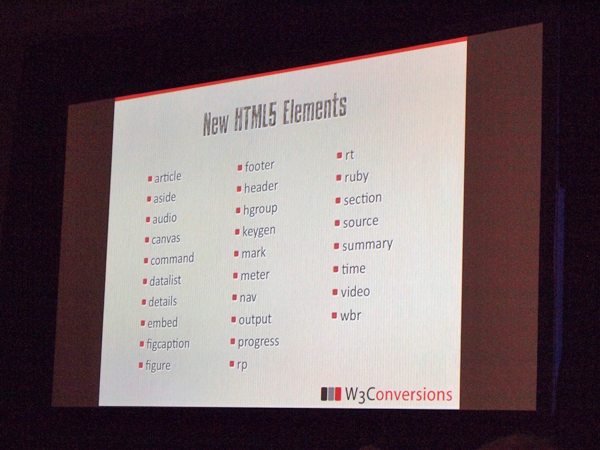
 HTML5の28の新しい要素
HTML5の28の新しい要素

たとえば、sectionとarticleの違いについては、「subtle(微妙)です」と前置きしつつ、「新聞にはスポーツやホーム&ガーデンといったセクション(section)があり、その中に1つ1つの記事(article)があると考えることができます。あるいは、sectionが親と考え、その中にarticleが含まれるといったイメージにも置き換えられます」と、実例とともにわかりやすく解説しました。
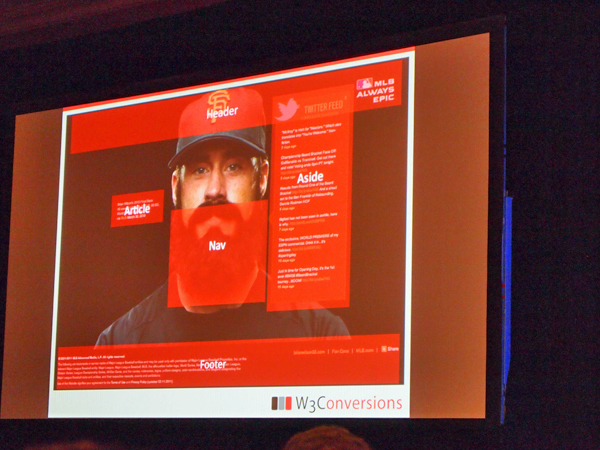
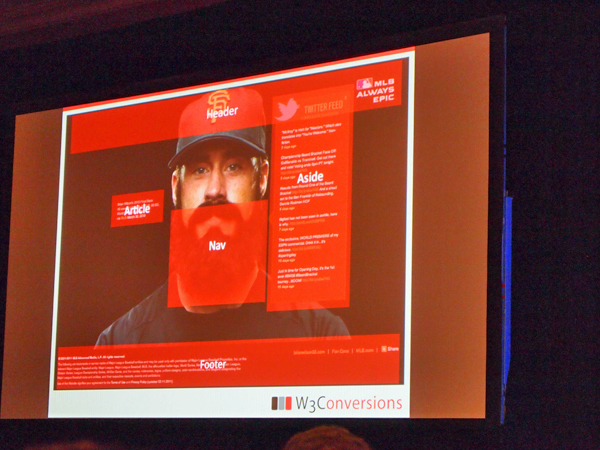
他にも、Webページ全体を説明する際、MLB.comのサンフランシスコジャイアンツの選手を例に取り、「各要素を下図のように分類するとわかりやすいです」と、ユニークな説明を用い、会場の参加者たちが笑いながらうなずいていたのが印象的です。
2010年シーズン、ワールドチャンピオンとなったサンフランシスコジャイアンツには髭を生やした選手が多数いた。そのうちの1人を例に、HTML5の要素を解説

●Input Type、Form
次に、種類が増えたInput Type要素や新しいForm要素について説明しました。
Input Typeには
などの属性が指定できるようになり、利用シーンに応じた使い分けが可能です。
mata,
New Formには、
- autofocus
- placeholder
- required
- list
- multiple
- pattern
- min、max、step
など、UIなどと連動したさまざまな要素が用意されています。
●HTML5のリッチな表現
3番目に、HTML5のリッチな表現として、
といった要素や
などの描画に関する機能が紹介されました。
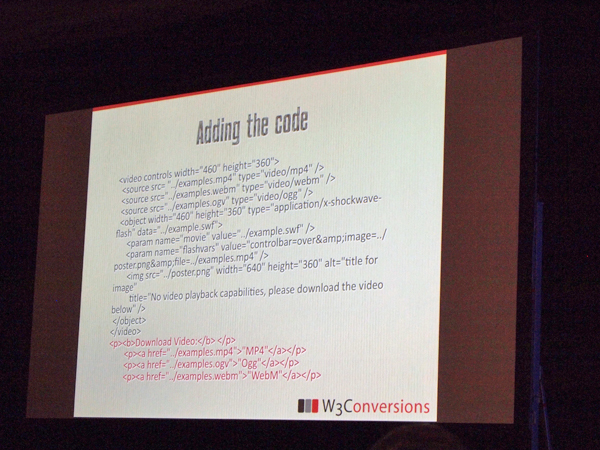
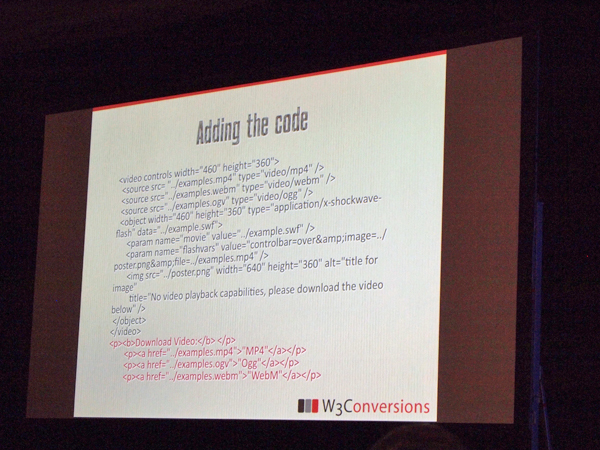
中でも、video要素の使い方については、「対象となるデバイスを意識することが重要」とし、追加記述をするなどの記述方法の工夫について詳細に説明しました。
video要素を利用するときの追加記述。複数の対象デバイスに対応できるようになる

●関連APIやWeb/Local Database Storage
最後に、Geolocation APIのような地理情報を扱うAPIやWeb Workers API、Drag and Drop APIなどのHTML5関連API、オフラインでのWebアプリケーション、Web/Local Database Storageといった、HTML5の応用的な機能について紹介し、最後に、Modernizrやyepnope.jsといったクロスブラウザ開発を支援するツール/ライブラリを紹介して、HTML5の解説を終えました。
CSS3 Evolution
CSS3の説明についても、HTML5と同様、基本的な要素の他、便利なCSS3オーサリングツールなどについて紹介しました。
Stephanie氏は「CSS2が基礎を作り、CSS3がさらに拡張を行っている」と前置きし、CSS3で実現した表現力を中心に解説しました。
Internet Explorer 9で見たRadioactive Button
 Google Chromeで見た太陽系のアニメーション
Google Chromeで見た太陽系のアニメーション
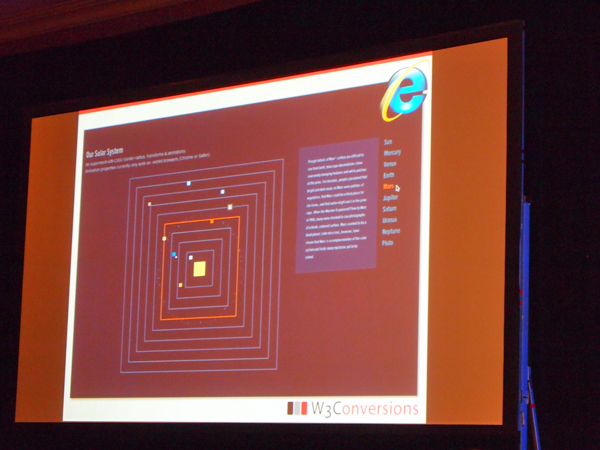
 同様にIntenet Explorer 8で太陽系のアニメーションを見たところ。四角くなってしまっている
同様にIntenet Explorer 8で太陽系のアニメーションを見たところ。四角くなってしまっている

●CSS3オーサリングツール
CSS3のオーサリングツールとして、次の3つが紹介されました。いずれも入手しやすいのが特徴です。
●CSS3の基本要素
続いて、
- border-radius
- box-shadow
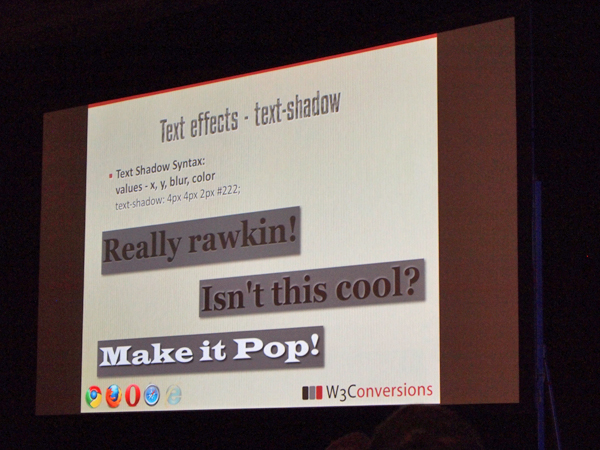
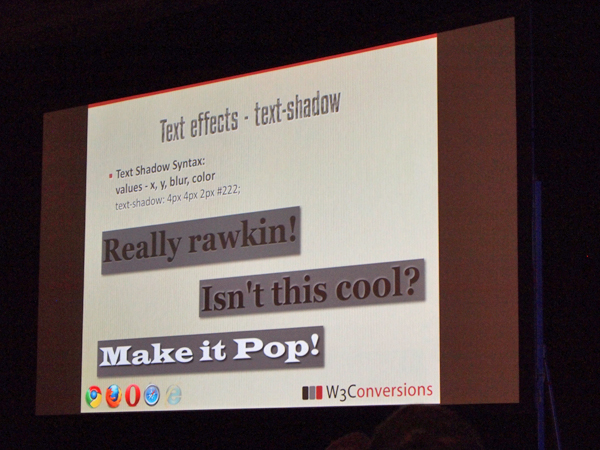
- text-shadow
- font-face
- colors
などの基本要素に加えて、BackgroundsとBordersについて記述例とともに、使い方を解説しました。
text-shadowを利用するとリッチな表現が可能になる

とくに最後のBackground要素については、background-imageやbackground-colorを、使い方と属性指定による違いについて細かく紹介しており、これから利用するユーザには大変参考になる内容でした。
●CSS3のよく使われるスクリプト
最後に「Popular Scripts」という形で次の3つのスクリプト(ライブラリ)を紹介し、CSS3のセッションを終えました。
以上、HTML5、そしてCSS3にみっちりと、まるで大学の講義のような内容でBoot Campが行われました。参加者一同、明日のキーノートの予習がしっかりできたのではないでしょうか。
午後のBoot Campについては次の記事でレポートします。お楽しみに!