2009年11月11日から13日の3日間、ベルサール九段にて、Web Directions East 2009 が開催された。2008年より2度目の開催となる今回は、"Webとビジネスを繋げる発想と創造"とテーマに、世界屈指のWEBエキスパートを招聘した。
本レポートでは2回にわたって、13日に行われたカンファレンスの様子をお伝えする。今回は、その前編。
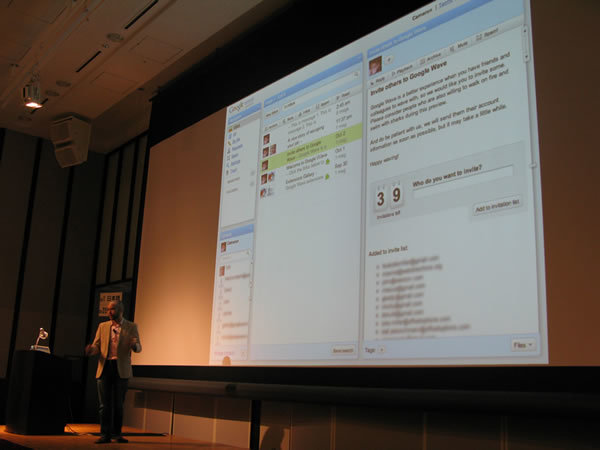
写真1 Web Directions East 2009が開催されたオーペニングキーノート:(キャメロン・アダムス氏)
オーペニングキーノートでは、Google社のインターフェイスデザイナー、キャメロン・アダムス氏 が登壇。5月28日に発表され、まったく新しいメッセージング・及びコラボレーションのためのプラットフォームとして話題になったGoogle Waveについて、"Googleの裏舞台 making waves "と題し発表した。
写真2 Google Wavesを紹介する、キャメロン・アダムス氏 Google Waveは、Webアプリケーションとしてブラウザをクライアントとするリアルタイム・コミュニケーションツールであるが、氏によれば、Google WaveはCENTRALISED(中央集約) 、DOCUMENTS(ドキュメント) 、DISCUSSION(ディスカッション)の3つを連携させたものだと語る。これら3つを合わせたものは、既存のアプリケーションでも存在した。しかし、Google Waveのユニークなところは、それらをシームレスに連携・混合させている点だ。
例えば既存のメールやチャット、IMによる複数人数によるミーティングの場合、クライアントの違いや、添付ファイルの扱い(ドキュメントや画像)に差異があり、それぞれが個別に用意しているアプリケーションに頼らざるを得なかった。また、メッセージを投げ合うだけでは、後にドキュメントとして纏めるという作業が発生してしまい、非常に効率が悪い。これらに対応するために、Google Waveでは、中央集約されたWaveオブジェクトをユーザーが共有し、リファレンス(参照)することで解決した。リアルタイムで更新され、常に変更履歴が残るため、後に参加してきたユーザーが、ドキュメントの作成開始までさかのぼることができるのだ。そして、ドキュメントやデータの閲覧は、Waveクライアントで完結し、他のアプリケーションを介す必要はなく、流れるようにミーティングを進めることができる。
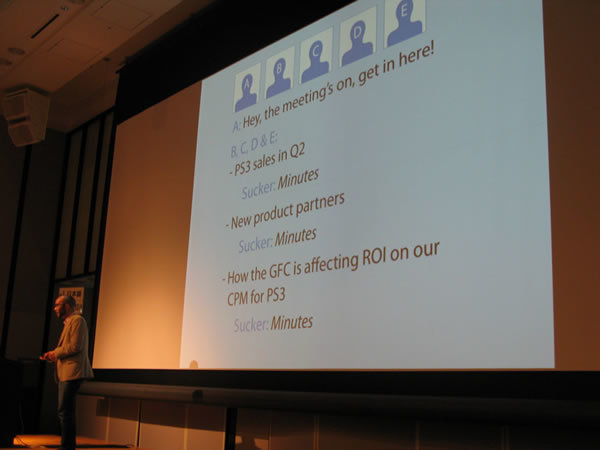
写真3 Google Waveの概念を説明innovation(革新)とは、むしろawesomeness(畏怖)であるとキャメロン氏は語る。そして革新はethucal production(論理的) 、insanely great(凄い) 、love(愛) 、thick value(価値)の4つによって成立するとしている。論理的で誰もが驚き愛される価値のある製品。それは文字通り革新的な製品であり、人々は畏怖の念を感じるのだろう。
だが、innovationを起こすのは、そう簡単にいくことではない。しかし創設当初から、さまざまな革新を起こし、私たちに一種の畏怖の念を抱かせてきたGoogleは、どのようにしてそれを実現してきたのだろうか。
氏によれば、革新を起こすためにはidea(アイデア)が不可欠であり、Googleは自然発生的に、社員がideaを生み出すという。そしてそれを大切にし、玉石混合ながらも全てを聞き、よくディスカッションする。それは一種理念であり、社風であるそうだ。そうして生まれたideaは、必要であれば育てることになる。
Googleでは20%の時間を、自由な時間に割り当てるempower(権利委譲)を行っていることで有名だ。そうした時間にideaの種を蒔き、多くの社員とディスカッションする。それが本当に良いとされれば、自然に参加者が増えるというわけだ。そして、そのidiaが製品開発として動き出したときには、リーダーとしての立場と報酬を受ける権利を与えられる。これは一見成果主義のように思えるが、権利であって義務ではない。義務感からではなく、権利から生まれる自分が欲しいもの、自分が良いと思う物に対する情熱が、種に水を蒔くことになるのだろう。
しかし、革新ということは誰もやってないことであり、リスクがつきまとう。そうしたとき、Googleでは小さなサービスで小さなリスクを選ぶアプローチを採っている。小さなものを作り、種が芽吹いて成功したら育てていく。一歩ずつ進み、いつでも撤退できるようにすることが、最小限のリスクで最大限のサービスを最終的に実現させるためにしていることだとキャメロン氏は語る。
Google Waveには、使いやすさと効率性を向上させるためのテクニックが随所に見えるが、そのテクニックをデザイナーが生み出すための鍵はパターンであるという。建築や工業から活かされている物も多く、パターンを増やせばそれだけ幅が広がるとしている。たとえば、メールアドレスのインプットエリアはラベルが付いており、メールアドアドレスを入力すればよいということがユーザーは理解している。このパターンを当てはめたのが、あまりにも有名なGoogleの検索エリアだ。
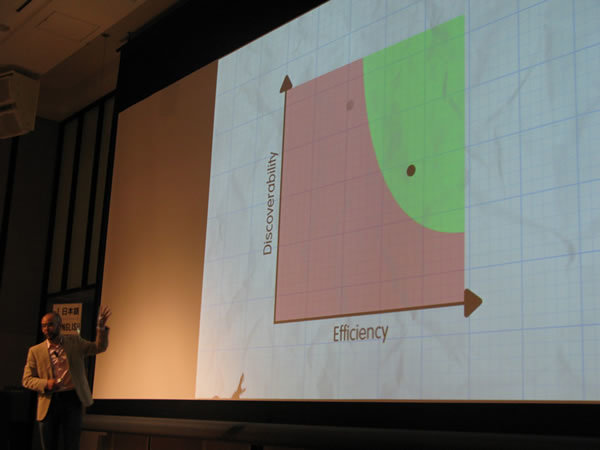
キャメロン氏は、デザインパターンをdiscoverability(見つけやすさ)とefficiency(効率性)の2軸のグラフとして表現し、検証と評価ができると紹介。グラフのどこに点をおくかはアプリケーションで異なり、それによって当てはまるパターンも異なると解説した。
写真4 discoverabilityとefficiencyの2軸をもったグラフとして、デザインパターンを検証できる。緑の領域に入った、デザインパターンがよいパターンと説明 氏は「Google Waveは一枚岩で、100パーセントユーザーが気に入るとはいえないだろう。まずは試してもらうしか無い。新しいツールになれるまで、ユーザーは6~7ヶ月ほどかかる。はじめから新しく、凄いものを作る必要はない。最初は中くらいでいい。リリースしてみなければわからないし、そのフィードバックはいつ帰ってくるかわからない。試してもらって、最終的に成長した物が良いものになればいい」と語る。Googleのサービスは、常に成長し続けてきた。リリースとは終わりではなく、むしろはじまりなのだろう。
このセッションでは、Google Waveを通して、Googleがなぜinnovationを幾度となく実現させ、世界にawesomenessされるのかを垣間見るものとなった。
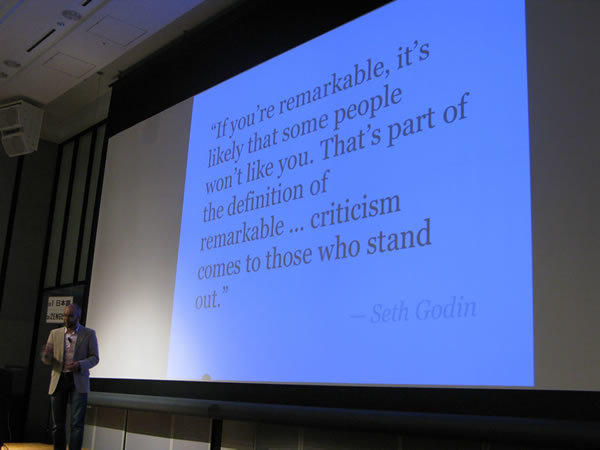
キャメロン氏は最後に「種を蒔こう。最初は小さいものから、それがどれくらい成長するかみてみよう。批判されるかもしれないが、リスクも小さい」と結んだ。この言葉を、あなたはどう感じただろうか。
写真5 Sth Godin氏の文章を引用し、批判されるリスクについて語られた デザイントラックA セッション1:(アンディー・クラーク氏)
カンファレンスでは、デザイントラックとビジネストラックの2つを並行して開催。本稿レポートでは、デザイントラックのセッションをお伝えする。
午前一人目のセッションに登壇したのは、イギリス在住のデザイナーで、日本でも今年初頭に発売された「Webデザイン プロフェッショナルワークフロー・バイブル 」の著者としても有名なアンディー・クラーク氏 。
写真6 自著のサイトを紹介しながら、自己紹介するアンディー・クラーク氏 氏は、"価値のある時間の使い方をすべきだ"と何度も我々に語った。現在の古いワークフローの考え方の中には誤解があるものがあるという。
国内外あわせほとんどのWebデザイナーがそうであるように、昨今のデザインはすべて、PhotoshopやIllustrator、Fireworkなどのデザインツールに囚われた物であり、ブラウザの挙動やコンテンツの機能的な部分を考慮に入れないまま、はじめに静的な画像を作り上げる場合がほとんどだ。しかし氏は、"そんな時代遅れのワークフローを見直すべき時が来た"と警鐘を鳴らす。静止画像を最初に作ってしまった場合、実装時に必ずといって発生するのが、ブラウザの特異性によってデザインがうまく再現できない問題だ。この問題によって、デザインと実装が行ったりきたりすることで余計な手間がかかり非効率だ。テンプレートやワイヤーフレームにあてた時間も、結局変わってしまうのであれば無駄でしかない。その結果、現状のWebデザインのほとんどは安定し固定化された模倣であり同じような物であふれかえってしまっている。
氏によれば、そこには現状非効率な既存のプロセスとワークフローに問題があるという。「 この経済状況で、新しい進め方を試みるタイミングに来ている。まずコンテンツありきで進め、コンテンツを中心にすえ、ビジュアルデザインにすぐ入らず、あらゆるスタッフが協力し衝突せずに進める。ただ静止画像を出すだけでは良い結果は得られない。機能しか決まってない段階で、デザインすべきではない。動的なWebサイトに対して、静的なワイヤーフレームやテンプレートを時間をかけてつくるのは非効率だ」と語る。
現状の"静的なデザイン→実装→テスト"のプロセスではなく、まずコンテンツありきで考え、ビジュアルデザインよりも前に、ブラウザでHTMLやCSS、JavaScriptを使って設計・デザインしていくという。そして十分にテストしたのちに、ビジュアルデザインをそれに合わせて作っていくのだ。
デザイナーもデベロッパーの一面を持つべきであり、Webデザイナーとしてブラウザの挙動やHTMLやCSS、JavaScriptの特性を十分に理解して、最終的にどいう挙動になるか理解しておかなければならないということである。
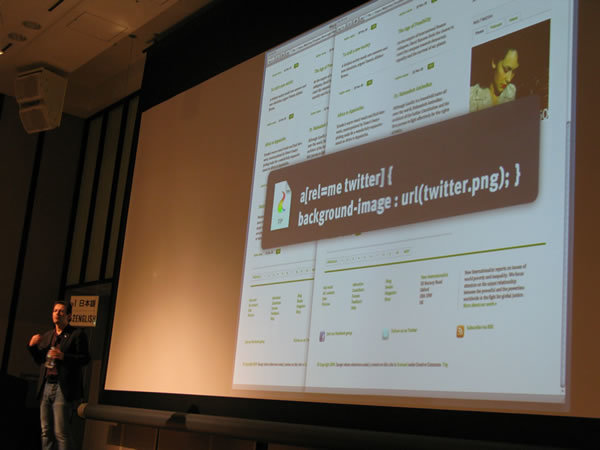
写真7 すべてのブラウザで同一に見れなくてもよい。図はアイコン画像の例氏のワークフローでは顧客との調整も効果的かつ効率的になるようだ。紙やPDF、静的データでは、実際にブラウザに乗ったときの細かい挙動は伝わらない。ロールオーバー時のボタンや、javascriptでの挙動など、ブラウザ上で実現される物は実際に動かして確認することで、顧客との会話を成立させることができ、無駄を生むことがない。はじめからブラウザで見せれば、静的画像とデザインに差異がでる、なんてことも起きない。"静的なビジュアルをクライアントには見せない時代"が来ていると、アンディ氏はいう。
CSSが生まれてから今まで、恒久的に議論され続けてきた問題が、"すべてのブラウザでおなじようにデザインが統一されて見えるのは必要なのか"という問いだ。この質問は、昨年のWeb Directions East 2008における、ダン・センダーホルム氏のセッション「Bulletproof」 でもなされていたが、アンディ氏もこれには明確に"No"だとしている。この問題は、古くから根付いている慣習的な物で、デザイナーやデベロッパーはそれがNoであると理解しているにも関わらず、気にする傾向にあるという。「 表示に差異があるからといって、壊れている訳ではないのだ。シャドーや角丸など、修飾的なものについては見れなくてもよい。 すべてのブラウザがおなじように実装されるのは不可能だ。そのために時間をかける必要はない」と述べ、「 この方法論を顧客に説明するのは難しい。私は、顧客に対し、"残りの時間を付加価値に費やすのか、もしくはデザインの統一にかけるのか"、選択肢を与えてディスカッションしている」とアドバイスした。
写真8 すべてのブラウザで同一に見れなくてもよい。図はアイコン画像の例アンディ氏のセッションでは、Webデザインの本質について疑問を投げかけた衝撃的かつ挑戦的なセッションだった。ドキっとしてしまったユーザーもいるのではないだろうか? 既存の壁を壊す事は、批判の対象になりかねない。だが、あえて挑戦することでアンディ氏は新しくよりよい物を生み出し効率化に成功しているのも事実だ。筆者の個人的な意見としては、アンディ氏のワークフローは、目から鱗の発想の転換であり、享受されるメリットも大きく、デメリットは見あたらない。だが残念ながら、受け入れられることは今すぐには難しいように思う。( 特に日本という環境においては)そこに潜む人間のエゴと利己的な部分で、現状の古いワークフローが今暫く存続することになりそうだ。もちろん、それを理由に待つ必要はどこにもない。共感するならば是非、この新しく提唱されたワークフローにシフトし、壁を破るべきだ。
写真9 IE6用のCSSはオプションにデザイントラックA セッション2:(クリスチャン・クルムリッシュ氏)
セッション2に登壇したのはYahoo! Pattern Libraryの開発者であり、テクニカルディレクターとしてIA Instituteの理事会にも所属するクリスチャン・クルムリッシュ氏 。
氏は、「 新しいソーシャルインターフェースは、ユーザーに受け入れ難いものである。本来の目的とは違う使い方をするユーザーもいる。それをサポートするのはもちろんだが、その行動からよりよい使い方を模索すべきだ」と語る。TwitterやFaceBook、MySpaceなど、昨今爆発的に増えたソーシャルサイトは数知れない。
写真10 ユーザーの行動について、敷地の写真を見せながら説明する、クリスチャン・クルムリッシュ氏 ソーシャルサイトは人との関係性を表すものであり、サイトそのものもインターフェースとしての社会性を持つことが必要だという。その方法論が紹介された。
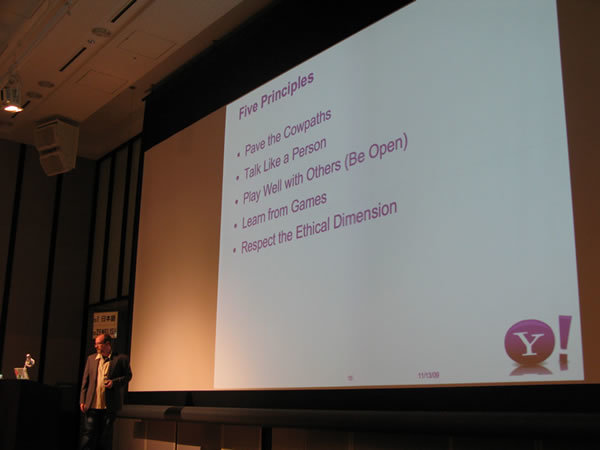
まずは,Talk like a person(人のように話す) 。ソーシャルサイト上での説明文の表記をフレンドリーにすることで、わかりやすく人を呼び込みやすくしている。同じように、エラーメッセージがあると、ユーザーは自分自身が間違えたように思い、混乱するが、多くの場合それはサイト側に責任がある訳で、それが明示的になるよう見せる配慮をする。だが、フレンドリーになりつつも、ジョークを入れるときには注意が必要である。ジョークは人によって価値が違い、誰もが笑う訳ではなく、混乱を招くこともあるからだ。
また、play well with others(他と上手くやる) も重要な要素だとしている。オープンスタンダードの既存で使用できるAPIや外部のアプリケーションを積極的に取り入れてることで、それに使い慣れたユーザーは迷うことなくカスタマイズすることができる。
若い世代に対応することも必要だ。それには、learn from game(ゲームから学ぶ)とする。若い世代はゲームを幼い頃から続け、インターフェースの機能性を理解している。ゲームに慣れた世代にあわせるために、ゲームからアイデアを取り入れたインターフェースを提供することはごく自然な成り行きだろう。
そのほか、挙げられる要素として、respect the ethical dimension(論理範囲の尊重)がある。ソーシャルサイトは人の人生に少なからず関わるになる。そこで問題になるのはセキュリティと、プライバシー保護、そして権限に関してである。クリスチャン氏は、「 セーフティや倫理観がビジネスと矛盾しないか考慮する必要がある」と語った。
写真11 社会性を持つための5つの要素また氏によれば、ソーシャルサイト・ソーシャルスペースはActivity、Self、Communityの3つの大きなカテゴリの組み合わせによって成立する96パターンに定義することができるという。
写真12 ソーシャルサイト・ソーシャルスペースは、3つのカテゴリの組み合わせによって成立していると説明 その中でよく見られるパターンとしては、例えば、ソーシャルサイトの中では、同姓同名で混同することがある。そのためには自分自身のアイデンティティをはっきりさせることが必要であり、FlickerやFaceBookなどではそれらの改善にUser Cardが定着している。
そしてソーシャルサイトには話のタネになる対象物や共通項が必要であり、人間は、話のタネがあると会話しやすく、人と人とのつながり、つまりコミュニケーションが生まれやすいという。それらを結びつけしているのがTagであったり、Social Bookmarkである。ただし、これら常に活動的である必要がある。共通項や対象物があったとしても、あまりログインしないユーザーや、情報が少ないユーザーには興味がわかないということだ。
対象物以外では、フィードバックも重要なコミュニケーションの糸口になると指摘した。レビューやコメント、リプライはコミュニケーションの一つである。
対象物とフィードバックをコラボレーションさせ、コミュニケーション性を強めたパターンもあるという。料理のレーティングサイトのwww.yelp.com/">yelp と、作品にレーティングできるYahoo ! Movies が紹介された。これらのサイトでは、話題となる対象物は共通化され、レーティング・レビューといったフィードバックを併せ持っている。これらのコミュニティではユーザー自身がオブジェクトを作りだし増やし、コミュニティそのものが成長していくという。
クリスチャン氏のセッションではソーシャルインターフェースのあり方と、ソーシャルサイトに必要な要素について詳細が説明された。ソーシャルサイトの素晴らしくも考慮しなければならない点は、ユーザーが成長させていくということだ。そこに孕む問題は多い。それに対処して行くには、細かい点に気を遣い、個人情報には細心の注意を払わなければ、成功することはできないということだろう。
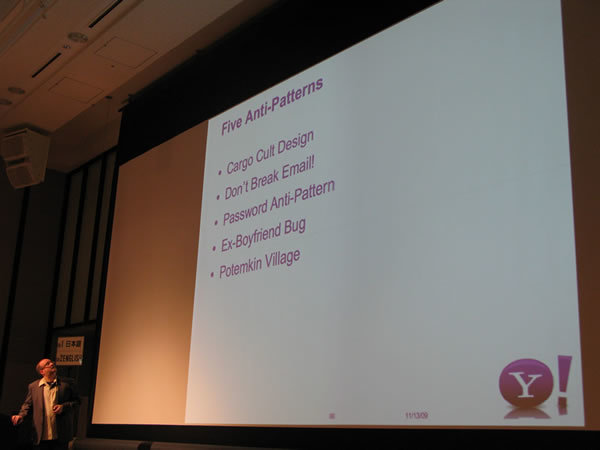
写真13 アンチパターンについても触れていたランチ時のショートセッション:(Christian Heilmann氏)
ランチ時には、Yahoo!のブースにて、Yahoo Developer network で働き、YQLを開発したChristian Heilmann氏 に自身よる、YQLのデモが行われた。YQLは、SQLライクの言語で、ウェブサービスからXMLやJSON形式でデータを取得できるというもの。
写真14 Christian Heilmann氏による、YQLのデモ (後編に続く)