2010年11月2日、ヤフー株式会社・株式会社技術評論社主催によるイベント「ブラウザカンファレンス2010」が開催された。本イベントは、来たるべくHTML5時代に向けて、主要ブラウザべんだ4社と主催のYahoo! JAPAN、そして、Web開発者というそれぞれの立場の人間が一堂に会し、現状の考察とこれからのアプローチについて熱く語るというもの。
会場には200目い近くの参加者、そしてUstream.tv経由でたくさんの視聴者を集め、非常にホットな時間となった。
インターネットの可能性を信じて、みんなとコミュニケーションを図っていきたい――Yahoo!JAPANの取り組み
オープニングキーノートとして、主催社でもあるYahoo! JAPANより、R&D統括本部制作本部制作部長 是井真氏が登場した。
「HTML5時代におけるYahoo! JAPANの考え方」と題して、オープニングキーノートを務めたYahoo! JAPAN是井氏

冒頭で「すべてのお客様に役立つサービスを提供すること。これを私たちは「ライフエンジン」と呼んでいます。さまざまな場所、あらゆる時間、多様なデバイスで、お客様のニーズに答えるための開発・運用を行っています」とYahoo! JAPANの基本姿勢を述べた上で、その実例として、災害情報告知モジュールや同社のUIガイドラインについて紹介した。UIガイドラインでは、サポート環境として、
- PCブラウザのみでも10数種類のブラウザバーションをサポート
- モバイルコンペショナル端末、スマートフォン、テレビなどもサポート範囲を定義して最適化を行う
- サービス提供にあたり、必須サポート環境をクリアしないとサービス提供は行わない
- 必須グレードの下位には、完全表示と動作を免除して一連の利用が可能となっていることを定義した環境グループがある
といった内容が規定されているそうだ。
さらに、マルチデバイスに対応するための工夫として、マークアップ言語+ジェネレート配信システム「Yahoo!モバイルトランスコーダ(YMT)」と呼ばれる技術やスマートフォン用テンプレートが用意されている。
Yahoo!モバイルトランスコーダ(YMT)の概要

こうした基礎的背景の解説が終わったあと、Yahoo! JAPANとしてHTML5および関連APIへの取り組みとしてすでに下表のような対応が行われていることが紹介された。
表 Yahoo! JAPANとしてのHTML5および関連APIへの取り組み
| サービス/サイト | 特徴 |
|---|
| Yahoo! JAPANトップページ | Local Storage、GeoLocation API、CSS Transform、CSS Gradient、CSS Media Queries、Touch Support |
| ヤフー各サービス(トピックス、ニュース他) | スマートフォン用テンプレートの実装 |
| yubichiz | Application cache、Local Storage |
| クリップ | YUI3.2.0ウィジェット、Yahoo! Inc.のHTML5/CSS3 Application Framework、Transition、Touch Events、ScrollViewウィジェット |
| TRENDLINE | HTML5マークアップ、CSS3、SVG、IE9のGPU利用 |
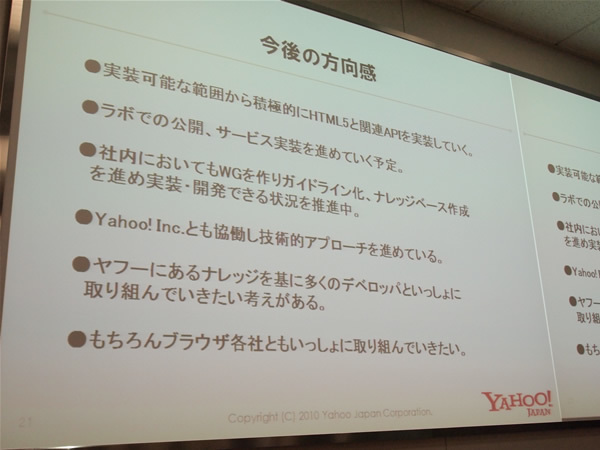
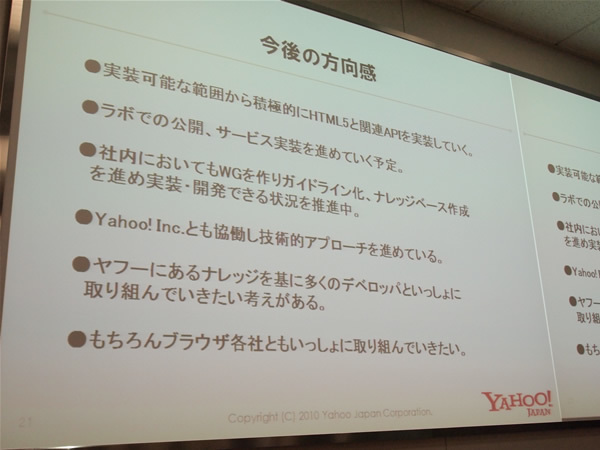
最後に、Yahoo! JAPANが考える新技術/標準化へのアプローチとして、
- 多くのお客様が別け隔てなく利用出来ることを実現すること
- 新しいことへの挑戦と新しい価値の創造のバランス
の2点を挙げ、今後はまず、スマートフォンを中心に推進していくと述べられた。
Yahoo! JAPANの標準化への取り組み、今後の方向感

最後に是井氏は、「私たちYahoo! JAPANは、インターネットの可能性を信じて、ユーザそして開発者の皆さんと一緒にものづくりを行える関係、コミュニケーションを図っていきたいと考えています。ぜひ一緒に取り組んでいきたいので、アドバイス、コメント、ご意見など、歓迎しています」とコメントし、キーノートを終えた。
パネルディスカッション「ブラウザベンダーに聞く HTML5対応の本音と未来」
続いて、加藤誠氏(一般社団法人Mozilla Japan/Firefox)、ダニエル・デイビス氏(Opera Software/Opera)、春日井良隆氏(マイクロソフト株式会社/Internet Explorer)、北村英志氏(グーグル株式会社/Chrome)という主要4ブラウザのキーマン、と、開発者代表として外村和仁氏(ピクセルグリッド)、サイト運営者代表として継岩直充氏(ヤフー株式会社)の6名をパネリストに迎えたパネルディスカッションが行われた。モデレータを務めたのは『WEB+DB PRESS』編集長の稲尾尚徳。
加藤誠氏(一般社団法人Mozilla Japan/Firefox)
「ブラウザ開発は争うのではなく競っていきたい」
 ダニエル・デイビス氏(Opera Software/Opera)
ダニエル・デイビス氏(Opera Software/Opera)
「楽しく使ってもらえること、たくさんのデバイスで使えるようにすることを目指す」
 春日井良隆氏(マイクロソフト株式会社/Internet Explorer)
春日井良隆氏(マイクロソフト株式会社/Internet Explorer)
「Internet Explorerは変えないことも大事な要素の1つ」
 北村英志氏(グーグル株式会社/Chrome)
北村英志氏(グーグル株式会社/Chrome)
「検索エンジンと同じように、みんなに使ってもらえるブラウザを目指す」
 外村和仁氏(ピクセルグリッド)
外村和仁氏(ピクセルグリッド)
「開発者の立場から、Webブラウザ、そしてHTML5への取り組みについてコメントしたい」
 継岩直充氏(ヤフー株式会社)
継岩直充氏(ヤフー株式会社)
「サイト運営の立場から、一緒にHTML5に取り組みたい」
 稲尾尚徳(株式会社技術評論社『WEB+DB PRESS』編集長
稲尾尚徳(株式会社技術評論社『WEB+DB PRESS』編集長

新機能の実装のタイミング
ディスカッションに先立ち、各ブラウザベンダから、ブラウザの特徴と取り組み方のスタンスについて発表があった。ここで、マイクロソフト春日井氏は「先日ネット上で(マイクロソフトが)Silverlightの開発を止めるという話も出ていたが、現段階で止めることはない」と、同社の技術に関して補足説明が行われた。
この他、Mozilla Japan加藤氏は「ブラウザ戦争と言われているけど、それは過去の話。(ユーザのためにも)足の引っ張り合いはやめて競い合っていくべき」と、これからのブラウザ開発と新技術に対する心構えについて、ユーザの声を代弁する声も聞こえた。
さて、各々の自己紹介が終わったあと、唯一開発者の立場として参加している外村氏から「新機能の実装のタイミングについて、ブラウザ開発ではどのように決められているのか?」という質問が投げかけられた。
「他ベンダの意見との兼ね合い」(Firefox加藤氏)、「ユーザ以外に、カスタマー(OEM先)の意見も大事」(Operaダニエル氏)といった外部からの声を参考にするケースや、「ユーザニーズに加えて、機能として役立つかどうかのバランスを判断する」(Chrome北村氏)という意見が挙がった。
時間が経つに連れ、白熱した議論や各ブラウザ同士での意見交換が行われていった

HTML5の開発におけるポイント
Yahoo! JAPAN継岩氏からは「実際に開発をするにあたって2つのステップ、開発スピードのポイントがあると思います。1つは開発者の能力に起因するスピード、もう1つは社内での意思決定のスピードです。ベンダの皆様はどのような部分をポイントとして考えていますか?」という質問があった。
これに対し「自分たちとしてはWebアプリケーションの可能性を引き出せるAPIを優先的に取り入れる」(Chrome北村氏)というエンジニア視点で動いているケースが紹介された一方で、「Internet Explorerの場合、OSと連携していることもあり1つのインフラとして捉えられている。変えると困る人がいるので(意思決定が)難しい。場合によっては、新機能を実装せず“変えない“という選択に迫られることもある」(IE春日井氏)という、大規模ユーザを獲得しているベンダならではの意見も聞くことができた。この他、「単純にHTML5の機能以外に、(ブラウザが搭載される)デバイスの機能や環境まで考えている」(Operaダニエル氏)という、マルチデバイスブラウザならではのケースを知ることもできた。
差別化の方針、開発環境
また、モダンなブラウザの多くが機能拡張の仕組みを採用していることを受け、外村氏から「ブラウザの拡張機能の仕様を統一する動きはあるか?」という質問が挙がった。
これについては、各社、異口同音に「オープンであることが望ましいし、共通仕様は必要」とした上で、「最終的な差別化は開発者が行うべきこと。共通化のレベルはGreaseMonkey程度までで良いのでは」(Firefox加藤氏)など、機能拡張が開発者たちの腕の見せ所、という意見が挙がったのが印象的だった。
この他、「IE8以降ではF12をキーを押すと開発者ツールが使える」(IE春日井氏)、「OperaにはDragonflyという専用の開発環境が用意されている」(Operaダニエル氏)など、開発者に向けた機能が用意されている点がアピールされた。
検索エンジンとHTML5の関係
質疑応答の時間に移り、モデレータの稲尾から「Googleの検索精度とHTML5の関係について」という、Twitterからの質問が取り上げられた。これに対し北村氏は「セマンティック性と関係していると思うが、サイト自体のセマンティック性が強くなれば検索精度は高まるはず。その意味では、HTML5により検索精度が上がることは期待できる。ただし、直接HTML5だけを意識して(検索の)開発が行われているわけではない」と回答があった。
Videoの話題やアクセシビリティへの意識も
この他、本編ではVideoの扱いについて、それぞれの立場からコメントが挙がったり、また、標準化という観点からアクセシビリティへの取り組みについて質問が上がり、4社とも、音声読み上げなどについては積極的に取り組んでいる姿勢が伺えた。
以上、約100分の短い間で、HTML5とそれに取り巻く動向について語られた。ブラウザベンダ、開発者、サイト運営者、それぞれがHTML5を意識し、今後の主流として考えていることを、現場の声として聞くことができた時間だった。
会場には約200名の聴講者が集まった