前編 に引き続き「Plone Conference 2012」参加レポートの後編をお届けします。
まずは筆者が参加した個別のセッションをピックアップして紹介します。
Deco, finally!!!
Deco, finally!!のスピーカーはRok Garbasさんです。DecoとはPlone上で動作するレイアウトエディタのことで、Decoの編集エリア内でドラッグアンドドロップなどの操作をすることでTileを配置、変換できます。Plone.4.4では標準機能として搭載される予定になっています。
Rok Garbasさん
セッションは、Toolbar, Tilesの説明も交えながらDecoのデモを見せていく形で進行しました。
まずPloneにDecoをインストールします。この時にDexterityやToolbar、Tilesなどの関連プロダクトは依存関係により自動的にインストールされます。Ploneのトップページを表示すると画面上部に黒いバーが表示されていました。よく見ると今までのPloneのメインコンテンツの上部にあった緑色の編集バーと機能が同じだったのでデザインが変わっただけのようです。
デザインが変わった編集バー
黒い編集バーの新規作成からDeco Pageを選択しDecoの機能を使用できるコンテンツを作成します。このコンテンツを編集すると次のような画面になります。カメラと文章のアイコンはそれぞれImage TileとText Tileを示しています。デモではText Tileを3つ配置しました。
Text Tileを3つ配置
左側にある2つのアイコンは、それぞれ縦横にTileを配置可能な領域を確保するためのもので、この領域にTileをドラッグアンドドロップすることでTileを埋め込みレイアウトします。また領域の幅指定は数値入力ではなく、ウィンドウの大きさ変更のようにカーソルで操作することができます。保存ボタンを押すとDecoで作成されたページが表示されます。
ドラッグアンドドロップでレイアウト
Decoを使って作成したページ
基本的なTileはconfigure.zcml、tile.py、registry.xmlの3ファイルから構成されています。この部分をカスタマイズすることで独自のTileを作成することができます。
プログラミングの知識を必要とせず、直感的な操作が可能でとても便利だと思いました。
I want a nice map!
I want a nice map! のスピーカーはEric Brehaultさんです。このセッションはPloneで現在使用されている地図のデメリットを洗い出し、それを補う地図を提案するというものでした。
Eric Brehaultさん
現時点でPloneサイトの地図には主に次の2つが使われています。
OpenLayers (with collective.geo.*)
Google Maps API (with Products.Maps)
地図は有効な情報を伝えることができる手段ですが、それはシンプルであり、なおかつ素敵で効果的なものでなければなりません。
例えばGoogle Mapsはマーカーや画像などの情報を簡単に追加したり、ポップアップやフィルタリングなどインタラクティブな動作を実行することができます。しかし、オフラインモードでは動かないしマップコーディングが巨大なため処理の負荷が大きいなどの使用制限があります。
OpenLayersはデータの大きさが1Mo(Mo:情報量の単位で、現在は1オクテット=1バイト)もあり、携帯電話で使用するには適していません。
軽くて早くて簡単に操作できる地図が求められています。次にその条件を満たす地図が紹介されていました。
ModestMaps
ModestMaps はインタラクションはありませんが、容量が小さくモバイル用の表示に優れています(サイズ:40Ko、モバイルに対応、旧ブラウザに対応) 。また地図を表示するための記述が簡単です。
記述例
<div class=”map” data-center=”51.6543643, 5.809805” data-zoom=”13” />ModestMaps
Polymaps
Polymaps はcollective.geo.polymapsとして提供されていて、表示にはCSSが使われています。紹介された地図の中でも最も軽量です(サイズ:32Ko) 。
Polymaps
Kartograph
Kartograph.py はGISをSVGに変換して3Dで表示できます(サイズ:60Ko、表示形式:PureSVG & CSS) 。デモ中は地図上に船が表示され地中海を航海していました。
Kartograph
Leaflet
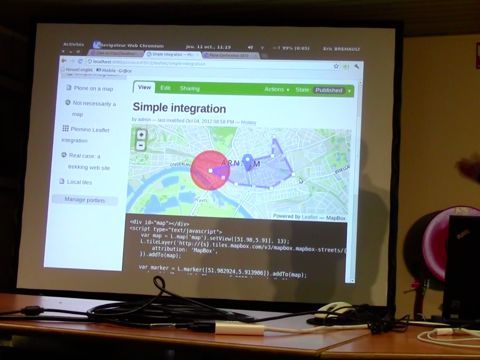
Leaflet はAPIがシンプルでGeoJSONを使用しています(サイズ:90Ko、モバイルに対応、旧ブラウザに対応) 。とても活動的なプロジェクトで地図の表示形式も多くプラグインも充実しているためとてもオススメだそうです。
Leaflet
日本でも通信回線が遅く地図を見ることができないこともあるので、軽量でわかりやすい地図を必要としている人は多いと思います。Ploneで使える地図を色々知ることができてとても有益でした。
PloneNG: What’s new in Plone 4.2, 4.3 and beyond
PloneNGのスピーカーはDavid Glickさんです。このセッションでは、今までのPloneのよくない部分が最新のバージョンでどのように改善されたのかを紹介するという内容でした。改善された項目はエンドユーザ、サイト管理者、開発者、インラフごとに分けて紹介していました。
David Glickさん
PLIP(Plone Improvement Proposal)は、Ploneの改善のために提案された文書です。この文書はFrameworkチームに提出され、その内容が次のPloneのリリースに含まれるか判断されます。もし適していればその内容がPloneに反映・批評され最終的に統合に至ります。
以下にPlone4.2~4.3で改良された点を紹介します。
エンドユーザのための改良点
Plone4.2ではアイテムの検索時にコンテンツタイプや記事の公開日を検索の条件に加えることができるようになりました。4.3では各コンテンツタイプの公開日や作成者などの情報の表示・非表示を編集画面で切り替えることができるようになります。曖昧検索にも対応する予定です。
サイト内検索のフィルタリング
サイト管理者のための改良点
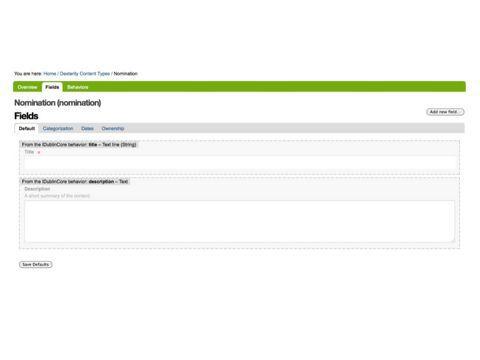
Plone4.2ではコレクションでアイテムを取得するときの条件指定方法がわかりやすくなりました。4.3より独自のコンテンツタイプをPloneの編集画面で作成できるDexerityが実装されbuildoutでインストールすることができるようになります。メールを設定するためのテスト用メールサーバーの機能も追加される予定です。
Dexerityによるコンテンツタイプの作成
開発者のための改良点
Plone4.2よりHTML5に対応しました。
インフラのための改良点
プログラミング言語やライブラリがより新しいバージョンに対応しました。
Python2.7対応
JQuery1.7にアップグレード
TinyMCE3.4.9にアップグレード
TinyMCE3.4.9の画面
Plone4.4で追加される可能性のあるプロダクト
plone.app.contenttypes
plone.app.event
plone.app.deco
plone.app.toobar
plone.app.multilingual
また上記以外にもサイト設定でロゴを変更したり、ZMIに行かないで編集画面だけでカスタマイズできることを増やしていくらしいです。今回紹介された内容が早く実現されて、Ploneが誰にとっても使いやすいものになることを期待しましょう。
その他のセッション
同行した、CMSコミュニケーションズ代表の寺田です。私は4回目のPlone Conferenceへの参加となりました。私(寺田)の視点で注目したセッションを簡単に紹介します。
plone.app.multilingual
多言語コンテンツをサポートするためのプロダクトとして、 LinguaPlone の次バージョンとして開発が進んでいる、 plone.app.multilingual の紹介が行われました。
コンテンツタイプの新たな仕組みである Dexterity への対応をはじめ、多くの機能アップを行なっています。まもなくリリースバージョンがでるようです。
plone.api
PloneのAPIは複雑で、ZopeのAPIを調べたり、たくさんの事柄を調べる必要があります。APIをまとめて便利に使えるようにするというプロジェクトが、 plone.api です。特にテストコードを書くときには非常に便利でしょう。
Plone vs MS SharePoint
グローバルなPlone界隈では、 SharePoint と比較されることがあります。
イントラサイトを構築する際に多くのツールが比較されますが、その一つとして、PloneとSharePointを比較してみるというセッションでした。
イントラサイトに必須な機能はPloneでも良いという話から始まり、デスクトップ連携の部分では、MS系環境で閉じている場合は、SharePointが圧倒的に優勢であるとの話でした。逆にマイグレーションなどのことを考えると、オープンソースであるPloneは自由にできることが多いので、考え方次第ではSharePointを超えているとも話していました。
その他
次のような話題もあり、興味深い内容が多くありました。
スケーラブルな環境つくり
パフォーマンス対応
クラウド上の自動ビルドテスト環境であるTravisCIとの連携
RabbitMQをPlone上で動かす
Plone上でECサイトを構築
Plone Conferenceは、年に一度世界中で共同開発しているメンバーが一同に集まり、発表をしたり、お互いを刺激し合い、さらにコラボレーションを行うためのソーシャルイベントであると感じました。
休憩時間
再び、間中がレポートをお届けします。カンファレンス期間中はMusis Sacrumの建物内に居ることが多かったため、気分転換のためにランチタイムを利用してアーネムの街を散歩しました。会場の近くには商店街があり、レストランやファッションストアが多く並んでいました。
アーネムの商店街
その中でも特に印象に残ったのがSAKURAという日本料理店です。スタッフの多くは中国人で、料理はみそ汁に麺が入っていたりとちょっと変なところもありましたが、味はとてもおいしかったです。
みそ汁ラーメン
またオランダといえば花の生産高が世界第1位。日本では6月にしか出回らない香り豊かなガーデニアを花屋で見かけました。
ガーデニアの花
ライトニングトーク
次に各日のセッション後に行われたライトニングトークの中から印象に残ったものをいくつかご紹介します。内容は重大発表からウケを狙ったものまで個性に富んでいました。
Plone Conference 2013 in Brazilia
1日目のライトニングトークの最初で、いきなりPlone Conference 2013の発表がありました。開催地はブラジルの首都ブラジリアで、日程は来年の10月21日~27日です。ブラジルは近い将来にサッカーワールドカップやオリンピックを控え、政府系のサイトにはPloneを使用しているケースも多く国をあげて盛り上がっています。また食べ物、天候、観光の面でもサポートの準備は万全とのこと。興味のある方は是非とも地球の裏側まで旅してみてはいかがでしょうか。
PloneConf 2013 in Brasilia
Noticeboard
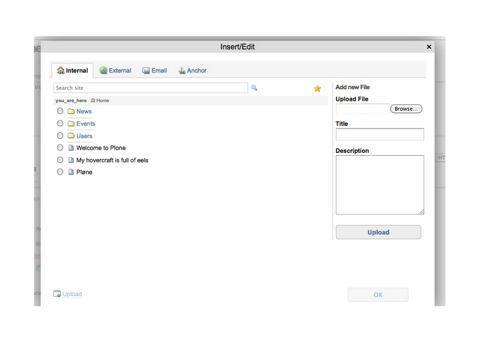
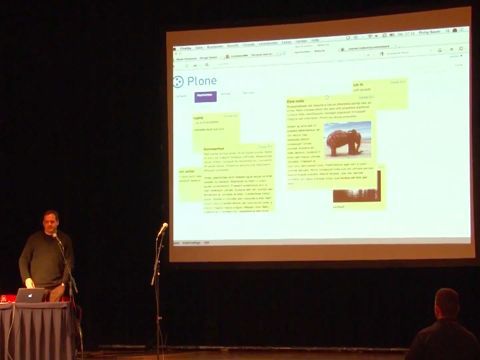
collective.noticeboardというプロダクトの紹介でした。これは告知板に付箋を貼りつけるような機能をPloneの編集画面の中で実現したものです。付箋は編集画面の中で移動させることができ、最後に選択した付箋が一番手前に表示されます。現在GitHub にて公開されています。
collective.noticeboardの画面
One of the most effective things to make Plone faster is ...
Ploneのサイトをより早く表示するための方法を紹介していました。その方法とはPloneに使われているいくつかのCSSとJavaScirptを取り除くというものです。その結果、通常のPloneのトップページを表示するのに700msかかるのに対し、これらを取り除いたものは500msで表示することができたそうです。
Ploneのトップページ表示時間の比較
Fuzzy Search on Plone
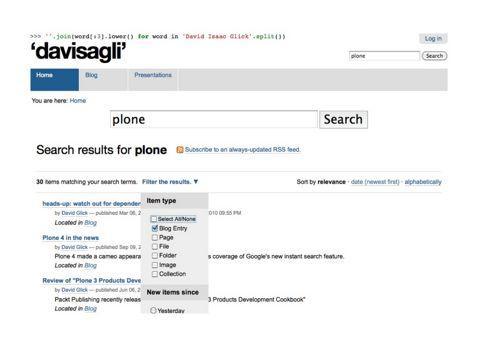
2日目には一緒にPlone Conferenceに行った寺田さんによるPloneにおけるFuzzy Searchの紹介がありました。Fuzzy SearchとはGoogle検索でいう曖昧検索のことです。今回はこの機能をPlone上に実装してデモンストレーションをしました。”foundasion”と入力し”foundation?”と訂正された単語が表示されると会場からは大きな拍手が巻き起こりました。まだ改良の余地があるようですが、今後Ploneの標準機能に実装されることを期待しましょう。
Fuzzy Search on Plone
閉会セレモニー
閉会セレモニーは主にスポンサーの紹介とイベントの開催にあたり尽力された方々を讃える内容でした。最後に、Music Sacrumとイベント開催中に撮影した集合写真がスクリーンに表示され、大きな拍手の中Plone Conference 2012が終了しました。
Thanks Musis!
集合写真
ディナー&パーティー
閉会セレモニー後はPARK HALLにてディナーが開催されました。料理はビュッフェ形式でランチタイムから変わらずのパンやハムに加えてサラダやラザニア、そして念願の米料理(ドライカレー)もありました。オランダに来て以来ずっと主食がパンだったので待望の一品でしたが、欧州ではあまり人気がないようで最後まで余っていました。
ビュッフェの風景
会場にはたくさんの円形テーブルが用意されており、私が座った席は偶然にもPlone界では少数派のアジア人が多いテーブルでした。国籍はフィリピン、タイ、オーストラリア、ケニア、ドイツと国際経験の乏しい私にはとまどいもありましたが、皆さんが優しく簡単な英語で接してくれたため、なんとか会話を楽しむことができました。
そして話の中で日本に興味を持っている人が多いことを知りました。観光名所を聞かれたので東京スカイツリーの話をしたら634メートルという高さに驚いていましたし、「 エッフェル塔に似たのあるよね?」と聞かれたので東京タワーの話をしたら今度は大きさと歴史の古さに驚いていました。また、知り合ったタイ人の女性は日本のアニメにも関心があるようで子供の頃から「ドラえもん」や「パーマン」が放送されていたらしく、「 簡単な日本語ならわかるよ」と言っていました。それから年齢当てゲームが始まり、26歳の私を「30歳!」「 34歳!」と言われてすごく凹みました。日本では逆に若く見られることが多いので、外国人の年齢を当てるのは難しいのだなと感じました。2時間弱の異文化交流をとても楽しかったです。
ディナーの風景
ディナータイムが終わる頃、下の階にあるHang outルームからノリのよい音楽が流れてきました。部屋に入ると朝コーヒーやお茶があった場所には大量のビールやワインが並んでいました。さぞかし盛り上がっているのかと思いきや、部屋の中心で5~6人が踊っている以外はほとんどの人が輪を作り会話を楽しんでいました。私はというと、なにやら面白いことをしている人たちを見つけたので一緒にいたずらしました。
私達のいたずら
その後、私は今回のイベント参加者にインタビューしてまわりました。数名と話たところで疲労がピークになり、その日はそのままホテルに戻りました。ちなみにパーティーは深夜まで続き一部の参加者は別の会場で朝まで語り明かしたそうです。
パーティーの様子
参加者インタビュー
パーティーとディナータイムを利用して15人の参加者に今回のPlone Conferenceに関するインタビューをすることができました。
どこから来ましたか?
国籍はドイツ、アメリカ、イギリス、フィンランド、ハンガリー、メキシコ、タイ、オーストラリア。回答者の多くはヨーロッパの方で、中でも開催地の隣国であるドイツの方が多かったようです。アメリカから来た方は全員がカリフォルニア州の出身でした。
Plone Conferenceは何回目の参加ですか?
10回中5回以上参加されている方が多いのでリピーターが多いようです。少数ながら1、2回目の新人さんもいました。
Ploneの使用歴は何年ですか?
ベテラン勢の方が非常に多くほとんどの方が8年以上使用しているそうです。中でもPloneの最初のバージョンから知っているという強者もいました。
今回のカンファレンスで一番良かったセッションはどれですか?
皆さん自分の興味のある分野に近いものを選ぶ傾向があり、結果はばらけました。しかしながら、その中でもPaul Roelandさんの「IS THAT A PLONE IN YOUR POCKET...? 」が良かったと回答した方が3人いました。新しい技術の紹介もさることながらトークの内容が面白かったそうです。セッション以外にもオープンスペースやスプリントなど開発を目的に来た方も多くいました。
なぜPloneを使いますか?
Ploneは最高のCMSだよ。
ユーザビリティーが高いしコミュニティーの存在が素晴らしい。
セキュリティーと独自のユーザ管理システム、検索とワークフローがあるのも魅力。
多言語サイトを構築するのに優れている。
高度なシステムなのにインストールが簡単。
クライアントが必要としている。
オープンソースだからみんなでPloneを開発して修正できる。
独自でフレームワークを開発していたが、お金がかかり過ぎる問題があった。この問題を解決してくれたのがPloneだった。
10年間使用してものすごい良いシステムであることがわかった。フレキシブルだし、インターネットとイントラに対してこれ以上に対応できるものはない。
インタビューに回答いただいた皆様ありがとうございました。
Alec Mirchell, Matt Hamilton, David Siedband, Armin Stross-Radschinski, Steave McMachon, Mikko Ohtamaa, Gildardo Bautista, Balazs Ree, Hanno Schlichting, Christian Ledermann, Andi Zeidler, Maik Roder, TAYA, Dylan Jay, Virginia Choy.
主催者インタビュー
そして今回、主催者の1人であるFour DigitsのMarrten Klingさんにインタビューすることができました。彼の話によると今回のイベントスタッフは15人全員アーネムの在住で、自分たちが使用するPloneのイベントを是非ともこの場所で開催したかったそうです。開催にあたり準備も大変だったらしく、特にスポンサー集めや会計処理にとても苦労したそうです。
また彼から「日本でもPlone Conferenceやらないの?」と逆質問があり、「 日本ではPloneを利用している人が少ないし、イベントスタッフが集まるどうか…」と答えたら、「 私達も初めての経験だったし、ブラジルの次に開催してくれよ」と言われました。今のところ日本での開催予定はありませんが、数年後にはカンファレンスが開催できるぐらいPloneがメジャーなものになっていればいいなと思います。
Marrten Klingさんにインタビュー
Sprint
Plone Conferenceの翌日からはSprintが始まります。Sprintでは数名のリーダーがPloneに関するプロジェクトを企画して、各自興味のあるプロジェクトに集まりその課題について検討、開発するものです。
各プロジェクトの進行はさまざまです。輪を作り議論しているところもあれば、隣に居る人と相談や雑談をしながら開発している人もいました。夕方に各プロジェクトリーダーによる成果発表会がありましたが、一部の人は夜までスプリントを続けたそうです。
Sprintの初日ですが、私たちは次の日に帰国するので最後にお世話になった方々にお別れの挨拶をしてまわりました。その時に「日本でPlone Conferenceを開催してね!」と本当に多くの方から言われ嬉しく思いました。そして「次はブラジルで会いましょう」の言葉に「OK」と頷き、会場を後にしました。
Sprintの様子
最後に
私は今回初めて海外のカンファレンスに参加しました。日本ではPloneに関してここまで細かな最新情報を一度に入手できるイベントはないため、とても勉強になりました。特にこれからPlone本体に実装されるDexterityやDecoに魅力を感じました。これらの機能を生かしたPloneサイトの構築をしていきたいです。
また、セッションを聞く以外にもディナーやパーティーなど英語でコミュニケーションする場面が多かったので、こちらの勉強にも力を入れていきたいです。そして、1年後ブラジルで開催されるPlone Conference 2013に参加したいと思います。