あの楽しかった旅の思い出を、Ubuntuを使ってその行程や写真をOpenStreeetMap/uMapに記録して、みんなに自慢してみましょう。
写真は色あせることなくいつまでも
旅は大抵の場合、楽しいものです。知らない街、目を奪われる景色、美味しいご飯。さまざまな情報が五感や六根を刺激し、幾千もの感動を生み出し、心を清らかに浄化してくれることでしょう。
図1 味覚を刺激する思い出せっかくなら旅から帰ったあともこの感動を反芻したいところです。でも人の記憶はあてにならないもの。時間が経つと日々の雑事に追い出される形で、旅の記憶は忘却という名の「シナプスの届かない存在 ( Destination Unreachable ) になってしまいます。そこで大事なのが外部記憶に頼る方法です。信頼性の高いメディアに記録さえ取っておけば、あとから自分で見返すもよし、人に見せるもよし、いろいろな使い方ができます。
図2 空腹を刺激する思い出というわけで前置きが長くなりましたが、今回は旅の記録を取る方法とその利用方法を考えましょう[1] 。
記録として最初に思い付くのは写真です。デジカメも良いですし、最近であればスマートフォンのカメラでも充分な画質で撮れます。スマートフォンのカメラは、起動時間が速く手軽に取れるうえに、位置情報を付加できたりSNSなどへの投稿も簡単なので、旅の記録にはもってこいですね。デジカメはこの辺の利便性はありませんが[2] 、なんといっても画質が良くなること、さらにスマートフォンのバッテリー残量を心配しなくていいというメリットがあります。
図3 ビールうめぇ残念ながらUbuntuベースのデジタルカメラはまだ存在しません。そこで旅の記録はUbuntu Phoneで! と言いたいところなのですが、Ubuntu PhoneはUbuntu Phoneで今週リリースされたばかりのOTA-4まで位置情報の精度自体が悪かったり 、たまにTwitterへの画像アップロードができなくなったりといろいろと制約があるため、まだまだお勧めできない状況です。記録の部分に関してはUbuntuにこだわらず、既存の製品を使うほうが便利でしょう。
写真さえ撮っておけば、旅から戻って来たあとでもPCやデジタルフォトフレームに保存したり、印刷したり、SNSで公開できますので、旅の記録としては充分です[3] 。
[3] 折しもGoogleフォトが、1枚あたりのサイズ制限はあるものの、容量無制限で写真をバックアップしてくれるようになりました 。たくさん撮影した写真もGoogleフォトにアップロードしておけば、いつでもどこからでも閲覧できます。
図4 日本酒うめぇ写真管理アプリケーションとしては水野さんが第162回 と第163回 でUbuntuの標準の写真管理ツールであるShotwellを、第336回 ではGeeqieを紹介しています。第74回 ではさらに、UFWRawを用いてデジタル一眼レフカメラのRAWデータを現像する方法も解説してくれていますね。
フォトレタッチソフトもたくさん存在します。有名所で言えばGIMPは定番ですし、MyPaintもちょっとした編集ならお手軽に使えます。他にも第102回 では村田さんがImageMagickを用いてコマンドラインから効率的に画像を編集する方法を紹介しています。シェルを使うあたりはLinuxならではといった使い方です。
RAWデータの現像からフォトレタッチ、写真管理までを統一的に使えるツールと言えば「darktable 」があります。GIMPが写真ファイルを直接編集するツールなのに対して、darktableはRAWデータを非破壊的に操作し、求めるデータを生成する操作方法が特徴です[4] 。Ubuntuであればdarktableパッケージをインストールすれば導入できますし、High DPIやより多くの機種に対応した新しいバージョンを使いたいのであればDarktable Release PPA も存在します。
uMapとOpenStreetMap
スマートフォンとGPSという組み合わせによって、簡単に「旅の行程」を記録できるようになりました。GoogleがAndroid向けに提供している「My Tracks 」を使うと、起動中の位置情報を定期的に記録し、Googleマップ上に表示してくれます。しかもこのGPSログは、GPX やKML 、CSVといった機械でも人間でも読み取り可能なプレーンテキストの形でエクスポートできるのです[5] 。
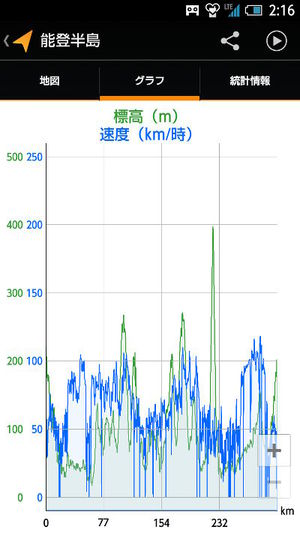
図5 My Tracksのログの様子My Tracksそのものの使い方はアプリのページなどを参照してください。ここでは既に記録済みのデータを、GPX形式でエクスポートします。といってもエクスポートしたいログを選択して、コンテキストメニューからエクスポートを選ぶだけです。拡張子がgpxのファイルができていますので、メールなりなんなりで任意の場所にコピーしておきましょう。Googleドライブ経由で共有することも可能です。
GPXを適当なテキストエディタで開くと、次のようにXML形式のファイルであることがわかります。
<?xml version="1.0" encoding="UTF-8"?>
<gpx
version="1.1"
(中略)
<trk>
<name><![CDATA[湯涌温泉]]></name>
<desc><![CDATA[]]></desc>
<type><![CDATA[運転]]></type>
<extensions><topografix:color>c0c0c0</topografix:color></extensions>
<trkseg>
<trkpt lat="36.578503" lon="136.64843">
<ele>-18</ele>
<time>2015-05-29T04:01:15.157Z</time>
</trkpt>
<trkpt lat="36.578551" lon="136.648337">
<ele>-10</ele>
<time>2015-05-29T04:01:36.951Z</time>
</trkpt>中身を見るとわかるように、ひたすら時刻と位置情報を記録したXMLファイルです。データさえあればあとはいろいろと加工できます。今回はOpenStreetMap上に行程を表示し、他の人と共有することを考えましょう[6] 。
[6] Googleマップでも同じことができます。ただし、印刷やWebでの掲載といった利用方法には細かい規約があります。まずはGoogleのガイドライン を読んで、自分の目的に適った使い方ができるかどうか確認しておきましょう。ちなみにOpenStreetMapについてはクレジットの表記方法だけ気をつければ 、利用方法にはほとんど制約はありません。
「OpenStreetMap (OSM)」は地図のWikipediaとも言われる、誰でも編集・利用可能な地理情報データを作成するプロジェクトです[7] 。このプロジェクトで作成された地理情報データはOpen Database License(ODbL)と呼ばれる自由なライセンスであるため、データの加工や再利用が可能なのです。OpenStreetMapの地図情報をレイヤーとして利用し、その上にさまざま情報を表示するサービスやツールもたくさん存在します。今回利用する「uMap」はこのOpenStreetMapを利用したサービスの一つで、OpenStreetMapの特定の地域をサイトに表示したり、地図上にマーカー[8] を記録した「マイマップ」を作成できます[9] 。
[7] 地理情報はマッパーと呼ばれる世界各地のボランティアの手によって日々作成・更新されています。利用したい地域の地図があまり充実していない場合は、ぜひマッパーとしてOSMに参加する ことも考えてみてください。
上記のGPXといった位置情報系のファイルフォーマットをレイヤーとして取り込むことも可能で、My Tracksのデータを取り込むと、そのまま移動経路が表示されるのです。
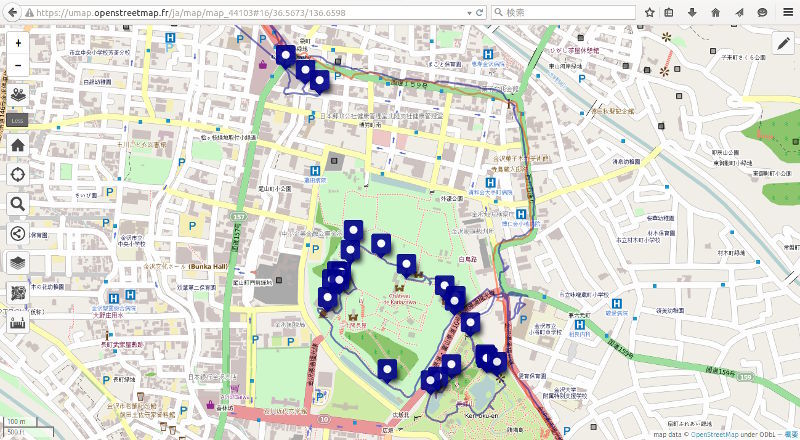
図6 uMap上に表示した移動経路uMapでマップを作成する
サイトのUIは日本語化されているため、操作にそれほど躓くことはないと思いますが、具体的な手順を説明しましょう。マップを作成するためにはまずuMap上にアカウントを作る必要があります。これはOpenStreetMapだけでなく、GitHubやBitbucket、Twitterといった外部サービスのアカウントを使ってログインすることが可能です[10] 。
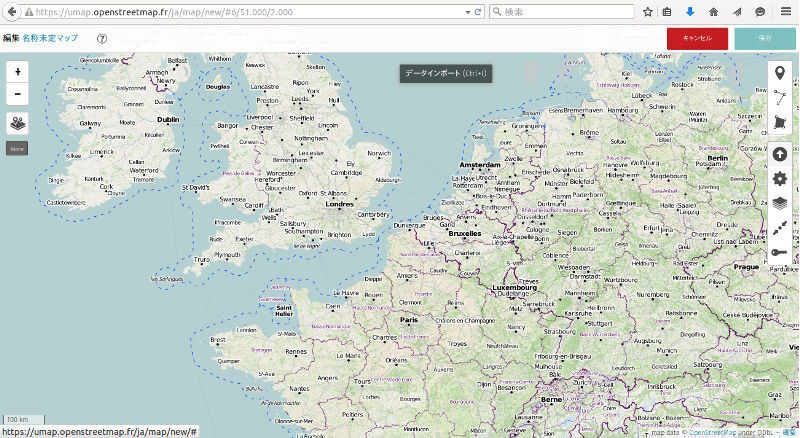
一度ログインしてしまえば右上の「マップを作成」ボタンを押すことでマップの作成を開始できます。最初はヨーロッパあたりが表示されているはずです。まずはGPXファイルをインポートすることにしましょう。画面右端のツールバーから上矢印で表示されている「データインポート」を選択します。
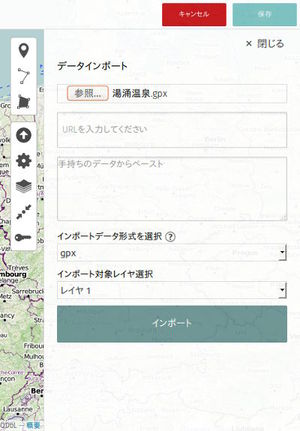
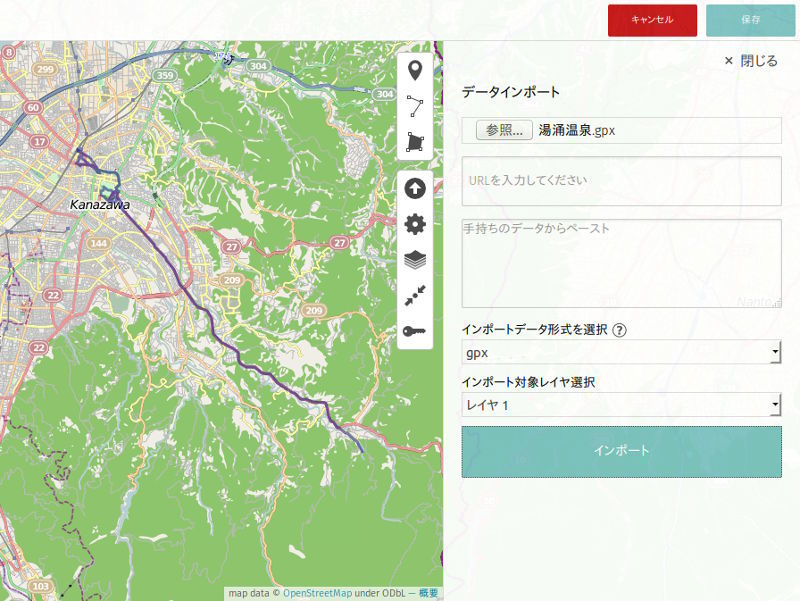
図7 データインポートボタンインポートの方法はローカルファイルをアップロードしたりURLを指定したり、データをベタ書きするなどいろいろな方法が存在します。今回はローカルファイルをアップロードするので、「 参照ボタン」からGPXファイルを選択します。「 データ形式」は「gpx」を選択してください。ちなみに、GeoJSONやKML、CSVなどさまざまな形式に対応しています。レイヤは今回は「レイヤ1」のままにしておきます。
図8 データインポート設定あとは「インポート」ボタンを押すだけでインポート完了です。自動的に地図の中心もGPXデータの経路の中心に移動しているでしょう[11] 。
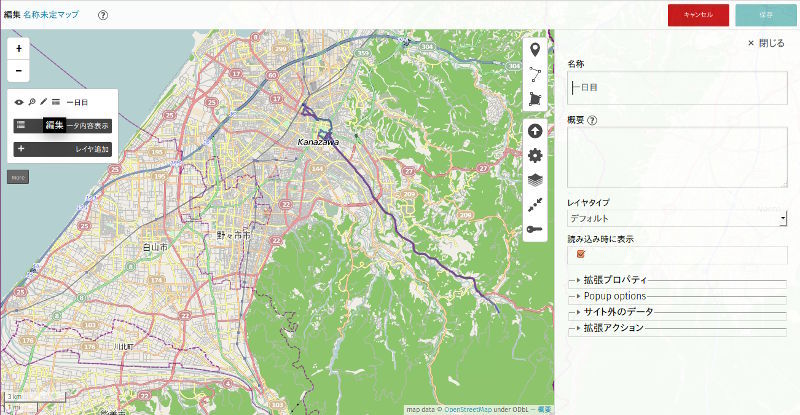
図9 インポート完了状態レイヤ名も変更しておきましょう。今度は左端のズームボタンの下あたりにあるレイヤアイコンにカーソルを合わせ、ペンアイコンをクリックします。「 名称」プロパティを適切な名前に変更します。レイヤを追加したい場合も、ここから設定できます。
図10 レイヤプロパティの変更ついでにマップのタイトルも変更します。これは左上の「名称未定マップ」をクリックし、名称プロパティを設定するだけです。
さらにマップを開いた時の中心座標とズームレベルも設定します。まず最初にマップを開いた時に表示したい状態にしたうえで、画面右端のツールバーにある「地図中心点とズームレベルの保存」アイコンをクリックします。これだけで次回表示からの中心点が変わります。
このままの状態だと地図部分に「openstreetmap.fr」のデータが使われるため、部分的にしか日本語表示されません。そこでツールバーの「タイルレイヤの変更」から「OpenStreetMap」を選択しておくと良いでしょう。
ここまでできたら画面右上の「保存」ボタンを押してデータを保存しましょう。初回保存が完了したら、画面のトップバーに「保存」ボタンと「編集を終了」が表示されるはずです。何か変更をするたびに「保存」ボタンを押しつつ、変更内容を確認したい場合は「編集を終了」で通常の表示状態に戻ります。さらにuMapのトップ画面から「自分のマップ」を表示すると、今作成したばかりのマップがリストアップされています。マップをクリックして表示したうえで、画面右上のペンアイコンをクリックすれば、再び編集画面にできます。あとは編集しつつ「保存」ボタンと「編集を終了」を利用して保存とレビューを繰り替えしていくだけです。
ちなみに作成したマップは自動的に「公開」されます。マップを非公開にしたい場合は、マップの編集画面のツールバーの鍵アイコンである「権限設定とエディタを更新」から「共有状況」を変更のうえで、送信ボタンを押してください。
uMap上に写真や外部データを表示する
地図上には「マーカー(POI) 」を配置することで、さまざまな情報を追記できます。編集画面の右上にある「マーカーを配置」をクリックしたうえで、マーカーを置きたい場所をクリックしましょう。するとマーカーの編集画面が出てきます。
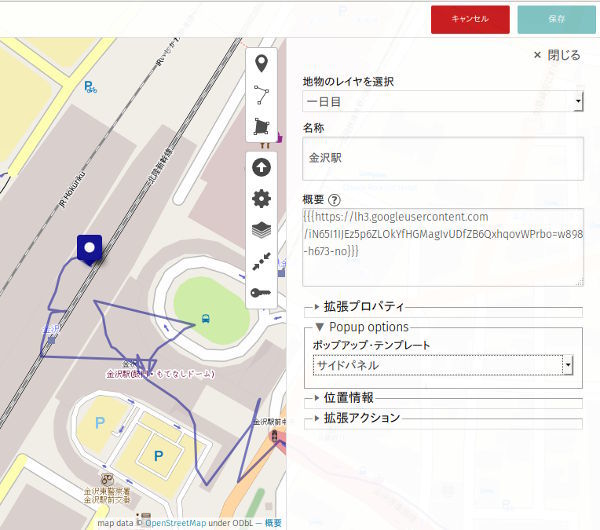
図11 マーカーの編集画面名称プロパティにマーカーのタイトルを記述し、概要プロパティにはその内容を記述します。概要プロパティのテキストはMarkdownのようにマークアップできます。「 ?」マークのアイコンをクリックすれば、書式が表示されますので参考にしてください。アップロード済みの画像を表示するだけなら「{{URL}}」です。
ちなみにGoogleフォトの場合この方法では表示できず、Googleフォトで表示した写真を右クリックし、「 画像のURLをコピー」で取得できるURL(Firefoxの場合)を「{{取得したURL}}」のように記述した場合のみ埋め込むことができました。Popup optionsのポップアップ・テンプレートを「サイドパネル」にすると、より多くの情報を表示できます。
図12 サイドパネル形式の情報の表示ちなみにTwitterのツイートをこの方法でiframeに直接埋め込むことは、Twitter側の制限によりできないようです。
uMapのデータを共有する
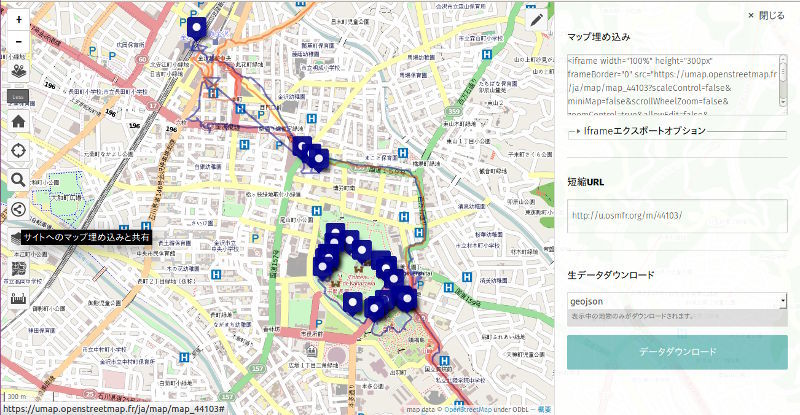
一通りマップを作成できたのなら、それを公開することにしましょう。といっても画面左のサイドバーにある、「 サイトへのマップ埋め込みと共有」ボタンでURLを取得するだけです。もし表示されていなかったら、「 more」ボタンを押しましょう。
図13 マップの共有オプション「マップ埋め込み」ではiframeのタグを用いたソースコードが表示されますので、それをサイトやブログに埋め込むだけで表示できます。「 短縮URL」はマップのURLを短縮URLで表示していますので、それをTwitterなどのSNSに投稿すれば誰でもアクセスできるようになります。
アクセスした人は、普通のWebマップと同じように拡大や縮小ができますし、地図の設定次第ではレイヤーの表示や非表示も行えます。
フルスクリーン表示
編集画面の歯車アイコンであるマップ設定では、「 表示範囲の制限」という形で地図を表示する範囲を制限することもできます。またスライドショーの設定を行っておくと、画面右下の再生ボタンから各ノード(POIだけでなくレイヤーやポリゴン)を順番に表示していくことも可能です。
uMapのデータをエクスポートする
uMapにMy Tracksで作成したデータをインポートしたのとは逆に、uMapで作成したマップ情報をさまざまな形式でエクスポートすることも可能です。特にGeoJSON 形式であれば、比較的容易に手作業で変更することも可能ですし、jqコマンドなどを駆使してスクリプトで一括変換するにも適しています。そうやって編集したファイルを再度アップロードすればマウス操作では面倒な編集作業も短縮化できるので覚えておくと良いでしょう。
またGPXにしろGeoJSONにしろKMLにしろ、GPSの軌跡には時間情報が必ず付随しています。この情報を使えば、たとえばエクスポートしたKMLをGoogle Earthに読み込ませることで、移動の様子をアニメーションさせることも可能です。
位置データは情報の宝庫
写真に限らず大抵のデジタルデータには作成日時や編集日時が存在します。位置データは時刻情報と位置情報をペアにしたデータです。つまりデジタルデータとリンクする位置データさえあれば、大抵のデジタルデータに位置情報を付加することができるのです。「 GPSCorrelate 」というツール(パッケージ名はCUI版がgpscorrelate、GUI版がgpscorrelate-gui)を使えば、GPXファイルを使って任意の写真のEXIFに位置情報を埋め込んでくれます[12] 。
OpenStreetMapのデータは自由に利用できるが故に、さまざまな形式にエクスポートするツールやライブラリが用意されていますし、それらを使った多種多様なサービスが存在します。たとえば印刷用のデータを作るだけでも、その目的に応じて本当にたくさんのサービス が存在するのです。もちろんデータそのものの利用も自由にできますので、正しくクレジット表記を行いさえすれば、自分自身で地図サービスを立ち上げることも可能です。
位置情報を使って何かを実現したい場合、まずはOpenStreetMap関連の情報を当たってみると良いでしょう。
それはそうと今回のRecipe、結果的にUbuntuであることはほとんど関係ないんじゃないかということにお気づきになられたかもしれません。実際、OSMにしろuMapにしろブラウザさえ動けば活用はできてしまいます。ここは一つ「OpenSterrtMapのサーバー群 はUbuntuで動いている 」ということでご容赦ください。