ノンプログラマのためのJavaScriptはじめの一歩
第1章 JavaScript入門準備
『ノンプログラマのためのJavaScriptはじめの一歩』
pp.
本章ではまず,
1.1 プログラムを学ぶうえでの心構え
プログラムはすべて覚えなくていい
プログラムを学ぶ前に覚えておきたい重要なことが1つあります。それは,
しかし,
本書ではその
プログラムは書かないと覚えない
前項で説明した覚えるべき
そのため本書では,
1.2 JavaScriptとは何か
JavaScriptはブラウザで動くプログラミング言語です。Adobe Flashなどサードパーティのプラグインで使われるプログラミング言語
- ページ遷移せずに,
画面の一部だけを切り替える - HTMLの要素をアニメーションしながら動かす
- フォームの入力値のチェックをリアルタイムに行う
これらはほんの一例ですが,
- 注1)
- Adobe FlashではActionScriptというプログラミング言語を使います。
1.3 JavaScriptの実行
開発環境を整える
JavaScriptは,
テキストエディタはお気に入りのものを使ってください。ブラウザも普段使っているものでかまいませんが,
- 注2)
- なお,
実際にWebサイトで使うようなプログラムの場合は, Internet Explorerなども含めて複数のブラウザでの確認が必要になります。
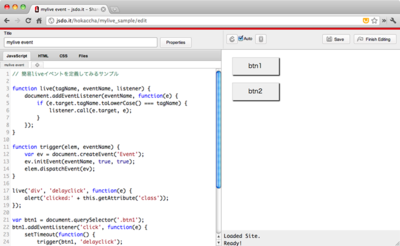
Column JavaScriptを書いて実行できるWebサービス
最近ではjsfiddleやjsdo.
script要素 ── JavaScriptの記述場所
JavaScriptを実行するには,
外部ファイル化しておくことで,
リスト1.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript Sample</title>
<script>
// ここにJavaScriptを記述する
</script>
</head>
<body>
<!-- 本文 -->
</body>
</html>
リスト1.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript Sample</title>
<script src="sample.js"></script>
</head>
<body>
<!-- 本文 -->
</body>
</html>
初めてのJavaScript ── 「hello, world」を出力してみる
それでは実際にJavaScriptを実行してみましょう。テキストエディタとブラウザの準備はよいでしょうか。まずテキストエディタでリスト1.
ファイルの準備ができたらsample.
以降,
リスト1.
alert('hello, world');
1.4 開発ツール
最近はほとんどのブラウザに,
開発ツールはとても機能が多く,
インストールと起動
まずはそれぞれのツールを起動する方法について説明します。
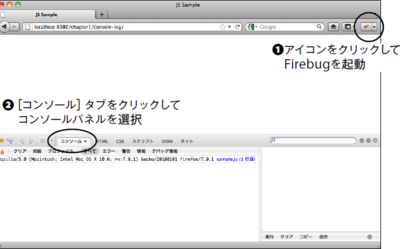
Firefox
FirefoxではFirebugというアドオン
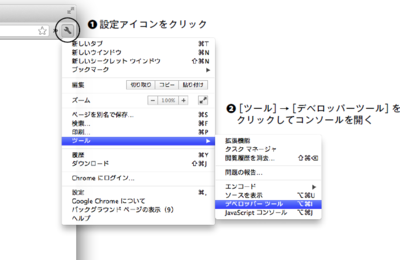
Google Chrome
Google Chromeはプラグインを別途用意する必要がなく,
コンソール
次に,
コンソールには次のような機能があります。
- JavaScriptの実行
- エラーの出力
- メッセージやログの出力
「JavaScriptの実行」
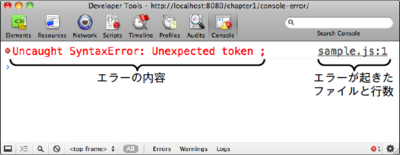
エラーの出力
プログラムには決められた記述のしかたがあり,
エラーがどこにあるのかをすばやく突き止めるために必要なのが,
リスト1.
alert('hello, world';
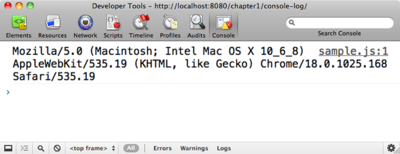
メッセージやログの出力
プログラムの動作をすべて頭の中で考えられればいいのですが,console.という機能を使います。
sample.
console.log(navigator.userAgent);
これは,navigator.と書かれている()内の記述を変えれば,
本書のサンプルコードでも何かを出力する際はconsole.を使いますので,
- 注3)
- なお,
Internet Explorer 7以下では console.に対応しておらず,log console.があるとエラーになってしまいます。そのようなブラウザにも対応する必要がある場合,log 本番環境では console.を削除しておきましょう。log
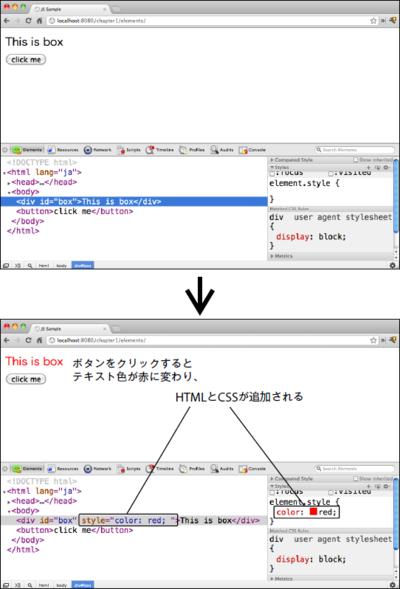
HTMLとCSSの確認
開発ツールでもう一つ覚えておきたいのが,
JavaScriptはHTMLやCSSを変更することで,
Firebugでは
このように,
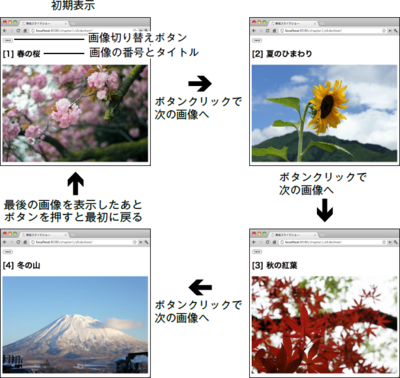
1.5 スライドショー ── 本書のサンプルプログラム
入門の準備ができたところで,
プログラムの動作は次のようになっています。
今の時点ではこのプログラムの内容を理解する必要はありません。リスト1.
この先を読み進める前に,
リスト1.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>簡易スライドショー</title>
<script src="sample.js"></script>
</head>
<body>
<!-- nextボタン -->
<button id="nextBtn">next</button>
<!-- 画像タイトル -->
<h1 id="title"></h1>
<!-- 画像要素を入れるためのボックス -->
<div id="photo"></div>
</body>
</html>
リスト1.
/**
* 簡易スライドショー
*
* nextボタンを押したときに画像を切り替える簡単な
* スライドショーのサンプルプログラムです。
*/
window.onload = function() {
/*============================
* 変数の定義
*===========================*/
// 画像のリストの定義
var photoList = [
{ src: 'img/spring.jpg', title: '春の桜' },
{ src: 'img/summer.jpg', title: '夏のひまわり' },
{ src: 'img/autumn.jpg', title: '秋の紅葉' },
{ src: 'img/winter.jpg', title: '冬の山' }
];
var photoLength = photoList.length;
// 要素の取得
var photo = document.getElementById('photo');
var nextBtn = document.getElementById('nextBtn');
var title = document.getElementById('title');
// 現在のインデックスを保存するための変数
var currentIndex = 0;
/*============================
* 関数の定義
*===========================*/
// 指定の画像に表示を切り替える関数
function showPhoto(index) {
// すべての画像を非表示
for (var i = 0; i < photoLength; i++) {
photoList[i].elem.style.display = 'none';
}
// 表示する対象の要素を取得
var targetPhoto = photoList[index];
// タイトルの表示
var viewNumber = index + 1;
title.innerHTML = '[' + viewNumber + '] ' + targetPhoto.title;
// 画像の表示
targetPhoto.elem.style.display = 'inline';
}
/*============================
* イベントの設定
*===========================*/
// nextボタンを押したときの処理
nextBtn.onclick = function() {
// 表示する画像のインデックスを計算
currentIndex++;
if (currentIndex === photoLength) {
currentIndex = 0;
}
// 画像の切り替え
showPhoto(currentIndex);
};
/*============================
* 初期化処理
*===========================*/
// img要素をHTMLに追加
var item, img;
for (var i = 0; i < photoLength; i++) {
item = photoList[i];
// img要素の作成
img = document.createElement('img');
// 作成したimg要素に属性を設定
img.src = item.src;
img.alt = item.title;
// 作成したimg要素をHTMLに追加
photo.appendChild(img);
// 作成したimg要素を保存
item.elem = img;
}
// 初期表示のためにshowPhoto関数を実行する
showPhoto(currentIndex);
};
- 注4)
- コメントや空行などのプログラムの動作と関係ない個所を除くと40行程度です。
1.6 本書の構成
次の2章では,
3章まででサンプルプログラムの1行1行の意味はわかるようになりますが,
そして最後の5章ではjQueryというライブラリ
また,
- 注5)
- ライブラリとは,
読み込むだけで特定の機能を使うことができるようになるプログラムのことです。
1.7 本章のまとめ
本章では次のようなことを学びました。
- プログラムは書かないと覚えない
- JavaScriptはブラウザ上で動く唯一のプログラミング言語
- JavaScriptを実行するにはscript要素を使う
- 開発ツールの使い方
特に大事なのはやはり,
Column JavaScriptの適用範囲
最近ではHTML5というHTMLの新しい仕様の登場により,
JavaScriptはもともとブラウザ上で動くプログラミング言語として開発されたものですが,
今後もさらにJavaScriptでできることは増えていくと思われるので,
JavaScript, jQuery, HTML, CSS, プログラミング, Webプログラミング
記事中で紹介した書籍
-
ノンプログラマのためのJavaScriptはじめの一歩
本書は,プログラムを書いたことがないノンプログラマの人に向けたJavaScriptの入門書です。初学者の方がつまずきそうなところや,わかりにくいところを重点的に解説し...
この記事に関連する書籍
-
WebデザイナーのためのjQuery入門
jQueryはいま最もウェブデザイナー,ウェブサイト制作者に注目されている技術と言っても過言ではありません。ウェブサイトにアコーディオン・タブ・ツールチップなどを...
-
Webを支える技術 ―― HTTP,URI,HTML,そしてREST
Webは誕生から20年で爆発的な普及を果たし,17億人のユーザと2億台のサーバを抱える巨大システムへと成長しました。Webがここまで成功した秘密は,その設計思想,いわゆ...
-
良いコードを書く技術 ― 読みやすく保守しやすいプログラミング作法
読みやすく保守しやすい「良いコード」の書き方を解説した入門書です。『WEB+DB PRESS』で断トツ人気だった連載を加筆・修正して書籍化しました。 本書を読むと,良い...
関連記事
- 2021年8月第1週号 1位は,UI/UXのちょっとしたテクニックいろいろ,気になるネタは,ザッカーバーグ氏は110兆円規模のフェイスブックを「メタバース」企業にすると投資家に語る
- 2020年8月第2週号 1位は,Webページの16種類の基本タイプ,気になるネタは,Google,同時通訳もする無線イヤフォン「Pixel Buds」を日本で8月20日発売
- 2018年9月第2週号 1位は,ウェブデザインにアイコンをどう活用するか,気になるネタは,Microsoft,手書きのUIスケッチをHTMLに変換する「Sketch2Code」を発表
- 2018年8月第4週号 1位は,新しいウェブサイトを立ち上げるときにやるべきこと,気になるネタは,Evernote、10周年で新ロゴ発表(ゾウは健在)
- 超速! Webページ速度改善ガイド ── 使いやすさは「速さ」から始まる