標準テキストシリーズ改訂第3版 例題30+演習問題70でしっかり学ぶ HTML+CSS標準テキスト
2024年2月22日紙版発売
2024年2月22日電子版発売
イー・スペース 著
B5判/296ページ
定価2,200円(本体2,000円+税10%)
ISBN 978-4-297-14019-9
書籍の概要
この本の概要
好評いただいた「例題30+演習問題70でしっかり学ぶ HTML+CSS標準テキスト」の改訂版です。本書は,HTMLの主要なタグの使い方を例題を通してわかりやすく紹介し,HTML+CSSによるWebサイトの作成法から公開までを解説する書籍です。改訂で,HTMLのバージョンを「HTML Living Standard」に対応させ,Webのスマホ対応に必要なレスポンシブデザインの解説も追加しました。節末には実力アップのための演習問題も用意しています。例題&演習問題で,習熟度の確認・弱点チェックができ,HTMLの基本をしっかり身に付けることができます。
こんな方におすすめ
- HTMLとCSSの基礎を学習したい人
- HTML,CSSを例題形式でタグから学習したい人
本書のサンプル
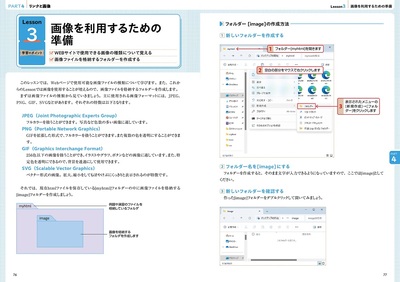
本書の紙面イメージは次のとおりです。画像をクリックすることで拡大して確認することができます。
目次
- 本書の特徴
PART 1 HTMLとは何か
Lesson 1 HTMLの定義
Lesson 2 HTMLの歴史
Lesson 3 HTMLのバージョン
Lesson 4 Webページが見える仕組みと公開手順
- 1 Webページを見るには
- 2 Webページの中身
- 3 Webページの公開時に気をつけること
- 4 Webページ作成には,ブラウザとエディタが必要
- 5 使いやすいエディタVisual Studio Codeについて
- 演習問題1 あなたの好きなWebサイトのHTML要素を調査する
- 演習問題2 HTMLの歴史を時系列で表示するタイムラインを作成する
- 演習問題3 HTML5が前のバージョンと比べて何を改善したか,3つ例をあげる
- 演習問題4 HTMLと他のマークアップ言語の違いをリストにする
- 演習問題5 HTMLがWebの進化にどのように寄与したかを説明するエッセイを書く
PART 2 HTMLの基本構造
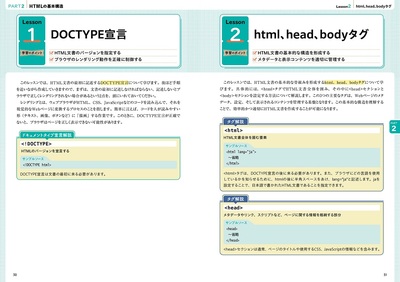
Lesson 1 DOCTYPE宣言
Lesson 2 html,head,bodyタグ
Lesson 3 メタタグ
Lesson 4 セクションタグ
- 例題1 HTMLファイルを作ってみよう
- 演習問題6 それぞれのセクションの目的を説明したHTMLページを作成する
- 演習問題7 複数のセクションを含むHTMLページを作成する
- 演習問題8 <head>タグ内に必要な要素を3つあげる
- 演習問題9 <title>タグと<meta>タグの重要性を調査する
- 演習問題10 DOCTYPE宣言が何であり,なぜ重要であるかを調査する
PART 3 基本的なHTMLタグ
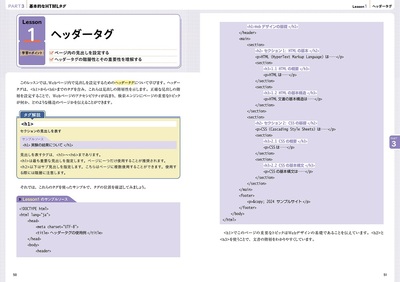
Lesson 1 ヘッダータグ
Lesson 2 段落と改行タグ
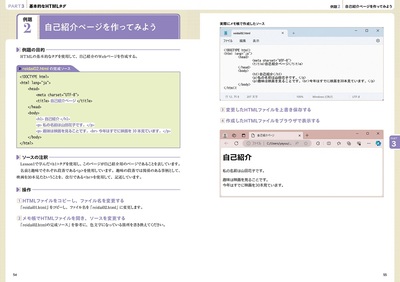
- 例題2 自己紹介ページを作ってみよう
Lesson 3 強調タグ
Lesson 4 引用タグ
- 例題3 ブログ記事を作ってみよう
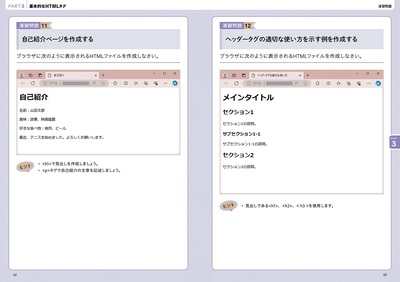
- 演習問題11 自己紹介ページを作成する
- 演習問題12 ヘッダータグの適切な使い方を示す例を作成する
- 演習問題13 段落と改行タグを使用して,文章の形式を整える
- 演習問題14 複数の引用を含むブログ記事を作成する
- 演習問題15 テキストを強調するタグを使用する
PART 4 リンクと画像
Lesson 1 ハイパーリンク
- 例題4 基本的なリンクの指定方法を覚えよう
Lesson 2 相対リンクと絶対リンク
- 例題5 相対リンクと絶対リンクについて理解しよう
Lesson 3 画像を利用するための準備
Lesson 4 画像ファイルを用意する
Lesson 5 画像の表示
- 例題6 写真を表示してみよう
- 演習問題16 自分のお気に入りのWebサイトへのリンクを含むページを作成する
- 演習問題17 相対リンクと絶対リンクを作成する
- 演習問題18 異なる種類の画像形式 (jpeg,png,gif) をページにのせる
- 演習問題19 画像ファイルを削除して,altテキストが実際にどのように表示されるかを確認する
- 演習問題20 画像とテキストでリンクを作成する
PART 5 リストの作成
Lesson 1 順序付きリスト
- 例題7 レシピを作ってみよう
Lesson 2 順序なしリスト
- 例題8 買い物リストを作ってみよう
Lesson 3 定義リスト
- 例題9 お気に入りの曲のプレイリストを作ってみよう
Lesson 4 ネストされたリスト
- 例題10 レシピを完成させよう
- 演習問題21 順序付きリストを使用してレシピを作成する
- 演習問題22 順序なしリストを使用して買い物リストを作成する
- 演習問題23 あなたのお気に入りの曲のプレイリストを作成する
- 演習問題24 順序付きリストと順序なしリストの適切な使用例を作成する
- 演習問題25 HTMLでネストされたリストを作成する
PART 6 テーブルの作成
Lesson 1 テーブルタグ
Lesson 2 ヘッダーとデータセル
- 例題11 成績表を作ってみよう
Lesson 3 行と列
Lesson 4 セルの結合
- 例題12 項目を増やした成績表を作ろう
- 演習問題26 成績表を作成する
- 演習問題27 お気に入りの映画のリストをテーブル形式で作成する
- 演習問題28 テーブルにヘッダーとフッターを追加する
- 演習問題29 テーブルのセルを結合する
- 演習問題30 複数のテーブルを比較するためのWebページを作成する
PART 7 フォームの作成
Lesson 1 フォームタグ
Lesson 2 タイプ属性とテキストエリアタグ
- 例題13 お問い合わせフォームを作ってみよう
Lesson 3 入力を補助する機能
- 例題14 入力を補助する機能を追加しよう
Lesson 4 バリデーション
- 例題15 フォームをチェックする機能を追加しよう
- 演習問題31 基本的なコンタクトフォームを作成する
- 演習問題32 さまざまな種類の入力(テキスト,ラジオボタン,チェックボックスなど)を使用するフォームを作成する
- 演習問題33 文字と入力パーツをセットにする
- 演習問題34 バリデーションを使用して,必須項目を設定する
- 演習問題35 バリデーションを使用して,入力文字数を制限する
PART 8 CSSとは何か
Lesson 1 CSSの定義
Lesson 2 CSSの歴史
Lesson 3 CSSをHTMLで読み込むには
- 例題16 CSS用のファイルを作り,HTMLからリンクしよう
- 演習問題36 CSSがWebデザインにどのように影響を与えたかを調査する
- 演習問題37 CSSの基本的な構文を書く
- 演習問題38 インラインスタイルシートを使用する
- 演習問題39 内部スタイルシートを使用する
- 演習問題40 外部スタイルシートを使用する
PART 9 CSSセレクタとプロパティ
Lesson 1 CSSセレクタ
- 例題17 要素セレクタとクラスセレクタを使ってみよう
Lesson 2 プロパティと値
- 例題18 ページを装飾してみよう
Lesson 3 コメント
- 例題19 CSSにコメントを追加しよう
Lesson 4 カラー
- 例題20 色の指定方法を変えてみよう
- 演習問題41 セレクタを使用して特定の要素をスタイルする
- 演習問題42 背景色,フォントサイズ,フォント色,マージン,パディングなど,さまざまなプロパティを変更する
- 演習問題43 CSSコメントを使用してスタイルシートを整理する
- 演習問題44 色の異なるバージョン(キーワード,RGB,16進数)を比較する
- 演習問題45 CSSの擬似クラスを使用して特定の状態の要素をスタイルする
PART 10 CSSレイアウト
Lesson 1 フロートとクリア
- 例題21 フロートとクリアを使ってみよう
Lesson 2 フレックスボックス
- 例題22 フレックスボックスを使ってみよう
Lesson 3 グリッドレイアウト
- 例題23 グリッドレイアウトを使ってみよう
- 演習問題46 フロートを使用してレイアウトを作成する
- 演習問題47 フロートとクリアを使用してレイアウトを作成する
- 演習問題48 フレックスボックスを使用してレイアウトを作成する
- 演習問題49 作成したフレックスボックスのレイアウトを変更する
- 演習問題50 グリッドレイアウトを使用してレイアウトを作成する
- 演習問題51 作成したグリッドレイアウトを変更する
- 演習問題52 スクロールできるボックスを作成する
PART 11 レイアウトとポジショニング
Lesson 1 ボックスモデル
- 例題24 レイアウトを調整しよう
Lesson 3 ディスプレイプロパティ
- 例題25 プロパティの違いを理解しよう
Lesson 3 ポジショニング
- 例題26 要素を配置しよう
- 演習問題53 ボックスモデル(マージン,パディング,ボーダー)を使用してレイアウトを調整する
- 演習問題54 作成したレイアウトのbox-sizingを変更する
- 演習問題55 ディスプレイプロパティを使用したレイアウトを作成する
- 演習問題56 異なるポジショニング値(static,relative,absolute,fixed)を使って要素を配置する
- 演習問題57 Z-indexプロパティを使用して要素のスタッキング順序を制御する
PART 12 CSSアニメーション
Lesson 1 アニメーションの基本
- 例題27 ボックスを動かしてみよう
Lesson 2 トランジション
Lesson 3 アニメーションのパフォーマンス
- 例題28 変形してみよう
- 演習問題58 keyframesを使用してアニメーションシーケンスを作成する
- 演習問題59 1回で動きが止まるアニメーションを作成する
- 演習問題60 ループする回数を指定したアニメーションを作成する
- 演習問題61 複数のアニメーションを組み合わせて複雑な動きを作成する
- 演習問題62 アニメーションを使用してボタンにホバーエフェクトを追加する
- 演習問題63 transitionを使用してボタンにホバーエフェクトを追加する
PART 13 レスポンシブデザインの基本
Lesson 1 メディアクエリ
- 例題29 メディアクエリを使用する
Lesson 2 ビューポート
Lesson 3 フレキシブルな指定
- 例題30 レスポンシブデザインに挑戦しよう
- 演習問題64 メディアクエリを使用して異なるスクリーンサイズで異なるスタイルを適用する
- 演習問題65 メディアタイプ(print,screenなど)に応じたスタイリングを適用する
- 演習問題66 ビューポートを設定する
- 演習問題67 画像がスクリーンサイズに適応するようにする
- 演習問題68 フレックスボックスを使用してレスポンシブなナビゲーションメニューを作成する
- 演習問題69 フレックスボックスとグリッドレイアウトを組み合わせたレスポンシブなページを作成する
- 演習問題70 フッターを追加して完成させる
- 付録1 Visual Studio Codeの導入方法
- 付録2 キーワードで指定できる色一覧
- 索引
この本に関連する書籍
-
やさしくわかるHTML&CSSの教室
HTMLとCSSがやさしくわかる! 会話形式でやさしくわかりやすいHTML/CSSの入門書です。キャラクターと一緒に,楽しいイラストやわかりやすい例でサクサクHTMLとCSSを...
-
世界一わかりやすい HTML&CSSコーディングとサイト制作の教科書[改訂2版]
言語の基本学習からサイト作成と管理までを1冊にまとめた入門書! webサイト制作者を目指す人が必ず習得しなければならない言語「HTMLとCSS」の記述と,サイト制作の基...
-
今すぐ使えるかんたん ホームページHTML&CSS入門[改訂2版]
「ホームページを手づくりしよう!」 Webサイトの構成やデザインが複雑になり,コーディング専用のエディターで効率よく制作する時代ですが,コードを丁寧に記述しなが...
![[表紙]改訂第3版 例題30+演習問題70でしっかり学ぶ HTML+CSS標準テキスト [表紙]改訂第3版 例題30+演習問題70でしっかり学ぶ HTML+CSS標準テキスト](/assets/images/cover/2024/thumb/TH160_9784297140199.jpg)









![世界一わかりやすい HTML&CSSコーディングとサイト制作の教科書[改訂2版]](/assets/images/cover/2022/thumb/TH64_9784297125479.jpg)
![今すぐ使えるかんたん ホームページHTML&CSS入門[改訂2版]](/assets/images/cover/2019/thumb/TH64_9784297105938.jpg)