新刊ピックアップ
ウェブサイトの印象を左右するのはテーマカラー
ウェブサイトにおいて色はいくつかの役割をもちます。そのひとつは,
テーマカラーを決める
テーマカラーを決める方法はいくつかあります。わかりやすいのは,
与えたい印象から決める方法もあります。
この2つの方法は自身のことだけを考えたものですが,
テーマカラーを使う
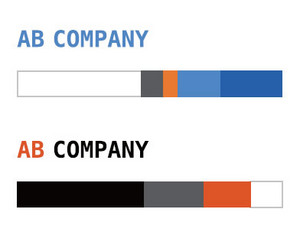
テーマカラーが決まったら,
テーマカラーはサイトの主役となる色。だったら大きく使えばよいのか,
高彩度の色であれば,
反対に低彩度の色の場合,
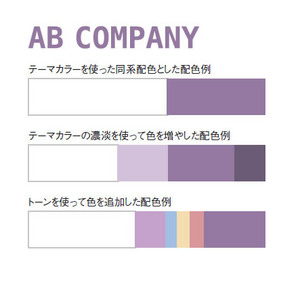
色を追加する
テーマカラーを中心にして配色を行えば,
もちろん,
まず簡単なのは,
ただし,
- ※ 図版はいずれも
『ウェブ配色コーディネートカタログ』 より
記事中で紹介した書籍
-
ウェブ配色コーディネートカタログ
ウェブデザイナーのためのまったく新しい見本帳です。200を優に超えるすぐれたウェブサイトを色相別,印象別,目的別に紹介します。各テーマや各サイトごとに,配色理論...
関連記事
- HTML&CSSの基本をマスターしても、Webサイトは作れません! じゃあ、どうすればいいのか?
- 2021年12月第2週号 1位は,主要OSのデザインから探るUIデザインのトレンド,気になるネタは,ジャック・ドーシー氏のモバイル決済企業Square,社名をBlockに変更
- 第169回 Introducing Twitter Blue,MyMcDonald's Rewards,Missing pieces of The Night Watch
- 2021年11月第2週号 1位は,認知心理学がユーザーインターフェイス設計に重要な理由,気になるネタは,バルミューダ,開発中の5Gスマホの外観をチラ見せ 11月16日に発表へ
- 2021年11月第1週号 1位は,ユーザー体験のダークパターンについて知っておくべきこと,気になるネタは,Facebookの新社名は「Meta」に メタバースに注力