本連載は
同書の第7章
2024年4月22日追記:同書の第7章
Webアプリケーションでは機能改修や機能追加により、成長とともに新しい画面が出現します。時には新しいアプリケーションが作られる場合もあります。
「既存の改善」と「新規開発時の対応」は両方必要
「既存」
既存の改善だけでは限界を迎えて停滞する
アクセシビリティの取り組みは、まず既存機能の改善から始めるべきなのは間違いありません。もともとアクセシブルでないものに対して、問題を見つけ、改善を行い、改善したあとに何が起きるかといった一連の流れを、手を動かしながら理解できるからです。
同書では約300ページにわたり、既存サービスの改善方法を紹介しています。Webアプリケーションの要である
しかし、既存機能の改善を取り組むことは、以下のような理由でなかなか大変で、それ相応の準備が必要です。短期的に現在の問題を解決する
- 一定レベルでアクセシブルになったといえるには、ユーザーストーリー全体に渡って改善を行わねばならない場合がある
- 一度作ってしまったものをアクセシブルにしようとすると手戻りが大きい。実装だけでは改善できず、設計までさかのぼる必要がある
- 一度作ってしまったものを改善するには理由が必要だが、アクセシビリティ改善のみで大きな工数を投資することは社内調整が難しい
このため、既存改善だけにとどまらず、新規開発をアクセシブルにすることにも目を向ける必要があります。
新陳代謝により、すべての画面が入れ替わる
サービスは新陳代謝により成長するため、最終的にはすべての画面が入れ替わります。
同書の第8章
逆にいえば、新しく作るときにアクセシブルになっていれば、いつか全体がアクセシブルになるともいえます。新規開発をアクセシブルにすることは、中長期的なビジョンの実現でも大きな意味があります。
「既存」より「新規」のほうが進めやすい部分もある
「既存」
- 新規は特定の単位のユーザーストーリーとして作る。そのリリースがアクセシブルであれば、必然的にひとつの流れがアクセシブルになる
- はじめからアクセシビリティの要件を押さえながら設計や実装を進めれば、手戻りは起こらない。検証でも多くの問題は指摘されない
- 新規に作るものは、アクセシブルでない場合とアクセシブルにした場合の工数を別々に見積もることは不可能であり、意味がない
(開発全体の工数の不確実性のほうがよほど大きい)
新規開発の兆しを見つけ、はじめからアクセシブルな開発に取り組んでみましょう。
freeeで実際に起きた既存の停滞、そして新規開発での取り組みは、ブログ記事
「新規」を見つけ、アクセシビリティを「品質」として位置付ける
まず新規開発プロジェクトが発生する兆しを見つけます。各チームの目標や開発計画を確認していれば察知できます。プロダクトマネジャーに聞いてみてもよいでしょう。
プロジェクトを見つけたら、次は品質定義の状況を確認します。ここで、アクセシビリティを特別視するのではなく、セキュリティやパフォーマンスやユーザビリティといった、さまざまな品質のひとつとして位置付けられるよう、合意を得ましょう。
ここでも、連載第1回で検討した、アクセシビリティとは何なのか、Webアプリケーションにおけるアクセシビリティの意義はどこにあるのか、自社が取り組む理由はどこにあるのかといった話が活きてきます。この背景があり、これまでの取り組みが理解されていれば、却下されることはありません。
とはいえ、開発チームはアクセシブルに作ることにはまだ不慣れで、不安もあります。技術的なフォローは進んで申し出ましょう。
少数チームで、熱意のあるメンバーがいれば成功する
実例を見てみます。freeeでは、新規開発時にアクセシビリティの取り組みが実施された2つのプロジェクトのメンバーにヒアリングを行った結果、どちらも以下の条件がそろっていたことがわかりました。
- プロダクトやチームが小規模である
- これにより意思統一がしやすい状況がある
- アクセシビリティへの意気込みを持つメンバーがチーム内に1〜2人いる
- 既存改善にも意欲を示したり、チェックをサポートしたりといった、活動をリードする意気込みがあるメンバーが少数でもいれば、取り組みは進められる
- 高品質を目指す合意があり、その基準のひとつにアクセシビリティを位置付けている
- セキュリティやパフォーマンスなどのさまざまな側面で品質を高めようとしている。その中で、アクセシビリティを単独ではなくほかの品質基準と同列として明示している
プロジェクトを始めるときは、着実にリリースするだけでなく、今回ならではのチャレンジを掲げることも多くあります。そのチャンスに乗じて、アクセシビリティを前提としたプロジェクトにしたいと進言してみましょう。
デザインシステムやユーザビリティテストが後押しする
freeeでは以下2点の前提もあったため、よりチャレンジしやすい環境でした。
- デザインシステムを前提とした開発プロセスになっていた
- デザインコンポーネント集 “Vibes”
、アクセシビリティーガイドライン、チェックリストといったリソースが存在していた - アクセシブルなデザインや実装を実現しやすく、チェックリストによる課題の把握がやりやすかった
- デザイン案やプロトタイプに対するユーザビリティテストを原則として実施するプロセスになっていた
- ユーザビリティテストの実施期間中に、スクリーンリーダーなどの支援技術を使った評価も合わせて行うことができた
これらがなければチャレンジできないわけではありませんが、取り組みを後押しする材料になったことは確かです。
「新規」でアクセシブルな開発にトライする
新規開発で合意できたら、以下のように具体的に進めます。
最初に実施すること──チェックリストやツールの使い方
最初に実施することは以下のとおりです。
- プロジェクトで使用するアクセシビリティチェックリストを定める
- プロジェクトにおいてアクセシビリティチェックを行うフェーズを定める
- プロジェクトメンバーが、それぞれの役割においてどうアクセシビリティに関わるかを合意する
- デザインシステム、デザイナーからのアクセシビリティ指示ツール、アクセシビリティの自動テストツールなど、どのようなツールを用いて進めるかを合意する
- アクセシビリティチェックリストのうち、最低限どの項目まではクリアしてからリリースするかを決める。また、残課題にどのように対応するか方針を定める
freeeの場合、1については自社製のチェックリストを用いています。ほかにもAmeba Accessibilty Guidelinesや、SmartHR Design Systemのウェブアクセシビリティ簡易チェックリストなどを用いる手もあるでしょう。
2と3については、freeeアクセシビリティー・
4については、前述のデザインシステムを活用しつつ、lib_
5のリリース判定の基準や残課題の取り扱いについての詳細は、本連載の後半で紹介します。
次に実施すること──原理に基づく設計、デザインシステムに基づく実装
次に、設計、デザイン、実装、QAに進みます。特に注力して実施したいことは2つあります。
ひとつは、同書の第8章
アクセシブルなUI設計の原理とは、以下の11項目を指します。詳しくは同書の8.
- シンプルなモデル
- 明快な呼び名
- シングルカラム優先
- 1画面に1トピック
- 最大限のテキスト
- 大事なものは常に上
- キーボードのみ、クリックのみ
- 一貫性
- 主導権はユーザーに
- 複雑性の移動
- モードレスネス
もうひとつは、デザインシステムがある場合、できるだけデザインシステムのコンポーネントで組み上げることです。既存部分の改修では、動いているものに手を入れるのは難しく、デザインシステムの適用が限定的になりがちだからです。
アクセシブルなUI設計の原理にのっとって設計し、デザインや実装で使用するコンポーネントがアクセシブルであれば、アクセシブルなプロダクトとしてリリースできる確率が高くなります。
チェックと改善、内外への発信を繰り返す
以降は、それぞれのフェーズでチェックと改善を重ねます。デザイン・
「アクセシビリティチェックの様子をデモする」
アクセシビリティ推進チームのメンバーが、デザイン時点でのレビューや、実装時のPull Requestのレビューといった形で同伴していくと、業務の中でトレーニングを実施できます。周りの人たちもチェックと改善が実施できるように支援していきましょう。
このようにしてトライした結果は、社内外に伝えていきましょう。プレスリリースによる社外への発信については本連載の第2回をご覧ください。発信を繰り返すことで、アクセシブルな設計や開発に興味を持つ人が増えていき、新しく作るときの
「新規」の品質としてアクセシビリティを「前提化」する
ここまで到達したら、会社における新規開発時の前提とします。アクセシビリティを前提の品質として定義し、チェックと改善を実施するのが当然である状況を作っていきます。
新規開発のタスクにアクセシビリティチェックを入れる
新規案件の
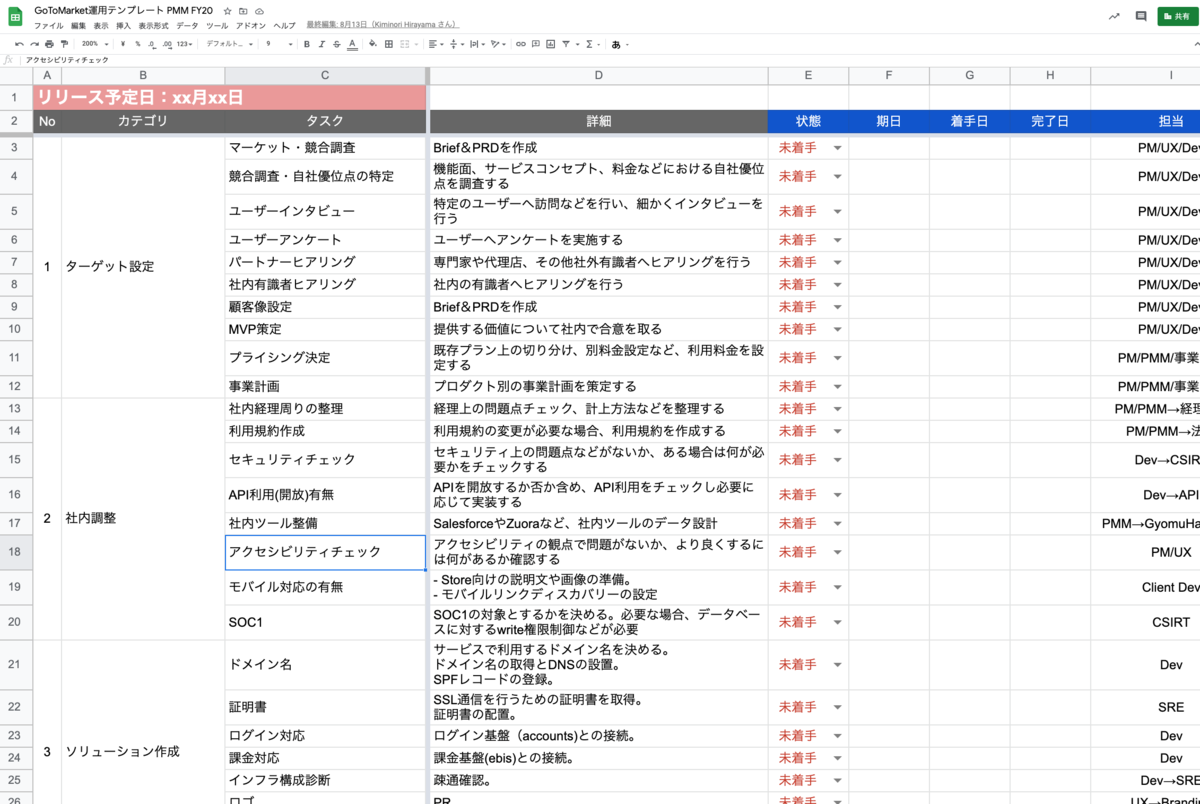
freeeでは、新規プロダクトのリリースに向けたタスクリストを運用しています

ドキュメント化し、テンプレートとして再利用する
前述の
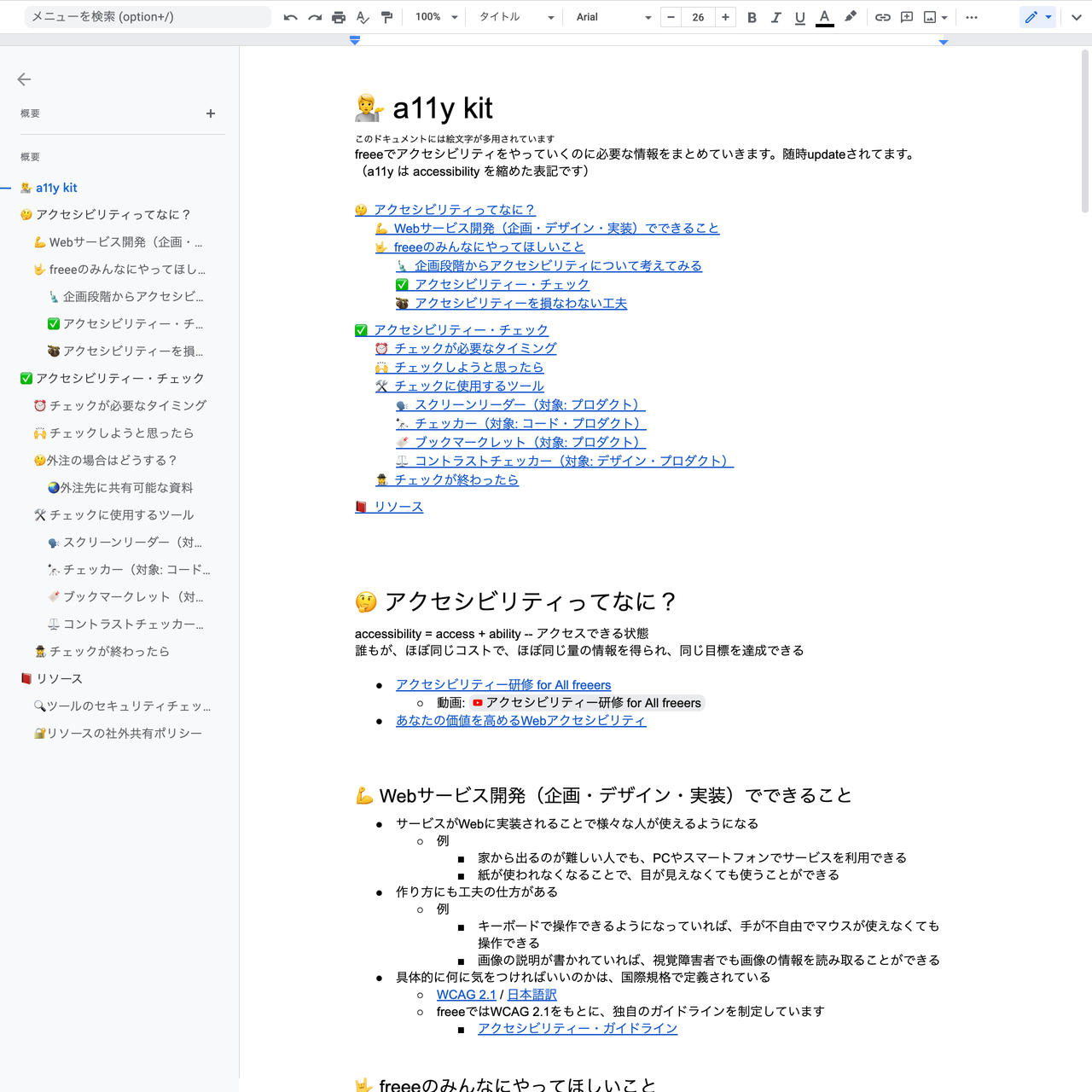
freeeでは、A11y Kitという、アクセシビリティに関するプロセスをまとめたドキュメントがあります

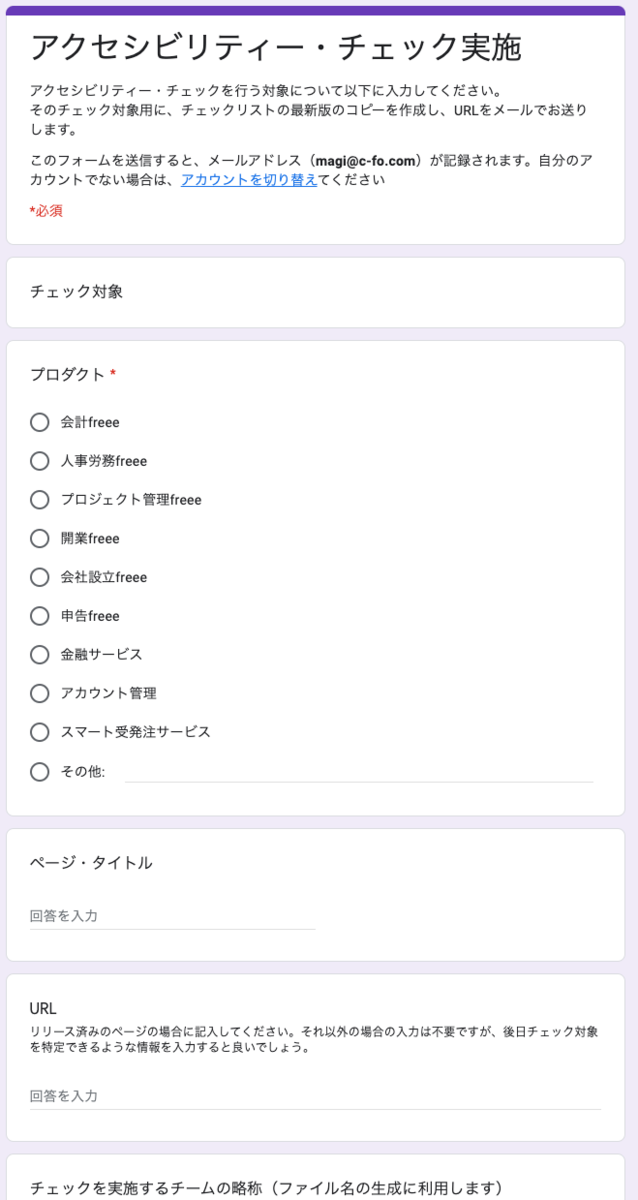
また、アクセシビリティチェックリストについては、SlackのコマンドでGoogleフォームを呼び出し、そこからプロジェクトごとのシートを振り出せるようになっています

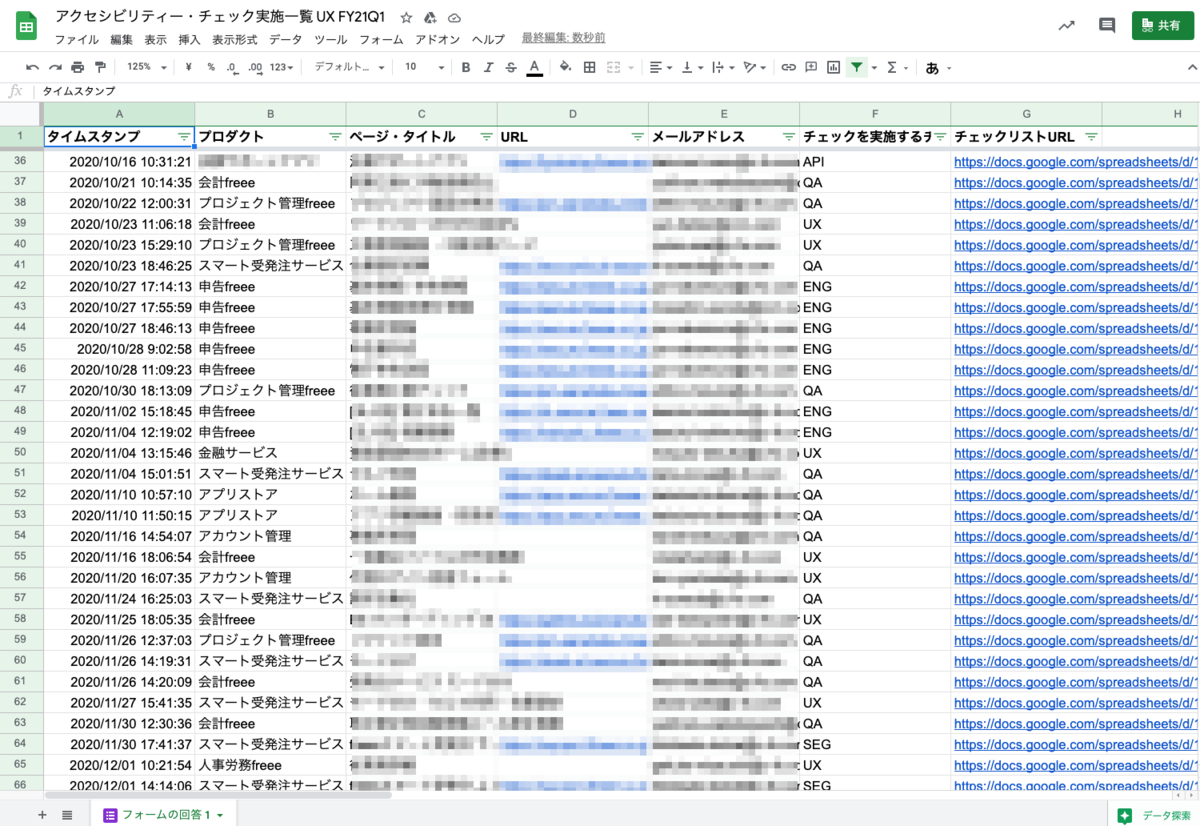
なお、裏側ではどこでアクセシビリティチェックが実施されているのかが把握できるようになるため、アクセシビリティ推進チームとしては状況を追いやすくなるというメリットもあります

このほか、DesignDocなどの設計ドキュメントのテンプレートに
決まっていることならば、やる人もいる
こうした取り決めは、何も活動がないうちに実施しても無視されて終わりです。しかし、会社としての取り組みの実績が積み上がり、空気ができてきた段階で実施すれば、取り組みへの道を示せます。
「決まっていることだったら、良い機会だしやってみるか」
新規開発は、アクセシビリティの醍醐味を伝えるチャンス
何も決まりがないところからではなく、アクセシビリティという良き制約から作ればプロダクトの品質は向上します。
アクセシビリティはデザインや実装に対して
アクセシビリティという






