今回はFirebugの利用とフェード効果を使ったサンプル
前回の第5回では、
さて、
コード中のconsole.log()
これまでの回で何度かconsole.
前回の復習として、
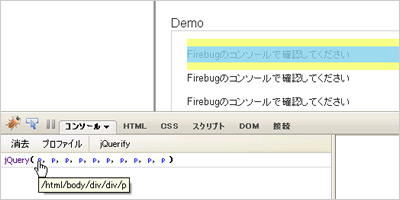
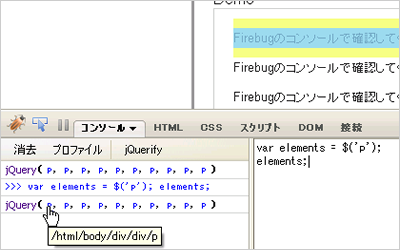
var elements = $('p');
console.log(elements);この上記のコードを、

これをFirebugのコンソール上で実行する場合、

この変数名だけを書いてコンソールに表示させるのは、
変数の中身を追う
console.
コード中の様々な箇所にconsole.
$(function(){
//elementsにP要素をjQueryオブジェクトを入れる
var elements = $('p');
//変数elementsをコンソールに表示
console.log(elements);
//P要素の数をコンソールに表示
console.log(elements.length);
//変数cをコンソールに表示(この時点ではcの中は空)
console.log(c);
//変数cに文字を入れる
var c = 'P要素のテキストを変数に代入';
//変数cをコンソールに表示
console.log(c);
//P要素の数だけ繰り返す、加算されるiも指定
elements.each(function(i){
//each()中のthisはドコを参照しているかコンソールに表示
console.log($(this));
//変数cにthisのテキストを代入
c = $(this).text();
//変数cをコンソールに表示
console.log(c);
//変数iをコンソールに表示
console.log(i);
});
});
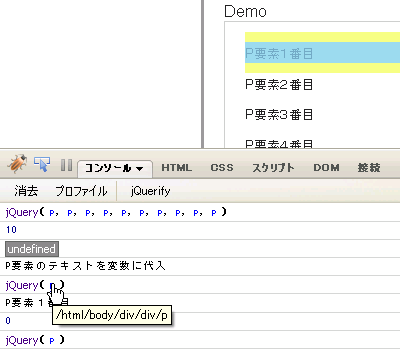
上記のデモをFirebugで表示すると、
jQuery(p, p, p, p, p, p, p, p, p, p)
10
undefined
P要素のテキストを変数に代入
jQuery(p)
P要素1番目
0
jQuery(p)
P要素2番目
1
・・・以下略
サンプル8~9行目
変数cの中身が変化していることと、
結果で2行目
//P要素の数をコンソールに表示
console.log(elements.length);サンプル11~15行目
結果で3行目で
//変数cをコンソールに表示(この時点ではcの中は空)
console.log(c);
//変数cに文字を入れる
var c = 'P要素のテキストを変数に代入';サンプル17~31行目
each()メソッドを使って、
span class="comment">//P要素の数だけ繰り返す、加算されるiも指定
elements.each(function(i){
//each()中のthisはドコを参照しているかコンソールに表示
console.log($(this));
//変数cにthisのテキストを代入
c = $(this).text();
//変数cをコンソールに表示
console.log(c);
//変数iをコンソールに表示
console.log(i);
});「.each(function(i){});」
このように、
フェードとFirebug
console.
要素のCSSなどをjQueryなどを使って変化(表示非表示やCSSなど)させたとき、
$(function(){
$('dt','#sample3').toggle(function(){
$(this).next().fadeTo("slow", 0.3);
},function(){
$(this).next().fadeTo("slow", 1.0);
});
});<dl id="sample3">
<dt>ここをクリック</dt>
<dd>ここの透明度が変化します</dd>
</dl>DT要素をクリックすると、



サンプルの実行前から実行後で、
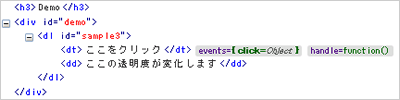
コンソールだけでなく、
HTML上で変化がある箇所は、
FireQueryが入っている場合、
fadeTo(変化の速さ,透明度)
今回のサンプルは、
toggle(fn1,fn2,[fn3,fn4...])
前回までに利用したtoggleの動作(表示・
クリックする度に呼び出す機能を変えて、
透明度を利用した実践サンプル
それでは今回の最後に、
$(function(){
$('#sample4').hover(function(){
$(this).fadeTo(200,0.5);
},function(){
$(this).fadeTo(300,1.0);
});
});<div id="sample4"><p>ここにマウスを乗せてください</p></div>透明度を利用した簡易ロールオーバーです。これを利用することで、
CSSだけで実装するのと違い、

変化の速度を遅くしたり、
今回はDIV要素に対して指定しましたが、
今回の第6回も比較的簡単目なサンプルをご紹介しました。今後さらにコードが複雑になったりもしますので、




