どれがお好き?

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第11回を迎えました!いいですね~ゾロ目。ステキなことが起こりそうです……って。毎回こんなことばかり言っているとエライ人に怒られそうですので、サラッと始めましょう。ケタが変わって1回目、気分もフレッシュに行きますよ!
さてさて、今週のウミネココーポレーション仮設広報部ですが、前回シャットダウンしてしまったミナ嬢の再起動中に、なにやらコスプレ大会が行われている模様です。
それにしても、完成しているキャラクターというのはスゴいものですね。ワタシのような下手っぴがまったく説明なしに描いても、なんとなくどれが何のコスプレかわかってしまいますもの。
ウチのコ達もいつかそんなことにならないかしら。グッズ商法でひとヤマ狙うのに。
……こんなことをさっそく考えているようじゃ絶対に無理だよ、自分。
ということで今週は、Webサイトの見た目についてと、WordPressのスーパー機能、テーマについてお話をします。デザイン的なお話は、好きだけど得意じゃない、そんなアナタ(とワタシ)。ここで一緒に考えてみましょう。
Webサイトの見た目講座
では、「Webサイトの見た目ってドユコト?」というお話からはじめましょう。
さてさて。皆さまは「見た目の良いWebサイト」と言われたときに、どんなサイトを思い浮かべますか?
ポワ~ン。
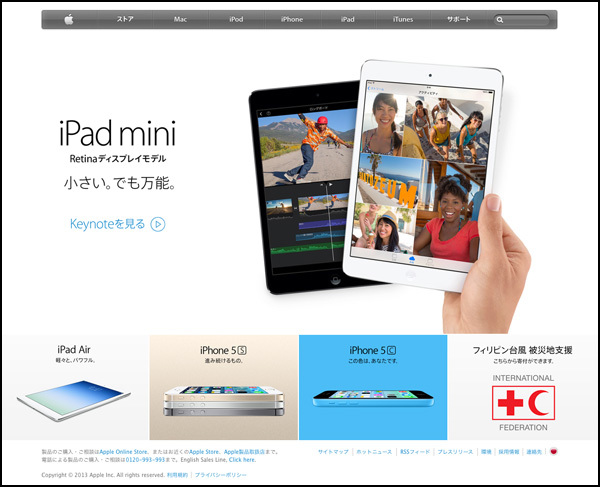
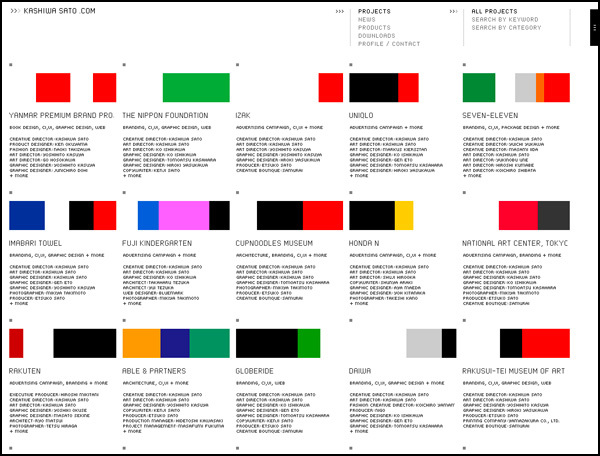
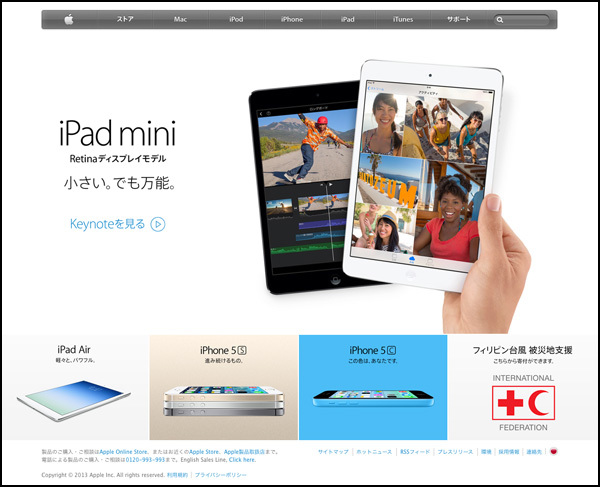
「アップルのサイトがクール」、とか、「博報堂のサイトがスゲエ」、とか、「無印良品のサイトがオシャレ」、とか、「佐藤可士和さんのサイトが一番」、とか。いろいろあると思います。実際ドレもコレも非常に魅力的ですもんね。

 参考:アップル、KASHIWA SATO.COM
参考:アップル、KASHIWA SATO.COM
こういう、いわゆる「デザインのセンス」とやらをコレッポッチも持っていない、非デザイナーなワタシ(およびび読者諸兄)からすると、いったいどんなメシを食って生きてきたらこんなWebサイトが作れるのかしらんと思わずにはいられません。よね。
これらのサイト、確かに魅力的です。こんなサイトが作れたらなーと、思わずにはいられないようなサイトです。なのですが。
困ったことに、これらのサイトのカッコよさは、3年もちません。なぜなのでしょう?
そう、その答えは、人間様という非常にムズカシイ生き物の持つ、「デザインに飽きてしまう」という厄介な性質のせいです。
たとえば皆さまも、数年前からデザインが変わっていないWebサイトを見たときに、「なんだか古いなー」と思ってしまうこと、ありますよね。別にカッコよくないわけではないのですが、なんか古い。内容は新しいというのは理解できるものの、端々に野暮ったさが感じられてしまう。
有名なサイトであればあるほど、当然そのデザインを見る機会が増えます。そのデザインを模倣するサイトも出てくるでしょう。そうすると、良くも悪くも「見過ぎ」て「見慣れて」しまうのですね。あたかもまるで一世を風靡した一発ギャグのように、ブームが去った後には古臭さしか残りません。
そういう意味で、デザインをカッコよくする、ということには、かなりのリスクがつきまといます。古い印象を与えないように、毎年毎年デザインをフルチェンジしていく。そんなこと、現実的なのでしょうか。
さらに厄介なことをもうひとつ。
Webサイトの見た目というのは、「デザイン性」だけでは高い評価につながりません。デザイン性に加えて、「使いやすさ」が成り立たなければならないのです。
どんなにデザインが優れていても、例えば、「全てのボタンに、ラベルが無い」とか、「目が痛くなるほど、字が小さい」とか、ユーザーが不快に感じるようなことがあれば、それは結局「見た目だけのWebサイト」として、逆に悪い印象を与えてしまいます。これはこれでムズカシイ………。
つまり、ここまでの話をまとめると。
Webサイトの見た目を良くしようと思ったら、「時代に合わせたデザイン」と「使い勝手の良さ」を常々両立し続ける必要がある、ということになります。
えーと、皆さま。どう思われますか。
ですね!ですね!そう思いますよね。ただでさえ得意ではない見た目について、そんなに神経をすり減らして対応していては、もう肝心の本業まで疎かになってしまいますもんね。
さてさてどうしたものかー。
ええ、カンのいい皆さまならば、もうお気付きでしょう。できるのですよ、それが。あるのですよ、WordPressには。それを解決するための仕組みが。
そう、それがWordPressのテーマなのです。
WordPressのテーマ機能
ということで、今回は、とってもイカした見た目切り替え便利機能、WordPressのテーマについて覚えていきましょう。
WordPressのテーマとは、Webサイトの「見た目全般」を、ひとつの「セット」としてまとめたものを言います。
見た目全般には、「文字の大きさ、色」や「ボタンやプルダウンリスト等の雰囲気」、「サイトの背景」、果ては「ヘッダー・フッター・サイドバーなど、サイトの構成の基本になる部分のサイズ」に至るまで、あらゆる要素が含まれています。
第8回のデータベースのお話のときに、「記事はデータベースに保存します」というお話をしましたね。覚えていますか?そしてここで、「見た目はテーマというセットにまとめられている」ということが明らかになりました。どちらも共通して言えるのは、後から「追加・変更できる」ということです。
そうやって考えていくと、WordPressの仕組みというものが少しだけ見えてきますね。
そうなんです。WordPress本体は、ただの骨組みなんです。記事と見た目は、後から好きなようにいつでも追加・変更できるように、はじめから分けて考えられているのです。
コレ、結構スゴいことなのですよ。実際のお店で言ったら、「お店の枠」だけあって、「取り扱う商品」も、「外壁から家具に至る全ての見た目」も、いつでも追加、変更できるようになっているのと同じことになりますもの。
興味が湧いてきました?では、ちょっとだけテーマを見てみましょう。
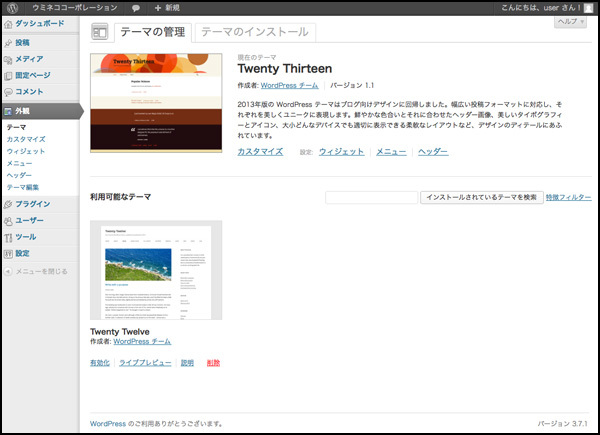
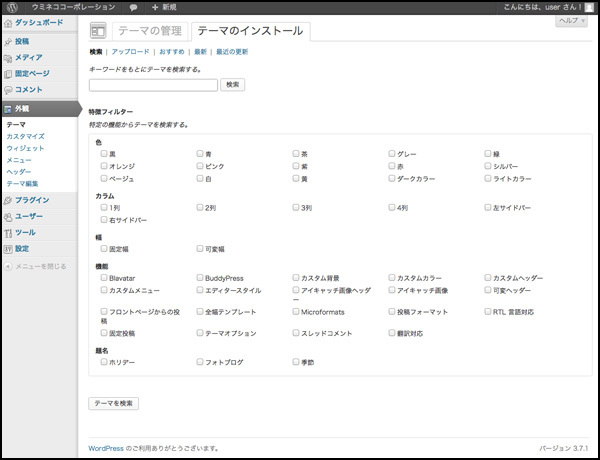
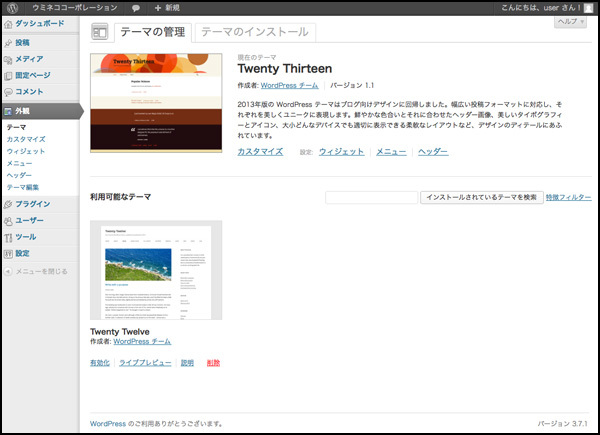
サイドメニューから、外観メニューを選んでくださいね。テーマの管理という画面にたどり着きます。
ここがテーマ管理の画面です。さてさて、では、夢いっぱいステキテーマを選んで…おや?

……なんだか思ったより閑散としていますね。
ワタシ、一点言い忘れておりました。この見た目がセットになっているテーマ、どんなカタチで提供されているかを言っていませんでしたね。えーと、コホン。
自分が欲しい見た目は、自分で作れ。
だったら何の意味もないですね。思わず皆さまがブラウザを閉じてしまってもワタシも何も言えません。
ウソです。しっかり提供されています。
まずは、WordPressの開発チームが提供しているものがあります。今皆さまが見ている、最初から入っているテーマがそれです。WordPressのバージョンアップに合わせて、少しずつ改良が加わっています。
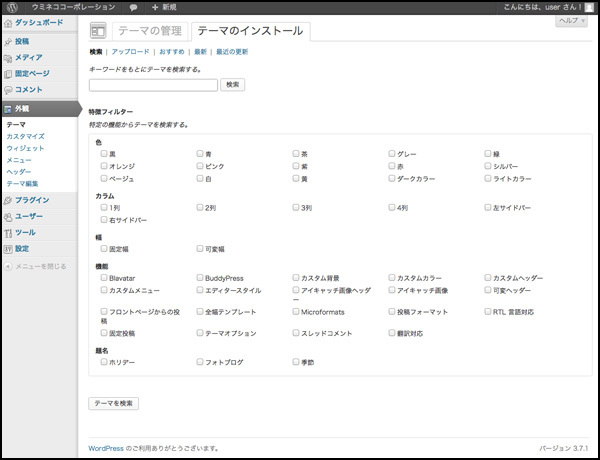
画面をよく見ると、「テーマをインストール」と書かれているタブがありますね。
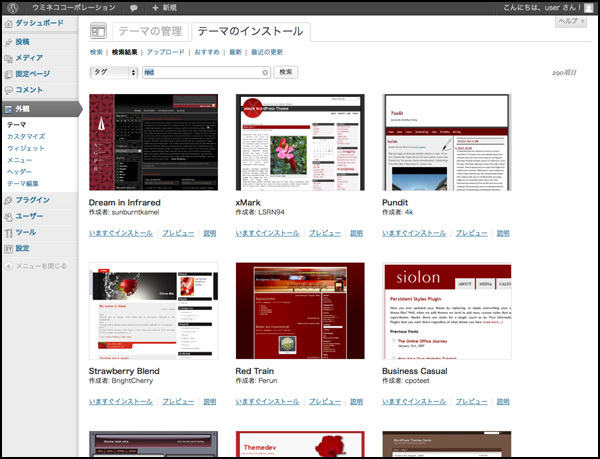
こちらのタブに切り替えてみましょう

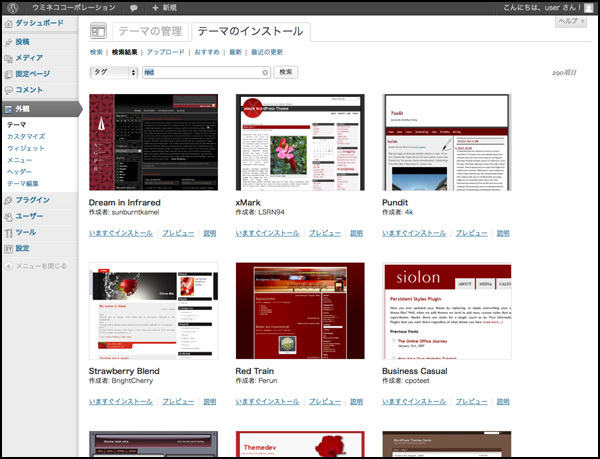
ここで適当に検索してみると……山のようにテーマが見つかります。
おお!!一言検索しただけで出てくる出てくる

これらが、WordPressの開発チームではなく、外部のWeb制作会社や個人開発者によって、提供されているテーマです。オープンソースで作られているWordPressは、こうして世界中の開発者が様々な機能を一緒に作っています。(オープンソースについては第4回をチェック!)
ちなみに、WordPress内で探すことができるテーマは全て無料です。無料にしてこの量、このクオリティ。何もかも呆れるしか無い状況ですが、この他にも、インターネット上でさまざまなテーマが有料無料で配布されています。有料テーマのクオリティはそれはもう驚くばかりです。
テーマを替えてみよう
……いやー。なんだかすっかり圧倒されてしまいましたね。ワールドワイドなプロジェクトというものは、個人のちっぽけなお財布事情とは無縁の規模で進行しているようです。ではでは、そのすごい世界を体験するために、テーマの変更をしてみましょうか。
今回は、WordPress標準のテーマの切り替えを行います。ええ、ガンガンダウンロードして楽しみたい気持ちはごもっともなのですが、テーマの中には日本語対応していないものも含まれていたりしますので、まずは絶対安全なところからはじめてみるのがオススメなのです。
では、はじめますよ。
STEP1:テーマの管理画面へGO
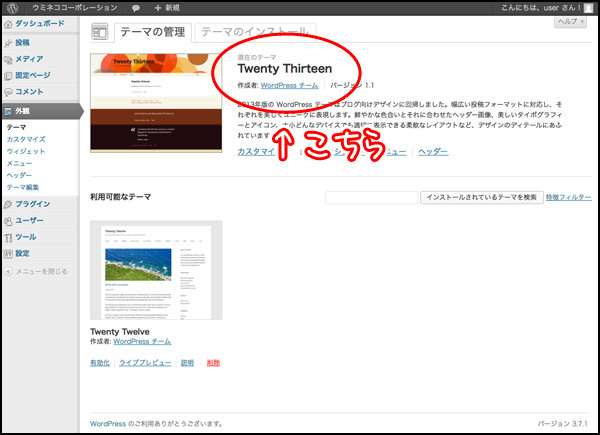
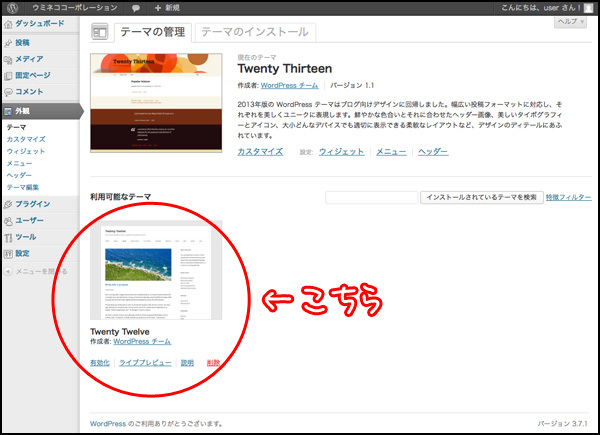
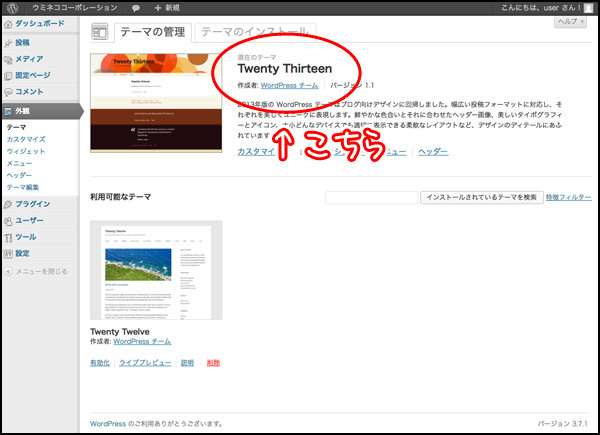
最初に、テーマの管理画面で現在のテーマを確認します

まずは現在のテーマを確認してみましょう。皆さまにはWordPressの3.7.1というバージョンをインストールしていただいたはずですので「TwentyThirteen」という名前のテーマが有効になっていると思います。
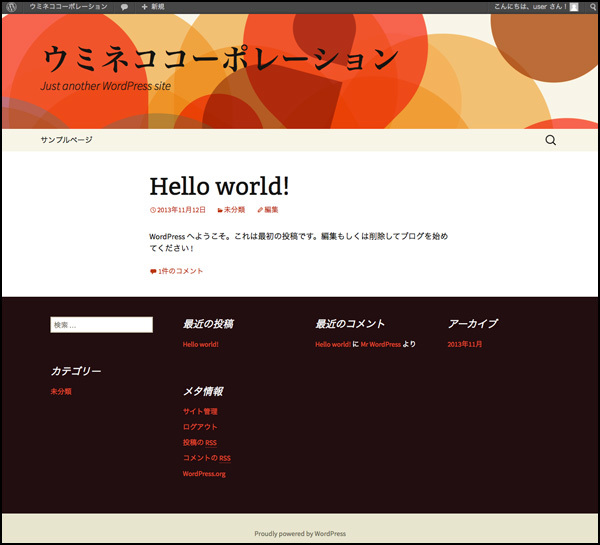
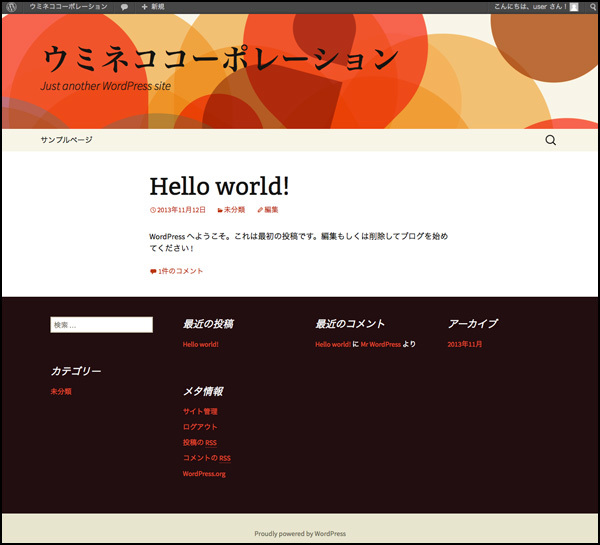
「TwentyThirteen」が有効になっているので、全体のサイトデザインはこんな感じです

Webサイト上の見た目はこんな感じ。連載段階よりも新しいバージョンのWordPressをインストールしている場合は、違うテーマになっている可能性がありますので、違うテーマになっていても慌てなくて大丈夫です。
STEP2:TwentyTwelveを有効化する
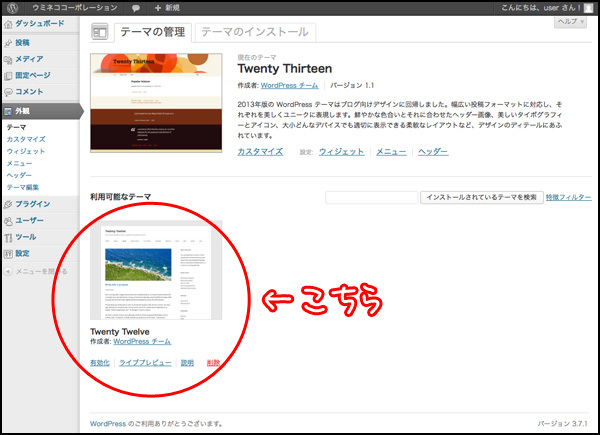
現在のテーマという棚の下に、「利用可能なテーマ」という棚があると思います。こちらに、「TwentyTwelve」というテーマがありますよね。
画面下部のこちらです

これを有効にしてみましょう。「有効化」のリンクをクリックすると、一瞬で切り替わります。
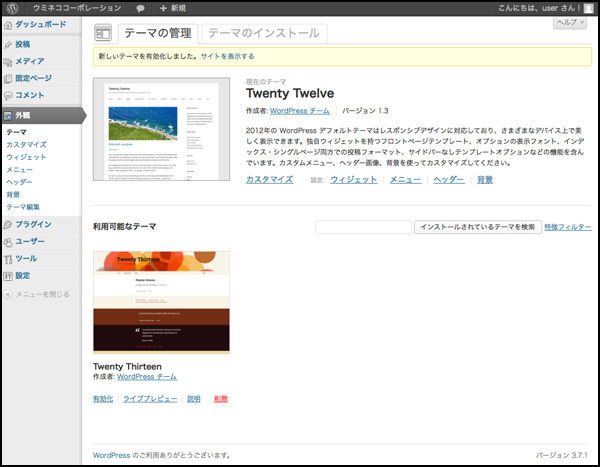
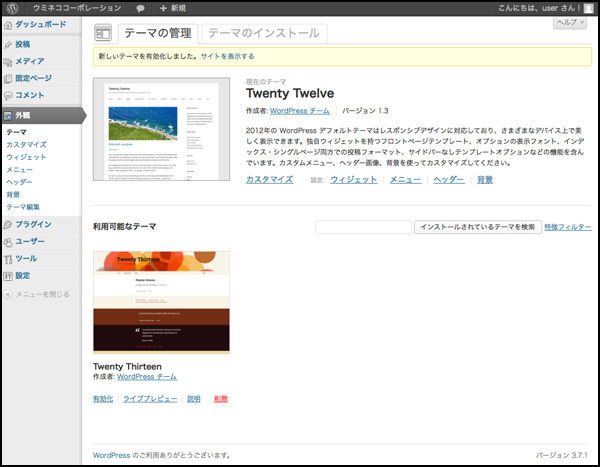
画面の上下が入れ替わりました。現在使用しているテーマが切り替わったということですね

ホントですかね~Webサイトに見に行ってみましょうか。
「TwentyThirteen」から「TwentyTwelve」のシンプルなデザインに切り替わりました

おお!変わってました。
こちらのテーマ、Thirteenよりもひとつ前のTwelveという数字でピンと来た方もいらっしゃると思いますが、WordPress開発チームが作った、一世代古いテーマです。そう言われてみると、Thirteenのほうが洗練されている気がします……よね。
確認ができたら、Thirteenに戻しておきましょう。同じように、利用可能なテーマの中から、TwentyThirteenをポンと。これでOKです。
まとめ
いかがでしたか?
「TwentyTwelve」と「TwentyThirteen」を比べただけでも、見た目によってサイトの印象はだいぶ変わるということがわかりますよね。
Webサイトの集客を考えたときに、見た目の影響は結構な割合を占めるのですが、残念ながらデザインが得意な人って、それほど多くはないのです。
しかし、WordPressのテーマを開発・提供している企業や個人の中には、デザインを得意としている組織や人、そしてもちろん最先端デザインを発信している海外の組織や人もたくさん含まれています。
見た目を簡単に変えられるだけではなく、デザインのセンスも磨けてしまう。テーマはそんな可能性があるツールだと認識しておくのがオススメです。
もっとテーマについて知りたくなりましたか?
では、次回はWordPress標準のテーマを飛び出して、最先端のイカしたテーマを紹介していきましょう。
…おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。