復讐のとき、来る

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第17回を迎えました。みなさまいかがお過ごしですか。毎週火曜日のこの連載ですが、「憂鬱な月曜日」と「中だるみの水曜日」をつなぐ貴重なアクセント、もといヒマつぶしとして、みなさまの生活のお役に立っていますでしょうか?立っているといいなあ~、この技術解説風日常系コラム(主旨を見失い中)。
さてさて、そんなわけで今週のウミネココーポレーション仮設広報部ですが。ちょっと前に小学生時代の作文をバラされた辰巳くんが、攻勢に転じております。やられたらやり返す。さすがイマドキの若者、流行には敏感です。それにしてもハカセ、意外とメガネ好きだったのですね。寝るのを忘れてメガネ日記を書くっていうのも、なかなか馬力が必要そうです。えーと、キミたち。その熱意を仕事にも。
さてさて、今回は投稿と固定ページの違いについてお話をします。第15回でお話した投稿機能の脇にある、「固定ページ」機能。なんだかとてもよく似ているこの機能を解説していくのですが、今回はいつもとちょっと雰囲気を変えて、ホームページとブログの歴史を追いかけながら、この機能を理解してみましょう。
固定ページって、何だ?
ではでは、本日はいつもと違って、先に画面を見ておきます。WordPressへのログインを済ませておいてくださいね。
前回そして前々回と、メニューで言うと「投稿」の中をウロウロしていました。新規投稿の下に続いている、カテゴリーとか、タグとか、うん。見た見たって感じがしますね。(サッパリ記憶がない!という人は第16回をチェック!)
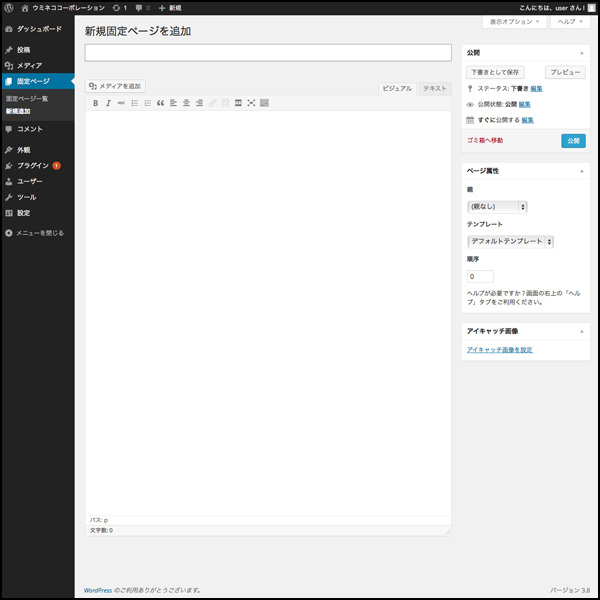
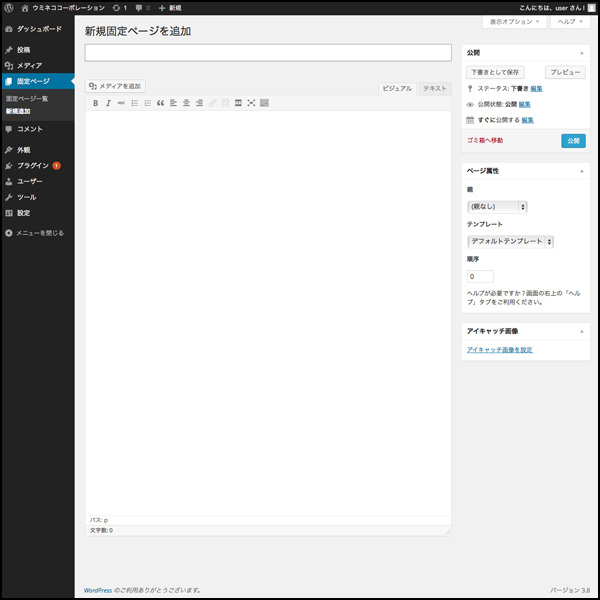
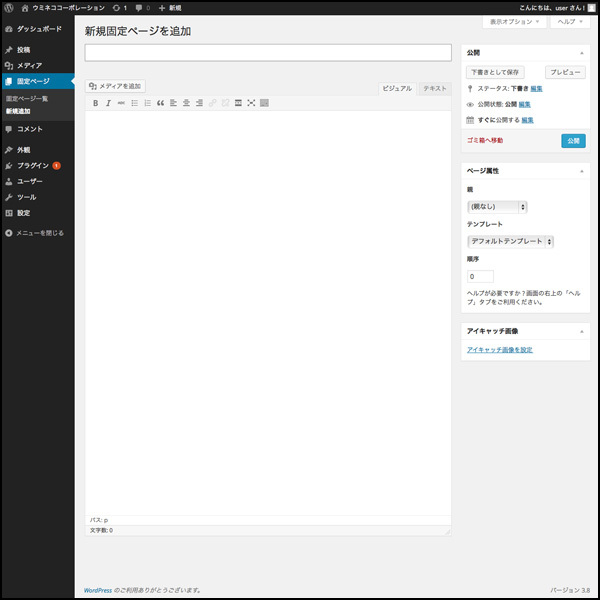
では今回は、投稿メニューから少し離れて、ズズイっともう少しし下、固定ページというところを開いて下さい。サブメニューに「新規追加」というものがあると思いますので、そちらをポチッとな、と。
なにかしらこの感覚………?デジャヴ?

なんだかどこかで見たような画面が出てきましたね。思い出しましたか?
そう、前々回に「投稿」機能のお話をするときに出てきた、投稿画面とそっくりなのです。(そっくりに見えない人は第15回をチェック!)
うーん。見れば見るほど同じ画面に見えてきましたよ。違いがあるとすると、前回やった「カテゴリー」と「タグ」を設定する部分がないくらいです。
これはいったいどうしたことでしょう?
ホームページとブログは、何が違う?その1
さてさて。衝撃的なそっくり画面、固定ページについてのお話を進めていく前に、みなさまにこんな質問をしてみましょうか。
- 「ホームページとブログの違いって、なんでしょう?」
- 「ブログは日記を書くためのものだと思う」
- 「ホームページには、メニューがある」
- 「っていうか、ブログだってホームページでしょうよ」
- 「っていうか、そもそもホームページって何よ、ホームページって。アナタいままでずっとWebサイトって言ってきたじゃないのっ」
……きっとさまざまな解答(一部苦情?)が出たのではないかと思います。
まあここらへんの「言葉の定義」は、業界的にも結構曖昧な部分が多いですので、ザックリと押さえておけばOKです……と、ワタシは思います。ゴニョゴニョ。
この連載において、ホームページ関連の「一番上位のくくり」のことを、ワタシは「Webサイト」と呼んでいます。インターネット(Web)上にあって、特定の場所(サイト)に存在する雑多なファイル群。それら全てが、Webサイトです。
Webサイトが一番上のくくりですので、そこから見れば「ホームページ」も「ブログ」も、Webサイトの一形態、という位置付けになります。で。
わざわざ「ホームページ」と言うときには、ワタシはいわゆるホームページのことをイメージしています。
……何を言っているのでしょう、この人は。
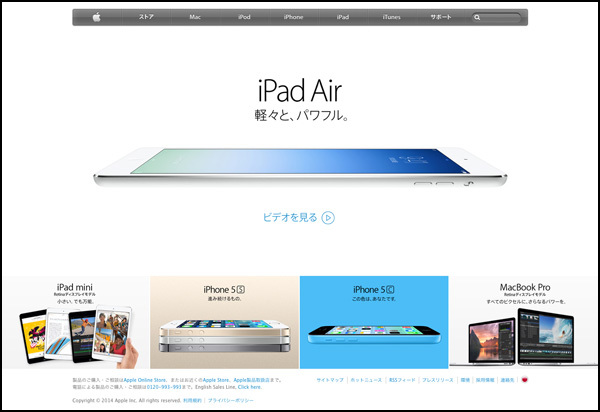
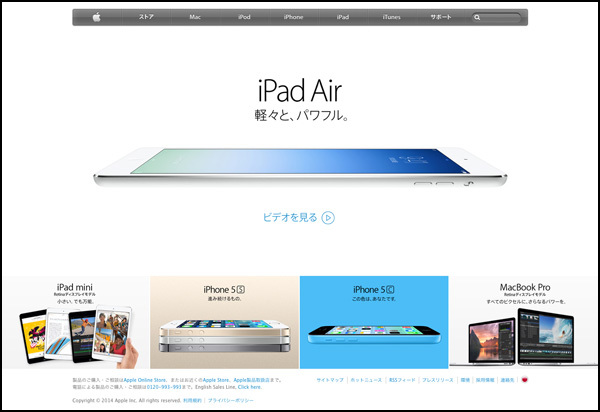
えーと、ですね。しっかりトップページがあって、大きなアイキャッチ画像が表示してあって、画面のどこかにメニューがあって、メニューをクリックすることで対象のページが表示される。ええ、そうです。いわゆるホームページのことです。
……あらためてホームページを説明するのって、結構大変ですね。
ホームページの例。こんな感じ

それに対して、「ブログ」というと、ワタシは日記のようなものをイメージしています。
記事がズラズラと並んでいて、とくにトップページらしきものが無く、日付が経過するたびに、どんどん新しい記事が追加され、古い記事が流れていく。ホームページと比べると、よりダイナミックに作られていくページと言ったトコロでしょうか。
ブログの例。こんな感じ

ホームページとブログは、何が違う?その2
ここで、少しだけ歴史を紐解いてみましょうか。ホームページとブログ、その違いは、機能的なものよりもむしろ歴史的な違いを追いかけたほうがわかりやすいです。今から17~18年くらい前、1990年代後半から順々に見て行きましょう。
レッツ!ターイムスリーップ!
(タイムスリップの掛け声がすで古い)
その1:ホームページ黎明期
その昔、Webサイトと言ったら「手作業で作られたホームページ」のことを指していました。ブログがまだなかったころのお話です。
HTMLという特殊な言葉を使って、エディタというメモ帳の上に、ページの構成から本文までをごちゃまぜに書いて保存し、そのファイルをサーバーにアップロードして、ホームページは公開されます。
1ページ1ページ、ページをバラバラに作っていって、それらのページをリンクでつなぎ、そのリンクをまとめてメニューにする。そうすることで、1つのカタマリとしてのホームページになるのです。
作り方の特殊さ、構成の面倒臭さ、さまざまな障害があって、ホームページは誰にでも簡単に作れるものではありませんでした。ホームページ制作会社がグーンと伸びたのは、この頃です。
その2:個人ウェブ日記台頭期
そうこうしているうちに、ホームページを使って「日記を公開する人」が出てきました。ウェブ日記時代の到来です。
もちろんまだブログシステムはありませんでしたので、基本的な制作工程はホームページ作りと何も変わらず、HTMLを使って本文装飾を行い、HTMLファイルをサーバーにアップロードする、という形で更新が行われていました。
今考えると、こんなに面倒くさい作業を、誰に頼まれたワケでもないのに、仕事上がりに夜1人でチマチマとやっていたわけです。「ウケたいという欲求は、これくらいの作業ですら日常茶飯事で行わせてしまうほど強い」ということがよくわかりますね。
その3:ウェブログシステム誕生期
で、少しずつウェブ日記でウケる人が出てくるようになります。「あのホームページ見た?」なんて、仲間内で話題になるようになったり。
そうすると、「私もやりたい」という人が出てくるのが世の常でして。今まではある程度コンピューターに詳しい人が作っていたのが、そうでない人も頑張ってトライするようになってきます。
そこに目をつけたのが、サイバーエージェント社やニフティ社、FC2社などの、Webサービス会社でした。彼らがはじめたことは、「HTMLのコーディングをしなくても、日記が公開できるサービス」、だったわけです。
世界的にもその頃、「WebでLog(日常を記録)する、Weblog(ウェブログ)」が流行の兆しを見せておりました。例えば、一時期はWordPressよりも勢いがあったブログツール、「MovableType」などが流行したのもこの頃です。
見えてきましたね。この、Weblogが短くなってブログとなり、各日記系サービスの名前に付けられることで、日本でもブログが大流行することになるのです。
その4:そして現在
ブログは今や、どんな人でも簡単に始められるウェブ日記ツールとして、広くユーザーに利用されています。
ブログ自体の性能も日々向上していて、単に日記を書くだけ、というものから、各記事を上手くつなぎ合わせる機能をプラスすることで、一見すると、かつて手作業で作られていたホームページと、まったく同じような外観を持たせることまでできるようになってきました。
そうなんです。今でこそホームページとブログって、同じような見た目になってきているのですが、元々は「記事を自動生成するだけのブログじゃ、手作業でコーディングするホームページみたいに小回りが利かないよね」と言われていたのです。
ホームページを「簡単に効率よく」作るために「簡易版」としてのブログが生まれ、ブログが「機能を進化させること」によって「フルセット」のホームページに見劣りしないものになった。
これが、ホームページとブログの関係、というわけなのです。
固定ページの使い方
……ということで、WordPressでは、ウェブ日記(ブログ)のように「時系列でじゃんじゃん記事を書く役割」を担っているのが投稿機能で、ホームページのように「1ページ1ページ、ページを作る役割」を担っているのが固定ページ機能、となっています。
やたら似たような2つの機能が、どうして同じWordPressの中に存在しているのか、これでなんとな~くわかりましたね。
WordPress自体、本来はブログシステムですので、投稿機能だけがあれば充分なのですが、機能を進化させていくためには、ホームページとしての各種機能も必要だったわけです。
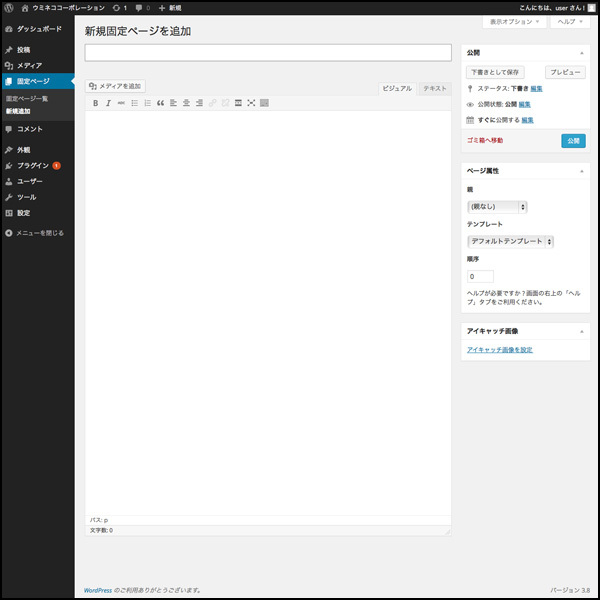
そうとわかれば、あらためて固定ページの画面を見てみましょうか。
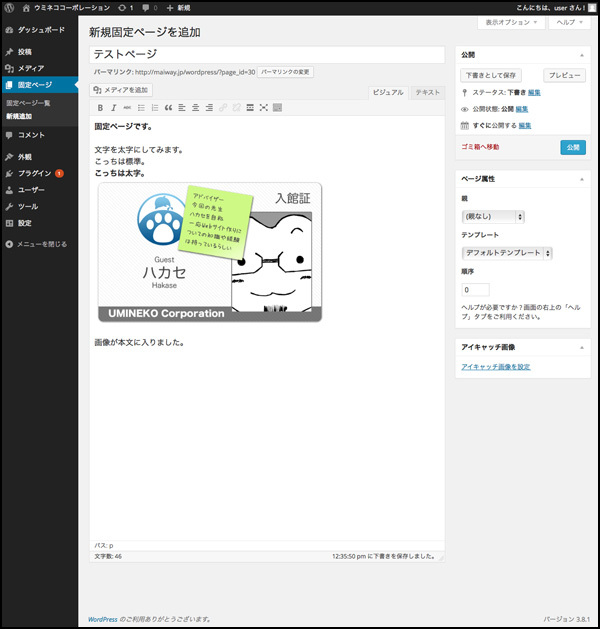
どこからどう見ても投稿機能と同じ……ですね

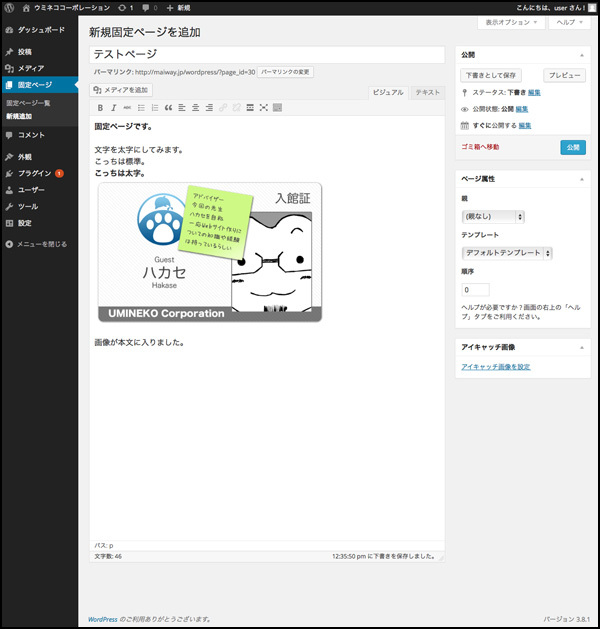
では、記事を書いてみましょう。
文字装飾も投稿とまったく同じように行うことができます

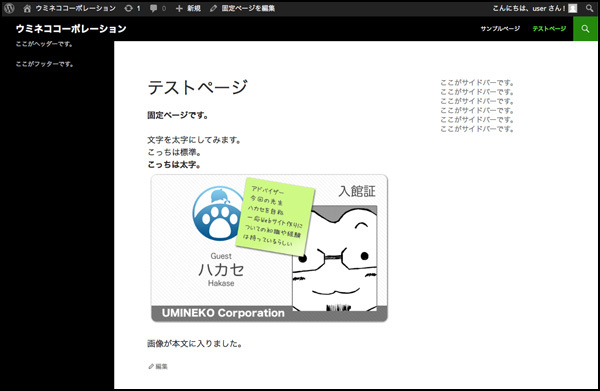
公開ボタンをポチッとな。
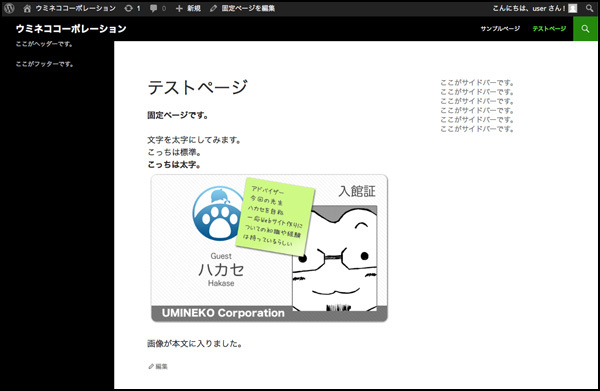
公開できました!

じゃーん。無事に公開できました。
ただし、トップページに戻ると、今公開した固定ページヘのリンクがどこにもありません(URLを直接打ち込めばちゃんと表示されます)。
さらに、固定ページには、投稿のように一連の記事をまとめておくカテゴリーやタグの機能もありません。
どこから辿り着けばいいのか……困りましたねえ。
固定ページには表示する方法については、次回の「メニュー作成」でお話しましょう。1週間首を長くしてお待ちくださいませ!
まとめ
いかがでしたか?
似たような機能あるところ歴史あり。
前回のカテゴリーとタグのときにも少し出てきましたが、今回の投稿と固定ページに関しては、より色濃くその雰囲気が出ています。
ちなみに、記事を投稿に書くのと、記事を固定ページに書くのでは、どっちがいいんでしょう?なんて質問がもし来た場合、ワタシだったらこう答えます。
「とりあえず投稿使っとけ」です。
同じような機能と言っても、WordPress自体が元々ブログシステムとして作られていますので、カテゴリーやタグをはじめ、何かと投稿のほうに機能が寄っています(優遇されています)。どうしても単独なページを作りたい、という場合でない限り、安全のためにも投稿機能を使っておきましょう。
…おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。