天然パーマネントヘア~

はい、そういうわけでございまして!サルでき流企業サイトの作り方、第22回を迎えました。第19回から第21回までの、「作ってみよう!Webサイト」のコーナー、いかがでしたか?はじめてのWordPress版Webサイト、上手にできたでしょうか。
「サーバーを用意してから、Webサイトを作ってみる」。前回までの21回ぶんで、その一連の流れをザックリとお話してきました。みなさんはこれで、骨組みの作り方を覚えたことになります。
ここからは、骨組みに対して、肉付けをしていきます。見た目が華やかになる機能、集客に役立つ機能、分析に役立つ機能。さまざまな機能を覚えていきますが、基本は今までの21回の中に入っていますので、わからないことがあったら戻って何度も読みなおしてくださいね。
と、いうことで。今週のウミネココーポレーション仮設広報部では、普段あまり耳にすることがない、「パーマリンク」なる言葉の解説が行われているようです。まあパーマといえば……こういうオチになりますね。この印象で良いのかどうか、それは……本文でお確かめ下さい。
ではでは、はじめていきましょう。今回はパーマリンク設定についてのお話です。目指せ!URLカスタマイズマスター!
パーマリンクって何だ?
さて。本日のお題ですが、パーマリンク設定と言います。はて?パーマ?リンク?一体全体何のことやら?という言葉ですね。みなさんドコかでこの言葉聞いたことありますか?
この言葉は、どうやら一応Webサイト用語ではあるようですが……ほとんどWordPressでしか聞いたことがない言葉でした。少なくともワタシは(←言葉をあまり覚えないタイプなので参考になりませんが)。
英語的に言えば「Permanent」+「Link」を、くっつけてパーマリンクと呼んでいるようです。パーマネントが「変わらない(髪のパーマと同じ)」で、リンクが「つながり」ですから、「変わらないつながり」ってことですね。
……えーと。なんのこっちゃ。
このパーマリンクを理解するためには、少々「WordPressの仕組み」と「昔のホームページについて」知っておかなければなりません。今回もサラ~ッとお勉強の時間と参りましょう。
その昔。ホームページと言うものは、HTMLという形式で書かれたテキストファイルを、サーバーにアップロードすることによって作られていました。(この辺のことは第3回あたりでも少し触れましたね)
当然、サーバーの上には、ちゃーんと「ホニャララ.html」という名前のファイルが存在していました。ブラウザでホームページを見る、ということは、そのファイル自体を見る、ということと同義だったわけです。
「え?それが普通じゃない?」って、思いますよね?
ところが。実はですね。WordPressで作られたWebサイトでは、「ホニャララ.html」というファイルはドコを探しても存在していないのです。
そう言えば、今までの連載の中で、実際に投稿記事や固定ページを書いた時に、「保存」ボタンを押しましたよね。あれ。なんとなーく、「実際のファイル(HTMLファイル)をサーバーに保存している」ような、そんなイメージじゃなかったでした?
ところが、答えは、NOなのです。
実はあの処理。書いた文字を「サーバー上のデータベース」に保存しているだけで、HTMLファイルは作りだしていないのです。
それでも、ちゃーんとページを見ることができました。
ファイルが無いのに、ちゃんとブラウザでURLを打つとそのページが表示される。つまり、実体の無いURLに対して、あたかも実体があるかのように見せているのが、WordPressがしている仕事なのです。
ここで、WordPressの仕事の流れを見てみましょう。
- STEP1:ユーザーから、対象のページのURLが打たれる
- STEP2:そのページが使っているテンプレート(枠)を用意する
- STEP3:そのページのタイトルや本文をデータベースから持ってくる
- STEP4:枠に本文を埋め込んで(ページを構成して)、ユーザーに見せる
順を追って行くとこんな感じ。
パーマリンクを理解するためには、「なんでこんな風に作られているの?」ということを知っておかなければなりません。
ここで、ちょっと例を出して考えてみますね。
例えば、普通にHTMLファイルでホームページを作ったとします。ページを……そうですね、100ページ作ったとしましょう。
その際、ファイル名には、作った年月日を入れておくことにしました。こうしておけば、昨日作業したファイルを見つけるのが簡単になりますし。
- http://umineko.com/…/2014-03-01.html
- http://umineko.com/…/2014-03-02.html
- http://umineko.com/…/2014-03-03.html
- …
さて、こうやってファイルをすべてアップロードした後に、みなさんは「とある情報」を耳にします。
「HTMLファイルの名前って、中に書いてある本文の内容に近い言葉にしておいたほうが、検索エンジンにヒットしやすいんだってー」おっとー。さあ困りました。
ホントかウソかはわかりませんが。聞いてしまったからには対応したほうが良いような気がしてきます。しかし、ファイルは100個もあります。しかも、付けてしまったファイル名は年月日ですので、パッと見ただけでは内容がわかりません。
「おーい、辰巳くーん」
こうして哀れな犠牲者が、「すべてのファイルを1回開いて、その本文内容に近い言葉でファイル名を付け直す」という、気が遠くなるような作業を仰せつかったのでした。めでたしめでたし。
……さて。どうでしょう?何かピンときましたか?
要するに。「実体となるHTMLファイルを作ってしまうから、何かを修正するのが大変なのであって、実体を作らずに、すべてをデータベースに入れておけば、タイトルだって本文だって、ファイル名だって、後からもっと簡単に修正できるでしょ」ということを、WordPress開発チームは考えたのです。
え?ファイル名だって修正できる?
そうなんです。ファイル名だって、実体が無い架空のファイル名ですので、後からWordPressの画面でサクサク修正できてしまいます。
実体の無いファイル、そして、そのファイルが格納されているフォルダ。それらを自在に設定してURLをカスタマイズすること、それが、パーマリンク設定というものなのです。
標準の設定を見てみよう
ではまず、今現在の設定、つまり、WordPressの標準設定がどうなっているのかを見てみましょう。
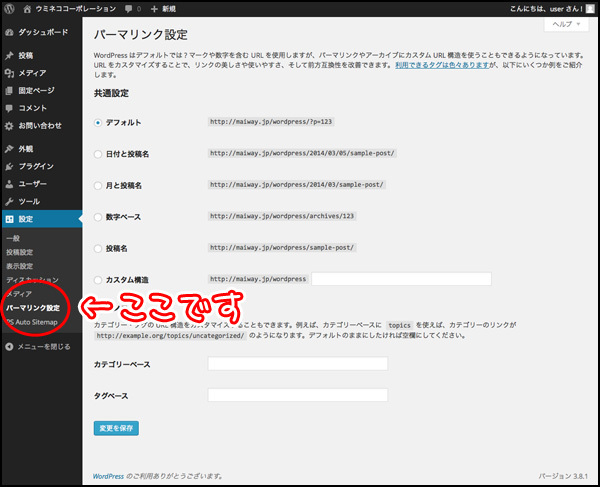
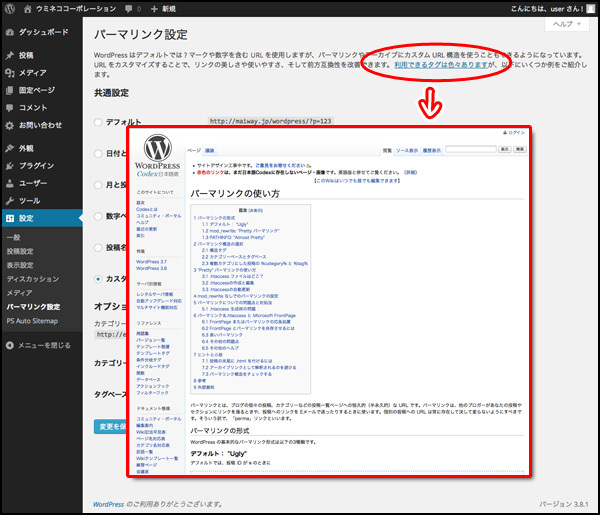
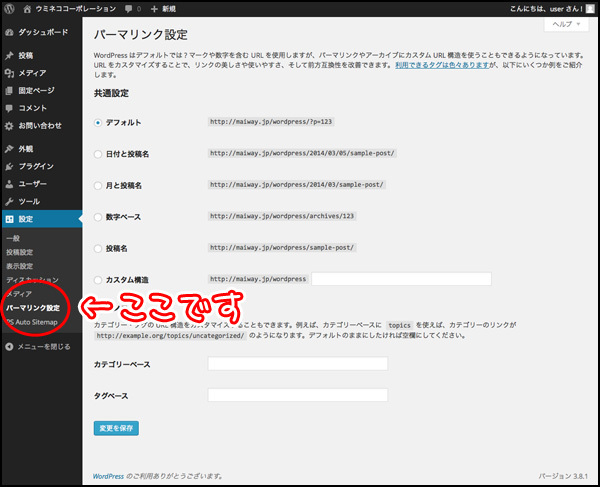
パーマリンク設定画面を開きますので、まずはいつものようにログインを、続いて「設定」メニューから「パーマリンク設定」をクリックしてください。
初見では絶対に開かないメニュー名ですよね。とりあえずスルーした人はアナタだけではありません

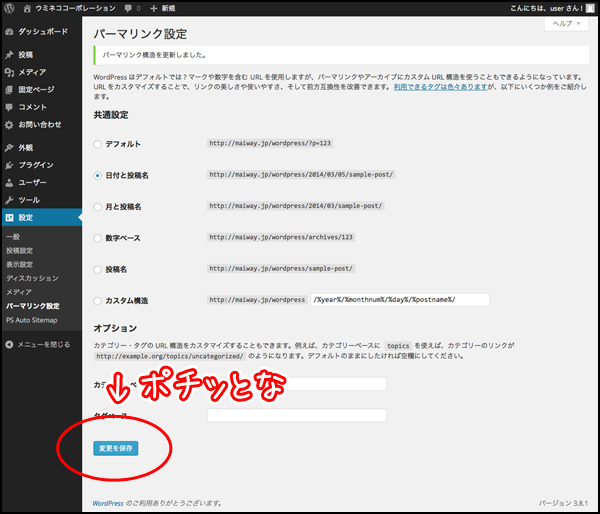
画面を開くと、ズラッとURLが並んでいます。「こういう暗号はちょっと…」と思う気持ちをグッとこらえて、ひとつずつ順番に見て行きましょう。
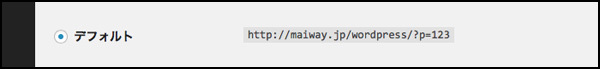
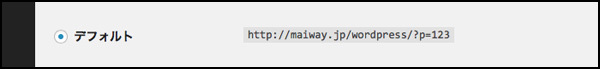
デフォルト
デフォルトのURLです

デフォルトのURLはこんな感じになっています。「?」に続いて「p」で「=」で「数字」。完全に暗号ですね。「http://maiway.jp/wordpress/」までは、ワタシの設定ですので、みなさまのWordPressは別の設定になっています。各自の設定で読み替えてくださいね。
この「?」は人間と言うより機械が解釈するための記号ですので、「ふーん」くらいでOKです。その後は頑張れば読めそうですね。「p(ページ番号)=(が)123番のもの」という意味です。
ページ番号とは、第20回の「PSAutoSitemap」の時に出てきた「記事ID」のことです。投稿記事や固定ページに振られているユニークな番号のことですね。
みなさまももしかしたら、何本か記事やページを作っているうちに、「URLに自分が設定したわけでもない番号が入ってるなー」なんて、不思議な気持ちになっていたかもしれません。
それは、パーマリンク設定が「デフォルト」、つまり、記事IDベースになっていたからなのです。
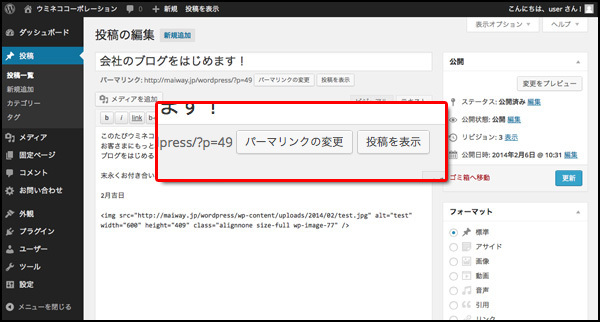
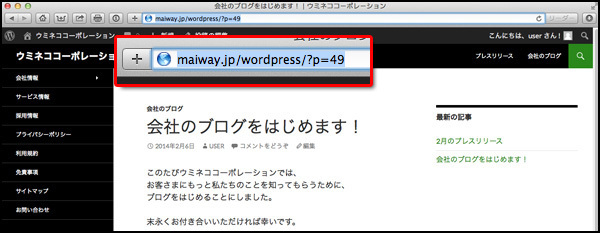
例えば、この記事の記事IDは49番です。「会社のブログをはじめます!」という最初の記事の記事IDが「49」。な、なんて縁起の悪い……

記事IDを見て、ワタシってば49個も記事を書いていたのかしら……とビックリしますが、実はこの記事IDは記事の本数のことを指してはいません。単なる目印としての数字と思っておきましょう。
さっそくこの段階でURLにファイル名がまったくありません。「記事ID=49番」の記事を、データベースから持ってきて、枠に埋め込んで表示しなさい、という指示が書かれているだけですね。
日付と投稿名
デフォルト以外に標準で用意されているパーマリンクその1

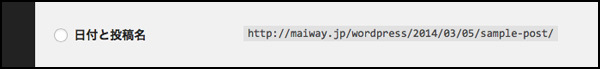
デフォルト以外に標準で用意されているパーマリンクその1、「日付と投稿名」形式です。
これはわかりやすいですね。投稿日が先に入って、投稿名が後に来ますので、整理整頓もしっかりできている雰囲気です。
ちなみに、この投稿名。間違いやすいのですが、記事タイトルのことではありません。記事タイトルと投稿名は別物です。
おおう?どゆこと?
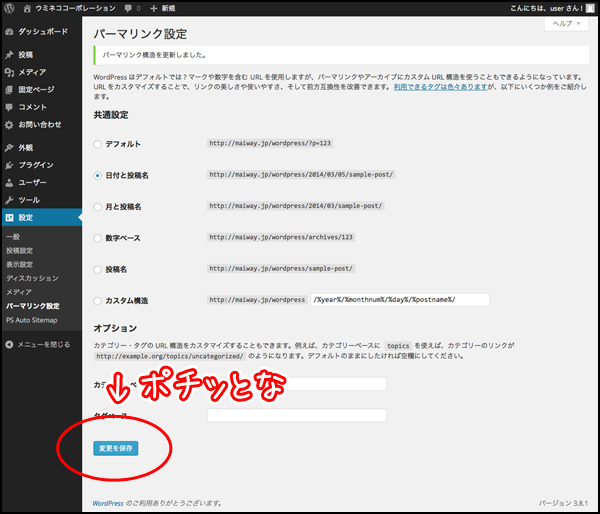
その答えは、実際に設定してから確認をしましょう。「日付と投稿名」を選んで、一番下の「変更を保存」ボタンを押してください。大丈夫です、いつでも直せますので。
ポチッと押して保存完了です

保存ができましたか?それでは、投稿記事でも固定ページでもいいので、ページ編集画面に移動してください。
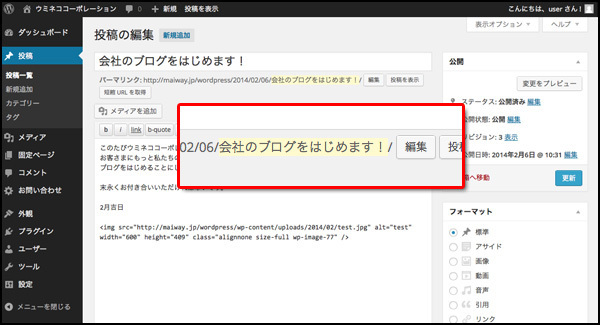
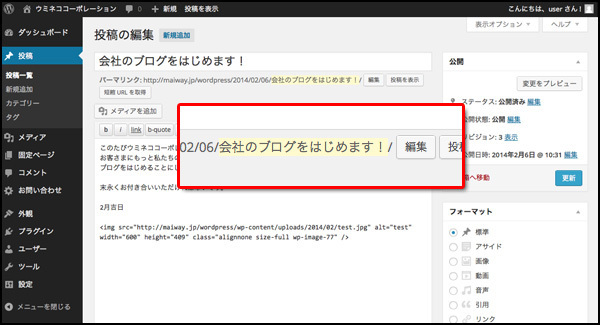
ワタシは、投稿記事編集画面に移動しました

おや?ちょっと見慣れない項目がありますよ。
画面の上のほうに、「パーマリンク」という欄があるのに気付きましたか?実はこの欄、元々あったのですが、先ほどパーマリンク設定を変更したことで、少し印象が変わりました。
デフォルトだとこんな感じ

そう、こっちには「編集」ボタンがありませんね。
「編集」ボタンを押すか、「黄色い部分」をクリックすると、投稿名が編集できるようになります。デフォルトの設定では、「記事ID」というあらかじめ振られた固有の数字が対象でしたので、編集不可能だったわけです。
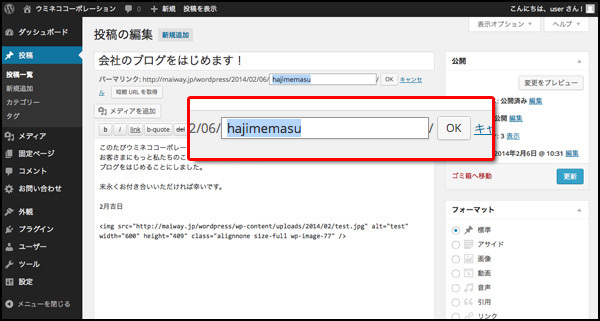
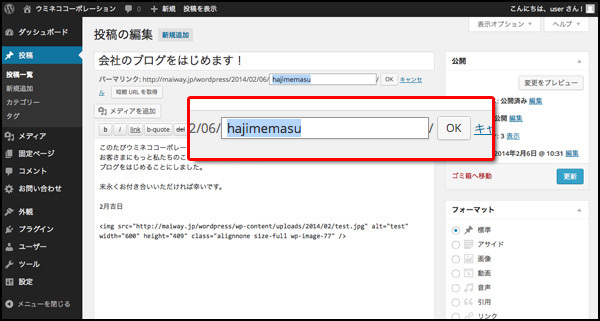
さーて、編集しましょうか
って、既に投稿名が入ってますね。「コレ、別に編集なんてしなくてもいいのでは?」って思った人、きっと大勢いらっしゃるかと思います。
別にこのままでもかまわないのですが、おそらくほとんどの方は、「日本語」で記事タイトルを付けているでしょうから、「日本語」で投稿名が付いていると思います。
実のところ投稿名、つまりURLには、日本語はあまり向きません。文字化けするケースもありますし、全角と半角が混在していたりすると、他の人に教えるのにも不向きですし。
ということで、投稿名は英語(半角英数文字)で設定しましょう。毎回記事タイトルと投稿名を設定するのは若干手間ではありますが、英単語である必要は無いので、日本語のローマ字書きでOKです。流れ作業で付け直すクセをつけてくださいね。
ローマ字書きで「hajimemasu(はじめます)」、と

ちなみに、この投稿名のように、「URLに関わる、タイトルの別名」のことを、WordPressではスラッグと呼びます。カテゴリーとタグのお話をしたときに、ちょっとだけ出てきましたね。(なんだっけ?という方は、第16回をチェック!)
パーマリンク設定に戻りましょう。
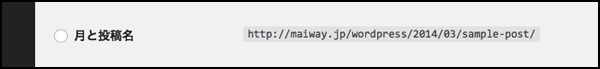
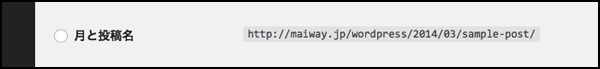
月と投稿名
デフォルト以外に標準で用意されているパーマリンクその2

デフォルト以外に標準で用意されているパーマリンクその2、「月と投稿名」形式です。
「日付と投稿名」形式とほとんど一緒ですが、日にちの部分が無くなりました。1日に何本も記事を書く場合は「日付」で、1日に一本以下であれば「月」で良さそうです。
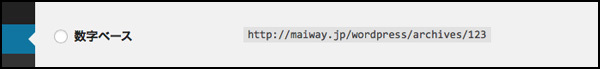
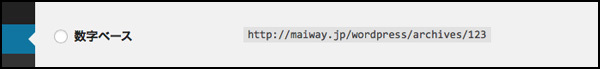
数字ベース
デフォルト以外に標準で用意されているパーマリンクその3

デフォルト以外に標準で用意されているパーマリンクその3、「数字ベース」形式です。
「デフォルト」形式の変形版ですね。「記事ID」で分類されるのは「デフォルト」形式と同じですが、正体不明の「?p=」みたいな書き方ではなく、「archives(書庫)」という、少しだけ親切な言葉が付いています。
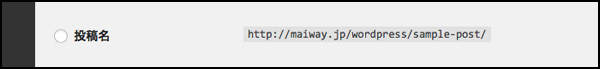
投稿名
デフォルト以外に標準で用意されているパーマリンクその4

「デフォルト以外に標準で用意されているパーマリンクその4、「投稿名」形式です。
とてもシンプル。投稿名、つまり、記事(ページ)スラッグのみの表示となります。
ここで豆知識を1つ。
実はこの投稿名(記事スラッグ)。1つのWordPress内では、同じものを複数個設定できないようになっています。そうしないと、同じ投稿名を設定した記事のどちらを開いたらいいかわからなくなりますので、当然といえば当然なのですが。
ですので、記事投稿時などに、同じ投稿名を入力しようとすると、勝手に「hogehoge-2」のように、枝番が振られます。スラッグに美しさを求める方には若干気になる機能だったりしますので、お気をつけくださいませ。
パーマリンクのカスタマイズ
おや?最後に1つ残りましたよ?
デフォルト以外に標準で用意されているパーマリンクその5

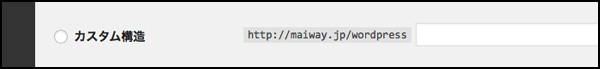
デフォルト以外に標準で用意されているパーマリンクその5、「カスタム構造」形式です。
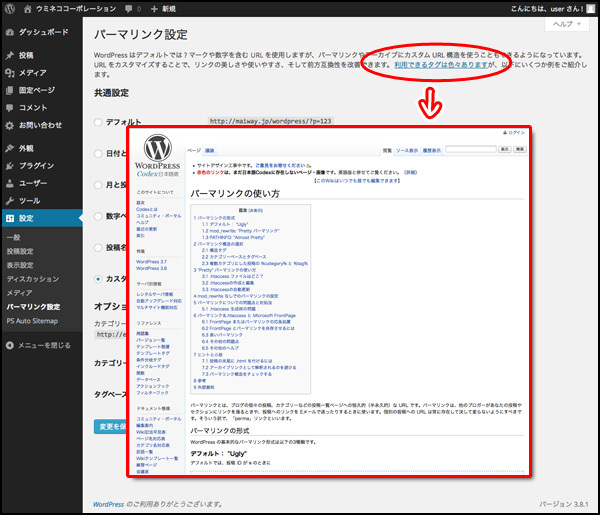
入力欄が付いていますね。「上記の標準形式ではちょっと物足りない…」というワガママなアナタのための機能です。詳しい設定の仕方は、画面上部のリンクから使い方ページに行けますので、そちらにお譲りするとして。
ここからどうぞ

あらかじめ用意されたコードを使って、自分が「値を引っ張ってきたい項目」を組み合わせてURLを作ることができるようになっています。
こんな感じ

「/(スラッシュ)」で区切りつつ、「%項目名%」こういうコードで必要な値を取得し、URLの形にします。引っ張って来られるのは、記事に関連する項目だけですね。
使用可能なコード例
%year% | 投稿された「年」を4桁で取得します。 |
%monthnum% | 投稿された「月」を取得します。 |
%day% | 投稿された「日」を取得します。 |
%hour% | 投稿された「時間」を取得します。 |
%minute% | 投稿された「分」を取得します。 |
%second% | 投稿された「秒」を取得します。 |
%post_id% | 投稿の「記事ID」を取得します。 |
%postname% | 投稿の「投稿名(記事スラッグ)」を取得します。 |
%category% | 投稿の「カテゴリー(スラッグ)」を取得します。 |
%author% | 投稿の「作成者」を取得します。 |
これだけあるとどう組み合わせていいか迷いますね。
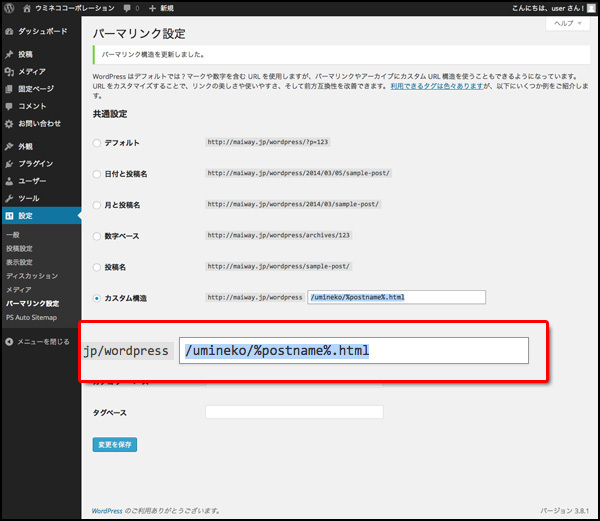
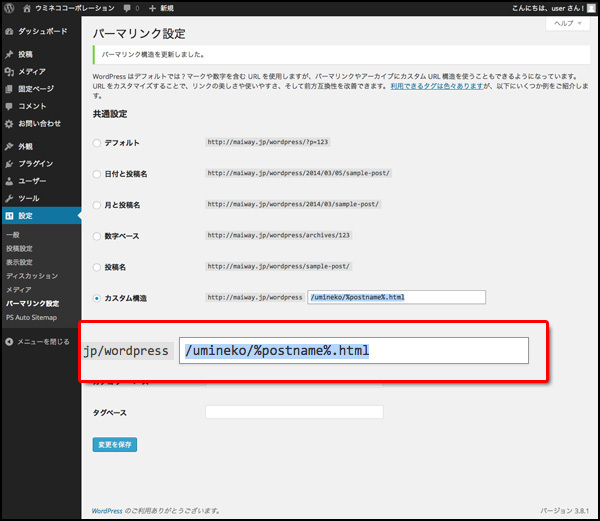
ちなみに、コードで引っ張ってくるだけでなく、URLの中に「普通の文字列」を入れておくことも可能です。例えば、こんな感じに。
なんだかゴチャっとしていますが……

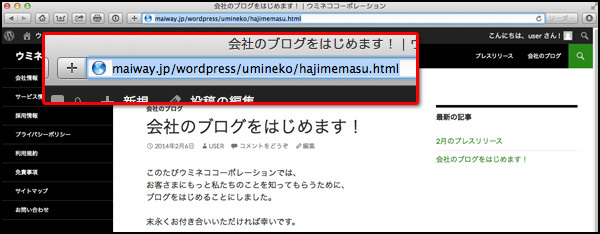
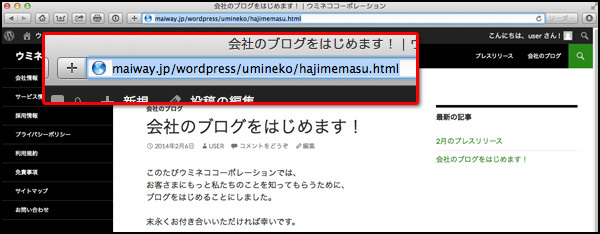
この設定、まず、「umineko」の部分がそのままURLに出力されます。そして、「%投稿名%」の後に付けた「.html」で、まるでこのページが、本当にhtmlファイルであるかのようになるのです!確認してみましょう。
おお、ホントだ!

オススメのパーマリンクはコレ!
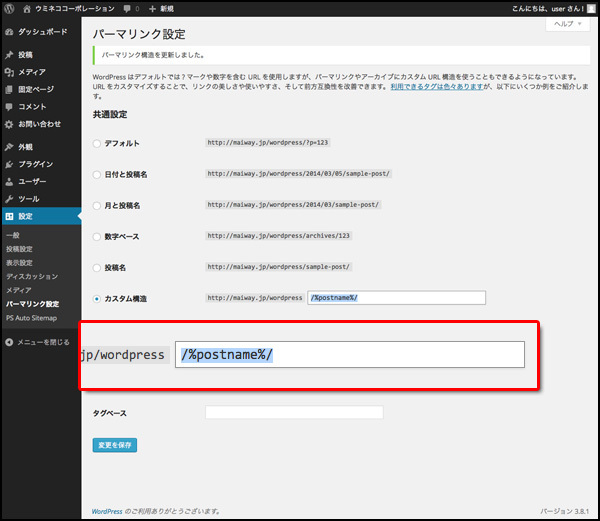
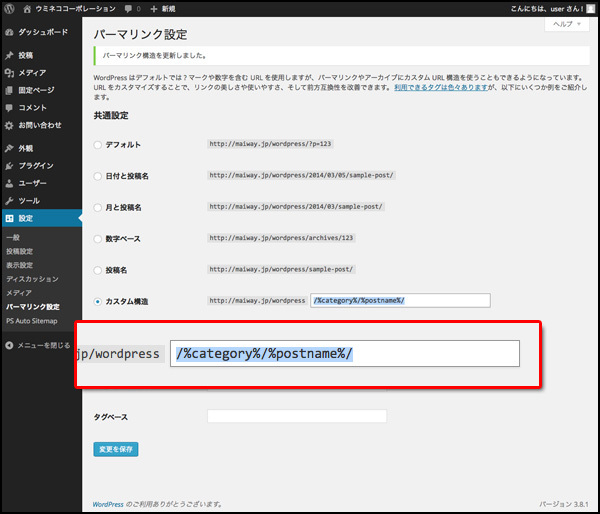
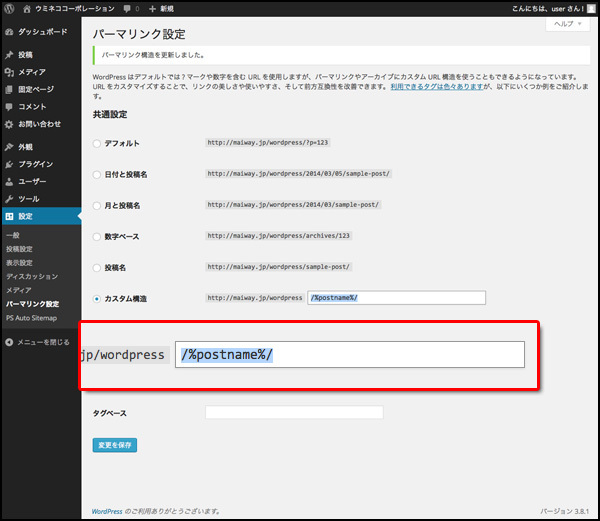
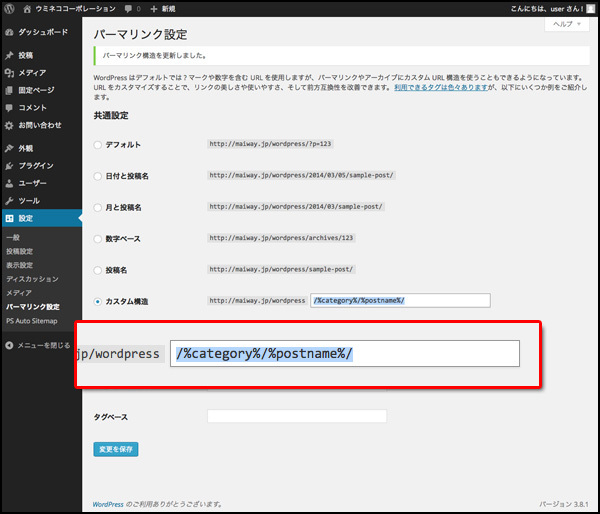
さてさて。こうやって設定できる幅が増えてくると、逆にどう設定したらいいかわからなくなるものです。今回は最後に、サルでき流オススメパーマリンク設定をご紹介しましょう。ワタシのオススメは、コレ。
じゃーん!

カテゴリー&投稿名形式です。なんてことはない、「WordPressの定番カスタマイズ」だったりします。
今回作ろうとしているWebサイトは、企業サイトということもあり、ブログがメインのサイトにはなりませんので、投稿日時はそれほど大きな意味合いを持ちません。
それよりも、カテゴリーを付けておくことで、投稿をカテゴリーにしっかり分類している雰囲気を出し、お客さまに「整理整頓に長けた会社」という良い印象を与えることを狙っていきます。
とりあえず、「?p=123」という形式では、「なんじゃこの企業サイトは?」と思われてしまいそうですので、さっそくパーマリンク設定を直してみてくださいね。
そう、実体のHTMLファイルは「ありません」ので、設定を変更して保存ボタンを押せば、一瞬で修正完了です!
まとめ
いかがでしたか?
パーマリンク設定は、各記事やページのURLに直接影響を与えるために、本来とても重要な設定項目なのですが、その部分を「ページを作った後にも簡単に修正可能」というところに、WordPressのステキな強みがあります。
本文では触れませんでしたが、「メニュー」上に入れておいた各種固定ページや投稿記事も、パーマリンクの設定変更に連動して、自動的にURLの修正を行ってくれたりします(「リンク機能」を使って設定したメニューは除く)。
便利すぎるぜ、パーマリンク設定。
あ、そうそう。このパーマリンク設定。Webサイトをお客さまに公開した後に修正してしまうと、「ブックマークしたページが無くなってるんだけど!」なんてお叱りを受ける可能性があります。いろいろ試すのは公開前にやっておきましょうね。
…おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。