楽しんでやるのが良いのです

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第21回を迎えました。みなさまいかがお過ごしですか?そろそろWordPressにも慣れてきて、少~しずつ楽しくなってきた頃かと思います。ですよねっ?
人間、嫌々知識を詰め込んでもなかなか身に付きはしませんのでね、楽しんでやっていくのが一番です。
と、いうことで。今週のウミネココーポレーション仮設広報部は、前回の記事の中で出てきた、「社員でヒトコト」ページをイジっているわけですが。
小童ふたりのオフザケにより、大門アニキご立腹中です。まー、ワタシ的にはギリギリまで遊んでしまったほうが、ユーザ側から見た時にも、「アットホームな企業風土」が感じられて良いんじゃないかな~とも思います。アニキに怒られそうですので言い難いですが。
もちろん大前提となる「企業ブランドイメージ」がありますので、すべての企業さんで同じようにできるわけではありません。それでも、どんな企業さんでも、しかめっ面している社員の写真がズラッと並ぶより、表情豊かな写真が並んでいたほうが絶対ステキですよね。大門アニキも、肩の力を抜いて、リラ~ックス。
ではでは、お話を進めていきましょう。3回に渡ってお送りしている、WordPress基本機能を使った会社のサイト作り。今回が(一応)完結編です。
前編・中編のおさらい
さてさて。
今回も、まずはおさらいからスタートです。一応前編中編ともにしっかり読んできていただきたいので、まだ読んでないという人向けにリンクを貼っておきますね。前編がこちらで、中編がこちらです。
一応の一応で、今回も……まとめてみましょうか。忙しい現代ビジネスマンのために、中編までの内容をサラッと3行くらいで。さん、はいっ!
- 前編まとめ
- 企業サイトの基本コンテンツ15個を
- 記事と固定ページとカテゴリーで実装してみたら
- 3個ほど重たいものが余ったから中編、そして後編に続く
- 中編まとめ
- 重たいものその1、画像ギャラリーを設置してみた
- 重たいものその2、サイトマップ用のプラグインを導入してみた
- 重たいものその3、が余ったから後半に続く
こんな感じでしたね。……あれ?こんなに内容少なかったでしたっけ?いや、もしかしたら……もう少し書いているかもしれませんので、念のため読みに行くと良いかもしれませんよっ。繰り返しますが、前編がこちらで、中編がこちらです。
まだまだ基本機能しか使えませんので、「記事を書いてメニューにまとめる」、というところが中心なのですが、せっかくですので少々先回りして、いくつかの便利そうな機能にも挑戦しています。
例えば、サイトマップ用のプラグイン、「PSAutoSitemap」の導入を通して、プラグインの仕組みも少しだけ見てみました。アレなかなか便利な機能でしたよね。
そうそう。ああいうのを見ると、「面白便利機能をもっと知りたい!」と、気持ちが急いでしまったりします。しますよね?
しますが!
WordPressを使いこなすためには、「どれだけ基本機能をわかっているか」という理解の部分と、「どれだけテーマやプラグインの情報を持っているか」という知識の部分が、両方ないとバランスが悪いのです。
ですので、この連載では、「基本機能、基本機能、ちょっとおもしろ便利機能、また基本機能」こんな感じの流れで知識を身に付けてくことにしています。あいや、決してワタシが便利機能をあまり知らないわけではなく。
まあ焦らずに。のんびりと行きましょうね。
お問い合わせ用のプラグイン、「ContactForm7」を導入しよう
それでは。
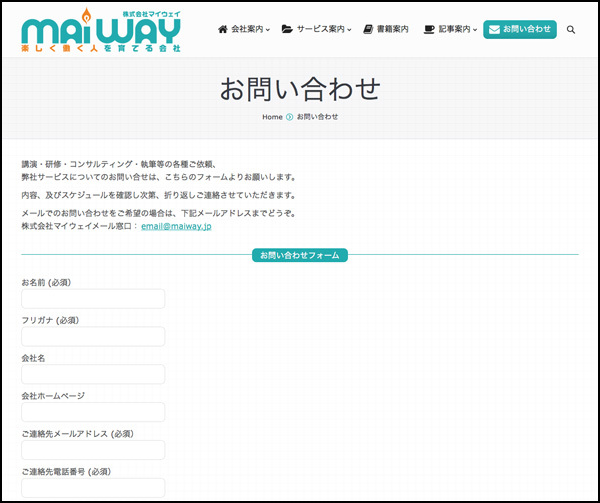
最後に残った重たいもの、「お問い合わせ」の実装を考えていきます。お問い合わせページ、どこかで見たことありますか?
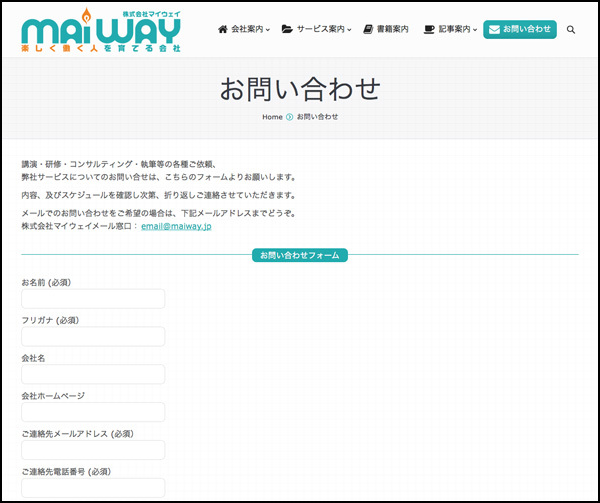
…そうそう、それそれ、それです。「名前」とか「メールアドレス」とか、「お問い合わせ内容」とか、そういった入力項目がズラッと並ぶ、入力フォームのことです。
こんな感じ。さりげなく自社をアピールしてみる

今回はコレを実装しようというお話なのです。
ですが…、「さて。どこから手を付けていいのやら」というくらい、今までと勝手が違いそうですね。
とりあえず、固定ページで実装したほうが良さそう、ということはわかりますね。お問い合わせページを週イチで新しく作る、なんてことは絶対に無さそうですので、投稿記事(ブログ)という感じではありません。とりあえず固定ページを作っておきましょうか。
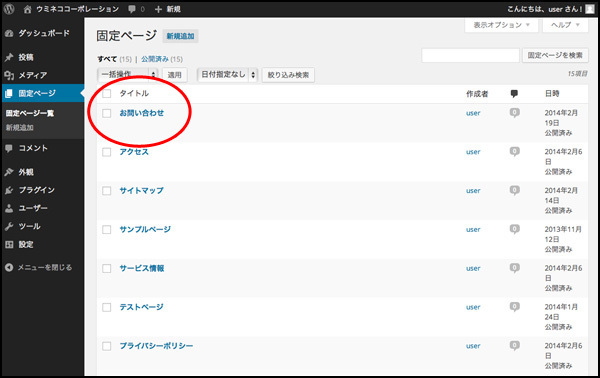
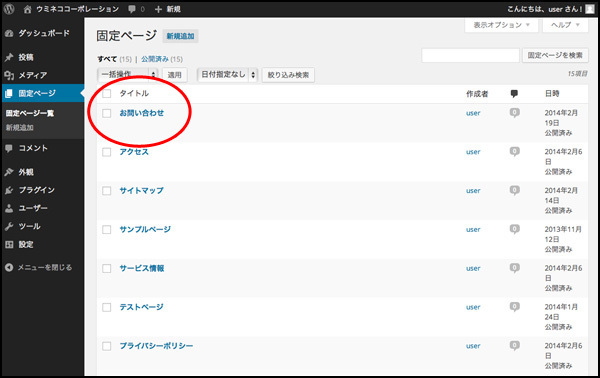
というわけで固定ページを作成しましょう。「お問い合わせ」という名前をつけて、保存しておいてください

ここまでは普通の固定ページです。
当然ですが、このままページ内に何かを書いていっても、お問い合わせフォームにはなりません。さすがのWordPressも、標準機能でそこまでの機能は持っていません。
こういうときはどうすればいいんでしたっけ?
そうそう、そうです。サイトマップの時同様、「何らかの機能が必要になったら」プラグインのお世話になります。
今回のお問い合わせフォーム生成プラグイン、その名もContactForm7と言います。
コンタクトフォーム、その名の通り、お問い合わせフォームのことですね。フォーム画面と、そのフォームに入力された内容をメールで送る機能が備わっています。なぜそれに「7」が付いているのかは…ワタシも知りません。誰かご存知の方、教えてください。
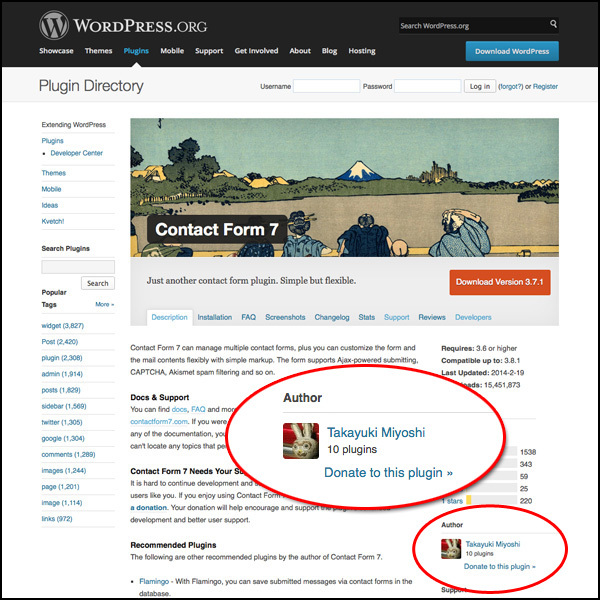
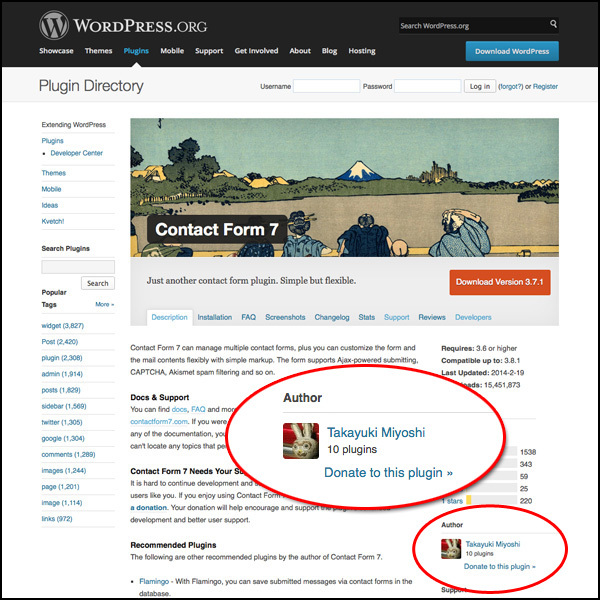
このプラグイン、なんと珍しく制作者が日本の方です。プラグインのページに行くと、「TakayukiMiyoshiさん」と書いてあります。
「ContactForm7」は、1500万回もダウンロードされて、世界中で使われているプラグインなのです。すごーい!

ステキですね~。ここにも世界で活躍している日本の技術者さんがいるのです。世界は目の前に広がっていますね。みなさんもいかがです?プラグイン作りで、目指せ世界っ!
それはさておき。
こういうお問い合わせフォームでは、日本語みたいな、いわゆる「マルチバイト文字」の場合、文字コードの関係で送信時に文字化けする……みたいな、そんな厄介な問題にちょくちょく見舞われます。
特に海外製のツールを使う場合、「アルファベット以外は試したこともなかったわー」みたいな開発者も多く、そういう点で日本語環境は結構不利だったりもするのですが。
その点「ContactForm7」は安心です。だって、作った人が日本人なんですもの。こういう時本当に助かります。ありがとうミヨシさん。
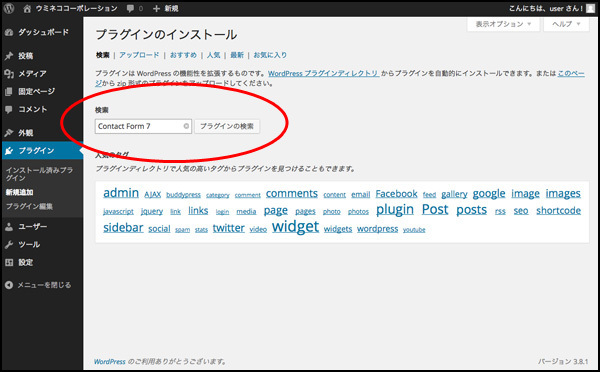
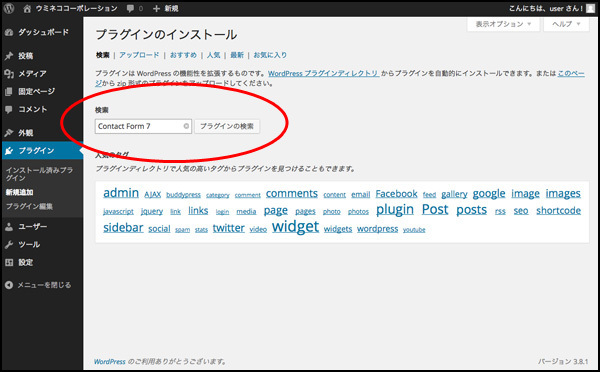
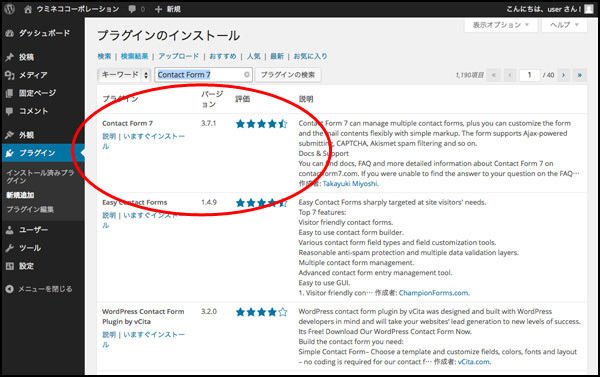
それではさっそく入れてみましょう。プラグインのページを開いて、「新規追加」をポチッとな。
検索ボックスに、ContactForm7と書いて、検索

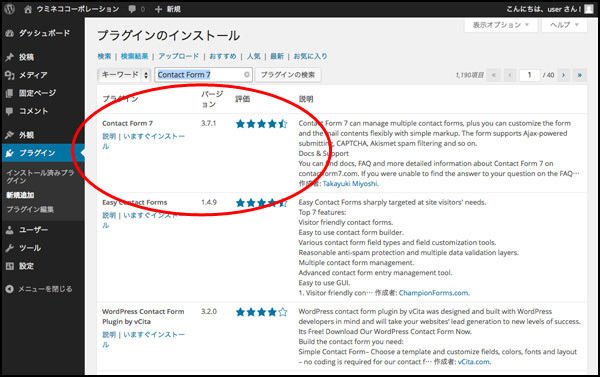
見つかりましたね。
評価も星4つ半と高いです

インストールと有効化を続けて行います。
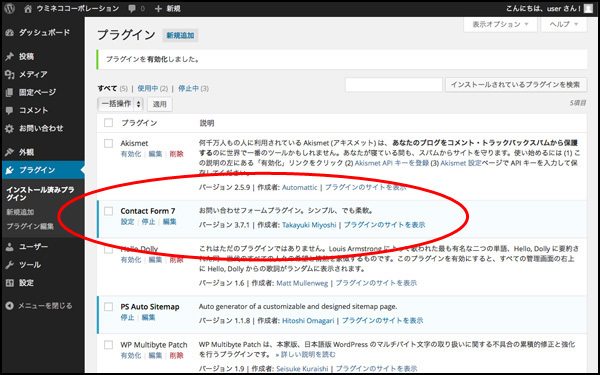
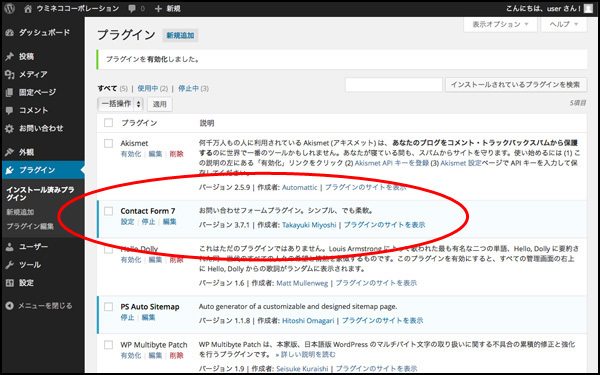
有効化完了。使える状態になりました

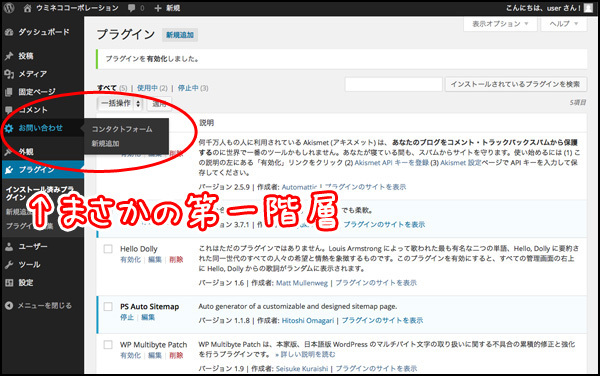
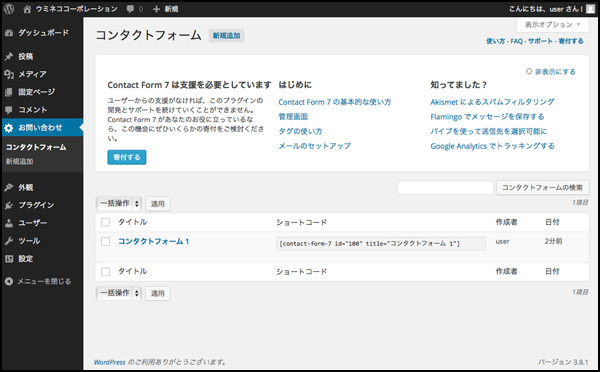
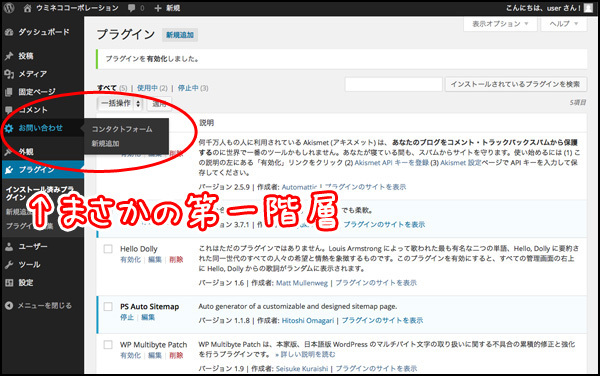
さて、今回の「ContactForm7」は、管理画面にどういう感じで入ってくるかというと、前回の「PSAutoSitemap」よりもかなり派手な登場をしてきます。
こんな感じ。
管理画面サイドメニューの第一階層にニョッキリと

おお、「ワタシ標準機能ですよ」と言わんばかりの目立ちっぷり。堂々としすぎていて、逆に見落としそうですね。とりあえず「コンタクトフォーム」のほうのリンクへ進んでください。
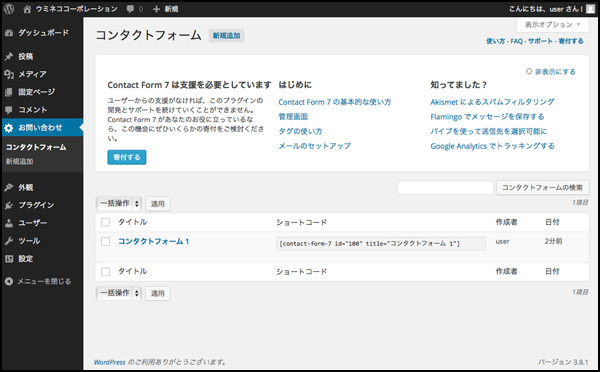
寄付で成り立っている、とあります。そうですよね。無料が当たり前だと思っちゃいけません。ありがたく使わせてもらいましょう

上に「新規追加」ボタン、下に一覧リスト。なんだか画面を見る限りでは投稿記事一覧画面や固定ページ一覧画面に似ていますね。次々と追加できるイメージ。
そうなんです。この「ContactForm7」は、「PSAutoSitemap」と違って、1つだけではなく、複数のお問い合わせフォームを作ることができるのです。
設置方法は「PSAutoSitemap」と似ています。先ほど作った固定ページに、お問い合わせフォームのコードを埋め込めば、そのページがお問い合わせフォームになります。ちなみに、こちらは「記事ID」をコピーしてきて……みたいな作業はありません。
では、やってみましょう。
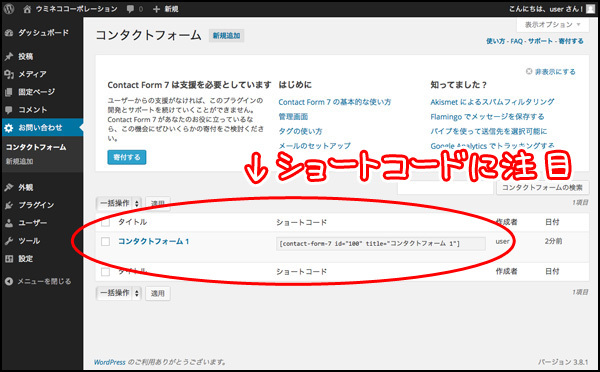
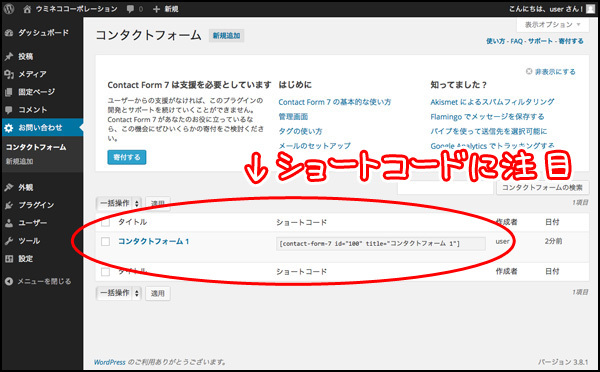
こちらのショートコードを埋め込みます

今回は最初から用意されている「コンタクトフォーム1」を使います。隣のショートコードをコピーして。固定ページを開いてコピペ、と。
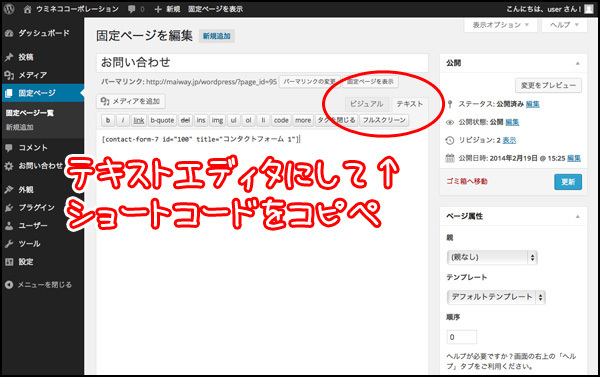
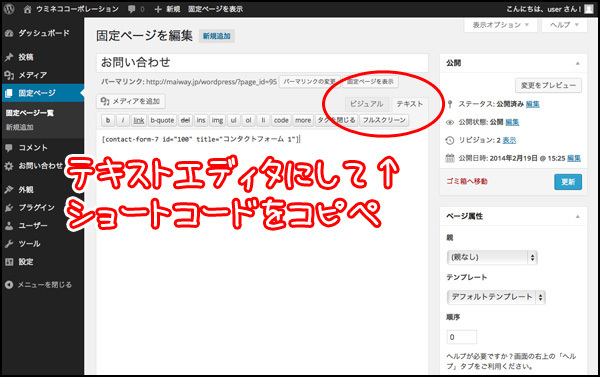
テキストエディタにしてショートコードをコピペ。前回と同じですね

コピペ、と。「ビジュアルエディタ」を使っている方は、今だけ「テキストエディタ」にしてくださいね。
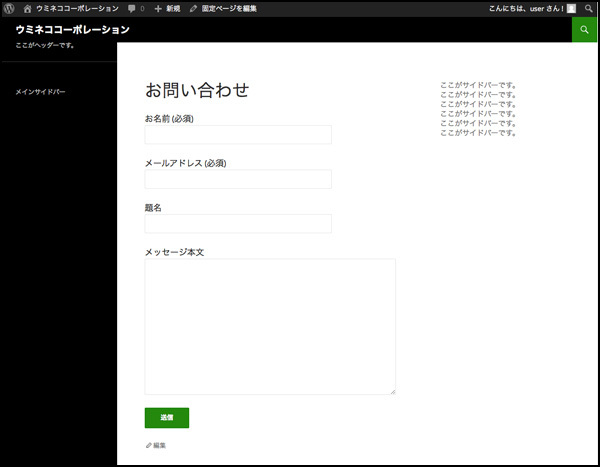
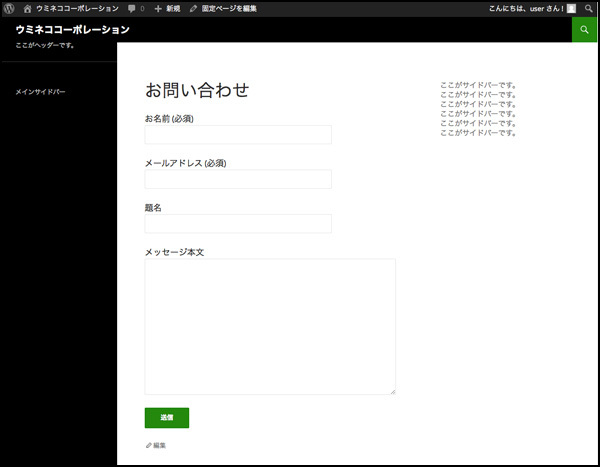
固定ページをWebサイトとして表示してみましょう。
これは……お問い合わせフォーム!?

なんと、お問い合わせフォームができているではありませんか!
これぞプラグインパワー。何ならこの段階でフォームにポチポチと内容を入力して、「送信」ボタンを押すと、本当にメールが飛んできます。ああ、まるで魔法のよう。
補足しておきますと、この最初のサンプルコンタクトフォームの、メール送信宛先には、WordPressをインストールしたときに入力した、「管理用のメールアドレス」が登録されています。
場合によっては自分宛じゃない可能性もありますので、うっかり恥ずかしい内容を送信しないように気をつけてください。
では、再び「ContactForm7」の管理画面に戻りましょう。今使った、「コンタクトフォーム1」を開いてみてください。
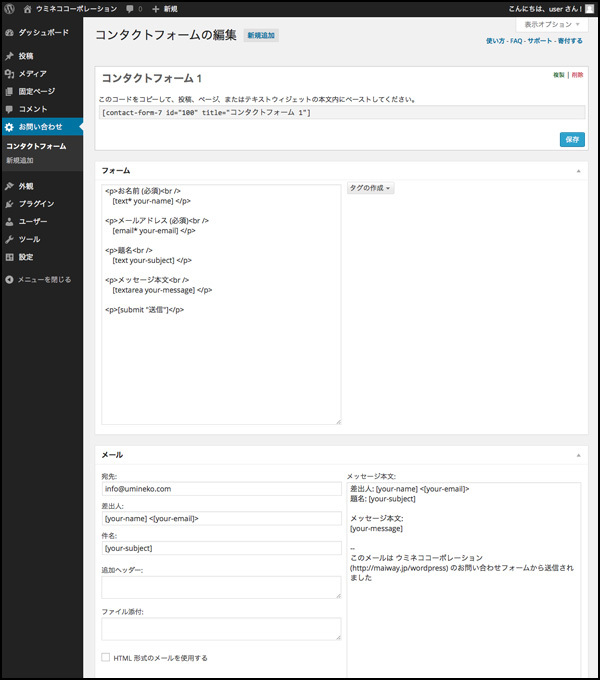
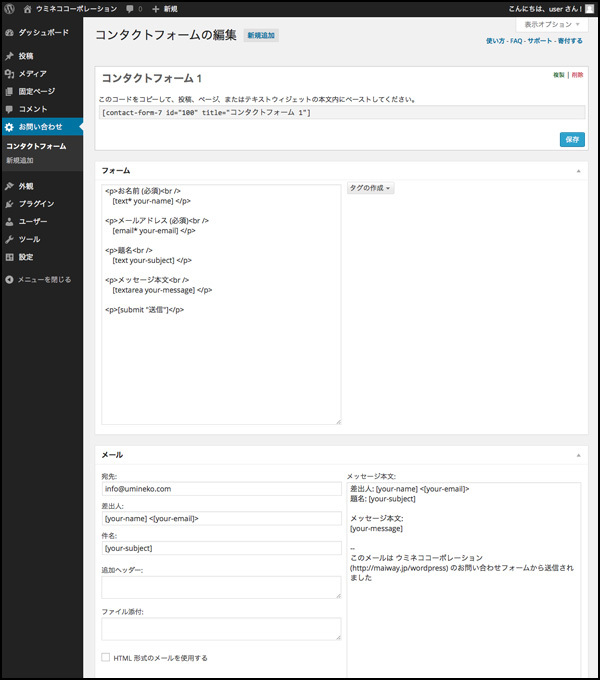
設定画面が開きます

設定画面が出てきました。なかなか内容豊富そうです。一番上に書いているのが、このコンタクトフォームのショートコードですね。
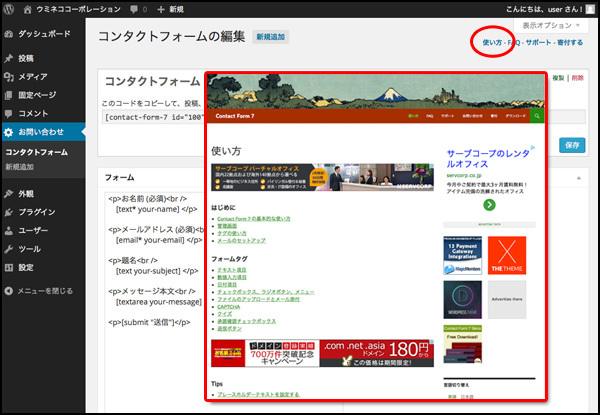
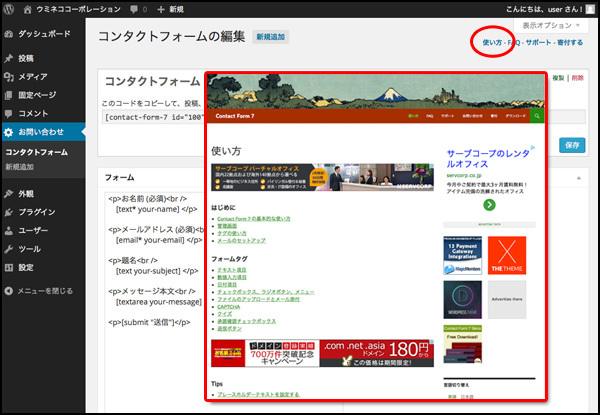
ちなみに、わかりやすい使い方ページには画面右上のリンクから行くことができますので、ここではザックリと概要の説明にとどめます。
使い方ページはここから行けます

「ContactForm7」は、お問い合わせフォーム用のプラグインですので、ユーザが画面から入力した文字を、管理者側に送るというのが、基本的な仕組みです。送り方は「メール形式」です。
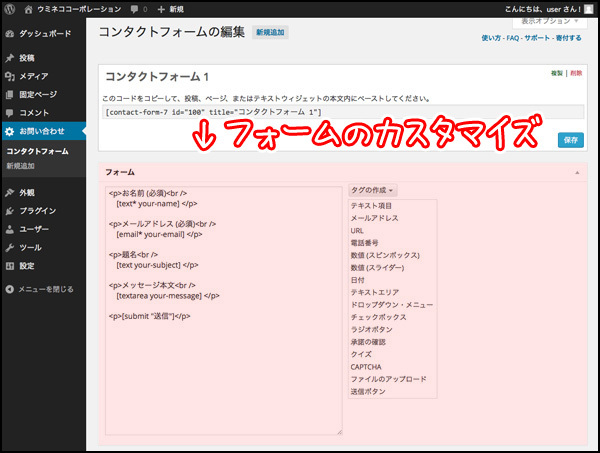
ですので、設定画面は、「入力するための画面」をカスタマイズするパートと、「メールの書式」をカスタマイズするパートの、大きく2つのパートからできています。
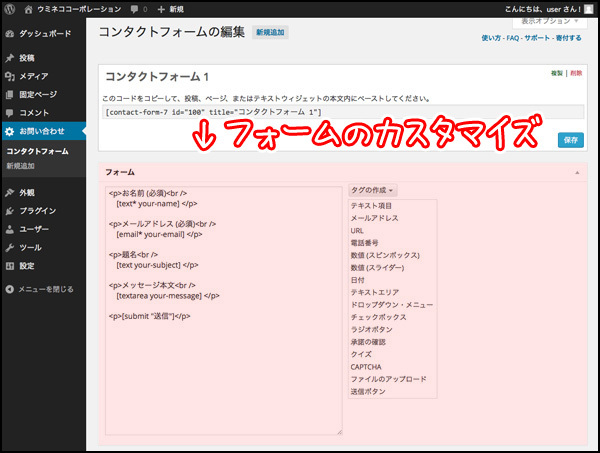
入力するための画面をカスタマイズするパート
入力画面はWeb上に作りますので、すこーしだけHTML形式での記述(及びContactForm7のオリジナル形式での記述)を行う必要があります。
ただし、サンプルのコードが最初から用意されているのと、「タグの作成」機能が付いていますので、コピペコピペで作っていけば大丈夫です。
設定画面の上のほうにあります

<p>から</p>で囲まれている部分が、1項目です。まずはどれか1つ、<p>から</p>の部分をコピペしてから、中身を書き換えていきましょう。
メールの書式をカスタマイズするパート
メールはテキスト形式で送られてきますので、HTMLの記述は必要ありません。
ただし、フォームに入力された文字を、メール本文の中に引っ張ってこなければいけませんので、その関連付けのために[項目名]という形式で項目名を書く必要があります。
多少慣れが必要になりますので、実際に送信してみて、どんなメールが飛んでくるかを確認しつつ、完成形に近づけていきましょう。
設定画面の下のほうにあります。項目名は[項目名]という形式で記述します
![設定画面の下のほうにあります。項目名は[項目名]という形式で記述します 設定画面の下のほうにあります。項目名は[項目名]という形式で記述します](/assets/images/design/serial/01/sarudekiwp/0021/thumb/TH800_016.jpg)
ちなみに、宛先はカンマ区切りで複数指定することも可能です。なお、メッセージ本文はなるべく丁寧に書いておきましょう、届いたときに嬉しさが倍増になりますので。
メニューを作ろう
さてさて!
これでひと通りの記事とページができあがりました。それらの記事とページをまとめるために、メニューを作りますよ。
「え?各ページの中身が空っぽですって?」
いいところに気が付きましたね。その通りです。
残念ながら、WordPressがサポートしてくるのは「Webサイトの枠を作るまで」ですので、中身はみなさま自身が書いていかなければなりません。
「PSAutoSitemap」や「ContactForm7」のように、自動で自分たちの会社のページの中身を書いてくれるようなプラグインはないのです。良いページは1日にしてならず。この連載と同じですね。ガリガリと記事を書いていきましょう。
そうそう、そんな理由で、Webサイトを制作するときには、WordPressの導入&設定の時間とは別に「ライティングの時間と手間」を必ず考えておいてくださいね。
まあ、今はまだテストページですので、中身の文章はwikipediaあたりから適当な文量を借りておきましょう。文字が入っていれば具体的なイメージが掴めますので。
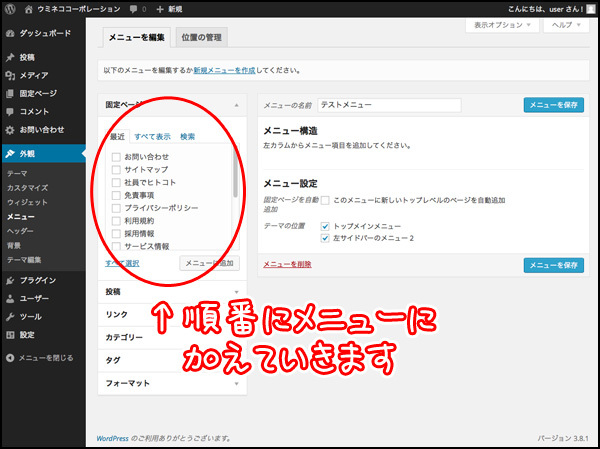
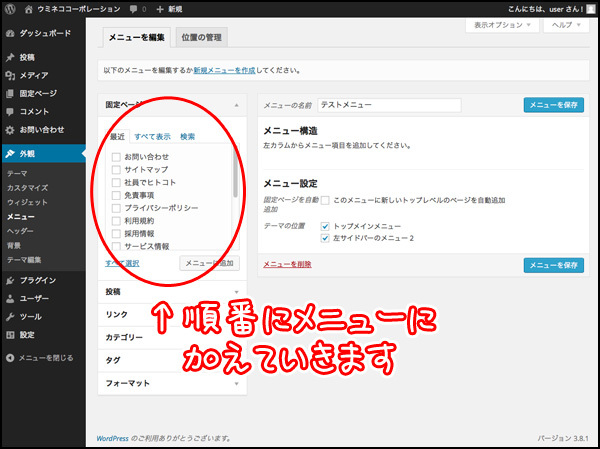
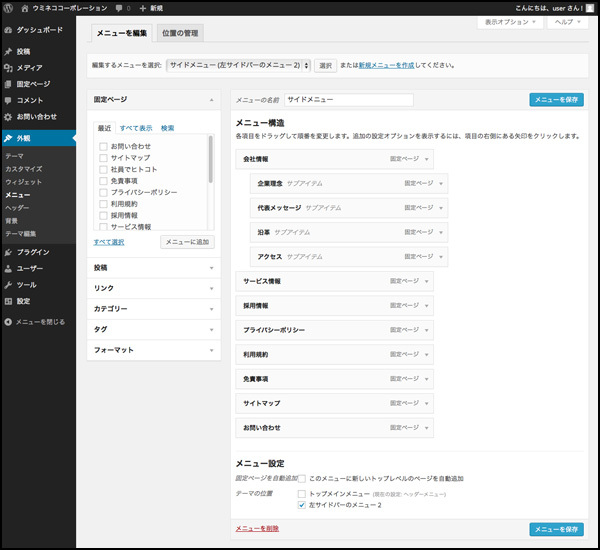
ということで、中身が書けたということにして、メニューを作っていきます。第18回のときに見た、メニューの設定画面を開いてください。
前と違って、ズラッと固定ページが並んでいますね。ちょっと大変ですが、これを順番にメニューに加えていきます。
案外見落としがちなのですが、初期状態では「最近」タブが表示されていますので、一部の固定ページしか表示されていなかったりします。対象のページが見つからない場合は、「すべて表示」タブに切り替えてみましょう

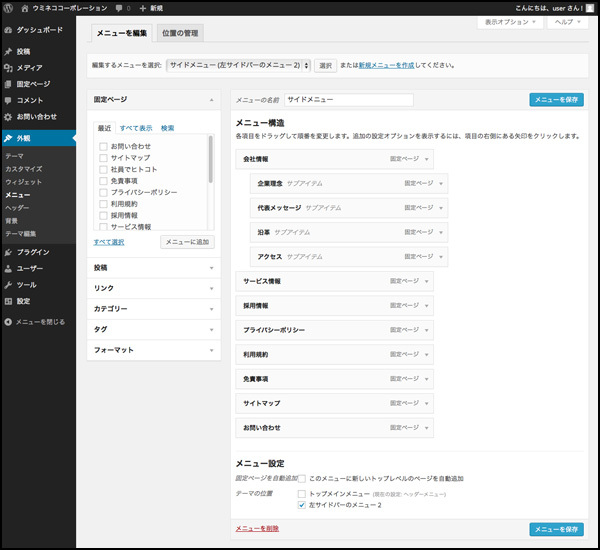
現在使用しているテーマ、「TwentyFourteen」では、ヘッダーとサイドバーの2箇所にメニューを設置できますので、せっかくですから少し構成を変えてみることにします。
- ヘッダーに配置するメニューは「ヘッダーメニュー」
- サイドバーに配置するメニューは「サイドメニュー」
こんな感じに分けて、それぞれ用のメニューを2つ作成、投稿記事をまとめている「カテゴリー」と、「固定ページ」をメニューに加えていきます。
サイドメニューを作成しています。追加したり、配置を入れ替えたり、場合によっては階層にしたり

……はい、配置完了です。
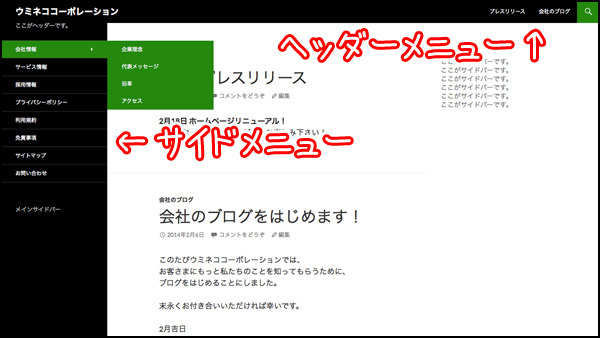
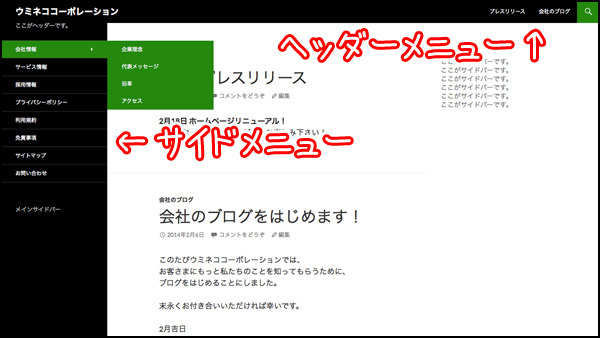
実際のWebサイトで見てみましょう。
ヘッダーメニューとサイドメニューはこんな感じで表示されます(、「TwentyFourteen」の場合)

メニューができました。なかなか良い雰囲気になりましたね。
サイドバーとフッターを設定しよう
最後に、サイドバーとフッターの整理整頓を行います。
第13回の時にすこーしだけ触れて以降、放置に放置を重ねていたサイドバーとフッター。しかも第14回でバージョンアップを行ったことでテーマが変わってしまい、今では見るも無残な状況になっていました。
第14回以降、奇妙な場所に「ここがフッターです。」と書いてあって、違和感を感じた方もきっと少なくありますまい!(ワタシも編集さんも気付かなかった、という著者チームのウッカリ八兵衛っぷりは内緒)この機会にきちんとしましょうね。
とは言っても、サイドバーやフッターで使える「ウィジェットとしてのプラグイン」については、まだお話していませんので、基本的には標準機能の中から、使えそうなものの配置のみを行います。
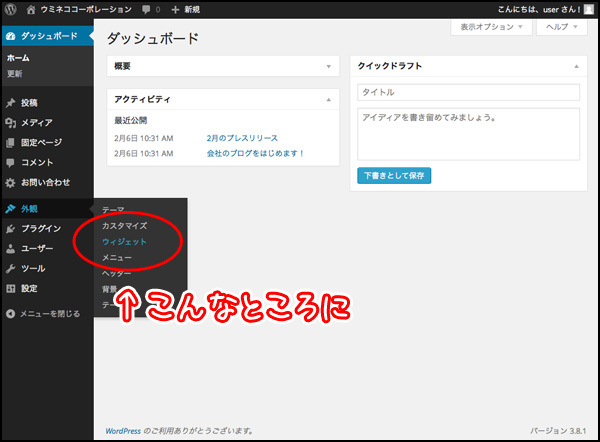
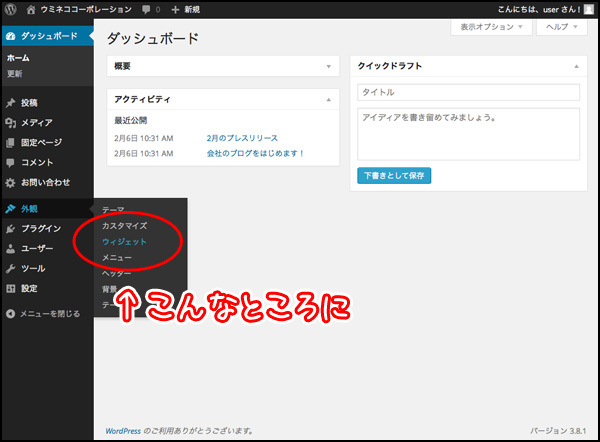
ウィジェットページを開いてくださいね。
……と、ウィジェットページの場所もまだお話していませんでした。
ウィジェットページは、「外観」メニューの中に入っています。プラグインと合わせて使うことが多いので、なんとな~くそっち(プラグイン)側の項目のような気がしてしまうせいなのか、よく見失うメニューだったりします。いなくなったら外観のほうを探してあげてください。
いました。なんと「外観」メニューの中でも、「メニュー」メニューより上にいるという高待遇

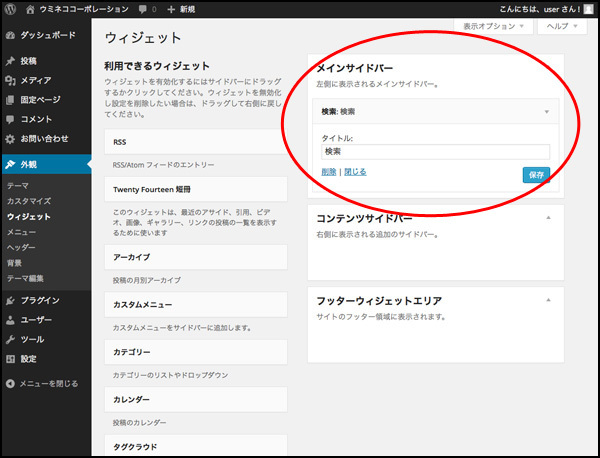
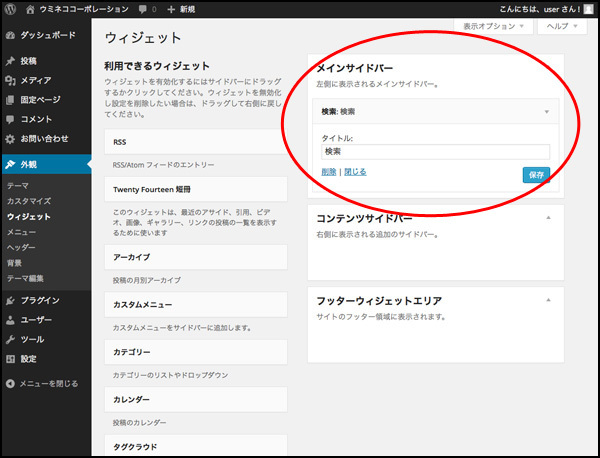
で、まずはコレ。検索ボックスの設置です。
記事が増えてくると検索機能が必要になりますので、メインのサイドバーに設置しておきましょう

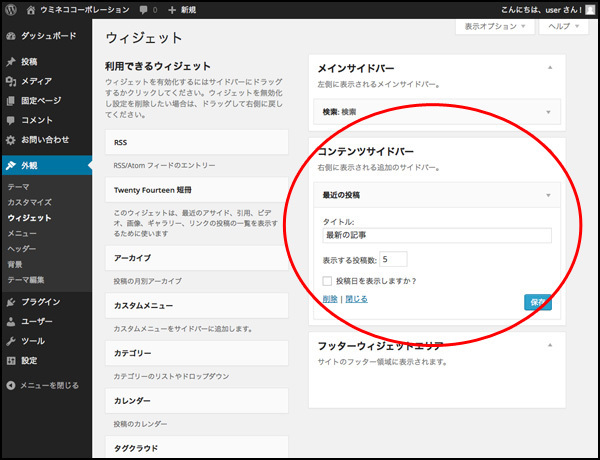
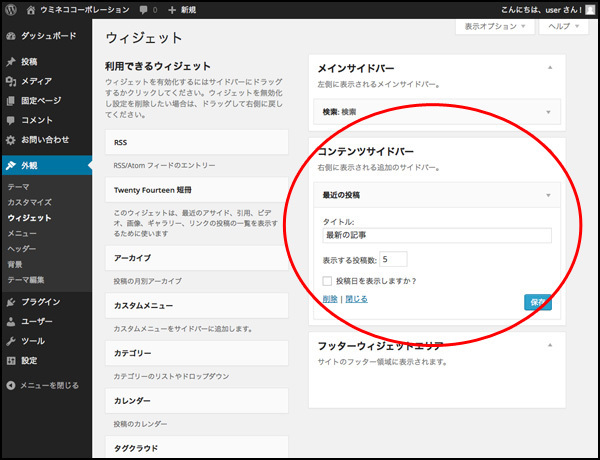
次に、最新の投稿一覧の設置。
ブログの記事はメニューには入れませんので、すぐ目につく場所に設置しておくと読んでもらえる可能性が高くなります。こちらはコンテンツ(記事内)サイドバーに設置します

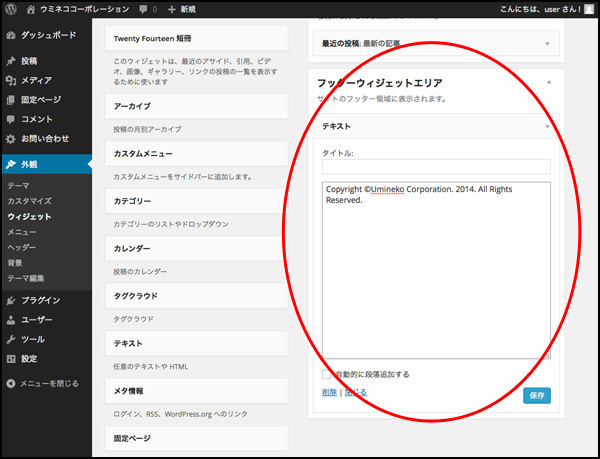
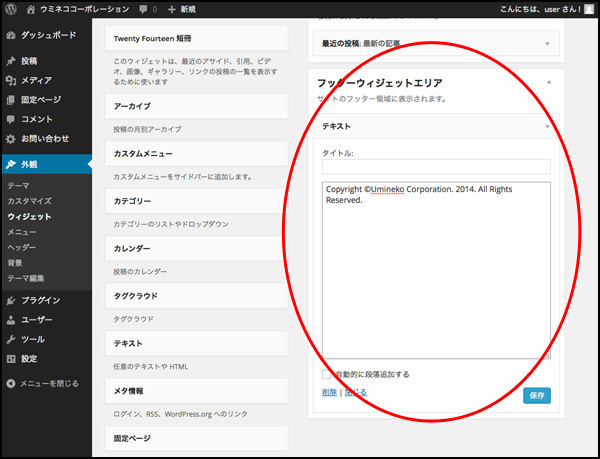
最後に、コピーライトの設置。
会社のページではお馴染みのコピーライト。テキストとして書いておけばOKです。こちらはフッターバーに設置しましょう。今のところは……このくらいですね

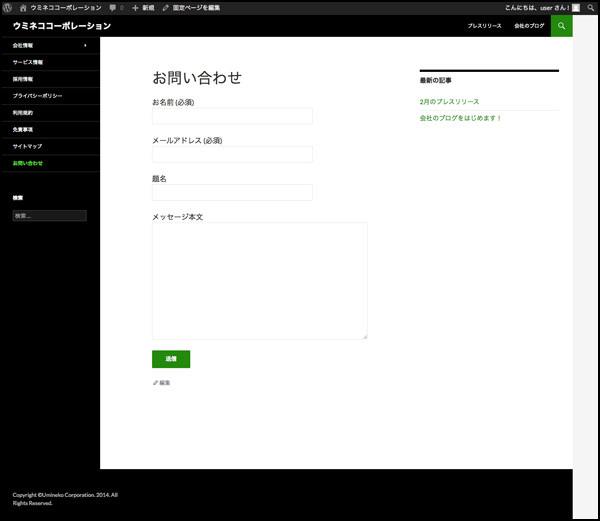
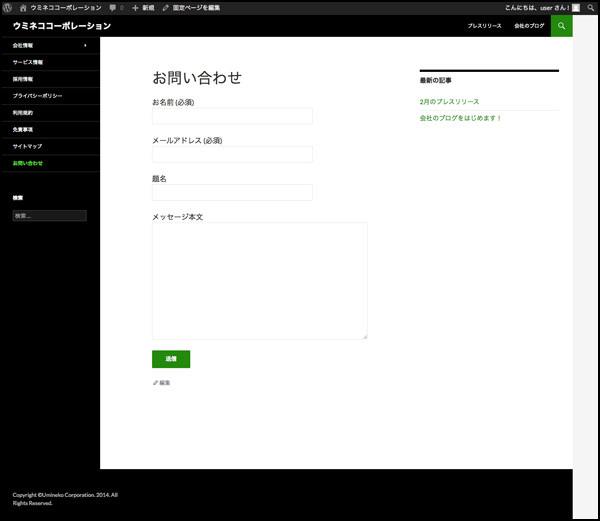
では、以上の設置が終わったら、完成したWebサイトを見てみましょう!
できました~!!いかにも企業のサイトっぽいではないですか!

今回作ったお問い合わせフォーム、メニュー、サイドバーやフッターがきちんと配置されていますね。これにて、基本機能によるWebサイト作り、完了です!
まとめ
いかがでしたか?
3回に渡って、WordPressの基本機能で会社のサイトを作ってみました。中身の記述はまだまだかもしれませんが、枠はできてきましたね。
投稿記事を作って、固定ページを作って、メニューやサイドバーに割り当てる。各種プラグインを導入して、機能を強化する。WordPressの作業は、一見するとパズルを組み立てているような感じです。
- 記事やページを、読みやすく分けたら?(まとめたら?)
- ヘッダーやフッター、サイドバーの配置を変えたら?
- メニューの階層をもっと増やしたら?(まとめたら?)
そんな風に、パズルを上手く組み立てることで、よりユーザが使いやすいWebサイトが作れるようになってきます。
いろいろ変えてみて、どこにどんな要素があると便利なのか、探してみてくださいね。
さて、こうして基本機能が使いこなせるようになってくると、知りたいことが山ほど出てくることでしょう。ということで次回からは、より実践的なテクニックをガンガン取り上げていきますよ~。
…おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。
















![設定画面の下のほうにあります。項目名は[項目名]という形式で記述します 設定画面の下のほうにあります。項目名は[項目名]という形式で記述します](/assets/images/design/serial/01/sarudekiwp/0021/thumb/TH800_016.jpg)