グーパンチで怒られました

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第13回を迎えました!
ここまでいかがですか皆さま。記事もマンガも、だいぶ慣れて来ましたかね。ワタシも心持ち慣れてきた気がします。ちょっと絵が安定してきた気がします。ねえねえ。そんな気しません?
ちなみに、この第13回。全工程の中の位置付けとしましては、「概要とインストールを経て、もうすぐ基本セットアップ部分が完了」という段でございます。基本セットアップさえ終われば、サイトの中身の検討を始められます。もうすぐですね。ワクワクしますね。
さてさて、今週のウミネココーポレーション仮設広報部ですが、どういうわけだかハカセが頬を腫らしています。いえ。どういうわけか、じゃないですね。普段怒らないタイプのロボットが怒ると怖いんです。詳しくは前回のマンガをチェックしてみましょう!
あ、ちなみに。この連載のマンガのオチは最終ページに載っています。最終ページまで読ませるための大人のテクニックです……って、ああっ!それを聞いた途端に最終ページにいきなり飛ばすってどういうことですか!
……まったく。そういうわけで今回は、Webサイトの構成についてのお勉強をしますよ。今後各種設定を行うときに、「管理画面のドレが、Webサイトのナニにつながっているの?」というところで迷子にならないように、今のうちにおさえてしまいましょうね。
覚えよう!Webサイトの4つのパーツ(部品)
ではでは、行きましょうか。
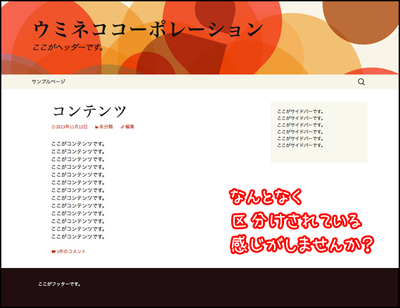
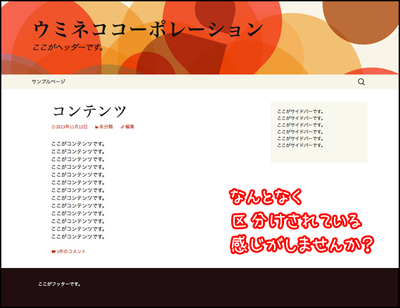
一般的にWebサイトというものは、一枚モノに見えていても、よ~く見ると役割によっていくつかのパーツ(部品)に分かれています。
ほらほら、よ~く見てみてください

ページをポチポチとめくっていったときに、その都度内容が変化する部分と、まったく変わらない部分がありますよね。各部分は、それぞれ何らかの役割が与えられて、ページに存在しています。
もちろん、すべてのページをただ適当に、思いつきでバラバラに作って行っても、本来問題は無いものなのですが、長い歴史……いや、長くもないですね、ここ十数年のWebサイトの歴史の中で、段々と「こういう感じにしておいたほうが便利じゃね?」という経験が積もっていって、いつしかWebサイトの構成についてのお作法になりました。
これから皆さまがWebサイトを作っていくにあたって、そういう作法を知っておくことは非常に良いことだと思います。先人の知恵、いわゆるベストプラクティスからサクサク学べることは、後発チームの特権みたいなものですしね。
この連載の中で何度もお話に出ていますが、WordPressは「Webサイトのひな形」として作られていますので、当然そういうお作法についてはキッチリと踏まえられています。
WordPressの作りを見ていけば、自然とWebサイトのお作法が学べるというわけです。ほっほっほ。楽ちん楽ちん。
ではあらためて、行きましょう。
WoredPressでは、Webサイトを4つのパーツで構成しています。4つです。よほど奇を衒ったような、トリッキーなサイトでない限り、WordPressで作られたWebサイトは、必ず4つに分解できます。
気になるその4つのパーツは、こちら。
どこかで聞いたことがあるような言葉が並んでいますね。コンテンツは第2回で出てきましたから、皆さまはもうバッチリですね。ねっ!
言葉的には専門用語というより一般用語の雰囲気でもあるのですが、Webサイトの中ではそれぞれしっかりと専用の意味があります。Webサイトお作法、ひとつひとつ見て行きましょう。
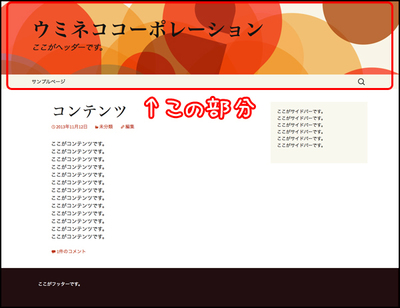
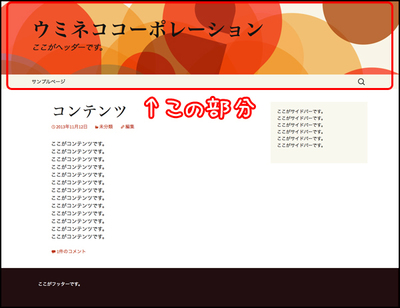
魅力的な写真とメニューを入れる、ヘッダー
まず最初がヘッダーです。ヘッダーとはコンピューター用語で、「見出し」とか「上部に付ける情報」とか、そういう意味の言葉です。Webサイトでもヘッダーと言うと、言葉の通り「上のほうにある場所(領域)」を指します。
「ヘッダー」「フッター」なんて言葉は、ワードでもよく聞きますよね

このヘッダー。つまり、Webサイトの上のほうにある場所には、大きく分けて2つの機能が入っています。
ひとつは写真スペースです。よく見かけますね。Webサイトに訪れたときに、真っ先に目に飛び込んでくる写真。あの画像は、「アイキャッチ」と言いまして、Webサイトの顔になる大事な画像です。
もうひとつは各コンテンツにスムーズに行くためのメニューです。こちらもよく見かけますね。アイキャッチの下あたりに、各コンテンツのタイトルが書いてあるメニュー。あれはWebサイト用語で「グローバルナビゲーション(メニュー)」と言います。
この2つがヘッダーには入っています。どちらも見るからに重要な要素ですよね。ヘッダーは画面の上部という「一番見やすい場所」に「常に表示されている」ものですので、サイト内で最も重要なものがまとめられています。
ですので、ヘッダーをちゃんと設定するだけでも、Webサイトの見た目と使い勝手の両方がグーッと良くなります。
「Webサイト、格安で作ります!」なんていう制作会社さんのサービスの中には、「見た目についてはヘッダーの設定(と、あとちょっと)やって終わり」なんてケースがよくあります。そのくらいインパクトが大きいのが、ヘッダーです。
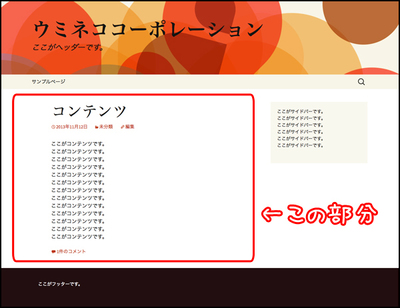
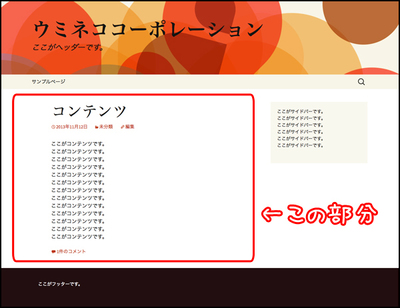
中身を書く場所、コンテンツ
ヘッダーの次が、Webサイトの中身にあたる、コンテンツです。コンテンツって言うと、<その昔>お話したように、「文章」や「写真」とか、ネタのことを指すような気がするのですが、場所自体のこともコンテンツと言います。まあそういうもんだと。ええ。そう思ってください。
コンテンツはヘッダーの下にあります

ヘッダーの場合は、基本的に「すべてのページに同じもの」を表示しますよね。全ページそれぞれにアイキャッチ画像を用意したり、全ページそれぞれに異なるグローバルナビゲーションを設定するのは、正直シンドそうですし、ユーザーから見ても落ち着きません。
ですが、コンテンツは各ページでバラバラです。
それはそうですね。「商品A」と「商品B」はまったくの別物ですので、当然別のコンテンツになります。必要なネタの数だけ、コンテンツは個別に作らなければならない、ということです。
WordPressの場合、ヘッダーは「ヘッダー画像管理機能」や「メニュー管理機能」を使って、全体で1回設定しますが、コンテンツは「記事投稿機能」を使って、1コンテンツごとに追加していきます。
なんだかムズカシそうな書き方になってしまいました。いけませんいけません。
ここでは、「コンテンツ=記事」とだけ覚えておきましょう。
ではでは、次に行きますよ。
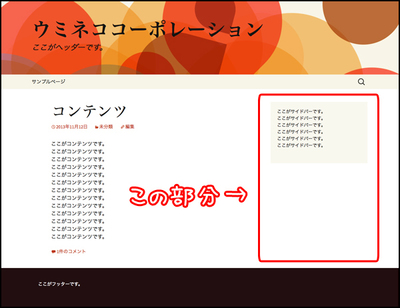
役立つウィジェット盛りだくさん、サイドバー
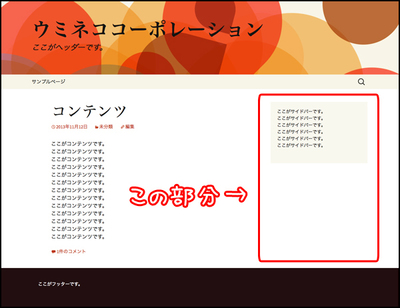
コンテンツの横にある、コンテンツよりも狭い領域。それがサイドバーです。「サイド」にある「バー」で「サイドバー」なのですが、コンテンツがなんとな~く平面のイメージだとすると、こちらは棒。言葉の雰囲気から言っても、ネタをつらつらと書き綴る場所ではなさそうです。
こんな感じでコンテンツの横にちょこんとあります

このサイドバー、どうやって使うものかと言いますと。ウィジェットと呼ばれる便利機能を設定、表示するために使います。
イメージで言うと「多機能テレビリモコン」みたいなものです。棒に「ボタン」やら「情報表示用のディスプレイ」やらをペタペタくっつけて、コンテンツという名前のテレビの脇に置く。ほーら、使い勝手が良くなりそうでしょう?
ウィジェット自体は、今後の連載の中で詳しい設定方法をお話していきますが、せっかくですので、例えばどんな便利機能があるかということを、今ちょっとだけお話しておきましょう。
たとえば、
- ユーザーが目的のコンテンツを探すための、「検索ウィジェット」とか
- 最近更新されたコンテンツを一覧で表示する、「新着情報ウィジェット」とか
- TwitterやFacebookの情報を表示する、「SNSウィジェット」などなど
Webサイトの使い勝手をグッと良くするものがたくさん用意されています。
前々回と前回の2回に渡ってお話した「テーマ」同様、ウィジェットも日々新しいものが世界中の開発者によって作られています。便利ウィジェット特集、やりましょうね。お楽しみに。
では、サイドバーに話を戻しましょう。
このサイドバー、場所は「コンテンツの横」と言いましたが、コンテンツの左右どちらの横にあっても構いません。
配置はテーマ次第なのですが、テーマよっては、左右両方に設置されているものもあります。とりあえずコンテンツの近くにあればOKという位置付けです。
ちなみに、両方に設置するとスゲェ便利になる……というわけでもないです。サイドバーは確かに盛りだくさんになりますが、逆にコンテンツの領域を圧迫してしまいますので、本文が読みにくくなったり、画像を小さくせざるを得ない状況になったりもします。バランスをしっかり考えるのが大事、ということです。
さらに、たま~に、ですが。サイドバーが無いテーマがあったりします。この場合、コンテンツは超広くなりますので、「開放感がパネェ~!」というメリットの反面、便利なリモコンがそばに無いことによるストレスが出てきたりしますので、その点要検討になります。
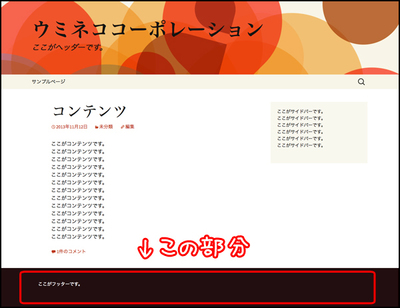
忘れてはいけない情報を入れておく、フッター
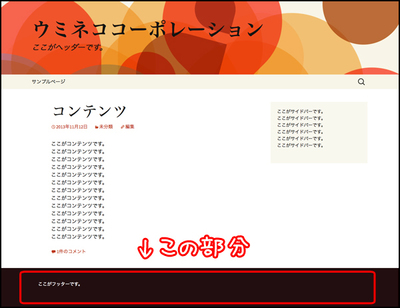
最後は画面の一番下にある、フッターです。
…え?見つからない?
いえいえ。あるでしょう?下のほうに。ヘッダーをちょと貧素にして、目立たない場所にしまっておきましたよ、と言った佇まいの、そうそう、それです。
こんなにも目立たないところにひっそりとあります

フッターはとにかく地味です。どのくらい地味なのかと言えば、Webサイト作りで初心者の方に、手作りでWebサイトを作ってもらうと、このフッターがしばしば忘れ去られるくらい地味です。
見た目同様、使い方もそれほど特徴的ではありません。
サイドバーのようにいくつかのウィジェットを設定することもできますし、もっと言ってしまえばコンテンツの一部を表示しておくことも可能なのですが……。
いかんせん場所が目立たない場所ですので、サイドバーがあるならサイドバーのほうが「近いし目立つし」で良いことが多いですし、コンテンツは真ん中にバーンとあったほうが、もちろんいいですし。中途半端なのです。
この子…要らない子…?
……いえいえいえいえ!
個人サイトでしたら、確かに上記の理由でフッターはそこまで必要無いかもしれません。わざわざ目立たない場所に、大事な機能やコンテンツを配置する理由がないですし。
ですが、企業サイトではしっかり使っていきます。
企業サイトの場合、個人サイトと違って、「派手にコンテンツ化する必要な無いものの、忘れていると後々トラブルになることがある」ような、そんなコンテンツがあるのです。
どんなコンテンツでしょう?ピンときましたか?
企業には、個人と違って、社会的な信用の問題から、「ごめん」じゃ許されないことがたくさんあります。そんなときに必要になる、アレ。
そうなんです。サイトの利用規約とか、プライバシーポリシーとか免責事項とか、ああいう「ちょっと小難しくて頭が痛くなりそうなアレ」が、企業サイトでは必要になるのです。
とは言え、別にそれがメインコンテンツ、というわけでもありませんので、自慢の商品のコンテンツと一緒に並べて書くのはちょっとイケてないですよね。
ほらー、そういうときに役立つ地味な子がいたじゃないですかー。
地味だけど全てのページにひっそり存在するフッター。「採用情報」や「お問い合わせフォームへのリンク」辺りも含めると、企業サイトではかなり重宝しますので、覚えてあげてくださいね。
WordPressの場合、サイドバーとフッターについても、「専用の管理機能」から全体で1回設定します。コンテンツ以外は、サイトでまとめて設定、と覚えておけばOKです。
まとめ
いかがでしたか?
今回は説明がシンプルな感じがした方、結構いらっしゃったのではないかと思います。いつになく内容が薄いような。
もしそう思ったら、それは「Webサイトの“お作法”がとても洗練されている」ということなのです。
それこそ一昔前は、意味不明な場所に大事な機能やコンテンツが配置されているサイトがたくさんありました。
各開発者さんが、独自で構成を考えていましたからね。きっと、作っているウチに盛り上がっちゃったんです。ヒトコトで言うと、斬新の向こう側。そんなサイトをよく見かけました。
で、そのたくさんの実験(?)の中から、「これは使いやすい!」というものが出てきて、さらにそれを他の開発者さんが真似することで、少しずつ角が取れて現在の形になってきたわけです。まさにベストプラクティスですね。
さてさて。それでは構成がわかったところで、各パーツの管理画面のほうを見ていきます。ヘッダー、フッター、サードバー。このあたりからマスターしていきましょう。
…おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。