テストサイトを作り始めました

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第18回を迎えました。今日も楽しくWordPressのお勉強をはじめていきますよ。あ、そうそう、書いていて少しずつ実感が湧いてきたんですけどね、徐々にWordPressの基礎部分は網羅しつつあります。だって、文中に書く「第★★回目の記事をチェック!」が多くなってきましたもん。
雑談や余談をわははと読んでいると、いつの間にか技術が身についちゃう。そんなマジカル連載と(極々一部、2人くらいの間)で話題の当連載にようこそ。今回から読み始め、という方は、「人生に無駄なことなんて何一つないんだ」という太平洋より広い心を持って、第1回から記事をチェックしてくださいねっ!
さてさて、そんなわけで今週のウミネココーポレーション仮設広報部ですが。どうやら彼らも、チョコチョコとテストサイトを作り始めているようですよ。
「集客に困ったときには、動物とラーメン、そして子供ネタを入れるべし」。うむ、まさに鉄板ですね。鉄板なんですが、今回は個人のネタブログではなく、「企業サイトの作り方」がテーマですので、千川さんの意見はボツとなります。えーと、誰か彼女にその旨を伝えてきてください。ワタシは嫌ですよ。
さてさて。ということで今回は、前回お約束した通り、メニューの作り方についてお話をします。メニューが作れるようになると、今までバラバラに作っていたページを、「ひとつのWebサイト」にまとめることができるようになります。
WordPress的にも、この連載的にも重要なメニュー作り、それでは行ってみましょう!
メニューって何だろう?
メニューを作り始める前に、前提をおさらいしておきましょう。
前回の記事の中で、ホームページとブログの変遷についてお話をしました。手作りで作り込むホームページをなるべく簡単に、効率的に作っていくための仕組みが、ブログという記事生成システムだったわけです(覚えていない方は前回の記事をチェック!)。
で、WordPressは、ブログシステムとして、さらなる高み(?)を目指すべく、投稿記事だけではなく、ホームページと同様の単一のページをも作れるように機能を拡張してきました、それが固定ページという機能だったわけです。
ふむふむ。なるほどなるほど。おさらい終わり。
こうやって書くと、なかなか大した仕組みに思えますよね。ところが、このブログシステムというヤツが調子がいいのは、「記事を作る」というところまででして。
人間様というのはわがままなもので、1本の記事を読むことはできても、10本も記事がダラダラと並んでいると、その段階で気力が半減してしまいます。
- 探すのがメンドくさい
- あらかじめ内容がわかってないと読む気になれない
こういう感じに。
皆さんも経験あるでしょう?
たとえばこの連載とか。はっはっは。ねえ…もう…ホント…ごめんなさい……。
ですので、ザクザク作成される大量の記事に簡単にアクセスすることができるように、メニューという仕組みが用意されているのです。
メニューの仕組み
WordPressにおけるメニューは、平たく言ってしまえば、記事へのリンク集です。ここで言う記事は、「投稿」と「固定ページ」の両方を指しています。それらをまとめたリンク集です。もう少し詳しく書きますね。
「バラバラに作成した記事のリンクを、メニューというカタマリの中に入れて、それをどのページからでもアクセスできるところに配置することで、いくら記事があっても目的の記事にたどりやすくなる」と、こういうものです。
うーん。言葉だけではわかりにくいですね。実際に作成方法を見て行きましょうか。
あ、そうそう。記事へのリンク集、と書きましたが、実はメニューの中には、以前お話した「カテゴリー」や「タグ」も設定することができます。特定のカテゴリーやタグの記事を一覧で見ることができるページ、そういうページがありましたよね。アレです。(アレってドレ?という方は、第16回の記事をチェック!)
メニューの作成方法
ではでは、実際の作成方法を見て行きましょう。毎度おなじみ、WordPressにログインをどーぞ。ログインができたら、サイドメニューの「外観」から「メニュー」を選んでください。
ちなみに。もうすっかり使い慣れたこのサイドメニューも、立派な「メニュー」です。「まとまったリンク集」と言われれば確かにそうですよね。こうやってまとまっているからこそ、数十ページもある管理画面の中で、迷子になること無く目的のページに辿り着けるわけです。
そうやって考えると、皆さまのWebサイトにおいても、メニューの役目は重要です。見に来てくれたユーザさんを迷子にすることがないよう、わかりやすいメニューを作っていきましょう。
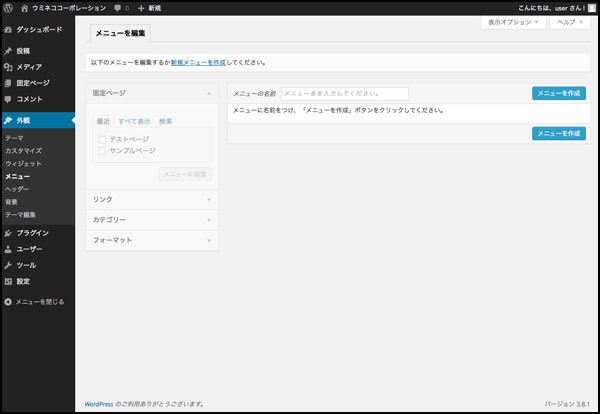
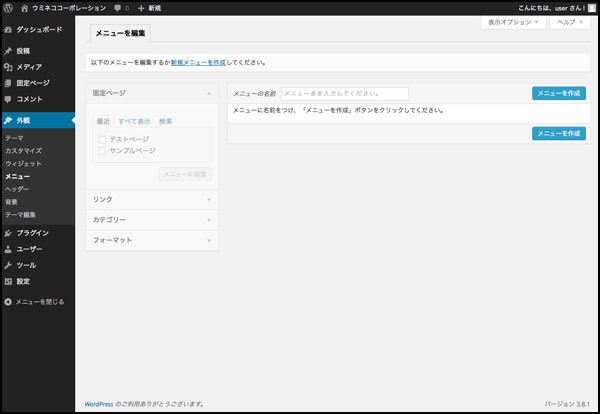
サイドメニューの「外観」から「メニュー」を選ぶと表示されます。一見シンプルそうですが……

メニューは、まずメニューという「入れ物」を作るところからはじまります。なんだかよくわからない日本語になってしまいましたね。「本棚を買ってきて、マンガをしまっていく」、そんなイメージを思い浮かべてください。
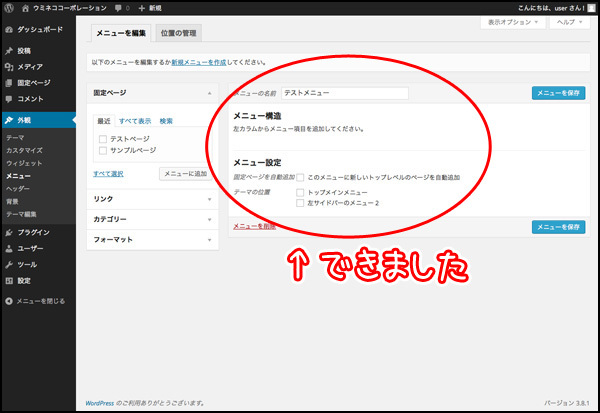
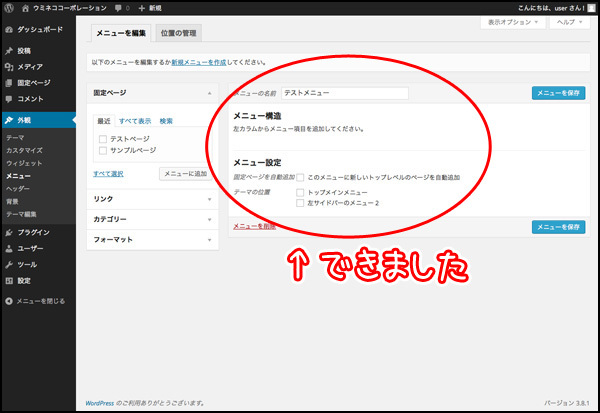
新規メニューを作ってみましょう。画面右側の「メニューの名前」という欄に名前を入力して、「メニューを作成」ボタンをポチッとな。
「テストメニュー」ができました。名前は英語日本語どちらでもOKです。複数のメニューを作ることもありますので、わかりやすい名前を付けておきましょう

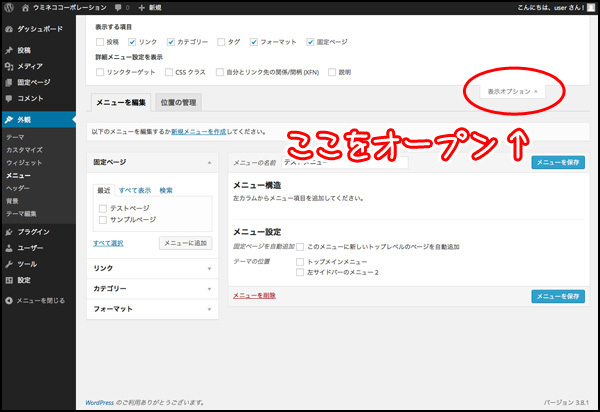
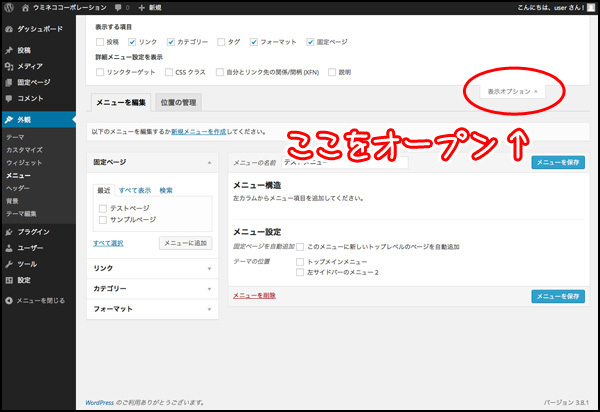
メニュー(入れ物)ができましたね。では、各記事のリンクを入れていきますが…その前に、画面上の「表示オプション」を開いてください。
ここです!ここ、ここ

あまり使わない項目は非表示にできる。そんな機能でしたね(え?初耳?さあさあ、第10回の記事を今すぐチェックです!)。
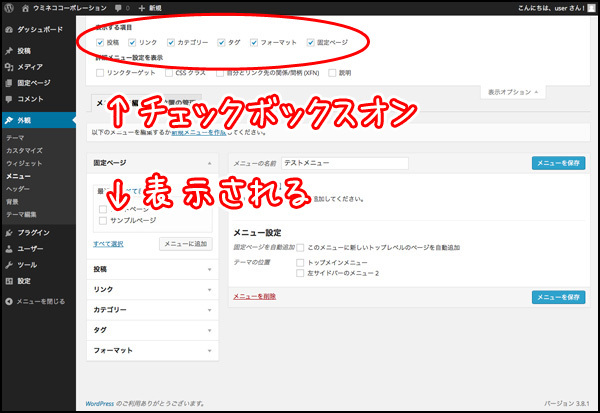
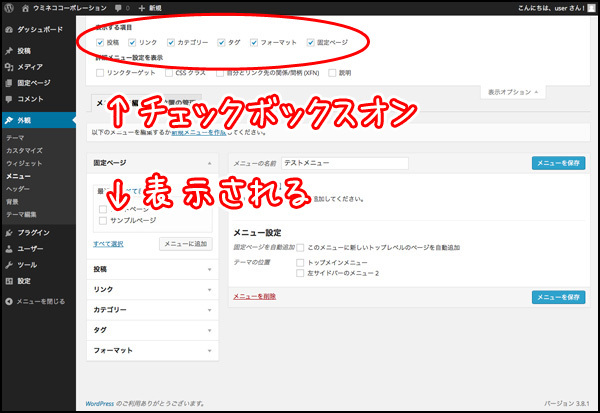
「表示する項目」の中にある「投稿」と「タグ」が、初期状態ではオフになっていますので、チェックボックスをクリックしてオンにしておきましょう。
チェックボックスをオンにすると、何が変わったか…わかりますか?左側の一覧に「投稿」と「タグ」が増えました

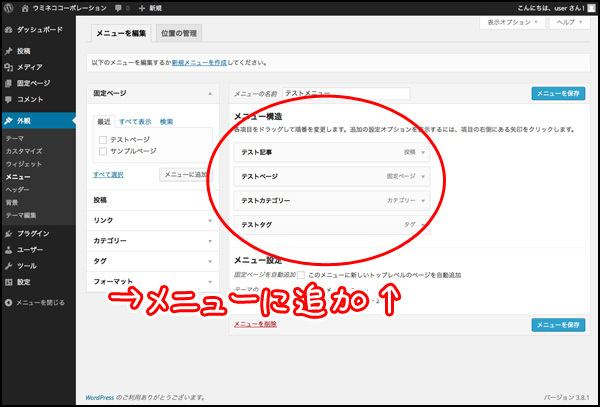
では、作成作業を進めていきます。メニューの中に各種リンクを入れるためには、左側の一覧から対象の「記事」や「カテゴリー」、「タグ」を探して、チェックボックスを「オン」にして、「メニューに追加」ボタンを押します。
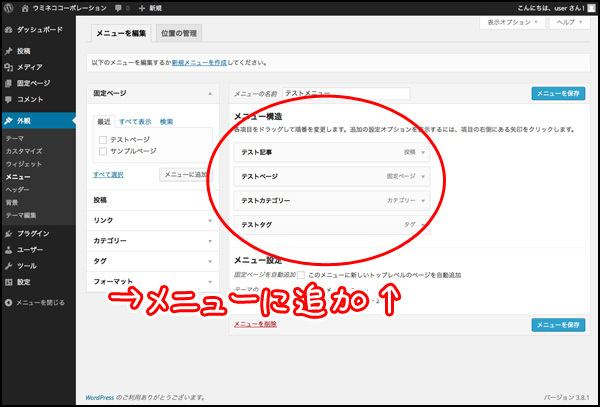
試しに今まで作ったものを入れてみましょうか。ポチポチポチっと

こんな感じになりました。ここで「メニューを保存」ボタンを押すと、メニューが保存されます。今すぐ押しても大丈夫です。が、今回は保存する前に、少しだけメニューのカスタマイズについて補足をしておきましょう。
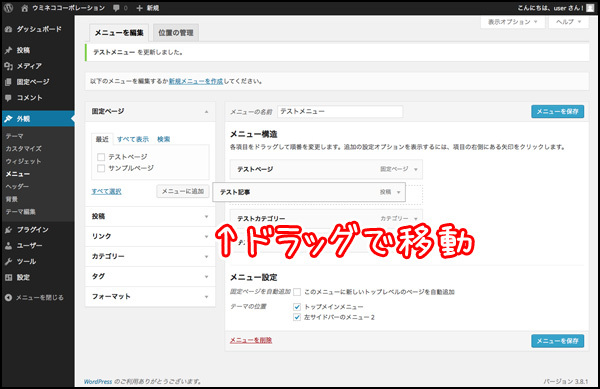
その1:リンクの並び順
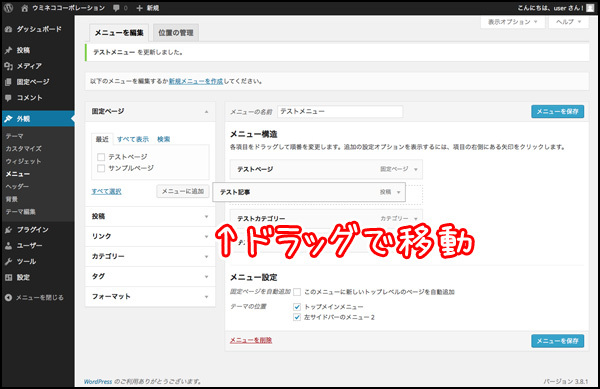
今追加した各リンクは、ドラッグアンドドロップで、順番を変えることができます。
ズイッと。順番が入れ替わりましたね

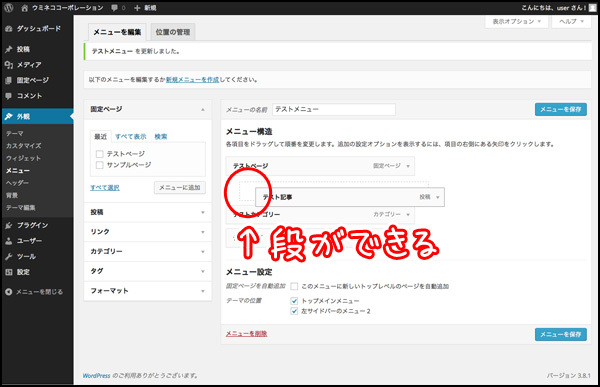
その2:リンクの階層化
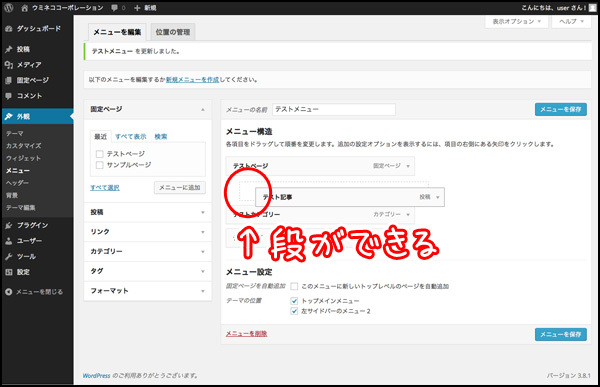
少し右側にドラッグアンドドロップすることで、リンクをどこかのリンクの下に入れ込む(階層化する)ことができます。
ズイッと。段ができました

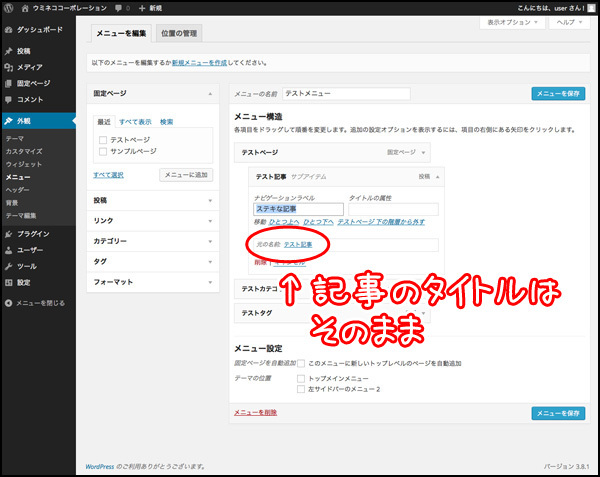
その3:リンク名の変更
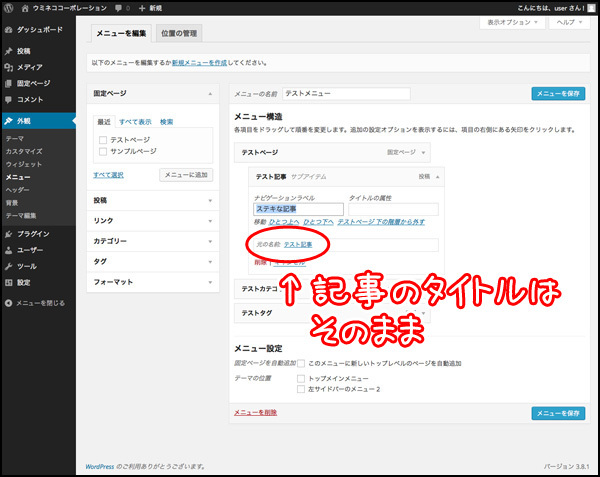
「ナビゲーションラベル」欄を上書きすることで、リンク名を変更することができます。
変更しても、元の記事のタイトルは変わりませんのでご安心を

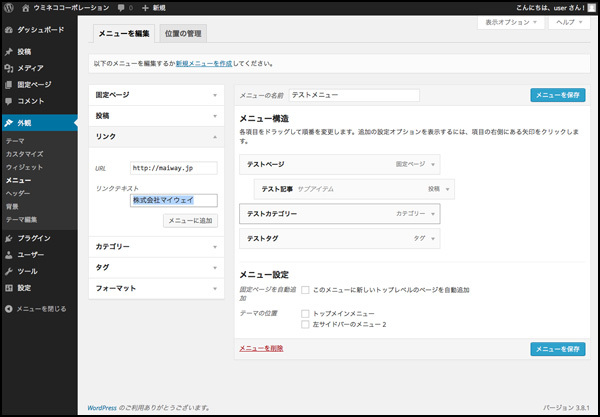
その4:外部ページの挿入
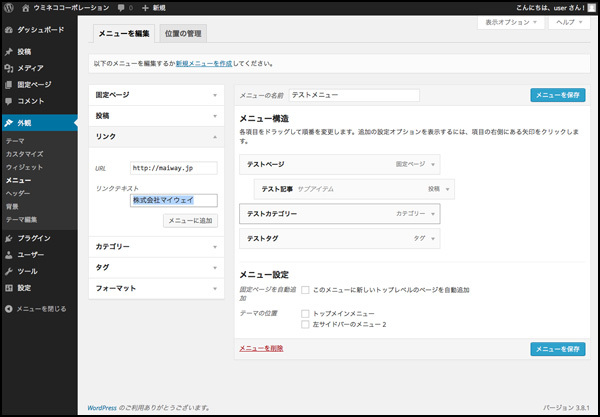
もし外部のページ等、WordPressが管理していないページをメニューに入れたい場合は、「リンク」を使います。
「URL」欄に対象のページのURLを記入、「リンクテキスト」欄にメニュー名を書いて、「メニューに追加」すればOKです。どさくさに紛れて自社の宣伝、と

いかがでしたか?ではでは、グリグリとイジったところで、保存ボタンを押してメニューを保存してください。メニューの完成です。
メニューを配置しよう
さて。こうして完成したメニューなのですが、実はまだこの状態では画面上に表示されません。
「せっかく作ったんだから、さっさと表示せんかい」という気持ちはごもっとも、なのですが、コレには少しだけ理由がありまして。
WordPresは、テーマを設定することで様々な見た目にすることができる、なんて話を、第11回ごろにお話しました。
このテーマというのは、かなり多種多様に作ることができるようになっていまして、テーマによっては、「メニューがひとつだけしか配置できない」ものから、「3個くらい別々のメニューを配置できる」ものまで、作り手のこだわりを反映できるようになっています。
ですので、今こうして作ったメニューは、現在設定されているテーマのレイアウトに合わせて配置する必要があるのです。
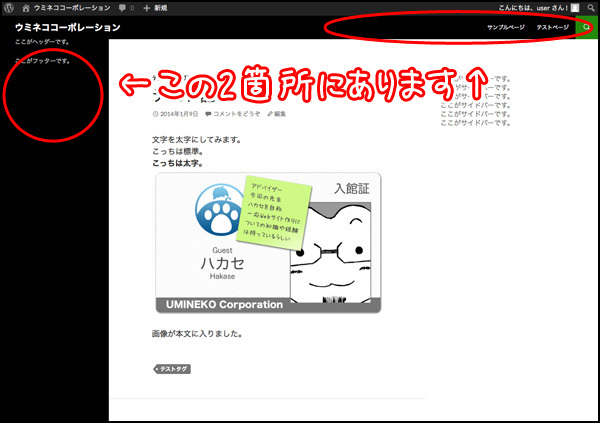
ちなみに、現在この連載では、テーマとしてWordPress 3.8から登場した新公式テーマ、「TwentyFourteen」を設定しているのですが、TwentyFourteenでは、こんな感じにメニューを配置することができるようになっています。
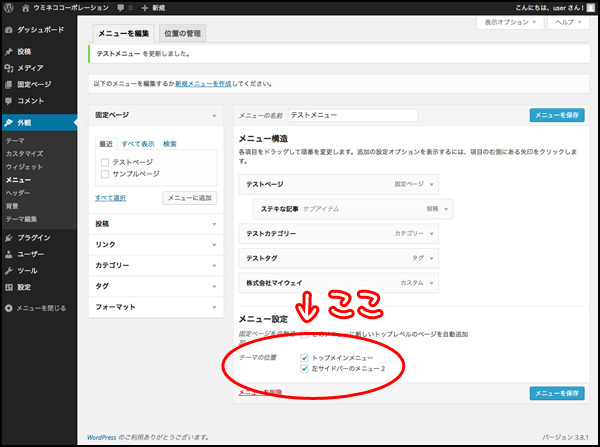
画面上部にひとつ(トップメインメニュー)と、画面左側のサイドバーにひとつ(左サイドバーのメニュー2)

配置可能数は「2つ」です。この2つのメニューは、同じものを配置しても構いませんし、別のものを配置しても構いません。ま、場所が近いですので、全く同じものをわざわざ設定するっていうのも……芸がないかもしれません。それは追々考えていきましょう。
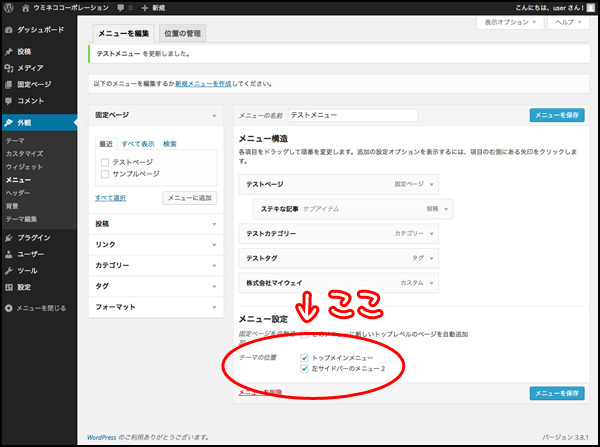
ちなみに、配置に関しては、先ほどの「メニューの作成(編集)画面」からチェックボックスで配置先を選ぶパターンと、「位置の管理」画面から、テーマの配置枠に対してメニューを選んでいくパターンがあります。
こちらがメニューから配置先を選ぶパターン。チェックボックスをポチッと
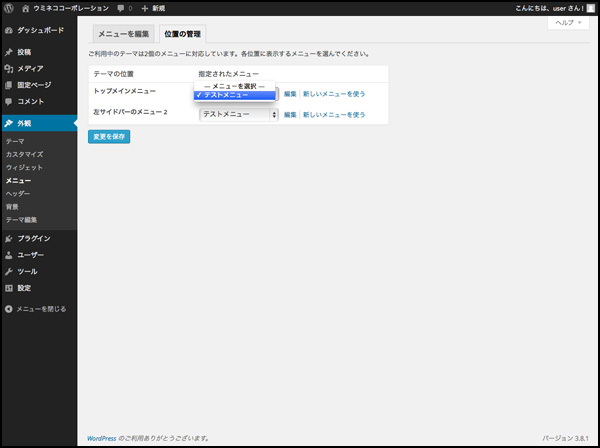
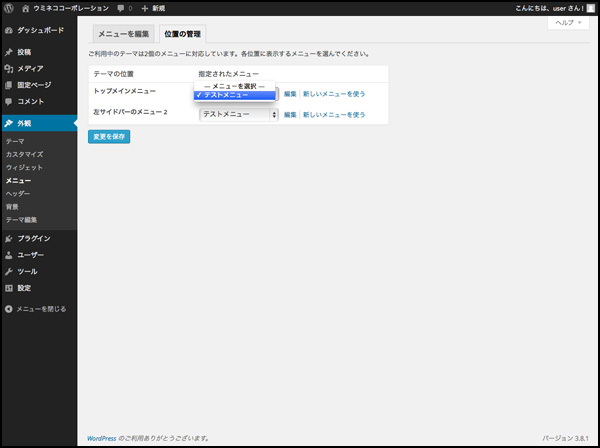
 こちらがテーマが用意している配置枠対してメニューを選ぶパターン。プルダウンから選びます
こちらがテーマが用意している配置枠対してメニューを選ぶパターン。プルダウンから選びます

配置が完了したら、「変更を保存」ボタンを押して反映させましょう!
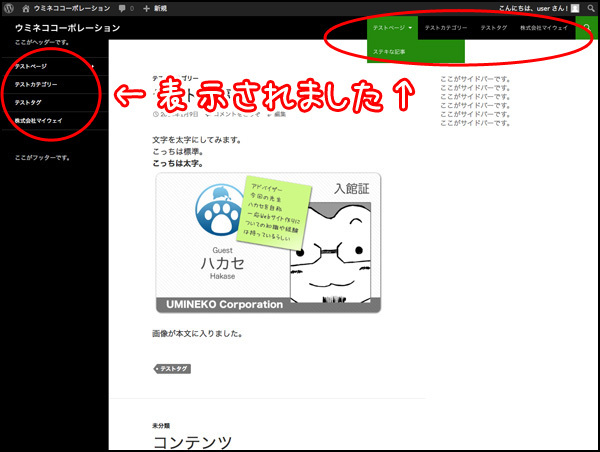
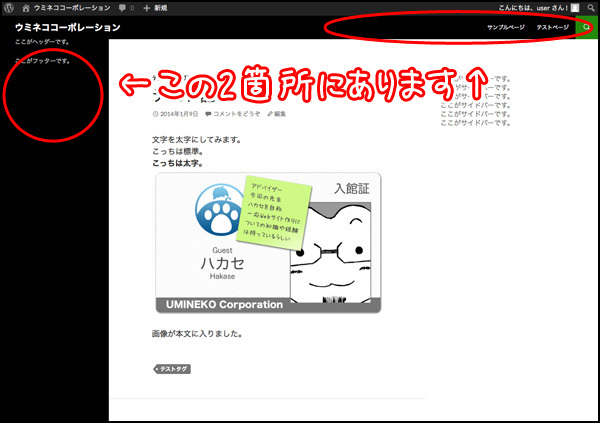
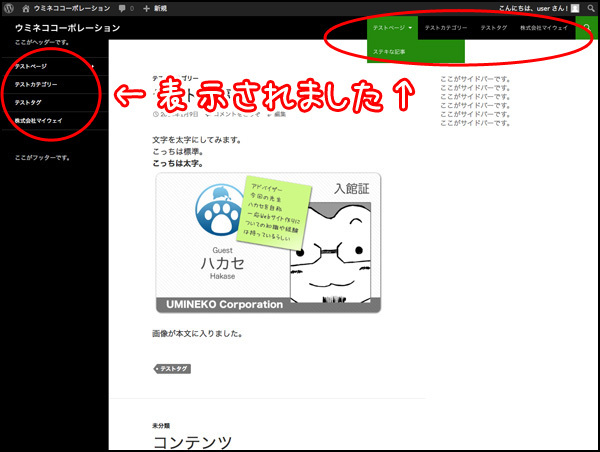
無事メニューが表示できました!

これで、固定ページにも直接アクセスすることができるようになりましたね!
まとめ
いかがでしたか?
メニューができてくると、急にWebサイトっぽい雰囲気がでてきますね。今まで「点」として作ってきた各記事やページが、メニューというひとつの「線」でつながっていくことで、Webサイトという「形」に構成されていくわけです。
本文中にありましたが、メニューはテーマによって配置できる「数」や「場所」に制限があります。一見オシャレなテーマであっても、メニューがひとつしか配置できないことで使い勝手がガクンと下がってしまうこともありますので、テーマ選びの際には注意が必要です。
さてさて。ここ数回に渡って、投稿、固定ページ、カテゴリー、タグ、そして、それらをまとめるメニューと、基本的な機能をひと通りお話しましたので、次回は「それらをどう組み合わせて会社のWebサイトにしていくか」、なんていう、少し実践的なケースを考えてみることにしましょう。
おお、なんだかようやく「企業サイトの作り方」っぽくなってきましたね!
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。