悲しき社会人の欲望

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第27回をお届けしております。いや~、すっかり暖かくなってきましたね。新入社員のみなさん、もう職場には慣れましたか?満員電車内でパーソナルスペースを見つける方法はバッチリですか?
今週のウミネココーポレーション仮設広報部の面々は、先週に引き続きSEOについての話題で盛り上がっているようです。そうそう、こんな感じに、諸先輩方も会社生活では様々な苦悩を抱えているのですよ。永き社会人人生、みなさんもくじけずめげず頑張っていきましょうね。
……と、そんな哀愁満ち溢れるお話は置いておいて。SEOシリーズ、2回目の今回は、「タイトル」についてのお話です。ワタシ調べでは、「SEOと言えばタイトル」、というほど重要な要素となっておりますので、前回の基本編の後は、この部分から攻略をはじめていきます。
そうそう。いろいろと言葉をひねり出していくことになりますので、ストレッチと頭皮マッサージと、それでも足りなければ10分間くらいの仮眠をとって、頭をスッキリさせてから読み始めてくださいね。
SEO基本編のおさらい
さてさて。
前回はSEOの基本的な考え方についてのお話でしたね。
いかがでしたか?Webサイトを取り巻く環境、そして、検索エンジンの大切さ、さらには、世界から何故戦争がなくならないのか、愛と勇気だけが友達ってどうなのよ。そんなことが、かなりクッキリとわかってきたのではないでしょうか。(え?そんな話だったっけ?と、自信のない方は、前回をもう一度読んできましょう。ワタシも一度読んできます)
……読み返してみると、案外そうでもなかったですね。バ◯コさんとジ◯ムおじさんは友達なのかどうなのか、そこら辺の謎は結局語られずじまいです。
えーと、ということで基本編をサクッと要約すると、
- 世界中にWebサイトが山ほどあるので
- 検索エンジンが無いと目的のページに辿りつけない
- 逆に、検索結果一覧で上位に表示されないと
- 自分のWebサイトに誰も人が来てくれない
- けれど、検索エンジンの表示順番は企業秘密
- それを、気合でなんとか攻略していこーぜー
こんなお話でした。
で、その攻略法を、ワタシはこんな感じにお話しました。
- 「タイトル」をクドいくらいにわかりやすく付ける
- 「記事」をクドいくらいにわかりやすく書く
- 「画像」をクドいくらいにわかりやすく貼る
- 後はWordPress(等、各種CMS)に任せる
ふむふむ。思い出していただけましたか?
攻略法も何も、ねえ。という感じの「そこはかとない違和感」が蘇ってきていればOKです。今回はその続き、SEO攻略の最初のポイントである、「タイトル」についてのお話をしていきます。
WordPressで付けられるタイトルとは?
まずは、WordPressで付けることができる、「タイトル」について確認しておくところからはじめましょう。一言でタイトルと言っても、実は種類がいくつかあります。今までの連載のどこかしらには、すでに登場していたのですが……わかりますかね。
WordPressで設定できるタイトル、ザッとこのくらいあります。
- Webサイトのタイトル(一般設定画面で設定)
- カテゴリータイトル(カテゴリー画面で設定)
- タグタイトル(タグ画面で設定)
- 固定ページタイトル(固定ページ編集画面で設定)
- 投稿記事タイトル(投稿記事編集画面で設定)
おお、ありましたありました。何気なく「名前」と「スラッグ」のコンビで出てきて、「スラッグじゃない方」という感じで認識していました。
とは言え、カテゴリーやタグはタイトルという感じじゃなかったかもしれませんね。ルールがあやふやです。ここで、一旦きちんと定義しておきましょうか。
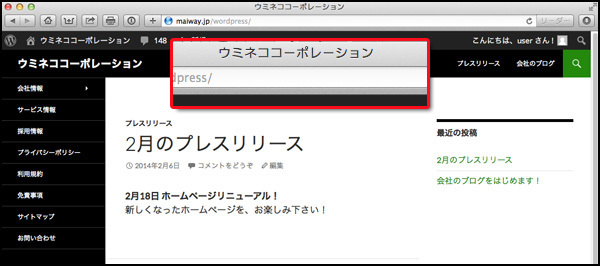
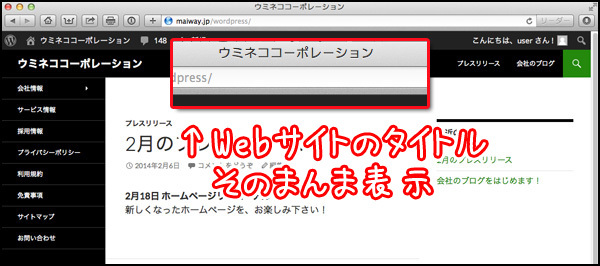
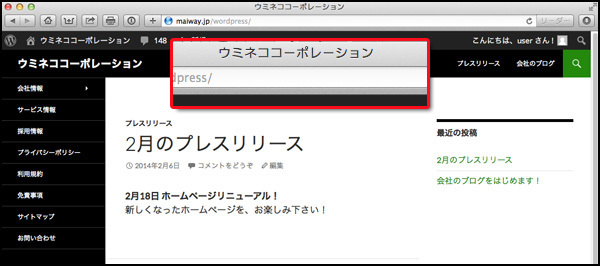
今回の一連のSEOに関する記事の中で、「タイトル」と書く時には、ブラウザのヘッダーバーに表示されるものを指すことにします。
ココです。ココ。ここに表示されるものが、「タイトル」です

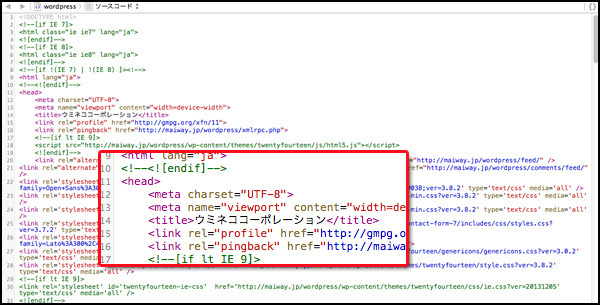
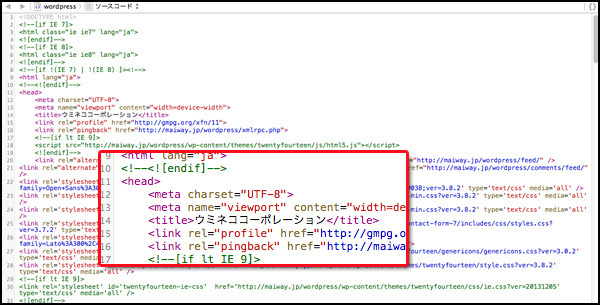
この部分に表示されるタイトル。普段はあまり意識しないかもしれませんが、実はちゃんとしたものでして。ページをソース(HTMLのコード)の方から見ると、どのページにも「決まったところ」に、「決まった書き方」で書かれています。
こんな感じ。よく見ると前後にちゃんと「title」の文字が

この画面を見たい場合は、ほとんどのブラウザで、右クリックのメニューの中に「ソースを表示」なるものがありますので、そちらからどうぞ。
さて、第9回で「wp-config」なるファイルをチラ見して以降、避けに避けてきた「プログラムっぽいファイル」が出てきました。「優しそうな顔をしているWordPressも、実はこんな感じで作られているんだね」という厳しい現実をあらためて突き付けられる瞬間です。うーむ。
まあ今回の連載はノンプログラミングを前提としてお話していますので……そこまでガッチリ覚えなくても良いのですが、一応解説だけしておきますと。
ブラウザのヘッダーバーに表示されるタイトルは、「記事本文」の場所ではなく、主にブラウザが裏側で処理するための「ヘッダー」という場所に記載されています。裏の処理用ですので、ページを普通に表面から見ていても見えません。
具体的には、<head>というタグが「ヘッダー」を示すもので、その中にある<title>というタグに書かれている文字をブラウザが拾って、ページのタイトルとして表示しています。
……さて、頭痛がしてくる前に撤退しましょう。
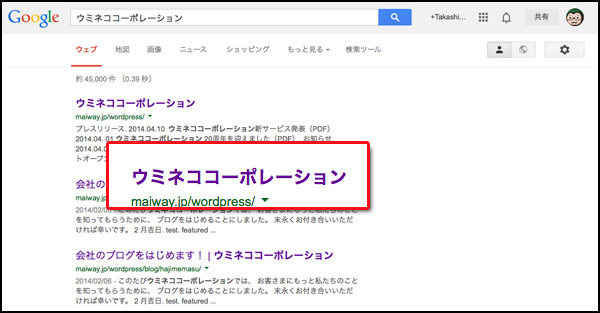
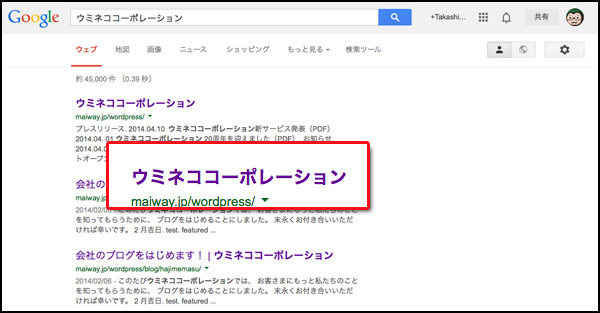
あ、ちなみにこのタイトル。検索エンジンでは、見出しとして使われます。こうやって見ると、名実ともにSEOの中でも最重要となる項目ですね。
ここに表示されているのが、各ページのタイトルです。検索結果には当たり前のようにWebサイトの名前が書かれていますが、これはちゃんとヘッダー部分からタイトルを持ってきているわけですね

さてさて、このタイトル。WordPressでは、各種タイトルが「組み合わさって」作られます。どういうことかと言いますと、単純に「投稿記事なら投稿記事タイトル」が、「固定ページなら固定ページタイトル」がそのまま表示されるわけではないのです。
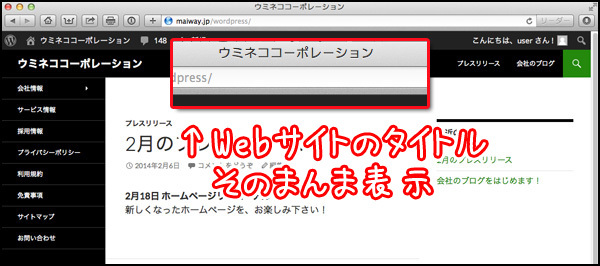
たとえば、トップページのタイトルは、こう。
Webサイトのタイトルそのまんまです。これはわかりやすいですね

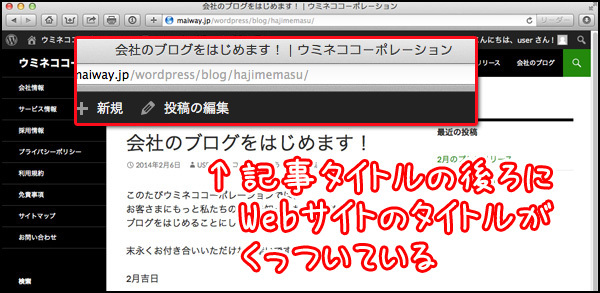
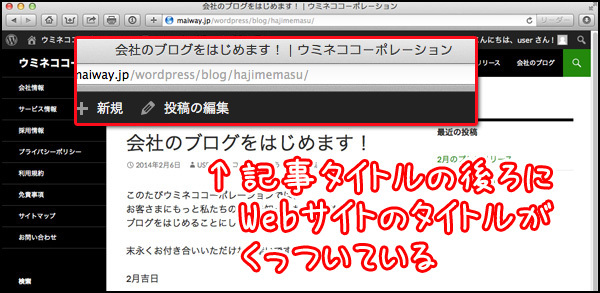
次に、投稿記事のタイトルは、こう。
投稿記事のタイトルに加えて、Webサイトのタイトルが後ろに表示されています。いつの間に……

各タイトルは、WordPressのテーマが、自分たちのルールに従って自動的に組み合わせますので、テーマを導入した時には、そのルールもついでに覚えておかないといけません。
WordPressの基本テーマ、「TwentyFourteen」ではこんな感じ。
| トップページ | Webサイトのタイトル+キャッチフレーズ |
|---|
| カテゴリー一覧 | カテゴリータイトル+Webサイトのタイトル |
|---|
| タグ一覧 | タグタイトル+Webサイトのタイトル |
|---|
| 固定ページ | 固定ページタイトル+Webサイトのタイトル |
|---|
| 投稿記事 | 投稿記事タイトル+Webサイトのタイトル |
|---|
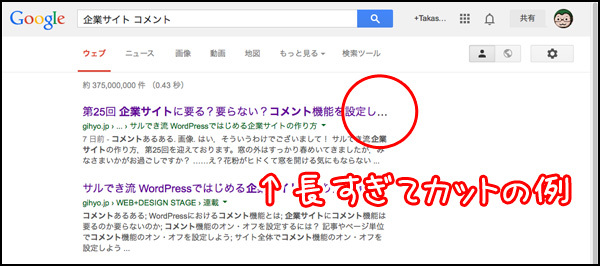
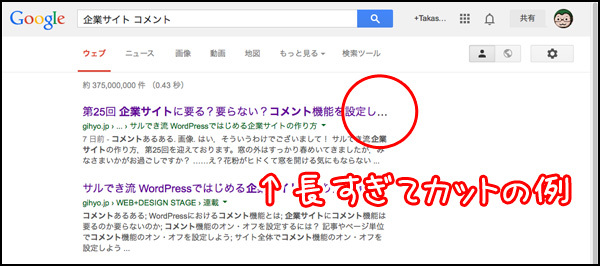
基本的には、各ページの後ろに「Webサイトのタイトル」が自動的にくっついてきます。そうすると、当然ですがその分タイトルが長くなります。長くなってしまうと、検索結果として表示される際にカットされることがあります。
このくらいでカットされます。コメント機能を設定...するの?しないの?どっち?

気付かぬうちに自動的に伸びて、気付かぬうちに自動的に切られる。そして、結果的に中途半端な感じに。そうならないように、一応気を付けておきましょう。
ウケるタイトルの付け方:Webサイトのタイトル編
さてさて、それではいよいよ本題に入りましょう。
ウケるタイトルの付け方のお話です。
では話をはじめる前に、そうですね……たとえばアナタの会社が、「飲食店を経営している」ことにしましょう。いえ、例えですので何でも構わないのですが、具体的な話にしたほうがイメージが付きやすいと思いますので。
「カフェ」にしましょうか、暑苦しい当記事を、せめて雰囲気だけでもオシャレに。店員はもちろん「笑顔がキュートな女のコ」でいきます。
空想はタダですのでね。
カフェのWebサイトを作る、となると、その目的は当然お客さまに沢山来てもらえるように、お店の告知をする、ということになります。
告知するための情報、「キーワード」はこんな感じ。
- 名前を「ウミネコカフェ」と言います
- 場所は「東京の池袋」にあります
- 「コーヒーとフレンチトースト」が自慢です
- お店の雰囲気はちょっと「レトロ」です
- 顧客の中心は、平日が「ビジネスマン」で土日が「カップル」です
※当然すべて架空です。
うーむ。今どきこんなカフェがあるのかどうか、書いてみて自信がなくなってきました。自分の想像力の乏しさに脱帽、もとい絶望です。
顧客の方向性は今のままで問題無いとすると、とにかくこういうお客さまをバンバン呼び込みたい、ということになります。
では、まずはWebサイトのタイトルをどうするか考えましょう。
普通に考えると、シンプルに「ウミネコカフェ」ですね。店名ですし。
“「UMINEKO-CAFE」なんて、オシャレに英語にしてしまったり。フランス語なんてのもイイんじゃないかしら。”
……と、盛り上がっているところをバッサリいきますが、ここで素直にWebサイトのタイトルを「ウミネコカフェ」にしてしまうと、そもそも店名を知っている人でないと、検索できないことになります。英語になると、さらに知っている人が減り、フランス語なんてもってのほかです。
……ですよねえ。
ワタシの経験から言うと、Webサイトのタイトルは、他の何よりも検索エンジンへの影響が大きい(=ウケる)です。その次に記事や固定ページのタイトルで、「本文」や「本文中に添付してある画像」は、各種タイトルと比べれば「おまけ」程度にしか威力を発揮しません。
様々な情報は、記事の中にちゃんと書いてればいいでしょー、というのは、なかなかに厳しいお話で、とりあえずタイトルに書かないとはじまるものもはじまらない、と覚えておいたほうが安全です。
とすると、ここで安易に「ウミネコカフェ」とだけ付けてしまうのは、「実はスーパー勿体無いことをしている」ということになります。
困ったぜ……じゃあ何をドコまで書けばいいのやら……。
ですね。ええ。
せめて、「キーワード」をもう少し入れておきましょう。入れ過ぎると収集がつかなくなりますので、3個~5個くらいを意識しつつ。
たとえば……。
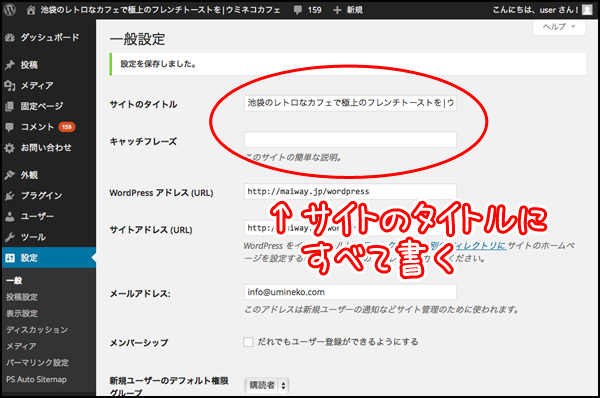
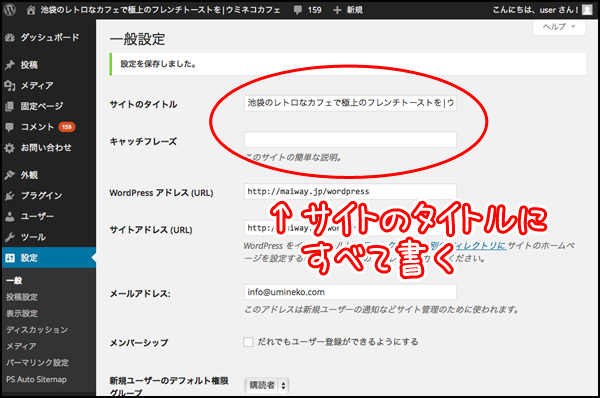
- 『池袋のレトロなカフェで極上のフレンチトーストを | ウミネコカフェ』
こんな感じ。
補足ですが、この場合、WordPressの「サイトのキャッチフレーズ」の項目は使わず、すべて「Webサイトのタイトル」として設定しています

正直結構長めですが、「池袋」「カフェ」「フレンチトースト」「店名」は放り込めました。キーワードは4つ。「レトロ」と「極上」は無くてもいいのですが、検索結果に表示された時に、前後のカフェよりも目を引くことを狙っています。
ちなみに、その2つを無くすと、こう。
- 『池袋のカフェでフレンチトーストを | ウミネコカフェ』
ややシンプル。っていうか、だいぶシンプル。投稿記事の場合は、前に記事タイトルが入ってきますので、このくらいのほうがトータルの長さ的には良さそうです。ワタシはもう少しクドいのが好きなので、「レトロ」「極上」付きをオススメしますが。
何をドコまでタイトルの中に入れるかを考える時、「文章」で考えるとズルズルと伸びてしまいますので、こうやって「キーワードの個数」で考えるようにしましょう。スッキリわかりやすくなります。
ちなみに、間に入っている「|」。この記号は「バーティカルバー」と言って、Webサイトでは、2つの言葉をつなぐ際によく使われます。使いこなすと通っぽい雰囲気が出せますので、覚えておきましょう。キーボード上のドコにこの文字があるか……まずはそこからです。
さてさて。
ユーザーが検索エンジンを使って検索するシーンを想像すると、池袋に来てカフェを探すのであれば、「池袋カフェ」と入力して検索ボタンを押しそうですよね。
ですので、「タイトルの前半」にそれらの言葉がガッチリ入るように意識しましょう。「タイトルの後半」は補足的な言葉を付けていきます。
で、まずそんな感じに骨組みができたら、後は検索結果にズラッと並んだ時に、ユーザーさんが目で見て「おっ」と思って欲しい言葉を入れておくと良い感じです。
- 『池袋のレトロなカフェで極上のフレンチトーストを | ウミネコカフェ』
ほーら、なんだかステキなWebサイトのタイトルに見えてきたでしょう?
クールな雰囲気はキレイサッパリなくなってしまいましたが、これは「強さ重視なんだ」と自分に言い聞かせましょう。ワタシも「なんかゴテゴテだなー」と心の片隅で思いながら、日々自分を洗脳しています。
ウケるタイトルの付け方:各種タイトル編
で、ここから「投稿記事」「固定ページ」「カテゴリー」「タグ」などの各種タイトルを決めていきます。
でも、すでにWebサイトのタイトルに結構いろいろ入れましたよね。
そうなんです。Webサイトのタイトルを前述のようにすることで、すべてのページに「池袋」「カフェ」「フレンチトースト」「店名」のキーワードが入ります。
当然、投稿記事や固定ページが増えれば増えるほど、グリグリと検索エンジンを刺激していくようになるわけです。わははは、くらえ~。
- 『春の桜メニュー | 池袋のレトロなカフェで極上のフレンチトーストを | ウミネコカフェ』
たとえばこんなカテゴリーを作ると、「池袋」「カフェ」「フレンチトースト」「店名」に加えて、「春」「桜」のキーワードが入りますので、結果として”池袋界隈での桜見物目的のお客さま”に見つけてもらえる可能性がグッと上がります。
- 『駅からの近道 | 池袋のレトロなカフェで極上のフレンチトーストを | ウミネコカフェ』
たとえばこんな固定ページを作ると、「池袋」「カフェ」「店名」に加えて、「駅」「近」のキーワードが入りますので、結果として”池袋駅近くのお店を探しているお客さま”に見つけてもらえる可能性がグッと上がります。
- 『コンセントについて | 池袋のレトロなカフェで極上のフレンチトーストを | ウミネコカフェ』
たとえばこんな固定ページを作ると、「池袋」「カフェ」「店名」に加えて、「コンセント」のキーワードが入りますので、”ビジネスマンや学生さんのような、篭って作業をしたいお客さま”に見つけてもらえる可能性がグッと上がります。
- 『カップル限定クーポン | 池袋のレトロなカフェで極上のフレンチトーストを | ウミネコカフェ』
たとえばこんな投稿記事を作ると、「池袋」「カフェ」「店名」に加えて、「カップル」「限定」「クーポン」のキーワードが入りますので、”金欠の彼氏orオトク情報に目がない彼女”に見つけてもらえる可能性がグッと上がります。
……ハアハア。……えーと。
勢い任せでかなりクドいタイトルになってしましましたね。タイトルって言うより、ほとんど説明じゃないかしら……?
いーえ。いいんです。
オシャレに、スッキリさせたい気持ちも確かに充~分わかります。ですが、大きな企業のような、Webサイト以外にも(たとえば、TVCM等のような)集客ツールがあるわけではない、(ワタシも含め)小さい企業を経営している場合、Webサイトは、集客の大事な大事なツールです。
ですので、見た目がスッキリしてなくても、内容的にクドく思われても、はっきりと検索エンジンにウケる目的で、キーワード込みのタイトルを付けておいたほうが、後々助かることが多いのです。
信じましょう。ワタシではなく、Google様を。
では、ここまでの内容を整理しておきますね。
- サルでき流 検索エンジンにウケるタイトルの付け方ルール
- まずは、Webサイトのタイトルに、Google様用の検索キーワードを3~5個入れる
- ついでに、検索結果に並んだ時に人間様の目を引くキーワードを1~2個入れる
- 記事タイトル等の各タイトルは、Webサイトのタイトルとの相乗効果を狙う(※すでにWebサイトのタイトルに入っているキーワードは、記事タイトルには入れない)
- 結果的にタイトルが長くなってしまうが、検索結果のタイトル欄はカットされても仕方がないと割り切る(※せめて、トップページが検索された時はカットされないよう、Webサイトのタイトル単体は、ほどほどの長さにしておく)
まとめ
いかがでしたか?
ワタシが思うに、タイトルって、「超絶シンプル派」と「激烈クドクド派」に分かれるような気がします。シンプルが好きな人は、「ホントに必要なこと」以外は書きませんし、クドクドが好きな人は、「もうそれ文章ですよね」ってくらい書きます。
単にWebサイトを作る、ということだけで言えば、「作り手側にポリシーさえあれば、どちらでも良いんじゃないかしら」と言うのがワタシの本音です。
ただ、SEOで上位を目指すぜ~ウケるぜ~、ということを、大真面目に頑張ってみると、やっぱりキーワードがそのままタイトルに書かれているサイトというのが、もう強いのなんのって。ミもフタもないくらい上位陣を占領しているのを、何度も目にすることになるのです。
ですので、少なくともGoogleが今のような感じで検索結果をランク付けしている間は、「キーワード直接放り込み型」をオススメします。
“クールじゃなくてもいいじゃない、中小企業だもの。さるでき”
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。