疑惑の模範解答
はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第43回を迎えました。前回、恥を忍んで(?)残暑々々言っていたのですが……すっかり涼しくなってしまいましたね。なんだかそこはかとない罪の意識を感じます。ち、違いますよ?ワタシのせいではないですってば?
さて、そんな平和な日常の裏で、ついにこの日が来てしまいましたね~。そう、WordPress4.0、通称「Benny」のリリース です。
参考URL:http://ja.wordpress.org/2014/09/05/benny/
「 この連載をやっている間は、なんとかバージョン3で逃げきれるかしら~」なんて、そんなワタシの淡い期待をキレイサッパリ流してくれました。うう。
仕方がないので次々回(第45回)でこの新バージョンについて取り上げようと思っています。今回に限り、革新的な変更は少な目でありますように。
と、いうことで、今回のウミネココーポレーション仮設広報部は、前回に引き続き、イマドキのサイトについてのアイデア出しを行っているのです……が、今回はいつになく模範的な回答が並んでいますね。
そうそう、こういうことなんですよ。「 スゴいことをカンタンにできるのが、イマドキ」ってことなんですよ。やればできる(?)じゃないですか、キミたち。やっぱり教え方が良かったのかしら。ねえ。
……コホン。
ではでは、実践編の三歩目は、「イマドキのスライダーの使い方」 「 プログラミング要らずで、魔法のようにスライダーを作れちゃう」 、今回はそんな凄腕のスライダーに挑戦してみましょう!
イマドキの企業サイト作りの進捗状況
さてさて。
全国400万人の中小企業経営者のみなさま、こんにちは。
イマドキの企業サイト作り、少しずつ慣れてきましたか?
今回も毎度お馴染み、現在の進捗状況の確認から入りましょう。「 一日のはじまりは進捗確認から」です。せっかくですから、プロジェクトワークにも慣れちゃいましょう。
では行きますよ~。前々回からはじまった「イマドキの企業サイト作り(要は実践編) 」 、みなさん現在こんな感じのトコロを進んでいます。
ワタシに洗脳されて、イマドキの企業サイトを作ろうかしらと思う
ワタシにそそのかされて、テーマの購入、ダウンロード、導入を行う
Visual Composerというエディタのパワーを見て驚愕する
イマドキの会社情報ページがカンタンに作れてご満悦
おお、まさに「サイト作りの本番がはじまった」というところですね。
あまり馴染みがないWordPressの、しかもその最先端のテーマやエディタを使っていますので、導入時はちょっとドキドキしましたが……使ってみると意外とカンタンでしょう?
え?そうでもないですか?あれれ?
いえでもね。「 プログラミングをまったくしないで、カッコイイレイアウトのページを自由自在に組み立てられる」なんてこと、一昔前には考えられなかったこと なんですよ。
今まではHTMLを書く技術と、文章を書く熱意のどちらも無いと、良いWebサイトは作れませんでした。それが、文章を書く熱意さえあれば良いWebサイトを作れる ようになったわけですから、敷居は確実に低くなってきています。
ということは、逆に言うと、「 HTMLが書けないからステキなWebサイトを作れないんだよね~」という言い訳が……できなくなってきていたりいなかったり。
……余計なこと言っちゃいましたかね、ワタシ。
……が、頑張りましょうね!熱意を持って文章を書いていきましょう!
ではでは!今回は「イマドキのスライダー」のお話です。
Webサイトを普段あんまり見ない方の場合、「 スライダー」という言葉がそもそもピンと来ないかもしれませんね。
ですので、いつもの様にまずは「スライダー入門」
スライダーって何だろう?
まずはウィキペディア様にお伺いを立ててみましょうか。スライダーって何でしょう?教えてくださいな、と。
「 スライダーとは、人差し指と中指でボールに回転を掛けることにより利き腕と反対方向、または下方に変化する、野球における球種の1つである。」
そうそう、伊藤智仁。
みなさまは覚えていますか?元ヤクルトのエース、肘壊さなきゃ間違いなく歴史的な名投手になっていたハズの、伊藤智仁を。物理法則を無視して真横に滑る、天下無双の高速スライダー。あの高速スライダーを現役時代にもう一度見たかったのはワタシだけではありますまい。あの古田でさえ「自分が打者だったら絶対に打てない」と言ってましたもんね。古田がですよ?やっぱりさ~( 以下、小一時間続く)
……えーと、何の話でしたっけ?
意外なことに、Webサイトで言うところの「スライダー」について、ウィキペディアには載っていませんでした。あれー?
仕方がないのでサルできペディアで言いますとね。
「スライダーとは、同じようなサイズの複数の画像を、紙芝居のように入れ替えながら表示する、Webサイト上の仕組みのことを言います。スライドショーやカルーセルと呼ぶこともあります。」
こんな機能、よく見ますよね。
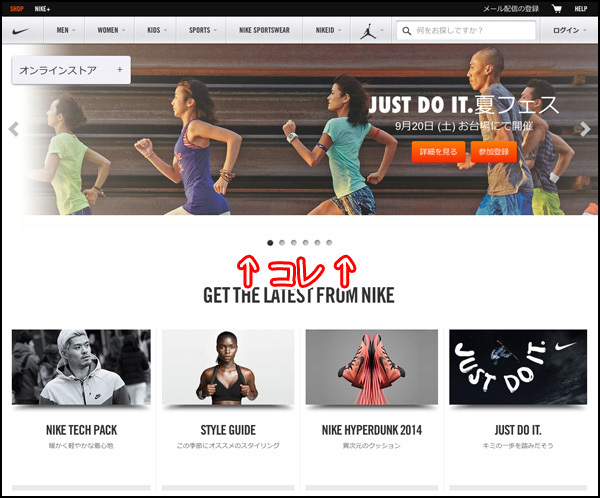
ナイキのホームページ。魅力的な商品が次から次へと表示されます
以前、Webサイトの中で、ユーザーの視線をぐっと集める画像のことを、「 アイキャッチ」と呼ぶ、なんてお話をしました(第13 回あたりでサラ~ッと触れていますので、気分転換にどうぞ) 。
このアイキャッチ。Webサイトの中で、まさに「顔」として非常に大きな役割を持っていまして。あるとないとじゃ印象が大違いになりますので、ちゃんとアイキャッチは入れていきましょうね。ということなのですが。
実はアイキャッチには1点だけ問題 がありまして。
何かというと、設置するのに広い場所を必要とする のです。
アイキャッチの目的は「ユーザーの視線を集めること」ですので、「 目立つ画像」を設置しないといけません。となると必然的に、「 画像が大きくなる」のです。
その結果、アイキャッチが「邪魔」になるわけです。
いや確かに、目立っていて良いんですけどね。
「 便利と邪魔は紙一重」というヤツでして、初めてその画像を見た人にとっては「プラスの効果」があるのですが、同じ画像を何度も見て、飽き飽きしている人にとっては「マイナスの効果」しか無かったりするのです。
困りましたね。何か解決策は無いのでしょうか?
解決策①: アイキャッチを小さくする
→問題点:邪魔ではなくなるものの、目立たなくなってしまう
解決策②: 何枚もアイキャッチを並べる
→問題点:少しだけ飽きなくなるものの、邪魔感が倍増する
どっちもダメでした。うーむ、これはマズイです。
解決策③: ひとつのアイキャッチの場所に、複数の画像を手品のように切り替えながら表示する
「 おお!それが正解だ!すごいアイデアじゃないかジョージ!」
……と、いうことで考えられたのが、「 スライダー」という仕組みです。( 注:一部創作が含まれている可能性があります)
ただこの解決策、ひとつ問題があるとすると。
そんな手品のような仕組みを作るためには、当然何らかのプログラミングが必要になります。
しかも残念なことに、HTMLの基本機能にはこんな便利な機能はありませんので、「 Flash」や「JavaScript」と言った、もうすこし複雑な処理ができる、「 もうかなり難易度が高い」プログラミングが必要になってしまうのです。
うーむ、やっぱりそうなりますか。
これはどうしたものかしら。
そう!もうお気付きですね!
それを解決するのが、今回の「Slider Revolution」
プログラミング不要でスライダーを作る「Slider Revolution」
今回の「Slider Revolution」も、前回の「Visual Composer」同様、プラグインとして提供されています(実はまだ前回の記事を読んでないんです……というアナタは、そっと前回 をどうぞ) 。
そして、今回も嬉しいことに、前回同様、「 The7」にバンドル(抱き合わせ)されています。いやっほーい!
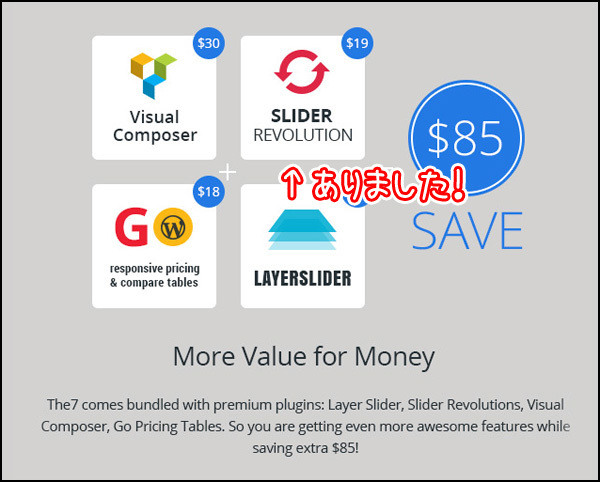
ありました、「 Slider Revolution」
単体のプラグインとして「Slider Revolution」を買うと、お値段は18ドルほどかかります。前回の「Visual Composer」は、単体で28ドルしましたので、この段階で46ドル。我々は「The7」を58ドルで買いましたので……もう元は取ったも同然です。ほっほっほ。
では、早速実物を見てみましょう。いつものように、WordPressへのログインをお願いします。
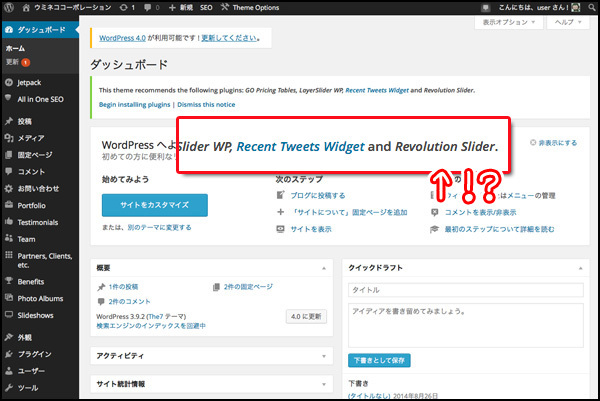
そうそう、最近ログインすると、画面の上部にメッセージ が出ていましたね。前々回から放置し続けてきた、アレです。
コレです
このメッセージの後ろのほうを、よーく見てみましょう。
おや?たった今見た言葉が
わかりました?そうなんです、このメッセージは、「 Slider Revolution(を含む、セットで一緒に買った諸々のプラグイン)をインストールしてね」って、言っていたのです。なるほど。
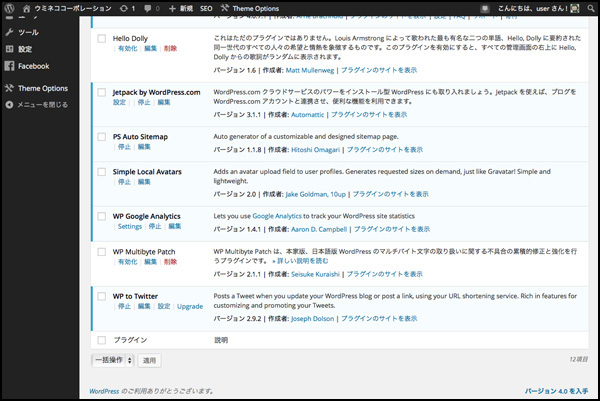
「 あれ?でも、プラグインのページにはそれっぽいプラグイン無かったけど?」というところに気付いたアナタ。
相当スルドイ。
確かに「S」の並びには、それっぽいプラグインがどこにもありませんね
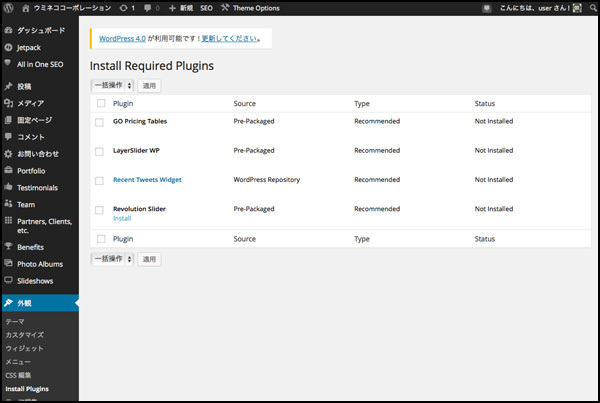
実は、このメッセージに表示されているプラグインは、通常のプラグイン画面からは導入できません。専用のページ から導入します。メッセージの中のリンクをクリックしてください。
バンドルプラグインの専用導入画面。Visual Composerは「The7」の有効化段階で導入されるので、ここには表示されません
この画面から導入を行います。4つほどのプラグインが並んでいるのですが、今回は「Slider Revolution」だけをインストール&有効化してみましょう。
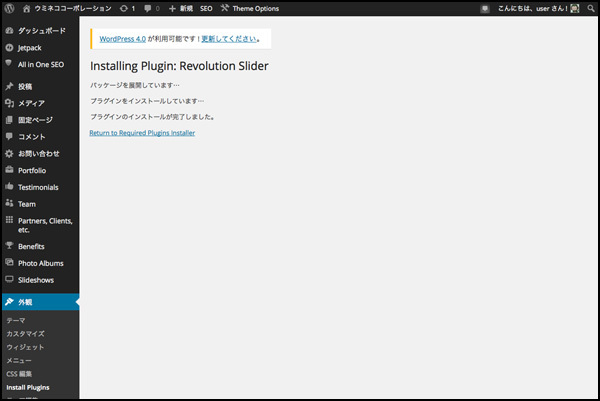
インストールして
有効化、と
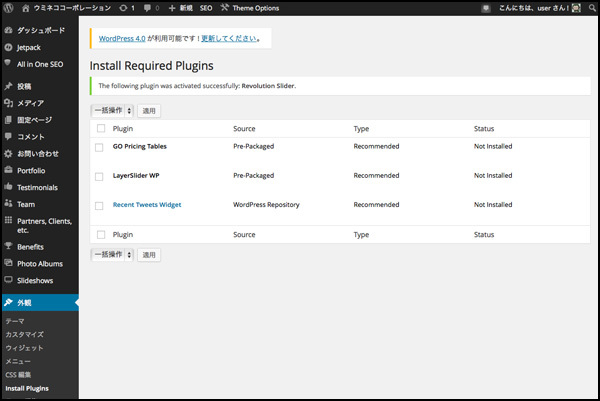
有効化できましたね。インストールが完了した段階で、通常のプラグイン画面でも確認ができるようになります。
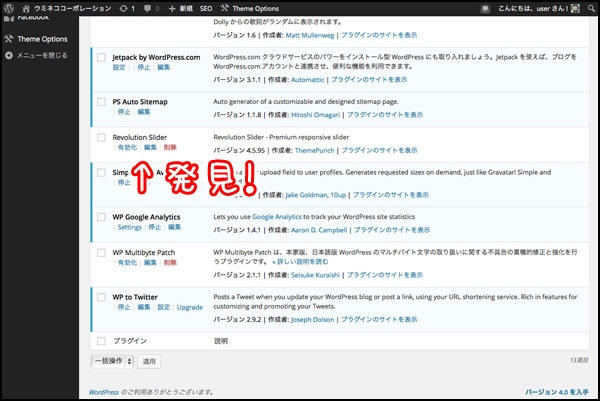
ありました
では、早速、「 Slider Revolution」の管理画面に移動しましょうか。管理画面は、サイドバーのこの部分にあります。
「Revolution Slider」と逆に書いてありますが……これです
ふむふむ。オシャレな雰囲気が漂っていますね。管理画面の見方は、実際に作りながら確認するとして、先に「Slider Revolution」の基本的な仕組みをお話しします。コイツは基本を理解してから画面を見たほうがわかりやすいタイプのプラグインですので。
スライダーの基本的な仕組み は、こんな感じになっています。
土台になる「スライダー」
1枚1枚のアイキャッチに該当する「スライド」
スライドの中身を構成する「レイヤー」
むむ?何やら新しい言葉が出てきました。順番に説明しますね。
まずは、土台としての「スライダー」を設定します。1枚もののアイキャッチと同じように、スライダーも場所を確保しないといけませんからね。その「土台」だと思ってください。
次に、確保した土台に対して、「 スライド」を乗せていきます。「 スライド」という言葉はプレゼンテーションツール等でよく使いますね。「 3枚のスライドを1個のスライダーの中に入れる」 、そんなイメージでOKです。
最後は、スライドを構成するための「レイヤー」です。「 レイヤー」というのは、主に画像編集系のツールで出てくる仕組みで、「 透明なフィルム」のようなものです。「 透明なフィルムを何枚も重ねて、1枚のスライドを作る」 、こういう感じに使います。
思ったよりも複雑でしたね……複雑ついでに、各段階で設定できること もおさえておきましょうか。せっかくですから、ね。
「 スライダー」で設定できることは、ザックリ言うと「サイズ」です。アイキャッチの画像サイズを決めるのと同じように、スライダー全体のサイズはここで決めます。
「 スライド」で設定できるのは、「 スライドの背景画像」と「次のスライドへの切り替え時間」と「切り替えるアニメーションの種類」です。急に数が増えましたが、要は1枚ずつのスライドの基本設定ですね。
「 レイヤー」で設定できるのは、「 画像」と「その画像に対するアニメーションの種類」です。
ここまでをまるっと例えて言うと、スライドの背景に「青空」を設定して、レイヤーに「太陽」と「雲」と「飛行機」を設定して、1枚のスライドを作り、「 青空」「 夕焼け」「 星空」のスライドを1個のスライダーの中に設定する、と考えてください。
「 む~なんか複雑~」と考えるより、「 プログラミングせずに、これらが全部設定できる」と考えると、「 Slider Revolution」のスゴさがわかるってもんです。レッツポジティブシンキング。
さて、ここまでが概念です。OKですか?ここまでわかれば、後は実際に作りながらで大丈夫です。それでは、イマドキのスライダー作り、やってみましょう!
スライダーを作ってみよう!(基本編)
まずは基本編 です。
「 画像を切り替えるスライダー」を作ってみましょう。
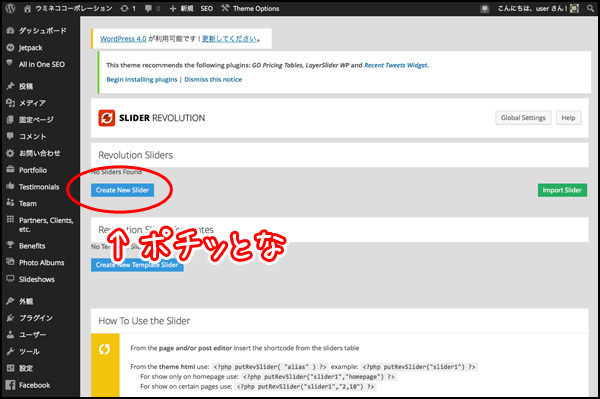
STEP1:スライダーを新規作成する
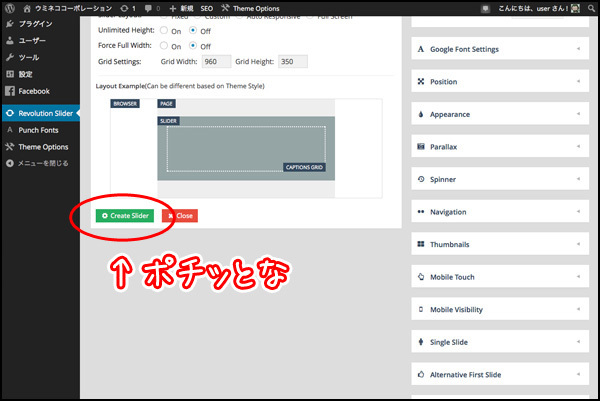
「Create New Slider」ボタンを押す
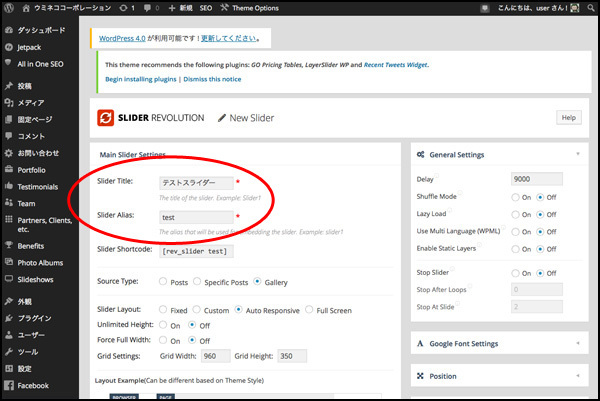
「Slider Title」にスライダーのタイトルを、「 Slider Alias」にスライダーの短縮名を付けます
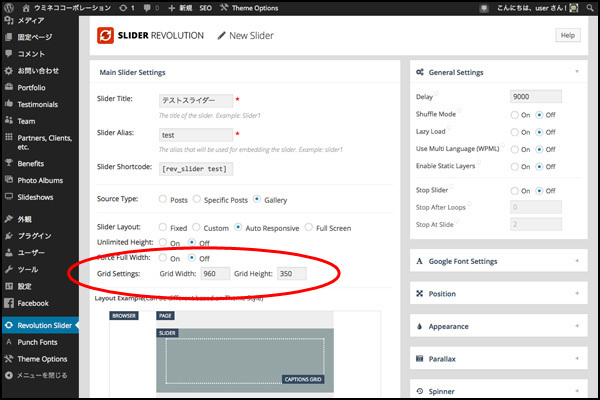
「Grid Settings」でサイズを決めます。とりあえず今回は初期設定(幅960ピクセル・高さ350ピクセル)でOKです(「 Slider Layout」が「Auto Responsive」になっていますので、自動調整されます)
「Create Slider」ボタンを押す
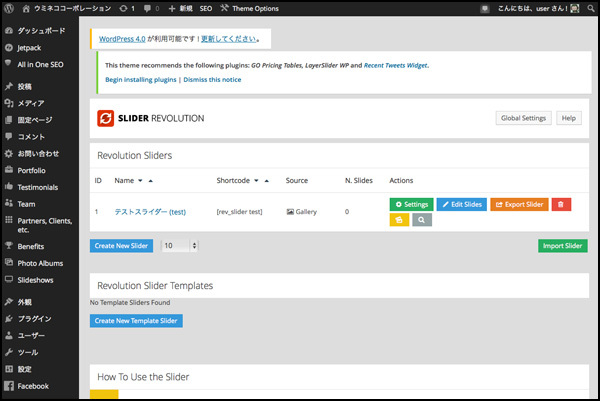
スライダーができました
STEP2:スライドを追加する
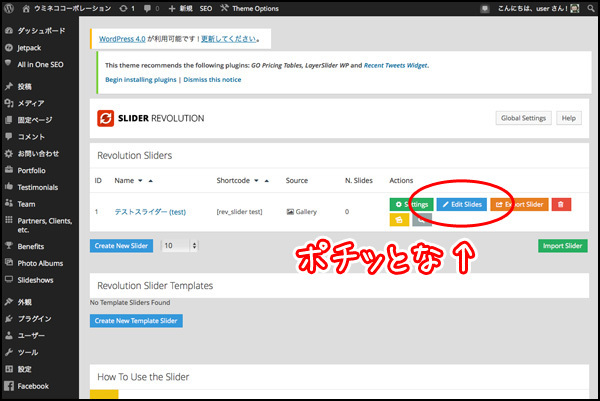
「Edit Slides」ボタンを押す
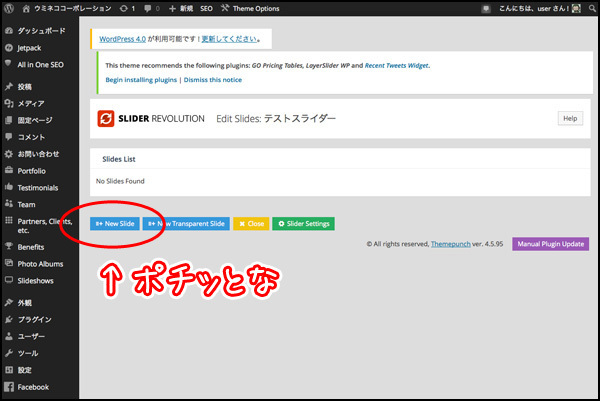
「New Slide」ボタンを押す
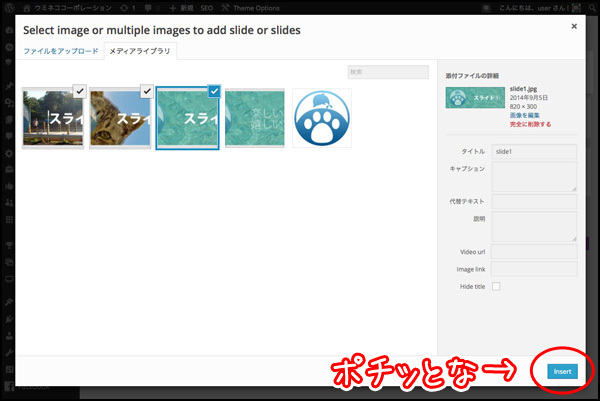
メディアライブラリから画像を選ぶか、新規に画像をアップロードして、「 Insert」ボタンを押す
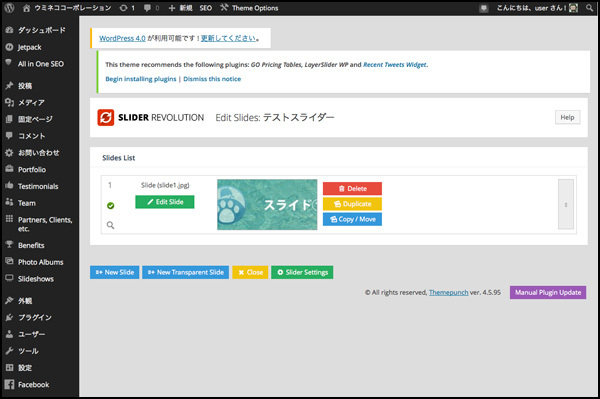
スライドが追加できました。ここで選んだ画像は、スライドの背景画像として設定されます
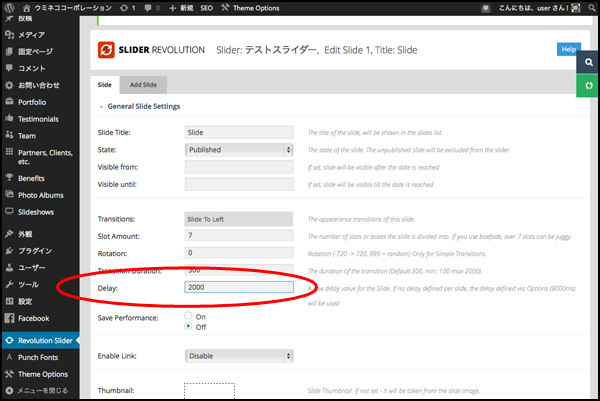
STEP3:スライドの動きを設定する
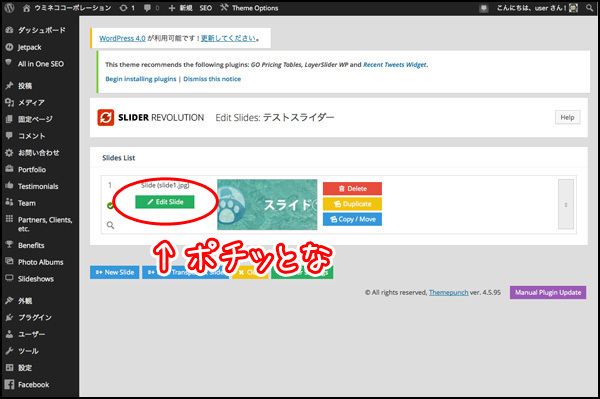
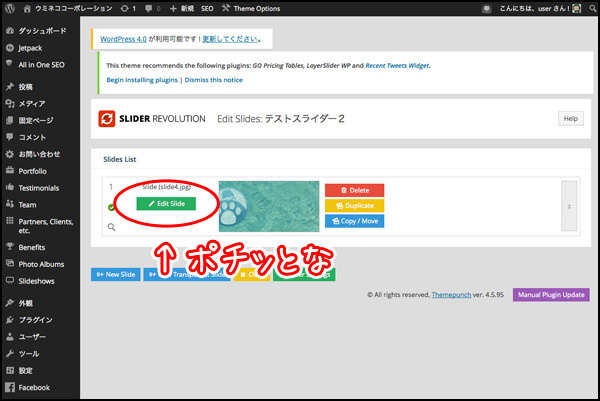
「Edit Slide」ボタンを押す
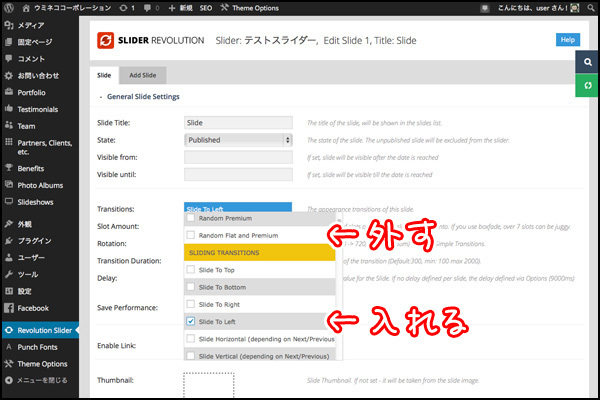
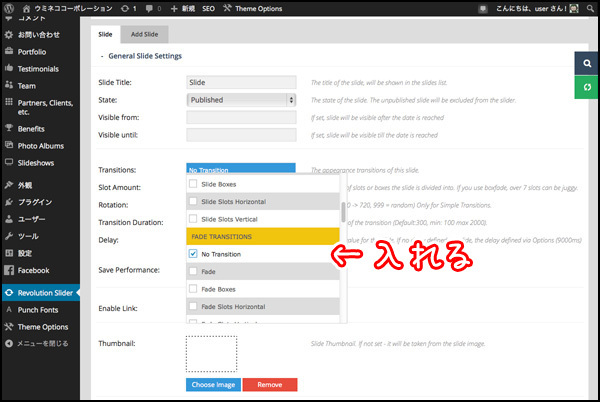
「Transitions」プルダウンを開く
「Random Flat and Premium」からチェックを外し、「 Slide To Left」にチェックを入れる
「Delay」の数値を「2000」にする(単位がミリ秒ですので、スライドが切り替わる間隔が2秒になります)
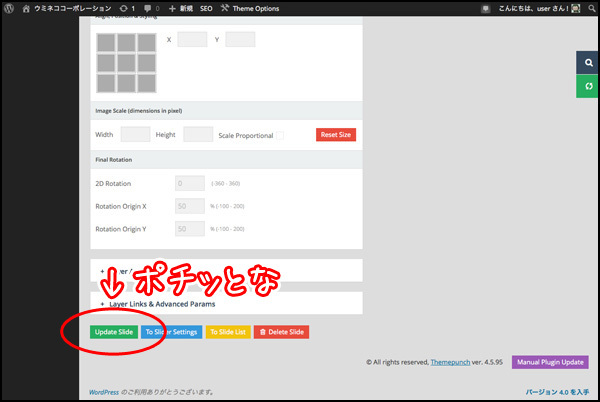
「Update Slide」ボタンを押す
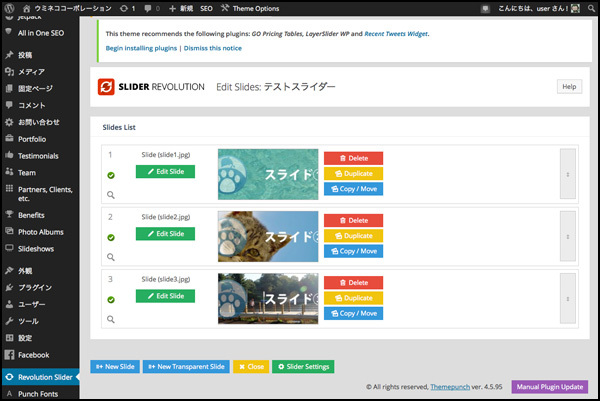
STEP4:スライドをもう2枚追加する
STEP2とSTEP3を後2回繰り返してください
STEP5:スライドをWebサイトに設置する
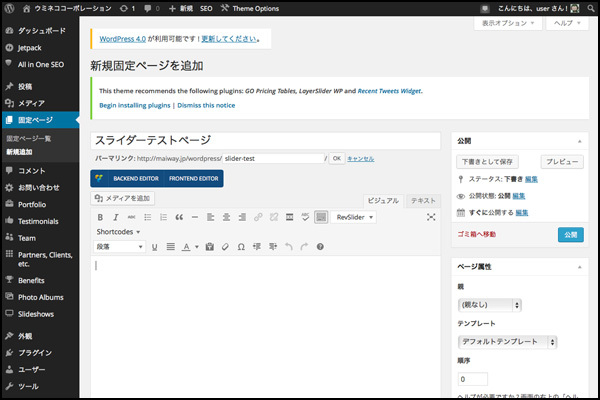
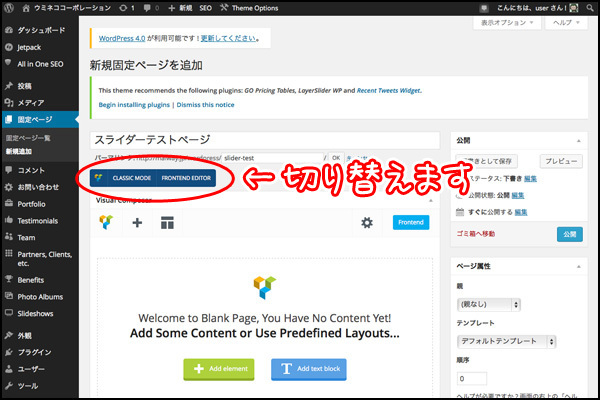
「固定ページ」を「新規追加」して、「 記事タイトル」を設定する
「Visual Composer」の「BACKEND EDITOR」に切り替える
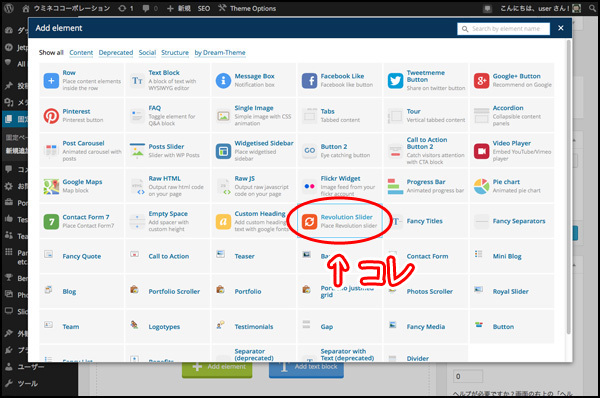
「Add Element」を押し、「 Revolution Slider」のエレメントを選ぶ
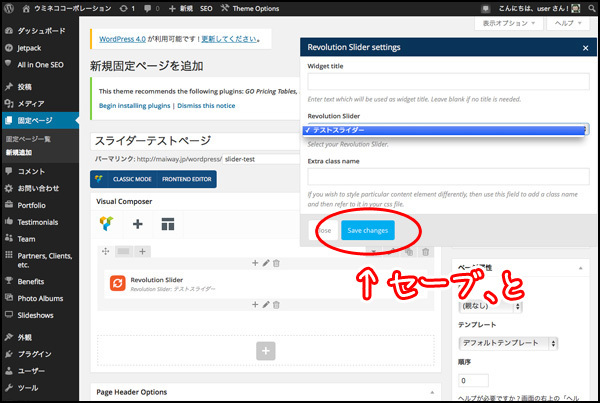
「Revolution Slider」のプルダウンを開き、先ほど作ったスライダーを選択し、「 Save changes」ボタンを押す
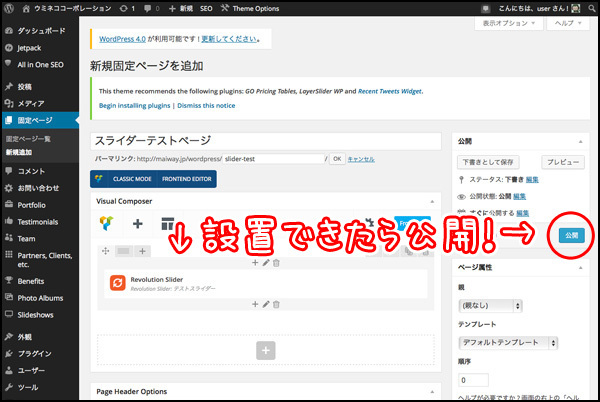
「公開」ボタンを押す
STEP6:Webサイトで見てみよう!
おつかれさまでした~!
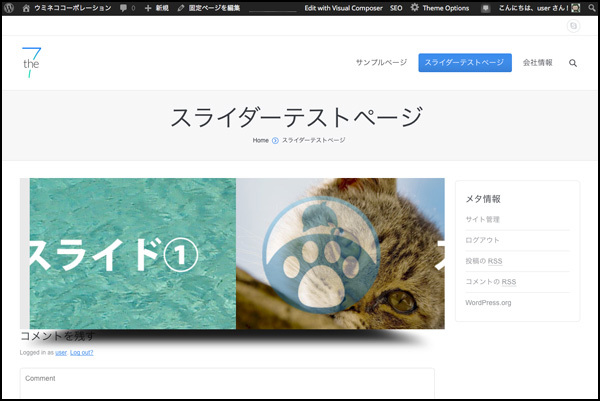
それでは公開した固定ページを見てみましょう!
おお~!出てきますね~!
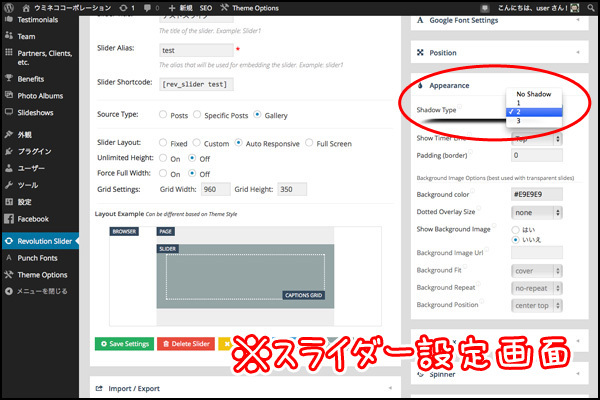
スライダーの周りの陰が気に入らない場合は、スライダー設定の「Appearance」の項目で変更できます
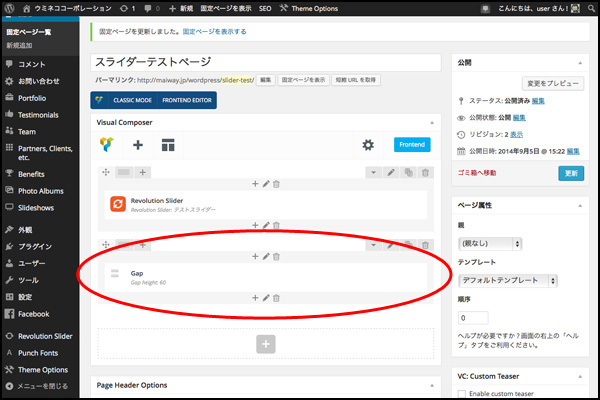
コメント欄にかぶってしまった部分は、固定ページの「Visual Composer」で、「 Gap」のエレメントを設定して調整すればOKです
スライダーを作ってみよう!(応用編)
ここからは応用編 です。
今度は「レイヤーにボタンを配置したスライダー」に挑戦してみましょう。
STEP1~STEP3までは基本編と一緒です。
ただし、今回は1枚のスライドのみを使いますので、STEP4以降はやらなくてOKです。
STEP4-2:レイヤーを追加する
「Edit Slide」ボタンを押す
「Transitions」プルダウンを開き、「 Random Flat and Premium」からチェックを外し、「 No Transition」にチェックを入れる
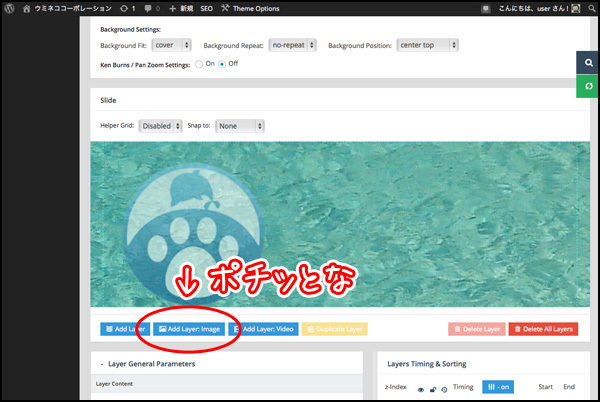
「Add Layer: Image」ボタンを押す
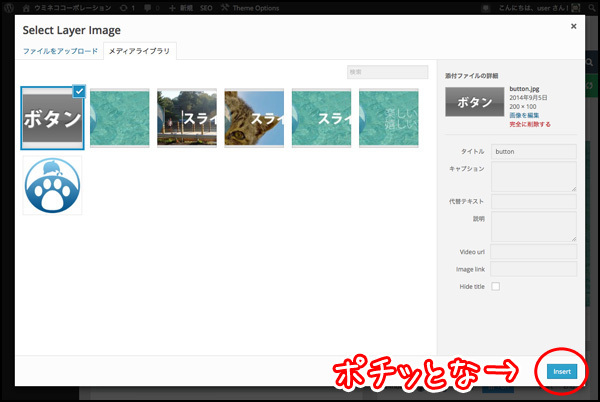
メディアライブラリからボタン画像を選ぶか、新規にボタン画像をアップロードして、「 Insert」ボタンを押す
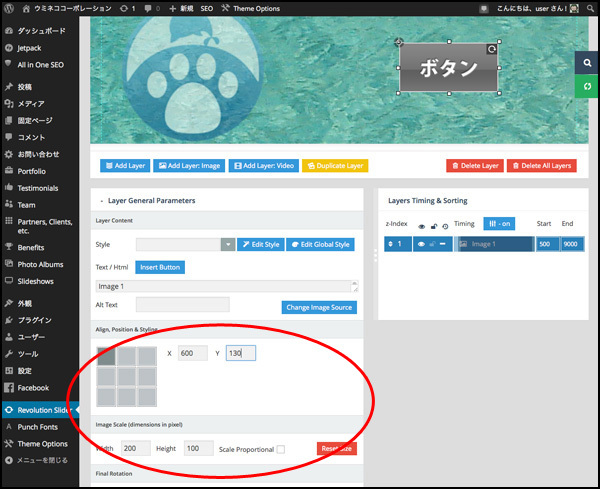
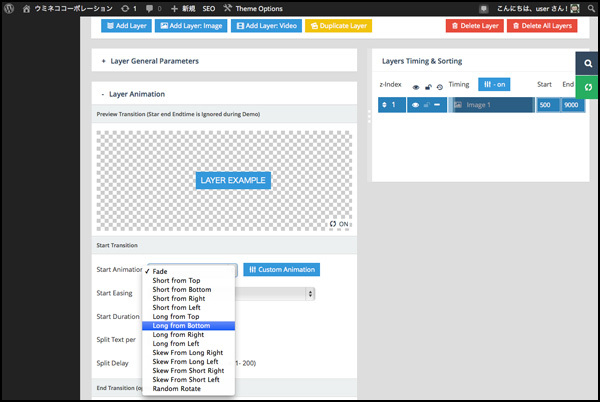
「Layer General Parameters」から、 「X(座標) 」と「Y(座標) 」 、「 Width」「 Height」を設定する
「Layer Animation」から、「 Start Animation」をプルダウンを開き、「 Long from Bottom」に変更する
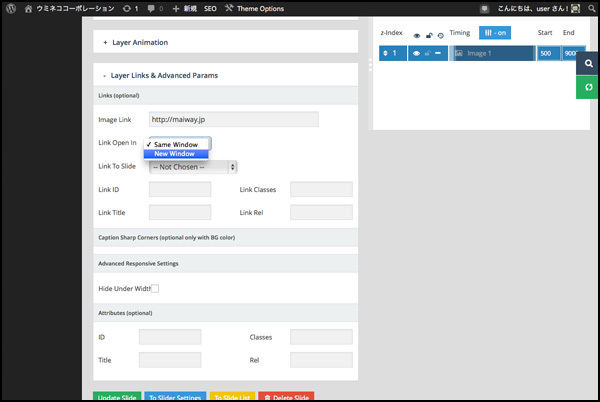
「Layer Links & Advanced Params」から、「 Image Link」に「http://maiway.jp(任意のURL) 」 、「 Link Open In」に「New Window」を設定する
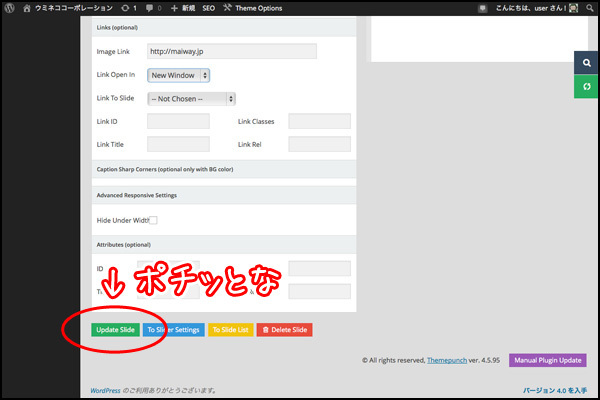
「Update Slide」を押す
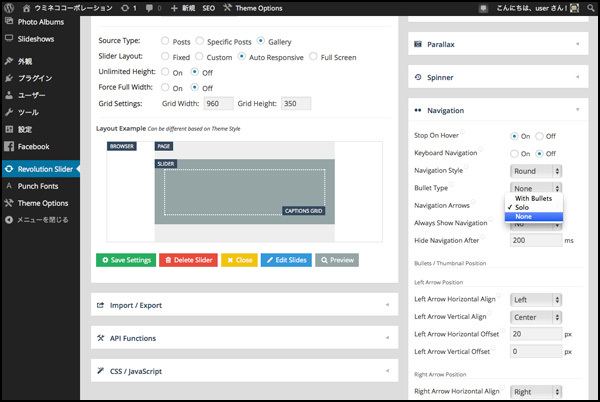
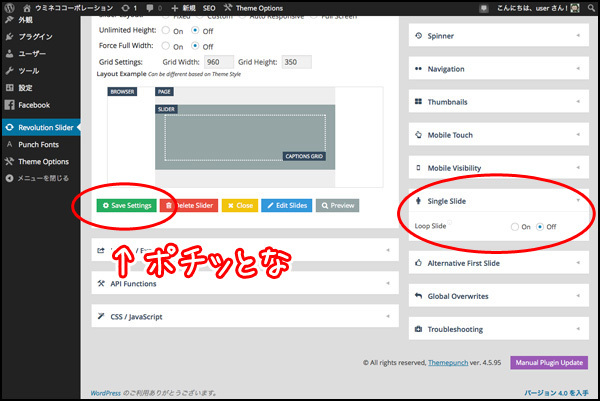
スライダー設定の「Navigation」の項目を開き、 「Bullet Type」と「Navigation Arrows」をどちらも「None」に設定する
スライダー設定の「Single Slide」の項目を開き、「 Loop Slide」を「OFF」に設定し、「 Save Settings」を押す
ふ~、ここまでできましたか?あと一息です。
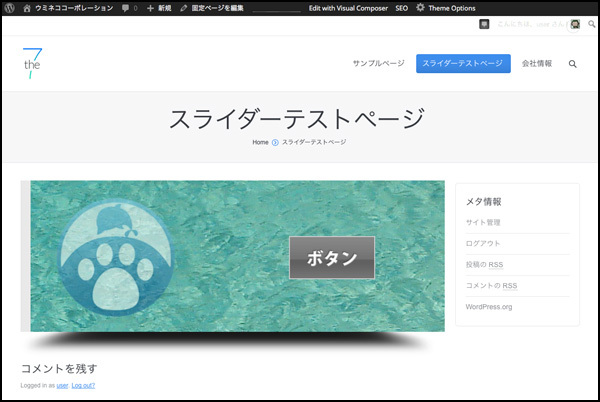
それでは、STEP5を基本編と同様に行って、STEP6として、公開した固定ページを見てみましょう。
おお~!ボタンが下のほうからニュッと出てきましたよ
さてさて!長旅おつかれさまでした。
基本編、応用編、どちらもできましたか?
ほぼ初期設定でしたが、実に想像以上のステキなスライダーになりましたね~。プログラミング要らずでここまでできれば、もう十分ではないでしょうか。
記事の中ではほとんどスルーしてきましたが、画面上に山ほどあった設定項目には、もちろん一つ一つにすべて意味があって、やろうと思えばものすごく細かく画像やアニメーションを調整することができる ようになっています。
目の前でスライダーが動いているのを見ると、いろいろイジってみたくなりますね~。基本はある程度つかめたと思いますので、余裕があったら是非挑戦してみてくださいね。目指せ、スライダーマスター!
まとめ
いかがでしたか?
今回は進化したスライダー、「Slider Revolution」のお話でした。いやはや、こちらも前回の「Visual Composer」に負けず劣らずスゴいのなんのって。
少しだけ専門的な話をすると、以前はアニメーションといえばFlashと相場が決まっていたのですが、Adobe社が持っているFlashという技術を、Apple社がiPhoneやiPad上でサポートしませんでした。
思惑の違いってヤツです。大人の世界はホントに怖いですね。
その余波をモロに受ける形で、技術の変更を余儀なくされた技術者達が、JavaScript系のアニメーション技術に本格着手。その技術を応用、発展させて、「 Slider Revolution」はできています。
転んでもただでは起きないというか、それをきっかけにさらなる進化を、しかも短期間でしてしまう。ある意味「IT業界のパワーとスピードの象徴」のようなツール
前回の「Visual Composer」と同様に、今後「Slider Revolution」も「もうひとつの標準機能」と呼ぶに相応しい機能になっていくと思いますので、先々のことを考えて、覚えておいて損はしないと思います。
ほらほら~いつもどおり、ワタシに騙されたと思って、ね。レッツトライ!
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。