今回のお題
今回のお題は画像ファイルの一覧を表示するWebアプリケーションです。仕様は次のとおりです。
仕様
- ユーザは、
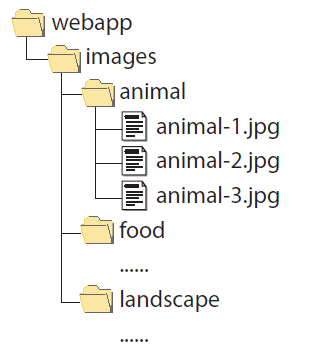
FTPソフトを使用して画像ファイルをサーバ上の画像ディレクトリに直接アップロードする。画像ディレクトリの場所はWebアプリケーション直下の 「webapp/ images」 (注4) - Webアプリケーションは、
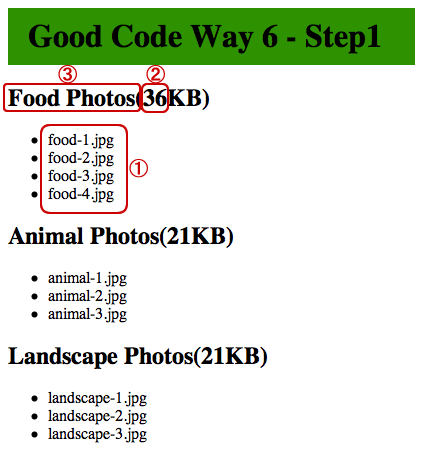
画像ディレクトリにアップロードされているファイルの一覧を表示する (図1①) - 画像ディレクトリは、
「amimal (動物)」「food (食べ物)」「landscape (風景)」の3つのカテゴリに分けられている (図2) - 画像ディレクトリごとに、
ファイルサイズの合計を表示する (図1②) - 画像ディレクトリごとに、
ラベルとしてディレクトリの名称を表示する (図1③)


たいへんシンプルな仕様のWebアプリケーションですね。では、
Step1:ベタなコードで書いてみる
![]() まずはベタに実装してみるのじゃ。
まずはベタに実装してみるのじゃ。
![]() かしこ、
かしこ、
![]() ばかもの! 筆者が困るじゃろ?
ばかもの! 筆者が困るじゃろ?
![]() 画像ディレクトリが3つありますが、
画像ディレクトリが3つありますが、
@Path("/")
public class Step1Action extends Action {
public ServletContext context;
public File[] foodFiles;
public File[] animalFiles;
public File[] landscapeFiles;
public long foodSize;
public long animalSize;
public long landscapeSize;
public ActionResult step1() { ┓
foodFiles = |
new File(context.getRealPath("/images/food")). |
listFiles(); |
animalFiles = |
new File(context.getRealPath("/images/animal")). |
listFiles(); |
landscapeFiles = |
new File(context.getRealPath("/images/landscape")). |
listFiles(); |
foodSize = sizeOfFiles(foodFiles); |
animalSize = sizeOfFiles(animalFiles); |
landscapeSize = sizeOfFiles(landscapeFiles); |
return new Forward("step1.jsp"); |
} ┛①
public long sizeOfFiles(File[] files) {
long totalSize = 0;
for (File file : files) {
totalSize += file.length();
}
return totalSize;
}
}<h1>Good Code Way 6 - Step1</h1>
<h2>
Food Photos
(<fmt:formatNumber
pattern="0" value="${foodSize / 1024}"/>KB)
</h2>
<ul>
<c:forEach var="file" items="${foodFiles}">
<li>${file.name}</li>
</c:forEach>
</ul>
<h2>
Animal Photos
(<fmt:formatNumber
pattern="0" value="${animalSize / 1024}"/>KB)
</h2>
<ul>
<c:forEach var="file" items="${animalFiles}">
<li>${file.name}</li>
</c:forEach>
</ul>
<h2>
Landscape Photos
(<fmt:formatNumber
pattern="0" value="${landscapeSize / 1024}"/>KB)
</h2>
<ul>
<c:forEach var="file" items="${landscapeFiles}">
<li>${file.name}</li>
</c:forEach>
</ul>
</body>
</html>![]() なんかコードの重複が多い気がするなあ。DRY
なんかコードの重複が多い気がするなあ。DRY
![]() そうじゃのう。まずここで重複していそうなコードは
そうじゃのう。まずここで重複していそうなコードはcontext.の部分じゃな。このコードは何をやっている部分かな?
![]() 対象の画像の一覧を取得してます。
対象の画像の一覧を取得してます。
![]() そうじゃ、
そうじゃ、
![]() 今のところ、
今のところ、
![]() そうじゃな。先読みし過ぎはよくないわい。しかし、
そうじゃな。先読みし過ぎはよくないわい。しかし、
![]() そうですね、
そうですね、
![]() メソッドに切り出すことで処理のブロックに
メソッドに切り出すことで処理のブロックに


