9月8日、慶応義塾大学日吉キャンパス協生館にてHTML5 Conference 2012 が開催されました。4トラック20セッションの講演が行われたのですが、本稿では次のセッションを中心に本イベントをレポートします。
「HTMLとかCSSとかAPIとか -2012秋編-」
「実践Sass -10を超えるプロジェクト運用で得たノウハウ-」
基調講演
昨年開催されたChrome+HTML5 Conference に引き続き、今年も基調講演には及川卓也さんと白石俊平さんが登壇しました。基調講演については後日掲載予定のレポートをご覧ください。
HTMLとかCSSとかAPIとか -2012秋編-
ミツエーリンクスに勤める矢倉眞隆さんによる、最新のHTMLやCSS、APIに関するまとめの発表が行われました。昨年末のHTML5とか勉強会での白石さんによるHTML5&API総まくり が好評だったことを受けて、矢倉さんが今回このようなタイトルで話すことになったそうです。
HTML関連 - HTML5、WHATWG HTML、HTML.next
HTML5 は、2011年5月に最終草案 が出され、2012年3月に最新の草案 に更新されており、現在も更新作業が行われています。今年に入ってからは勧告に向けた動きを本格化したとのことです。
その際、HTML5の勧告に向けた作業をするにあたり、Ian Hickson氏がWHATWG HTML の編集者として専念するために、HTML5(W3C HTML)の編集者から離れたのですが、日本ではW3C HTMLとWHATWG HTMLが対立しているかのような誤解が一部で広まったと言います。HTML5はWHATWG HTMLからほとんど切りだされている形になっており、HTML5はスナップショット、WHTWG HTMLはLiving Standardであるとし、WHATWG HTMLのブランチを切ったものがHTML5のような感じで今後も共存していくことになるだろうと説明しました。
今年7月には、HTML5の新しい編集者のチームを発表しており(Microsoft、Adobe、Apple、Googleに所属している人も参加) 、おおよそ今年末~来年春頃の勧告候補の公開に向けて動き出しているそうです。また勧告については、W3Cとしては勧告を早めたいが互換性が重要であるため、実装条件について話し合われているところだと言います。
そしてHTML5の次であるHTML.next(仮称でそう呼ばれている)を検討するためにHTML Working Groupを組織改編中とのことです。WHATWG HTMLはもちろん、他からも提案を募り、策定していくことになります。
HTML.nextとして現在、ポップアップやモーダルダイアログなどの様々なダイアログを定義するタグ(HTML5のEditor's Draftにすでに入っている) 、解像度/ピクセル密度ごとに画像を出しわける仕組みとしてのResponsive Images(WHAWG HTML案の<img>タグのsrcset属性、Community Group提案の<picture>タグなどが現在提案中) 、仮想キーボードの種類などの入力モードを指定する<input>タグのinputmode属性(数字用のキーボードなどを指定できるのでモバイルでは便利になる。Firefox17で多少実装済み)などが検討されていると示しました。
CSS関連 - CSS3、CSS4、FX
CSSは2011年にCSS 2.1 やSelectors Level 3 が勧告され、Selectors Level 4 が登場しました。今年2012年にはメディアクエリー が勧告され、他にも安定した勧告候補などがいくつか出ています。この流れから、仕様としては「CSS3やCSS4の時代」になってきたと言えると述べました。そしてCSSの最近の仕様について、いくつか紹介しました。
グラデーションなどを定義したモジュールのImage Values Level 3 が4月に勧告候補になりました。グラデーション(liner-gradient())はモダンブラウザ(IE10、Firefox16、Opera12.5)でも実装が進んでいるのですが、接頭辞つき実装と互換性がなく、角度の解釈も変わったことに注意が必要だと指摘しました。このLevel 3の仕様では他にも、フォールバックのためのimage()などがあるとし、さらにLevel 4の仕様 ではResponsive ImagesのCSS版であるimage-set()、複数画像をクロスフェードで合成するcross-fade()などがあると挙げていました。
そろそろ勧告候補になるFlexboxのモジュール を使うことで、ボックスの配置を縦から横に配置したり、ボックスの順番を変えたり、と自由にボックスを配置できます。ただしFlexboxはこれまでの紆余曲折した経緯で、現在の実装状況がブラウザによってマチマチであるため、使うにはもう少し待ったほうが良いかもとしました。
Selectors Level 4 では親セレクタを指定できるなど、夢が広がる機能が入っていると言います。具体的には次の例を参照してください。なお、!の付け方などはまだ議論が進んでいるところだそうです。
/ * <a>を子に持つ<li>を選択 */
ul > !li > a {
color: #C00;
}
/* articleかsectionか、どちらでもいい */
:matches(article, section) > h1 {
font-size: 220%;
}
Cascading Variables という次のような変数(カスタムプロパティ)の仕様も提案されています。各ブラウザでも実装される予定で、仕様の完成を待っているところだと言います(Chromeではフラグつきで利用可能) 。
/* 色を定義 */
:root {
var-myBlue: #09C;
}
/* つかう */
:link {
color: var(myBlue);
}
なお、Sassなどでは変数は$fooという書き方をしていますが、これは仕組み的にはマクロで変数として利用するにはオーバースペックであり、かつ上記の書き方のほうがCSSのエンジンにも負荷がないとのことで、$fooという書き方は不採用になったそうです(Sassの@extend的なものを提供する機能はアイデアとして提案済み) 。
雑誌のようなレイアウトを実現するために、テキストの流れる方向を指定するRegions 、丸や矩形の中にテキストを流し込むExclusions and Shapes 、グリッドライクなレイアウトができる(グリッドの線を引いてそこにスナップさせる)Grid Layout (もう少し仕様を練り直す必要があるとのことで保留中)などの仕様が提案されているとのことです。
条件分岐するためのConditional Rules では、あるプロパティがサポートされているかどうかで条件分岐するFeature Queriesである@supportsが提案されています(Firefox 17で実装。しかし無効になるかもとのこと) 。またMedia Queries Level 4 では、スクリプトの有効無効での振り分けやタッチデバイスの検出ができるようになると示しました。
CSS Masking では、iPhoneで使われているマスキングをするプロパティの標準化を行っていると言及しました。
API関連 - DOM、Web Platform APIs、Web Components
講演時間が残り短くなってきたところで、DOM&API関連の紹介に移りました。まずはDOM周りについてです。
DOM3の上にあるWeb寄りのDOM4 では、様々な便利な機能が追加されていると言います。例えば、イベントがコンストラクタになったため、カスタムイベントを投げるときにオブジェクトを中に入れることで、次のように見通しが良くコードが書けることを示しました。また、負荷が高かったMutation Eventsに変わってMutation Observersができたことで、効率よくDOMの変化を監視できるようになったとのことです。
var eventDetail = { dom: 4 };
var ev = new CustomEvent('anevent',
{ detail: eventDetail }
);
obj.dispatchEvent(ev);
9月6日に最終草案になったDOM3 Events のイベントはすでに実装されているものが多くあまり特筆することはないとしながらも、WheelEventが標準化されて実装されたことを取り上げました(Firefox17でも実装) 。また、モバイルでは必要なタッチイベントの標準化であるTouch Events で基本的なタッチイベントが定義されたけれども、マルチタッチやジェスチャーイベントなどはないので、もう少し進んでほしいところと述べました。
続いて、Web Platform APIを紹介しました。
XMLHttpRequest では、これまでは基本的にTXTやXMLくらいしか取れなかったけれども、HTMLやJSON、Blobなどを取得できるようになったとのことです。
今年仕様的には大きめの変更があったFile API では、Blob()コンストラクタがサポートされたたため、BlobBuilderが将来的になくなるかもと言うwarningが出るようになったそうです。
データベース関連ではWeb SQL Databaseの標準化の道が閉ざされたため、Indexed Database の策定が進み、今年5月に最終草案になったとのことです(Firefox16とIE10で実装されている) 。
さらに、次のAPIについて言及しました。
また、パフォーマンス関連のAPIはだいぶ地味だと言うことで割愛しました。Web Rerformance Working Groupのページ を参照してみてください。
メディア関連APIでは、Web Audio API がハイレベルなオーディオ関連のAPIで、ミキシングなどができるとのことです(Safari6で対応したのでiOS6でも搭載されるだろうとのこと。Chromeも対応済み) 。また、Media Capture and Streams はWebカメラなどからデータを取得することができるAPIで、取得した映像データはCanvasを利用して描画しているため、いろいろと遊べることをデモしました。
最後に、アプリ開発に便利なWeb Components を紹介しました。
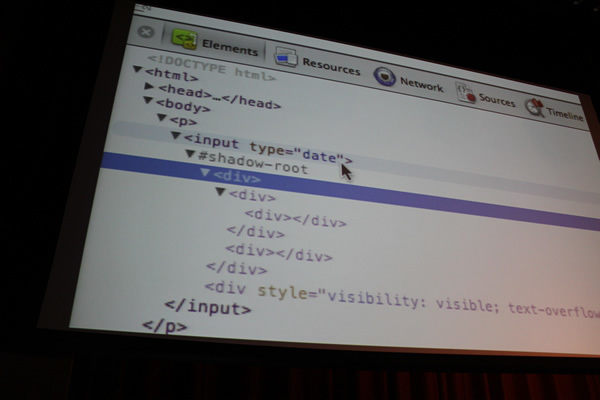
より洗練されたアプリ開発では、コンポーネントを定義して、HTML側ではコンポーネントを含めて全部書かずに必要に応じて呼び出す機能が必要になっていくとのことでShadow DOM がGoogleから提案されており、WebKitで実装されているとのことです(Chromeでフラグを有効にすることで使用可能) 。実際にChromeの<input type="date">や<input type="time">などではShadow DOMが利用されているとのことで、デベロッパーツールを使ってその部分で#shadow-rootという名前でShadow DOMが呼び出されていることを示しました。Shadow DOMを使うことで、セキュリティにも多少安全になり、アプリをつくる際にも依存がないようにつくれるので、便利ではないかということです。
コンポーネントは自分でつくりたいときがあります。そういった用途のためにCusutom DOM Elementsが提案されています。これによりx-fooといった要素を定義して、それに対してAPIを付加することができると言います。ウェブサイトで使えるかは分からないけれども、実装されると、ChromeのアプリやFirefox OS等のアプリの開発で楽になるだろうと指摘しました。また、テンプレートという仕組みがあり、Shadow DOMと組み合わせるとより強力になるそうです。このように洗練されたやり方がWebにも導入されようとしていると述べていました。
以上がセッション中に紹介されたものです。矢倉さんは「まとめとしてまとめられるセッションではないけれども新しい機能を様々紹介したとおり、追いかける側や使う側にとっては今後はよりカオスな状態になるかもしれません。しかしながら、皆さんも自分で面白いと感じたものがあればぜひ追いかけていただき、ブログ等を通して知識共有が進んでいけば嬉しい」とし、本セッションを結びました。
実践Sass -10を超えるプロジェクト運用で得たノウハウ-
NHN Japanに勤める上村光星さんと富田梓さんによる、実践的なSassのノウハウについての発表です。2人は對馬慶子さん、山田敬美さんとともに、先日発売された電子書籍『Sass入門 ~より効率的なCSSコーディング 』を上梓しています。
NHN JapanでのSass導入、運用時のポイント、コーディングのポイント
セッションの前編は富田さんによる、Sassを導入、運用して分かったポイントについての解説です。
NHN Japanのマークアップエンジニアの6~7割はMacで作業しており、使っているエディターもバラバラですが、Sassの導入は基本的に全員CUIで行ったと言います(しかし全員が黒い画面を使いこなしているわけではなく、ドキュメント等を用意したとのこと) 。Sassはコンパイルが必要になるため、設定の共有が必要になります。現在はプロジェクトごとのWikiで設定等を共有しているけれども、書き忘れたり、コマンドを間違うこともあるため、今後はSassのフレームワークであるCompassを使って解決していきたいとのことです。
と言うのも、Compassはコンパイル設定を設定ファイル(config.rb)に記述する形を取っており、このファイルをきちんと設定し、各プロジェクトで共有することで先述のような間違いがなくすことができるからだそうです。ただ、環境の差異により、Compassによって出力される@charsetが異なる状況("utf-8"や"UTF-8"となる)が発生してCSSがコンフリクトするはめになったと言います。詳細な原因は不明だけれども、この程度の問題であれば、あと勝ちで解消すれば良いと判断したとのことです。
なお、SassはScout やCompass.app といったGUIツールもあるため、CUIが苦手な人がGUIツールをプロジェクトで使えば、プロジェクトでCUIとGUIのツールが混在していても問題ないとしました。
運用時のポイントとして、複数のマークアップエンジニアで一つのプロジェクトを作業することが多いため、上書きやコンフリクト対策が必要となると言います。そこでSassを分割して作業者ごとにパーシャルファイル(コンパイルによってCSSを出力しないSassファイル)を用意することで解決するにしたとのことです。そして、本体のSassファイルにパーシャルファイルをインポートすれば、上書きやコンフリクトが発生しないようにできると示しました。
また、もしもCSSを直接触りたい人いる場合であったり、Sassを使えない環境が起こりうる場合には、ディレクトリにSass管理外のCSSをつくって、これを本体のSassにインポートするようにして対応するのが良いとしました。ただし、この管理外CSSを放置すると内容がカオスになるため、定期的に内容をSass側にマージする必要があると言及しました。
SassからつくられたCSSを適用した場合に何か問題点がある場合には、Sassの修正する必要があります。しかしながら、Sassが複数のファイルに分かれていると問題個所がどのSassファイルにあるかはすぐには分かりにくいものです。そこで、書き出されたCSSにどのSassファイルから出力されているかがコメントで記述されるように、作業しているときにはコンパイル時に--line-commentsオプションを使うのが良いと示しました。
Sassのコンパイル時に改行やコメントを削除してくれる:compressedの注意点として、コンパイル後CSSが1行になることでの作業時のコンフリクトを避けるために、作業時は:expandedなど他の圧縮形式を使い、内容が確定してから:compressedを使うようにしているとのことです。
コーディングのポイントについては最初に色値の扱いを挙げました。Sassでは変数に色値を入れるとカラーネームに自動変換されるのですが、特にSass3.2で変換対象として、CSS3のカラーネームに対応したため、カラーネームのほうが色値より長くなってしまう場合があります。長くなるのはやや問題ですし、色値とカラーネームが混ざるのも気になりますが、Sass側では回避策は用意されていないそうです。そこでカラーネームに変換しないように、「 変換できない色値にする」「 文字列型で管理する」「 出力を:compressedにする」などの対応策をデメリットとともに紹介し、状況によって使い分けることを検討してみるのが良いとしました。
コードの保守性を上げるコツについてはSassで用意されているミックスインや@extend、変数、Sassコメントを上手に使うことで、そのコードが何を意図したものかを明確にでき、他人が見ても分かりやすいコードにするのが大事だと言います。例えば、本来10行以上になるCSSのコードを次のような形で書けるようにになると示しました。
.hoge {
@include img-replacement (20px, 30px, 'hoge.png');
@include box-shadow ('1px 0 1px #000');
border:1px solid #000;
}
また、変数を使うことで値そのものに名前をつけられるので、何のための値かを明示できまるようになります。そこで引数に変数を使ったりすることで、Sass全体の取り回しが良くなることを示しました。SassコメントについてはCSSに出力されないので気軽に書いておくと良いとしました。
Sass側のコードの保守性も重要だけれども、コンパイル後をイメージしたコーディングも大事だと言います(最初のうちはコンパイル後のCSSを確認するのがおすすめとのこと) 。例えば、ミックスインは@includeされた箇所で毎回展開されるなどの要因により、出力されるCSSが肥大化する恐れがあると挙げていました。
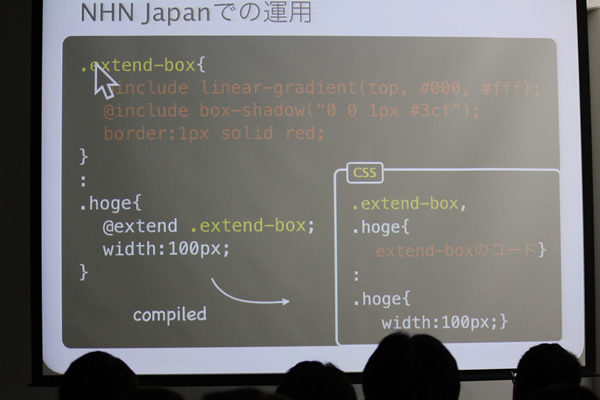
コンパイル後のコード量を減らすためには@extendが有効で、コードのスリム化やグループセレクタの管理が容易になると言います。ただし、@extendの運用ルールを決めずに使うと、コードを修正する場合、その修正しているコードが@extendされている可能性が常にありうる状況が想定されることになるとし、これは恐ろしい状態でうかつにCSSを修正できなくなってしまうと話します。そこでこの問題については、これは運用でカバーすると良いとします。具体的には、@extendしたいCSSはクラス名に"extend-"の接頭辞をつけていると説明しました。
しかしまだ問題があり、どこからも@extendしなくても.extend-のルールセットが出力されてします。また、@extendすると必ずに不要なセレクタ出力されると指摘します。これらの問題については、Sass3.2に登場したPlaceholder Selectorを利用することで、無駄なセレクタを抑制できることを示しました。
社内ライブラリの作成ポイント
セッションの後編は上村さんによる、社内ライブラリをつくって気づいたポイントについての解説です。ここでライブラリとは、多少便利なミックスインや関数が集まったパーシャルファイルとするとしました。
社内ライブラリをつくる前に当時Compassを検討したそうなのですが、「 CSSの新しい構文に一部未対応(いまはかなり改善されている) 」 「 サンプルコードやデモが少なかった」「 自社用に特化したものがほしい」などの理由から、自作することにしたと話します。
ライブラリをどこに置くかは基本的に 、ミックスインや関数を_setting.scssや_utility.scssというファイルにまとめ、利用するSassファイルにインポートしているそうです。
実際につくってみたライブラリとは、ComppassにもあるCSS3のものや、地味だけど便利なもの と言います。本セッションでは、いくつかのライブラリを紹介しました。
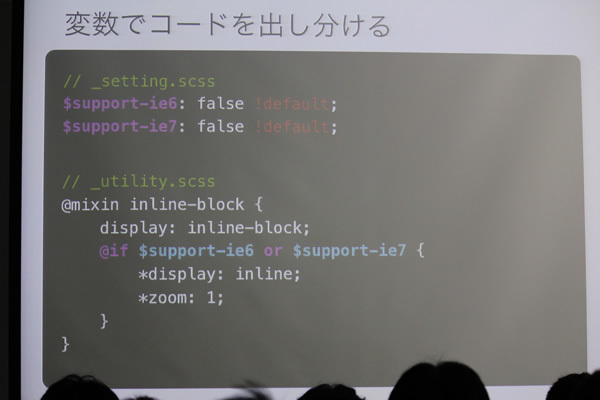
inline-block - IE6/7対策のハックが記述されたinline-blockのミックスイン。別プロジェクトのライブラリと差が出ないように、グローバル変数を使って出力するコードを出し分けることにしたとのこと。
リンクの下線 - マウスホバー時を含めたリンクの下線のデザインのためのミックスイン。@include link-underline(line-to-none);といった形で記述を簡易化。font-family - CSSハックが必要なケースにおける書体指定のためのミックスイン。ただし実際に試用してみた際に、他の人が別のフォントを追加しにくいなどといった問題が起きたため、無理にCSSハックを隠そうとせず、他の人がパターンを追加するケースを考えて、ミックスインではなく、$ff-monospaceや$ff-monospace-ie6という変数として用意することにしたとのこと。 placeholderのカラー - 地味にブラウザごとに設定が違うため、ミックスインを使って@include placeholder-color(red, "&");といった形で記述を簡易化。さらにSass3.2から導入された@contentを使うことで、コードブロックをミックスイン側に渡す例も紹介した。 マイナーCSSハック - あまり使う機会がなく覚えていないようなCSSハックをミックスイン。ミックスイン名が多少長くなっても簡単な説明になるような名前にし(例えばhack-fx-remove-button-paddingとか) 、ミックスインにはそのCSSハックの説明(URLなども)を書いておく。
ライブラリをつくる手順は、次のとおりであると示しました。
毎回書くのが面倒なコードを見つける
とりあえずミックスイン化する
可能であれば、引数でプロパティの値を変更できるようにする
設定用の変数でコードを出し分けられるようにする
なお、ライブラリがきちんと使われるように、解説とサンプルなどを明記したドキュメントなどを用意すると良いとしました。
ライブラリをつくるときに気をつけることは、( Sassにはローカル変数とグローバル変数というきちんとした定義はないのですが話を進める上で暫定的にそう呼ぶとして)ローカル変数と同名のグローバル変数を追加したりすると、出力結果が変わってくるということだと言います(例外はミックスインの引数) 。そこで解決策として、ローカル変数の命名ルールをつくると良いとし、$_fooといった形で_をつけて運用していると言及しました。
このようにライブラリをつくったわけですが、新規作成や検証、仕様変更への対応に対するコストがかかったと言います。しかしながら、いいこともあったと、次の事柄を挙げました。
コードを読み書きしてSassへの理解が深まった。良いコードが書けるになった(はず)
自社用に特化したコードやノウハウを共有できた。チーム全員の作業効率が上がった
電子書籍『Sass入門 ~より効率的なCSSコーディング 』を刊行することができた(なお、Sass3.2の機能について追加執筆の予定とのこと)
ただし一般的には、おすすめはCompass導入してその中で必要なものを使い、問題があるところは無理に使わないか、ライブラリを自作して解決するのが良いと話をまとめました。
スペシャルセッション
本イベント最後のセッションは、スペシャルセッションと題したものでした。
はじめにスタッフ裏話として、スポンサー営業が大変で自分のスケジュールが炎上してしまった話(白石さん) 、電卓を相棒に会計という担当を乗り切った話(一條さん) 、ボランティアスタッフがどのようなことを行っていたのかという話(吉川さん) 、イベント公式サイト構築&申し込み開始時のトラブルの話(小松さん)と、本イベントの運営にまつわる話が語られました。アットホームな雰囲気を感じた一幕でした。
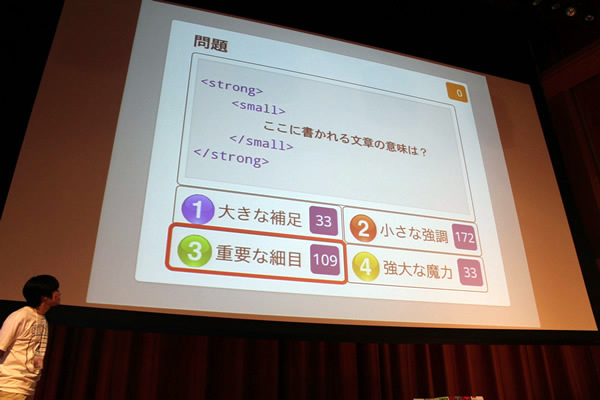
続いて、あんどうやすしさんが進行役となり、Lightning Talkが行われました。その後、某テレビ番組を彷彿とさせるHTML5クイズ が参加者全員で行わました。
最後はスタッフ全員が壇上にあがり、イベント参加への感謝を述べ、それに対して参加者の皆さんが拍手でたたえました。