Processing アニメーションプログラミング入門
2011年7月15日紙版発売
2012年5月8日電子版発売
田中孝太郎 著
B5変形判/240ページ/CD1枚
定価3,520円(本体3,200円+税10%)
ISBN 978-4-7741-4715-4
ただいま弊社在庫はございません。
書籍の概要
この本の概要
Processingは,アニメーションの描画や動画や音声のコントロールに適した,コンパクトかつパワフルなプログラミング言語です。また,単独で動作する実行ファイルやAndroidアプリ,Javaアプレットの作成も可能で,Webとの親和性が高いことも特徴です。本書は,かんたんにアニメーションコンテンツを作成できるProcessingの特長を生かした,プログラミング初心者でもわかるビジュアル指向の言語学習書です。変数や関数,オブジェクト指向などのプログラミングの基本はもちろん,画像や音声メディアをプログラムでコントロールする方法についても丁寧に解説します。
こんな方におすすめ
- プログラミングの初学者・学生
- アニメーションのプログラミングに興味のある人
- 表現の幅を広げたいWebデザイナー・アプリケーション開発者
この書籍に関連する記事があります!
- アニメーションプログラミング超入門
- 「アニメーション」と言うと,いわゆる「アニメ」(セルアニメ)や,クレイアニメ・パペットアニメなどを思い浮かべる人が多いと思いますが,インターネットで見かける動きのあるWebページや,コンピュータゲームなどもアニメーション表現の一種です。
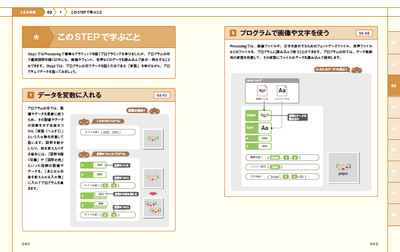
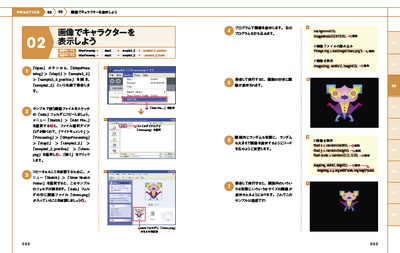
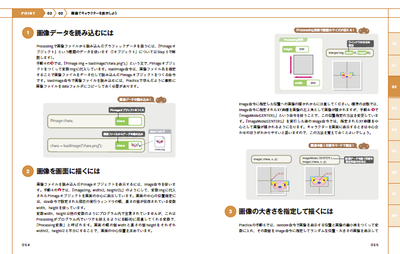
本書のサンプル
本書の紙面イメージは次のとおりです。画像をクリックすることで拡大して確認することができます。
この本に関連する書籍
-
Processing クリエイティブ・コーディング入門 ―コードが生み出す創造表現
Processingによる「クリエイティブ・コーディング」の世界へようこそ。ひとむかし前にくらべてコンピュータの性能は向上し,大量に複雑な計算ができるようになりました...
-
Pythonスタートブック
GoogleなどのWebサービスで人気のスクリプト言語「Python」は,現在の言語に共通する,美しく模範的なプログラミングの学習に最適な言語です。本書は,プログラミングの...
-
速習Webデザイン ActionScript 3.0
本書は,Flash CS3の環境でActionScript 3.0のプログラミングを本格的に始めるための入門書です。これまでActionScriptを使わないアニメーション制作や,ActionScript 1...
![[表紙]Processing アニメーションプログラミング入門 [表紙]Processing アニメーションプログラミング入門](/assets/images/cover/2011/9784774147154.jpg)