「ちょっと、
いまは、

でも、
- 「自己流なので、
デザインの原則や目的に合ったツールを知らない……」 - 「そもそも求められているデザインがわからない……」
そんな
ここでは、
「見せ場」
を大きく配置する 広告など、
遠くからでも目立つ必要がある場合は、 物理的に大きさのメリハリを付けていく必要があります。何が大きくて何が小さくあるべきなのか、 あらかじめ優先順位を付けておきます。大きさの違いは、 多くても3~4段階くらいまでがいいでしょう。あまりにバラバラでは、 揃っていないので読みにくいと判断されてしまいます。 
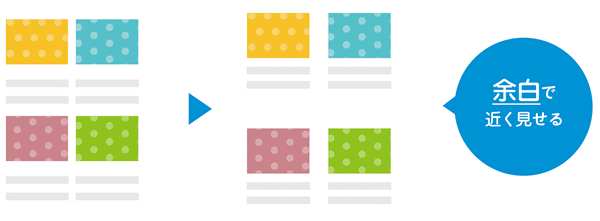
余白で
「近づける」 レイアウトには、
物理的に近い部分に配置されている要素同士について、 見る側が関連性を見出す、 という原則があります。たとえば商品写真とキャッチコピーが近いことで、 その商品のことを言っているコピーだということがわかります。 それでは、
「近づける」 ためには、 どうしたらいいのでしょう。ポイントは 「余白」 です。近づいている部分 “以外” の余白をたっぷりとれば、 必然的に余白をとっていない部分の要素同士は、 より近い、 関連性のある要素だと感じることができます。 
デザインは
「相対的」 な作業です。ひとつが変われば、 別の場所も変わるということを念頭において作業ができれば、 部分的な修正が入っても、 ほかの場所を一緒に調整して、 バランスを欠くことなく作業を進められます。
上記はデザインの考え方の一部ではありますが、
本書
製品やサービスをアピールするためのデザイン、