株式会社グラファーでデザイナーとして働く佐野彩さん。グラファーは、

佐野さんはこれまでのキャリアの中で、長年にわたり業務システムのデザインに関わってきました。2022年に入社後、公官庁向け業務システム管理画面の改修に携わり、現在は行政向けの業務改革支援にも関わっています。デザインするうえで、どのように行政に関わる人々を深く理解していったのか、ビジネス課題をどのように解決しようとしたのか、お話を伺いました。
問い合わせの多い課題に取り組みながら、関係者からの理解を得る
グラファーは、市民が行う電子申請フォームを作成するプロダクトや、オンラインで市役所などの窓口予約を行えるプロダクトを提供しています。今回は、行政職員を対象としたプロダクトである、電子申請フォームの管理画面改修の取り組みをご紹介いただきました。
佐野さんが入社した当時、複数プロダクト間の使い勝手の一貫性のなさが課題となっていました。
グラファーでは、同じエンジニアがシステムの流れすべてに携わることにより、迅速に開発を進めています。
ただ、実装のスピードを保つ一方で、デザイナーに相談するタイミングが難しかったり、似た機能であってもサービスごとに違う操作方法になってしまうことも。それがデザインの一貫性のなさ、扱いにくさにつながっていたのではないか、と佐野さんは語ります。
管理画面を改修するにあたり、開発の手を止めずに段階的にアップデートしていくことを前提にする必要がありました。
2022年には、アフターコロナで多くの会社が電子申請サービスを提供するようになっていました。ビジネスの面からも、他社製品との差別化やプロダクトのポジショニングを再考する必要性に迫られていました。

佐野さんはまずはじめに、管理画面のヘッダーとサイドバーのリデザインから取り組みました。実際に改善を進めたところ、チームメンバーから
世の中に公開されている情報から学び、社内の有識者からも情報を引き出す
「自信を持って情報設計を行うためには、対象のことを深く理解する必要がある」。
デザインする対象を理解するため、まず身近に手に入る書籍や法律文書など、行政に関係ある情報に当たりました。その結果、公務員の仕事内容や業界常識、キャリアパスなど、環境にまつわるさまざまな情報を得ることができた一方で、実際に
「これまでのキャリアで業務システムに関わるなかで、どの業界でも、その人たちなりの世界観での意味づけがあると思うようになりました。公務員の業務は自分から遠い位置にあったこともあり、イメージが難しかったです。業務に関する情報を探して読み込むだけでは、ユーザに共感できるまでに至りませんでした」。
そこで、市役所職員として働く佐野さんの知人や、グラファーに所属する元公務員の社員に依頼し、業務の環境や内容について、書籍や文書よりも踏み込んだヒアリングを行いました。
ヒアリングにより、文字情報ではおぼろげだったユーザの輪郭が見えてきたとのこと。その中には、ユーザが所属する組織の規模が語られるエピソードの内容に影響するといった、情報が持つ本質に関わることも含まれていたのです。
この例で言えば、組織が大きいと業務内容が細分化されており、ある程度の人数でチームを組んで、仕事を皆で受け持っていることが多く、規模が小さめだと、1人でこなさなければならない業務が増え、結果として1つの業務フローでも求められる業務量やスキルが異なるわけです。
「業務でよくある困ったエピソードを聞くことができましたし、公務員というラベルがついているせいで見えづらかった姿が、より明確に見えたのも良かったです」

同時期に、ビジネスのメンバーは競合調査やプロダクトポジショニングなどを検討していました。佐野さんはこれらのビジネス情報も考慮し、本格的に管理画面を見直すための調査や情報設計をどのように進めていくか、プロジェクト全体のスケジュールを組み立てていきました。プロダクトのリリース時期は、ヒアリングで得た業務の繁閑期や、職員のジョブローテーションの都合も前提にしたといいます。
作成したスケジュールは、エンジニアリングマネージャーやビジネスメンバーにも共有し、関係者から実施の合意を得ました。
業務の現場を観察し、ユーザをとりまく環境を理解する
書籍や社内のヒアリングで情報収集したあと、実際にユーザが働く現場へも訪問してさらに理解を深めました。
グラファーにはお客様のニーズを掴むことに長けた営業の方がおり、すでにエンジニアも同行してユーザの業務風景を見学していました。佐野さんが
現場では、市役所のデジタル推進課の職員の方とともに、一日中さまざまな課を見て回りました。パソコンの台数や利用デバイスなどのデスク環境など、実際の現場を直に見て知ることができたのです。
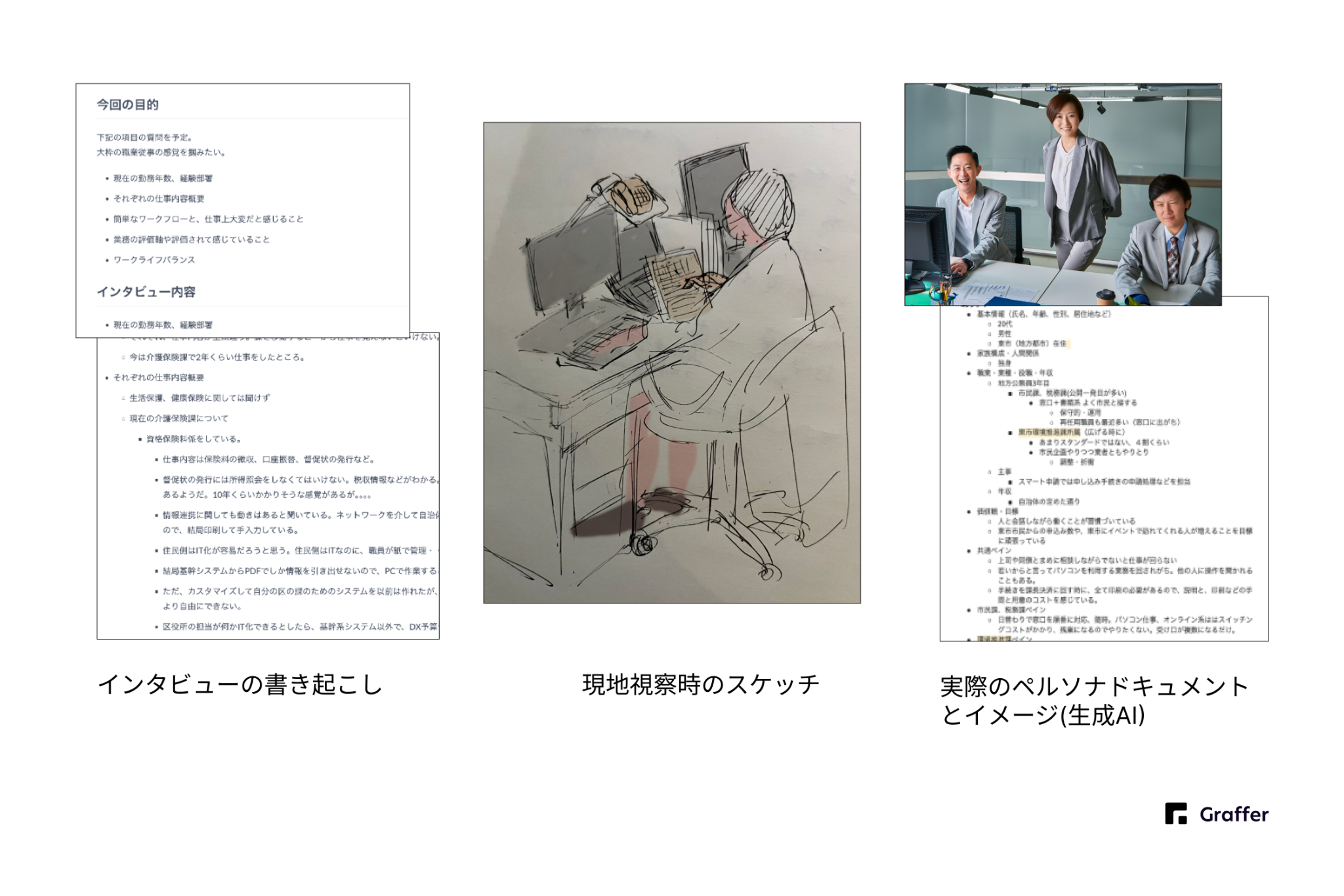
たとえば、1分に1回の頻度で声をかけられたり電話が多くかかってきたりと、集中力の切れやすい環境など、その場にいないとわからない様子ばかり。写真の取れない秘匿性の高い環境のため、佐野さんは実際の業務風景をメモやスケッチを取りつつ集めていきました。
佐野さんのモットーとして
「ユーザの仕事現場には、頼んででも行く価値がある」

こうして得た情報をもとに、ペルソナを作成しました。佐野さんが案を作成し、元公務員の社員やカスタマーサポートのメンバーからフィードバックを得つつまとめました。最終的には3つのペルソナにまとまり、ペルソナ同士の関係性が整理されました。
ユーザに対する深い理解を重視する佐野さんですが、同時に
「私たちは作成したペルソナについ合わせようとしがちです。実際のユーザは皆さんそれぞれの理由があって公務員になられていますし、抱える事情も異なります。ペルソナは、デザインを考えるにあたって上手く機能しそうな形にモデル化しているだけだということを、私なりに気をつけるようにしています」
プロダクトビジョンに紐づくデザイン戦略の目線をチームと合わせる
続いて、改善方針をチームメンバーと話し合いました。ビジネスの側面として
電子申請が広まった2024年現在は、自治体のシステムは手続きの完遂率や質などが重視されるようになっています。しかし、佐野さんがプロジェクトを進めていた2022年当時は、まだ電子申請の普及を目指している時期でした。社内での話し合いの結果、なるべく簡単に申請を作りやすくすることが電子申請の普及につながるという意見にまとまりました。
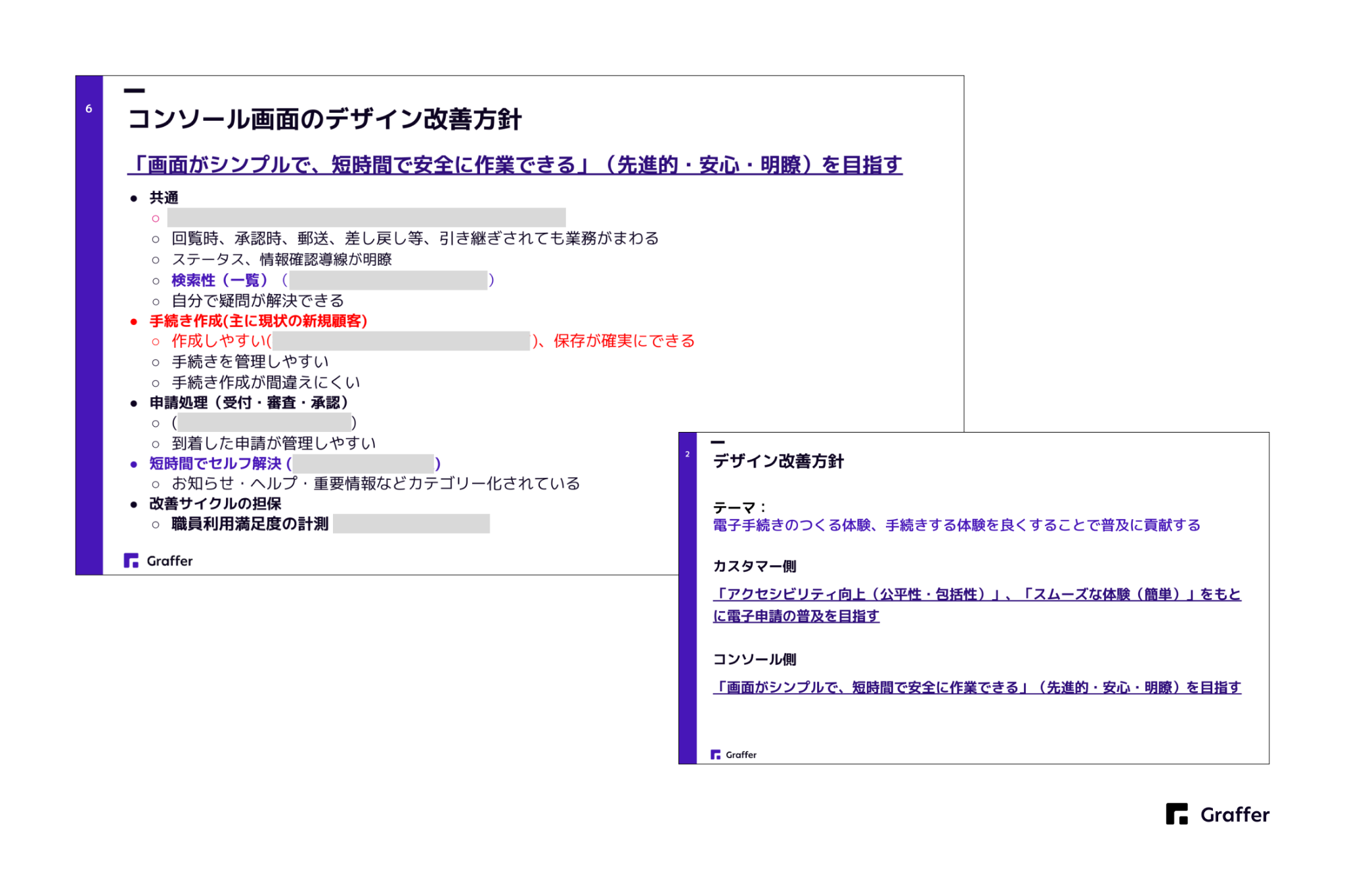
改善方針の意図に関しても、ていねいに共通認識を積み上げました。たとえば
その考えをもとに

こうした認識合わせを経て、
加えて、設計指針として、
- 作業エリアを広く取る
- 迷わないよう、プロダクトごとのボタンの配置を揃える
- ユーザが疑問をプロダクト内で解決できるようヘルプを作成する
などを定め、これらに即した画面デザインを作成していきました。代表的な画面を作成し、デザインエンジニアとともに設計と実装を繰り返しながら、共通化できそうなUIコンポーネントを模索する、という流れを繰り返しました。社内のUXライターと協働し、共通化のアイデアを一緒に考えることもありました。
ユーザビリティテストは、自治体職員の特性をふまえて工夫を

代表的な画面を作成したのちに、ユーザビリティテストを実施しました。自治体は日本各地にわたるため、実環境でのテストが難しかったと佐野さん。1対1の環境でテストを行いたくても、人数のコントロールも難しかったといいます。
オンライン会議ツールを使い、デザインツールで作成したプロトタイプを協力者の方に操作してもらいながらテストを進めました。

このような経緯から、佐野さんが自治体の方に行うユーザビリティテストでは、協力者の方に口頭で指示をもらい、佐野さん自身の手元で画面を操作する形式を採用しました。参加者が多く、グループインタビューのような雰囲気になってしまったこともありましたが、発言量は圧倒的に増えたとのこと。
人口規模や電子申請の利用状況、電子申請への積極度などの状態を組み合わせて、5つの自治体で実施したといいます。これらのユーザビリティテストで得られたフィードバックをもとに、管理画面を修正しました。
デザインを7割ほど作り終えたところで、佐野さんは産休に入られました。産休に入っても、他のメンバーでもスムーズにテストを実施できるよう、自治体の職員方を被験者としてユーザビリティテストを実施するときのコツを引き継ぎました。RPAを使う自治体もあることが懸念されていたものの、リリース後は大きなトラブルはなかったそうです。
「産休中にちょっと様子を見てみたら管理画面が実装されていたので
体系的なコンピタンスにより他者との協働に新しい視野を得る
佐野さんはHCD-Net認定 人間中心設計専門家の資格保有者です。
2011年ごろには人間中心設計
そうした経験をふまえ、認定資格を持つことで周囲からの信用が得やすくなるのではという考えを持つようになった佐野さん。
「試験を受ける過程で自分の経験を棚卸しできますし、何か自分の仕事が変わるのではないかというおぼろげな期待感で、ずっと受けたいなと思っていました」。そこで2回目の産休・
合格後、認定資格について社内の人に伝えたところ、
佐野さん自身、
「他者と協働するときに



