求められるウェブへのリテラシー
リモートワークが一般化しオンラインでの活動が増える中、ウェブ制作者の需要は高まる一方です。この傾向はウェブ業界だけにとどまらず、一般企業においてもウェブの知見を持った人材は重用され、社内に専任のウェブ担当者を置く企業も増えています。
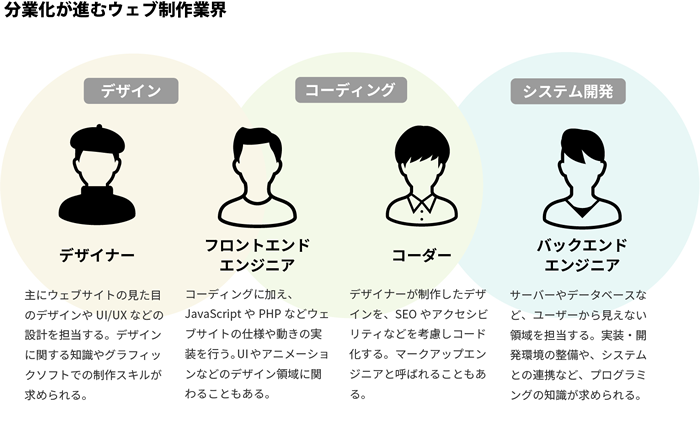
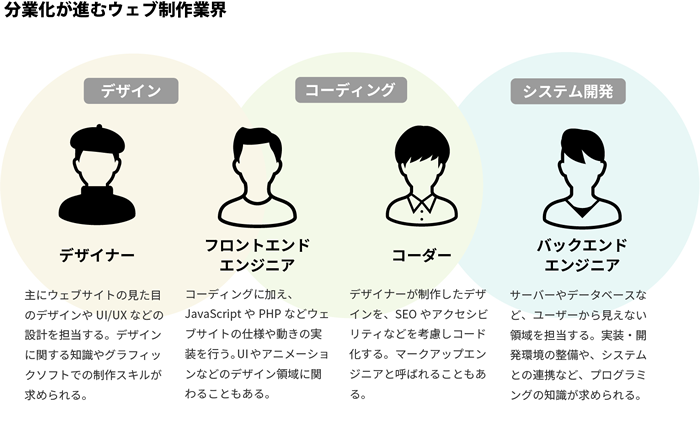
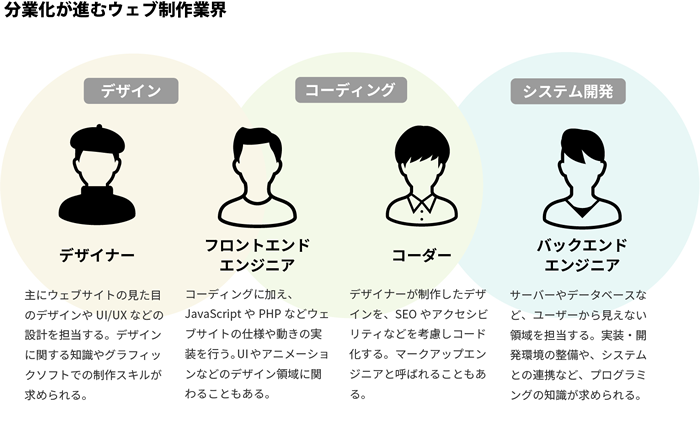
そんな中、制作現場で求められる技術は年々高度化し使用される言語も多岐にわたります。かつては「ウェブデザイナー」と呼ばれる職業の人が一人でウェブ制作を行うことが多かったのですが、いまでは、デザイナー、コーダー、フロントエンドエンジニア、バックエンドエンジニアなどなど、細かく役割が分けられ分業化が進んでいます。

とはいえ、ウェブのもっとも基本となる言語は変わっていません。それがHTMLとCSSです。複雑な挙動を伴わない一般的なウェブサイトであれば、この2つの言語だけで作ることができ、これらを理解することは、その次のステップ…例えばJavaScriptやPHPなどのプログラミング言語を学習する際にも大いに助けになります。
また、本格的なウェブ制作者を目指す方でなくても、前述の通り一般企業でのウェブ担当者という道や、何かしらの活動をされている方であれば、自分でウェブサイトを制作し活動内容を発信するなどいろいろな可能性を考えることができ、キャリアの選択肢を大きく広げてくれるでしょう。
学習の近道はまずコードを書いてみること
しかしいくら基本の言語とはいっても、まったく初めてウェブ制作に触れる方にとっては難解で、学習の「はじめの一歩」へのハードルが高いことも確かです。そこで、まずは見よう見まねでコードを書いてみること、そしてそのコードがウェブサイトとしてどのように表示されるのかを実際に見てみることをお勧めします。
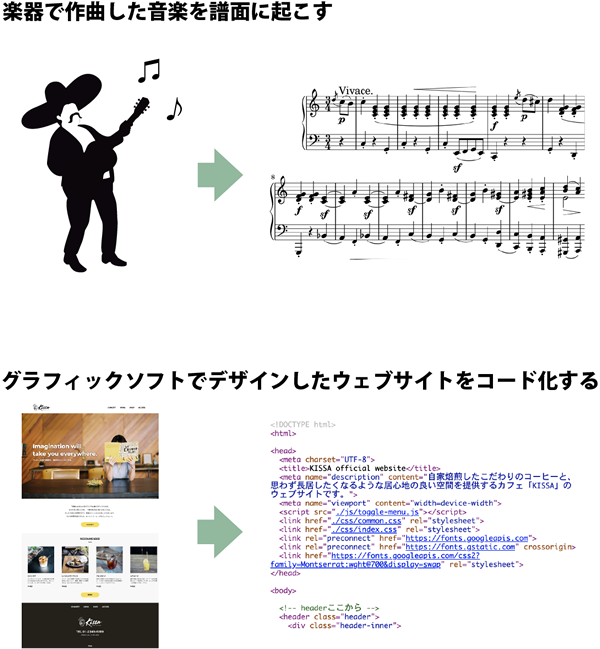
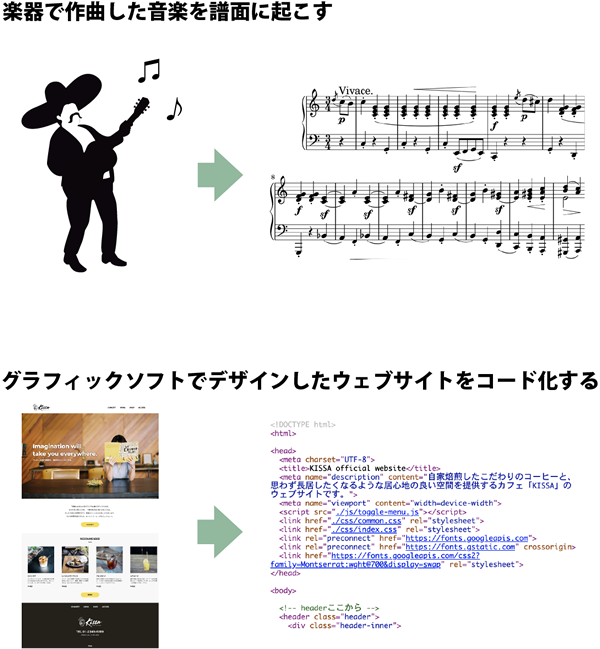
例えば楽器を学ぶとき、いきなりオリジナル曲から入るのではなく、有名な曲や自分の好きな曲をコピーして練習する方法が一般的ですが、これと同じ流れで、あらかじめ用意されたサンプルサイトのコードをコピーしながら、理解を深めていくのが近道です。
このようにデザインをコード化していくことを「コーディング」と言いますが、これはピアノやギターで作曲した楽曲を楽譜に起こす作業に似ています。作曲した時点では、まだ頭の中にしかない楽曲を、再現可能な形=楽譜にすることで誰でもその曲を弾いたり楽しんだりすることができるようになります。それと同じで、再現可能な形=コード化されたウェブサイトは、インターネットを通じて世界中の誰もが見たり触れたりできるようになります。これを楽しそうだと感じる方であれば挑戦してみる価値は大いにあります。

「作れる喜び」を体験してほしい
とはいえ、もちろん楽しいことばかりではありません。何かを学習する際にはつまづきや飽きがどうしても伴うものです。それを回避するには、複製するサンプルサイトの美しさやレイアウトの多様さ、ウェブならではの動きのあるギミック制作などの「楽しむ仕掛け」が欠かせません。
そんな仕掛けを数多く盛り込んだ本書『HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版]』をぜひ手に取っていただき、楽しみながらウェブ制作の技術を身につけてみてください。そして、「作れる喜び」をひとりでも多くの方に体験していただくことができれば、著者としてこれ以上の喜びはありません。
服部雄樹(はっとりゆうき)
愛知県名古屋市出身。2014年までインドネシア・バリ島で活動し,世界各国のクリエイターと交流。多くの海外案件に携わる。帰国後,服部制作室を設立。2018年に法人化し「株式会社服部制作室」発足。ウェブサイトの制作だけでなく,各種ウェブサービスのテンプレートデザインやUI設計,セミナー登壇,書籍の執筆など精力的に活動中。“かっこいいを簡単に“をモットーに,海外のウェブデザインを日本向けにローカライズした新しいデザインを提案している。
著書に
『HTML&CSSの基本がゼロから身につく! Webデザイン見るだけノート』(監修)宝島社刊
『ジンドゥークリエイター 仕事の現場で使える! カスタマイズとデザイン教科書』(共著)技術評論社刊
『いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方』(共著)インプレス刊